はじめに
- Autify で Salesforce を動かしてみよう、と思い記事にしてみます。
- TIPSなども記載できれば、と考えています。
何をするの
Autify JavaScript Snippets( https://autify-javascript-snippets.netlify.app/ja/ )で
気になるコードを見つけました。
var url = "*** API URL ***";
var xhr = new XMLHttpRequest();
xhr.open("POST", url, false);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("key=value");
if (xhr.status !== 200) {
throw new Error("Error " + xhr.status);
}
console.log(JSON.parse(xhr.response));
このコードを利用すると外部のAPIに対して、アクセスすることができます。
これで何ができるのか、を考えてみましょう。
URL を指定して、POST / GET にて、送信、その結果を JSON形式 で返すことが
できるようです。
Google SpreadSheet で簡易サーバを作成する
Google SpreadSheet は簡易的なサーバを作成することができます。
こちらにアクセスして、値を取得できるか試してみましょう。
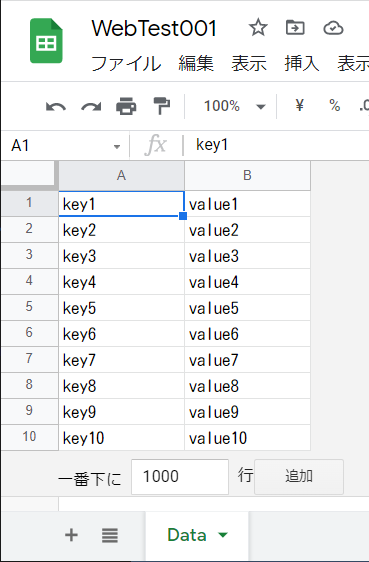
SpreadSheetに以下のようにします。
「A列にキー、B列に値」
この組み合わせデータを返すようにしましょうか。
SpreadSheet 側のコードは、以下のようにしました。
doGet で、GETの処理を行うことができます。
function doGet(e) {
var loadData = LoadData_();
var output = ContentService.createTextOutput();
output.setContent(JSON.stringify(loadData));
output.setMimeType(ContentService.MimeType.JSON);
return output;
}
function LoadData_() {
var sheetId = "*** SheetId ***";
var spreadSheet = SpreadsheetApp.openById(sheetId);
var sheet = spreadSheet.getSheetByName("Data");
