gatsbyの作業履歴
gatsby入門 チュートリアルをこなす 0.開発環境をセットアップする
今回:gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(1)
gatsby入門 チュートリアルをこなす 1. ギャツビービルディングブロックについて知る(2)
gatsby入門 チュートリアルをこなす 2. ギャツビーのスタイリングの概要
gatsby入門 チュートリアルをこなす 3. ネストされたレイアウトコンポーネントの作成
gatsby入門 チュートリアルをこなす 4. ギャツビーのデータ
gatsby入門 チュートリアルをこなす 5. ソースプラグインとクエリされたデータのレンダリング
gatsby入門 チュートリアルをこなす 6. 変圧器プラグイン※Transformer pluginsのgoogle翻訳
gatsby入門 チュートリアルをこなす 7. プログラムでデータからページを作成する
gatsby入門 チュートリアルをこなす 8. 公開するサイトの準備
gatsby入門 ブログ作ってサーバーにアップしてみる
チュートリアル
今回実施するgatsbyのチュートリアルはこちら
https://www.gatsbyjs.com/tutorial/part-one/
ギャツビービルディングブロックというものを知ることができるようです。
Using Gatsby starters
前回、hello-worldサイトをコマンドで作った通り、以下コマンドでgatsbyサイトが作成できます。
gatsby new [サイトのディレクトリ名] [ベースとなるgatsbyサイトのリポジトリURL(Github)]
リポジトリURLを省略すると以下がベースとなる。
https://github.com/gatsbyjs/gatsby-starter-default
Open up the code
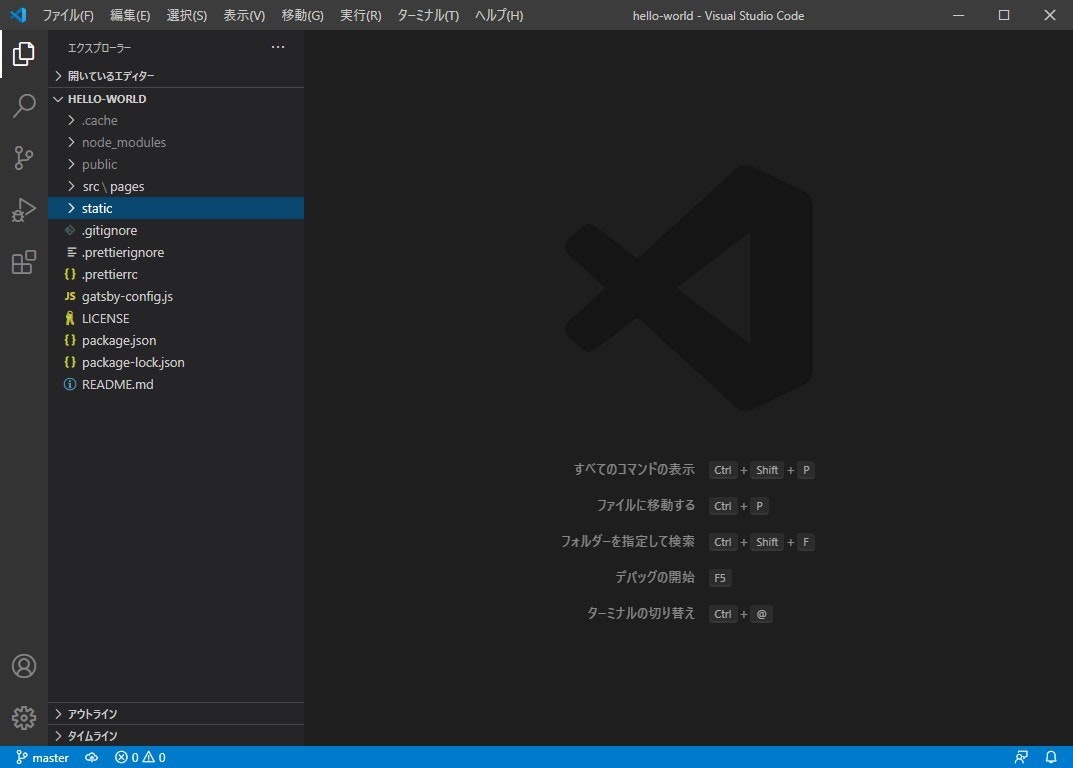
VS Codeで作成したhello-worldのディレクトリを開きます。