var json = {};
var values = sheet.getRange(1, 1, sheet.getMaxRows(), sheet.getMaxColumns()).getValues();
for (var row = 0; row < values.length; row++) {
var key = values[row][0];
var value = values[row][1];
json[key] = value;
}
return json;
}
コードが完成して、十分にテストが完了したら、デプロイします。
デプロイ から 新しいデプロイ を選びます。
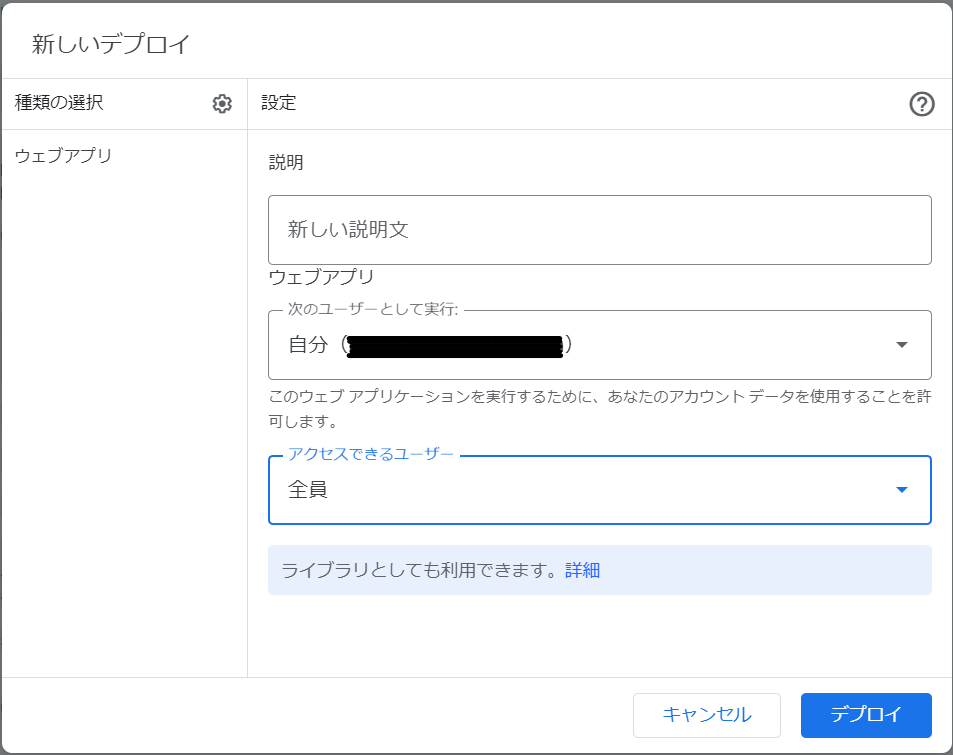
新しいデプロイ から 設定します。
ここで嵌ったのが、次のユーザーとして実行 と アクセスできるユーザー でした。
以下のように指定します。【はまりポイント】
| 項目 | 設定値 |
|---|---|
| 次のユーザーとして実行 | 自分 |
| アクセスできるユーザー | 全員 |
ソースコードを修正する度に、デプロイが必要になります。
「アクセスできるユーザー」が「全員」なので、セキュリティ面で弱いように思います。
実際の運用で使用する場合は、セキュリティ面での対策が必要です。
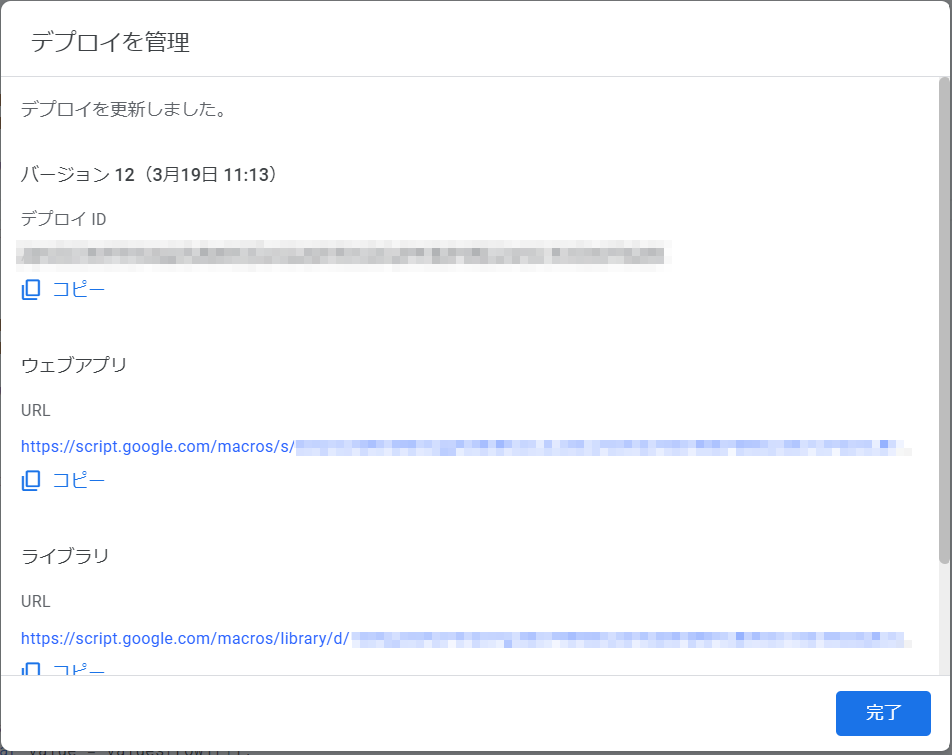
[デプロイ]をクリックすると、以下のように URL が表示されます。
「ウェブアプリ」に表示されている URL をコピーします。
URLにアクセスしたとき、適切な値が返ってくるか、curl コマンドを使って確認すると良いでしょう。
Autify 側 ステップの準備
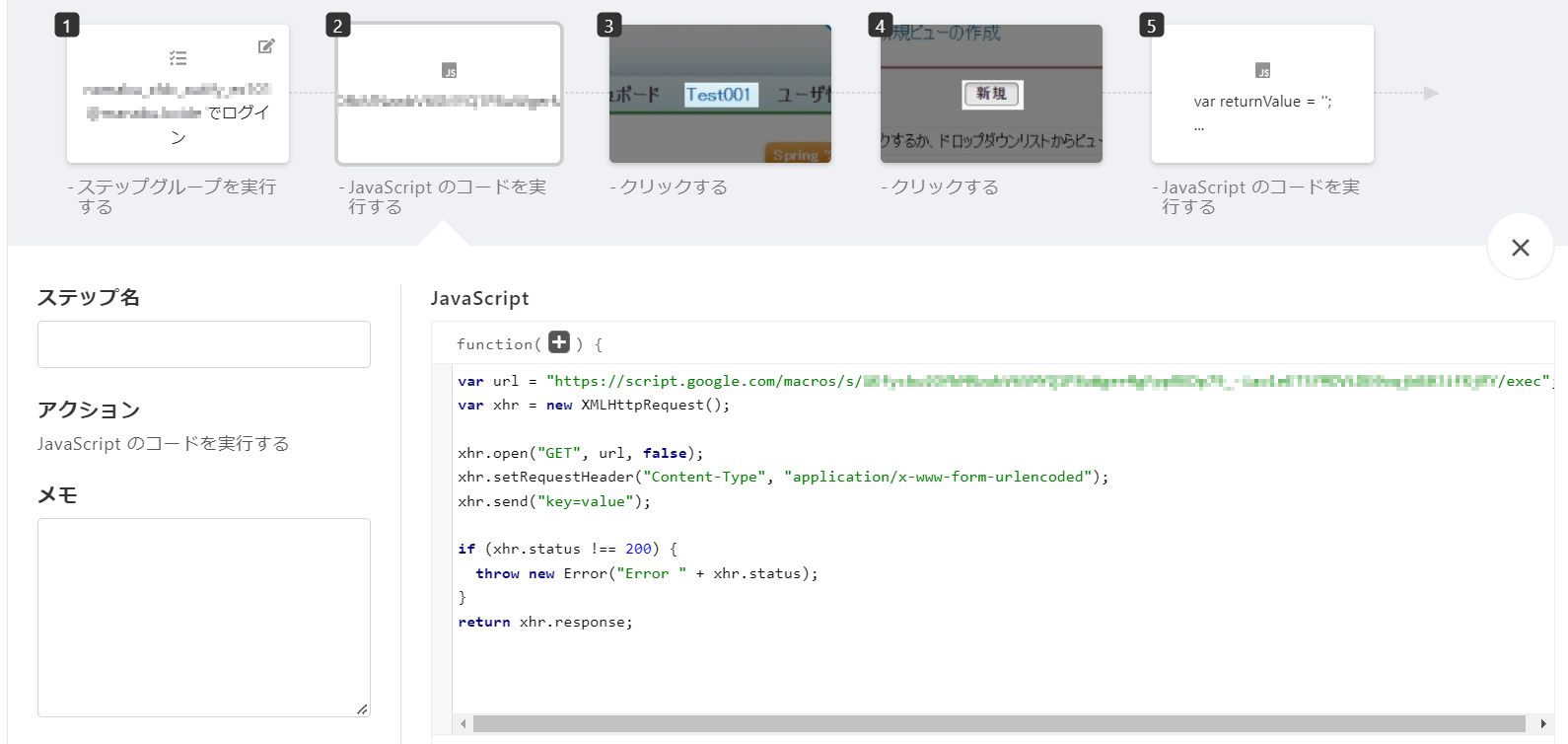
Autify 側の JSステップでは、以下のように記載します。
- URL には、前述のURL を指定します。
-
xhr.openメソッドでは、"GET" を指定します。 -
xhr.sendにて、APIを実行します。実行しないと、xhr.statusは0になります。- パラメータの
key=valueについては、使用していません(汗
- パラメータの
- 実行した結果、
xhr.responseにてJSONの文字列形式で返すことから、そのまま JSステップ上も return します。- JSON の文字列をreturnすることで、複数の値をJSステップで渡すことができます。
var url = "https://script.google.com/macros/s/*** ライブラリのURL ***/exec";
var xhr = new XMLHttpRequest();