hello-worldサイトを起動していない場合は起動しておきます。
cd hello-world(gatsbyを作成したディレクトリ)
gatsby develop
Familiarizing with Gatsby pages
Make changes to the “Hello World” homepage
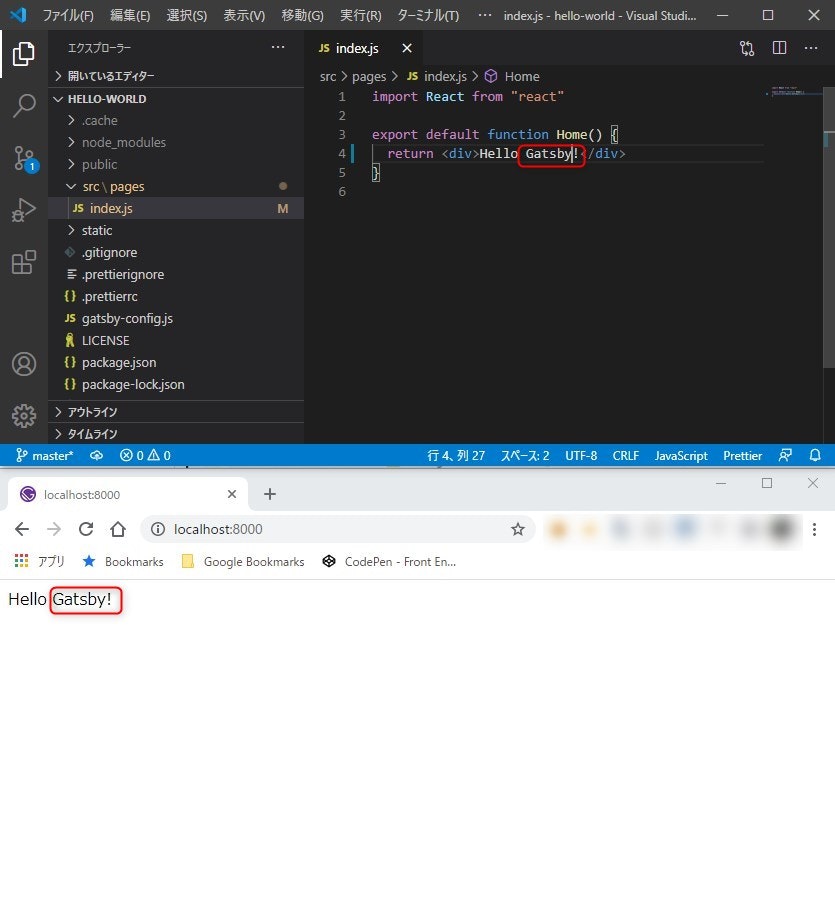
1.hello-worldディレクトリのsrc/pagesディレクトリに移動しindex.jsを変更するとサイトの情報が更新されることを確認します。
元データ

修正

ホットローディング確認!
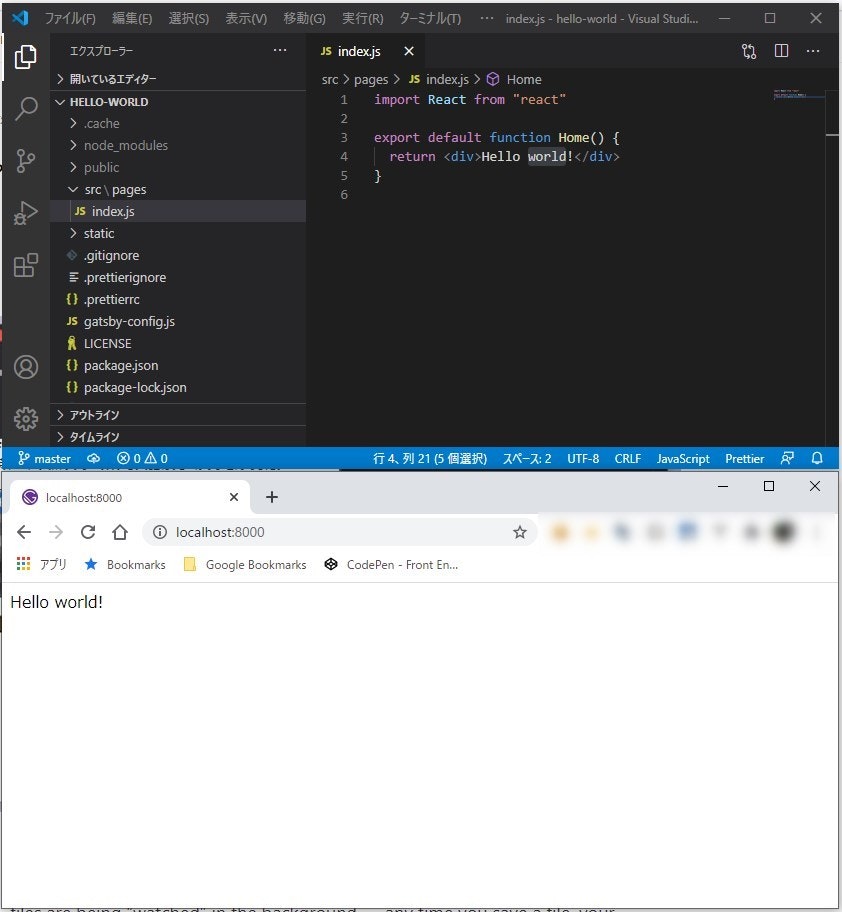
2.より分かりやすく変化を実感する
src/pages/index.jsを以下に書き換え
import React from "react"
export default function Home() {
return <div style={{ color: `purple`, fontSize: `72px` }}>Hello Gatsby!</div>
}

わかりやすい変化!!
3.もう少し変化
src/pages/index.jsを以下に書き換え
import React from "react"
export default function Home() {
return (
<div style={{ color: `purple` }}>
<h1>Hello Gatsby!</h1>
<p>What a world.</p>
</div>
);
}
import React from "react"
export default function Home() {
return (
<div style={{ color: `purple` }}>
<h1>Hello Gatsby!</h1>
<p>What a world.</p>
<img src="https://source.unsplash.com/random/400x200" alt="" />
</div>
)
}
次はコンポーネントについてだが今日忙しかったから、超眠い。
今日ここまでです。
ありがとうございました。