xhr.open("GET", url, false);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("key=value");
if (xhr.status !== 200) {
throw new Error("Error " + xhr.status);
}
return xhr.response;
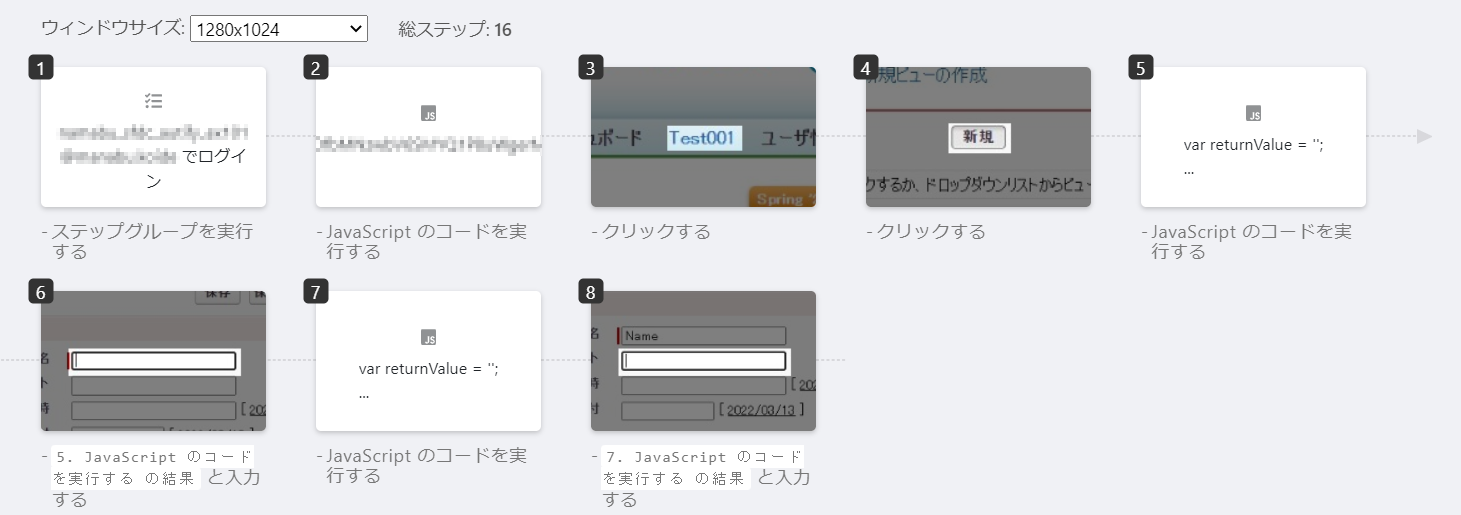
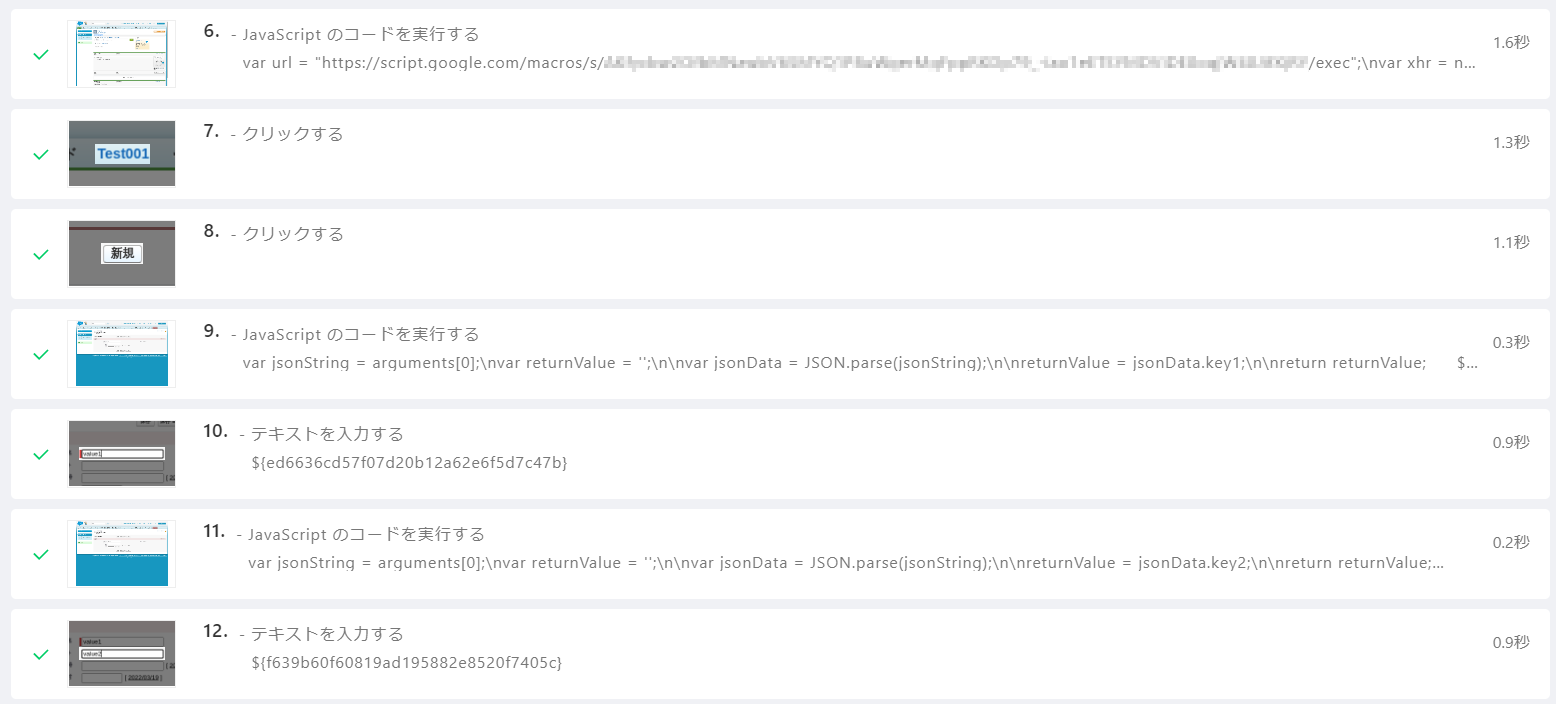
以下のような流れを構築しました。
-
[ステップ2]で JSステップを利用して、SpreadSheetから値を取ります。 -
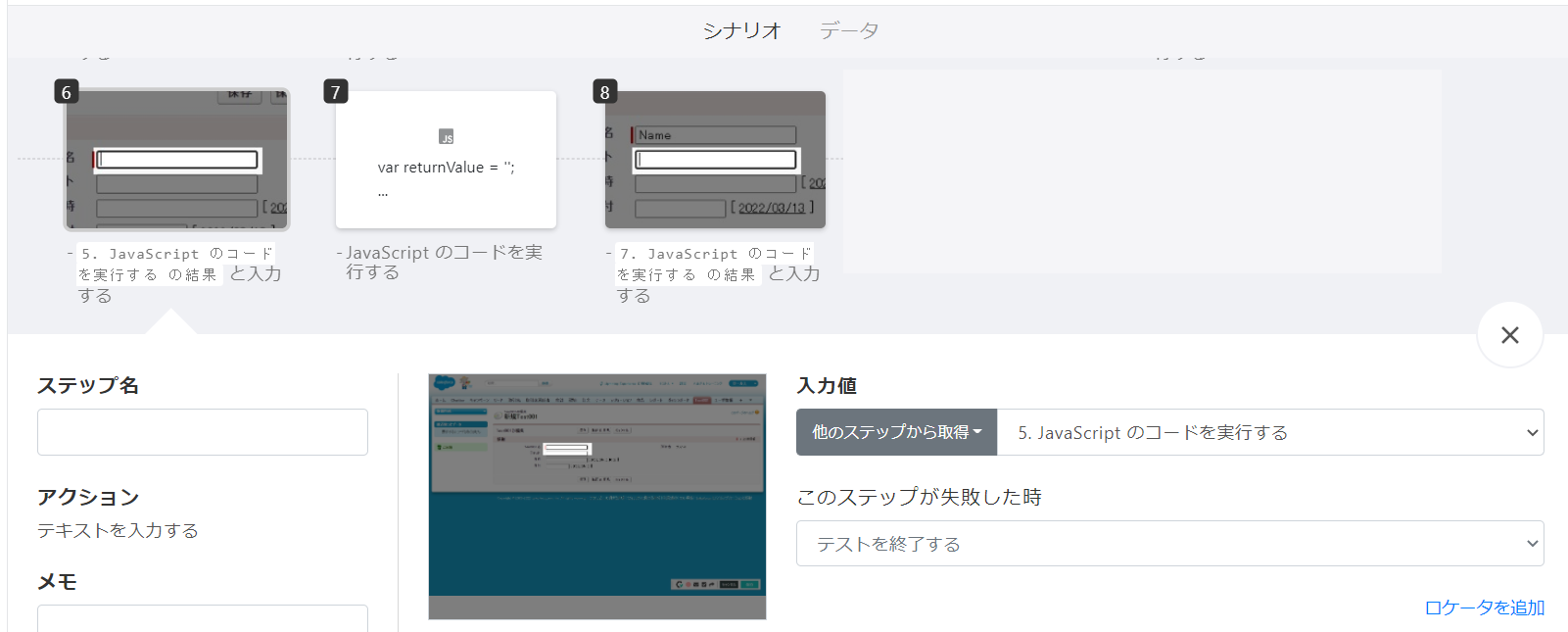
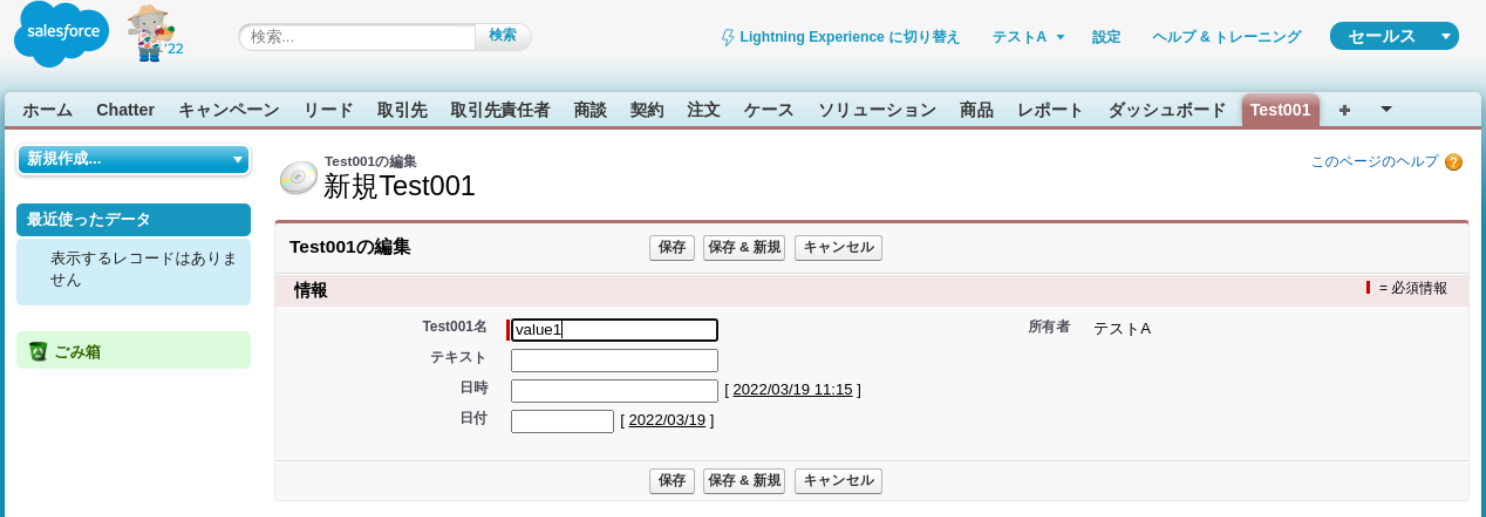
[ステップ5]で値を取得し、[ステップ6]でテキストボックスに格納する、と言う動きになります。
([ステップ7]、[ステップ8]でも同じです)
-
[ステップ2]の詳細
前述のコードを使用しています。
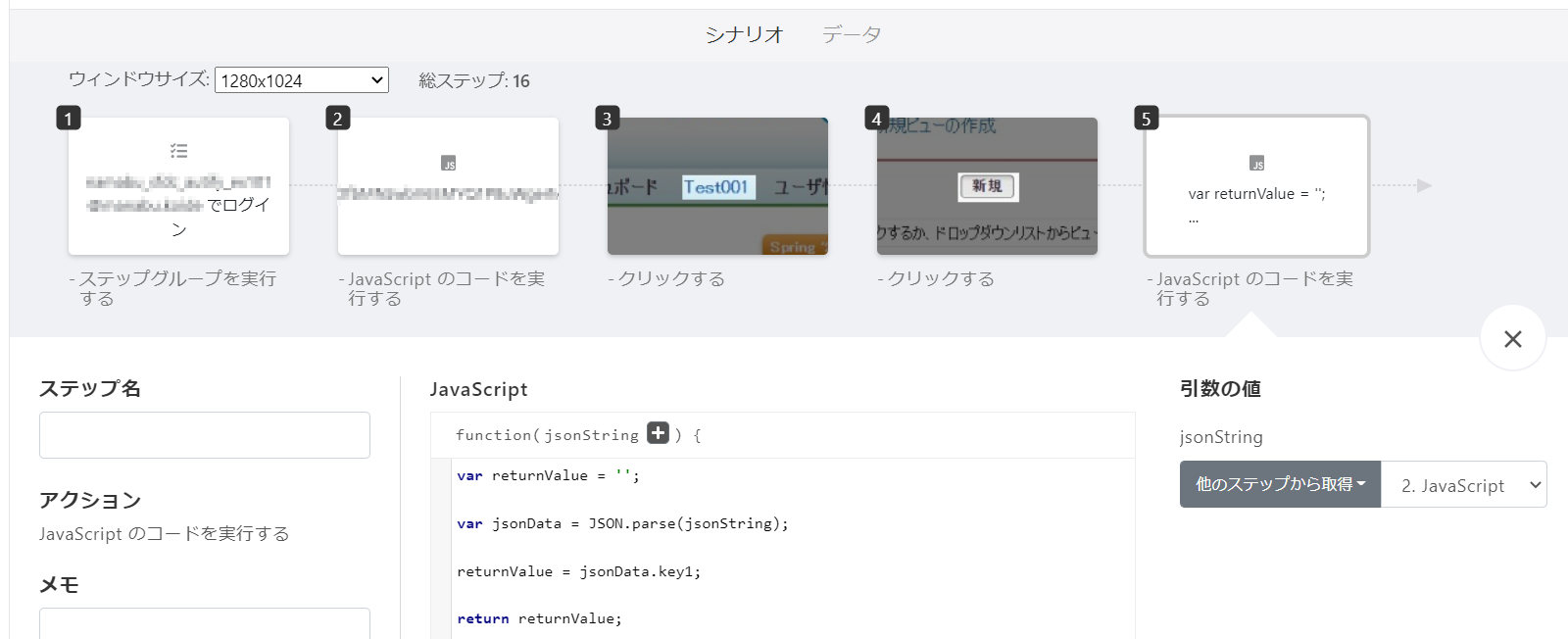
-
「実行結果」 の詳細
正常終了していますね。
さいごに
Autify 内部に値を持たず、外部から値を注入することができました。
今回は取得のみでしたが、POST にすることで書き込むこともできるでしょうし、
また、接続先を Google SpreadSheet にしましたが、
AWS で Lambda などにしても良いのかな、と思いました。
外部API先をシステム特有の動きにしても良いと思います。
例えば、
- システム専用の特殊な文字列を生成する。
- テストに必要となるテストデータをSQLで作成するAPIを用意しておき、ステップの初期化処理を行う。
- ログ出力APIを用意しておき、Autify の自動実行中からログ出力する。
ご了承ください
- まだまだ勉強中の部分もあります。間違っている箇所もあるかもしれません。
- Salesforce、Autify は、この時点のバージョン(2022年3月頃) での内容になります。今後、仕様変更が変わることによって、内容の通りにならない可能性もあります。ご了承ください。
- また、URLなども変更になっている可能性もあります。
過去の記事
- Autify で Salesforce を動かしてみよう~ vol.0 準備編
- https://qiita.com/xx_mana/items/107eb97dcc0da26daeb8
- Autify で Salesforce を動かしてみよう~ vol.1 ログインへの道
- https://qiita.com/xx_mana/items/7f532a977184037ea80c
- Autify で Salesforce を動かしてみよう~ vol.2 JSステップ・現在の日時
- https://qiita.com/xx_mana/items/1642075b7fdb4950d419
- Autify で Salesforce を動かしてみよう~ vol.3 文字色のエラーチェック
- https://qiita.com/xx_mana/items/59e1cf5275ef0656d7c9
- Autify で Salesforce を動かしてみよう~ vol.4 もっと詳細なブラウザ情報ってとれるの?
- https://qiita.com/xx_mana/items/02bcbc7003566d2eef85
- Autify で Salesforce を動かしてみよう~ vol.5 Autify API を使ってみよう!
- https://qiita.com/xx_mana/items/9b87ad071f62a200f0c4
- Autify で Salesforce を動かしてみよう~ vol.6 Salesforce のメジャーリリース
- https://qiita.com/xx_mana/items/55b2d65c995ac62e2129
- Autify で Salesforce を動かしてみよう~ vol.7 Visualforce / Apex
- https://qiita.com/xx_mana/items/89d9dac362311190e8af
- Autify で Salesforce を動かしてみよう~ vol.8 ShadowDOM・その1
- https://qiita.com/xx_mana/items/022bc98c3c052d0acc04
- Autify で Salesforce を動かしてみよう~ vol.9 ShadowDOM・その2
- https://qiita.com/xx_mana/items/1a586c905e6ce3d0821b
- Autify で Salesforce を動かしてみよう~ vol.10 Autify のトライアル期間が終了したとき
- https://qiita.com/xx_mana/items/c73ce4657a15904bc6eb
- Autify で Salesforce を動かしてみよう~ vol.11 一つのJSステップで複数の値を返す
- https://qiita.com/xx_mana/items/91325dccc3c84fabb782