はじめに
- Autify で Salesforce を動かしてみよう、と思い記事にしてみます。
- TIPSなども記載できれば、と考えています。
今回のチャレンジ
- Salesforce に Visualforce / Apex コードを準備、Autify で自動操作させるようにします。
- その後、Visualforce ページを変更したら、Autify はどうなるでしょうか。
準備
仕様
- 以下のような 画面を作って、Autify を動作させるようにしてみましょう。
Click! ボタンをクリックすると、横に「Clicked!」と表示されます。
Clear ボタンをクリックすると、横の「Clicked!」が消えます。
Visualforceページ と Apexコード
<apex:page id="Root" controller="TestPageController">
<apex:form id="MainForm">
<apex:pageBlock mode="edit" id="Block">
<apex:outputPanel id="EditPanel">
<apex:commandButton value="Click!" action="{!Command}"/>
<apex:commandButton value="Clear" action="{!Clear}"/>
<apex:outputText value="{!DataValue}"></apex:outputText>
</apex:outputPanel>
</apex:pageBlock>
</apex:form>
</apex:page>
apex:page、apex:form、apex:pageBlock、apex:outputPanel の id を指定しています。
apex:commandButton には、id は指定していません。
public class TestPageController {
public String DataValue {get; set;}
public TestPageController() {
this.DataValue = '';
}
public void Command() {
this.DataValue = 'Clicked!';
}
public void Clear() {
this.DataValue = '';
}
}
- 上記の Visualforce と Apex を利用できるようにします。
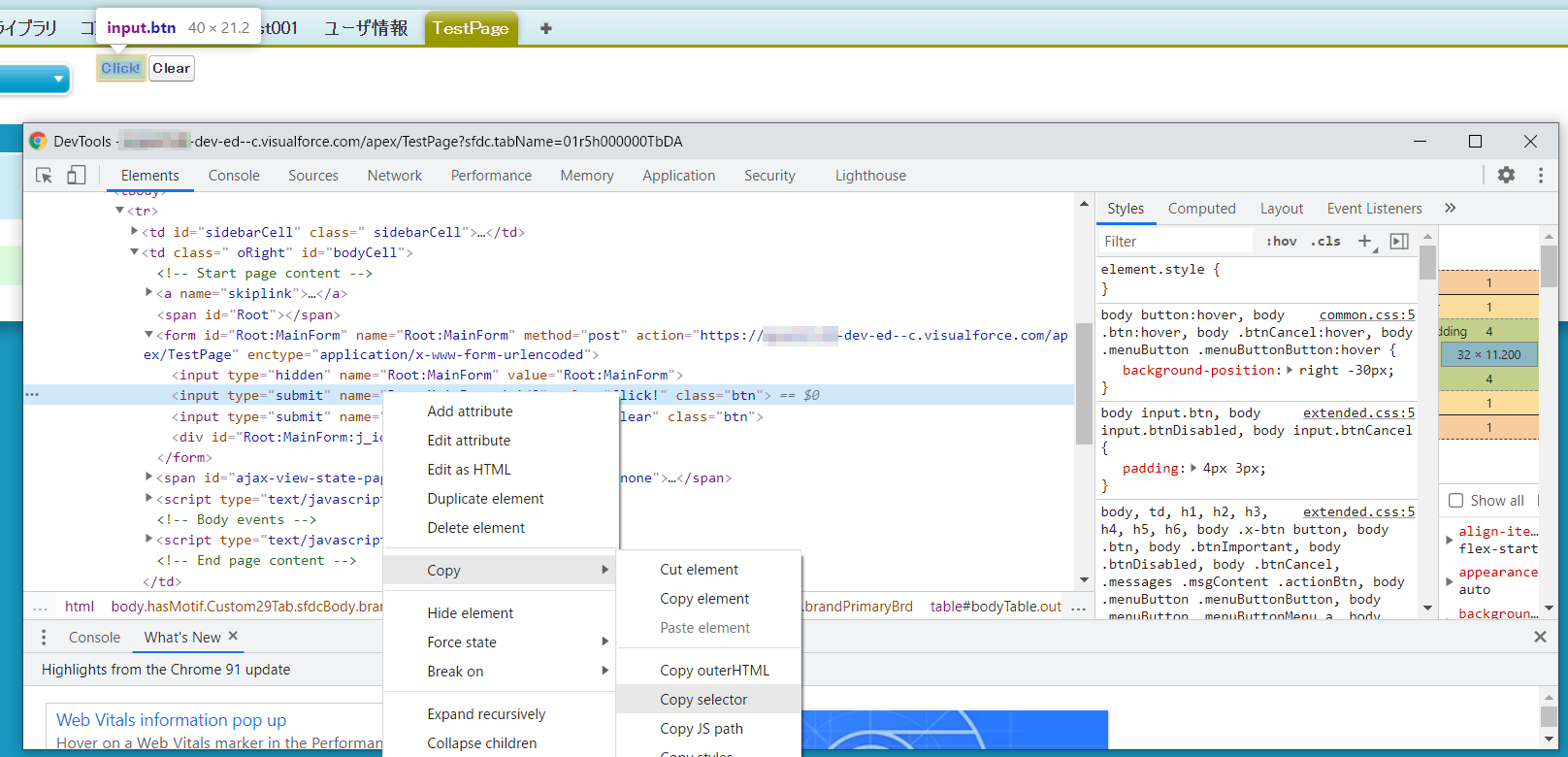
デベロッパーツールで確認
- デベロッパーツール で TestPage 部分 の HTML を確認します。
-
spanとinputのid、nameが Salesforce にて 展開されています。
<div class="pbBody">
<span id="Root:MainForm:Block:EditPanel">
<input type="submit" name="Root:MainForm:Block:j_id0" value="Click!" class="btn">
<input type="submit" name="Root:MainForm:Block:j_id1" value="Clear" class="btn">
</span>
</div>
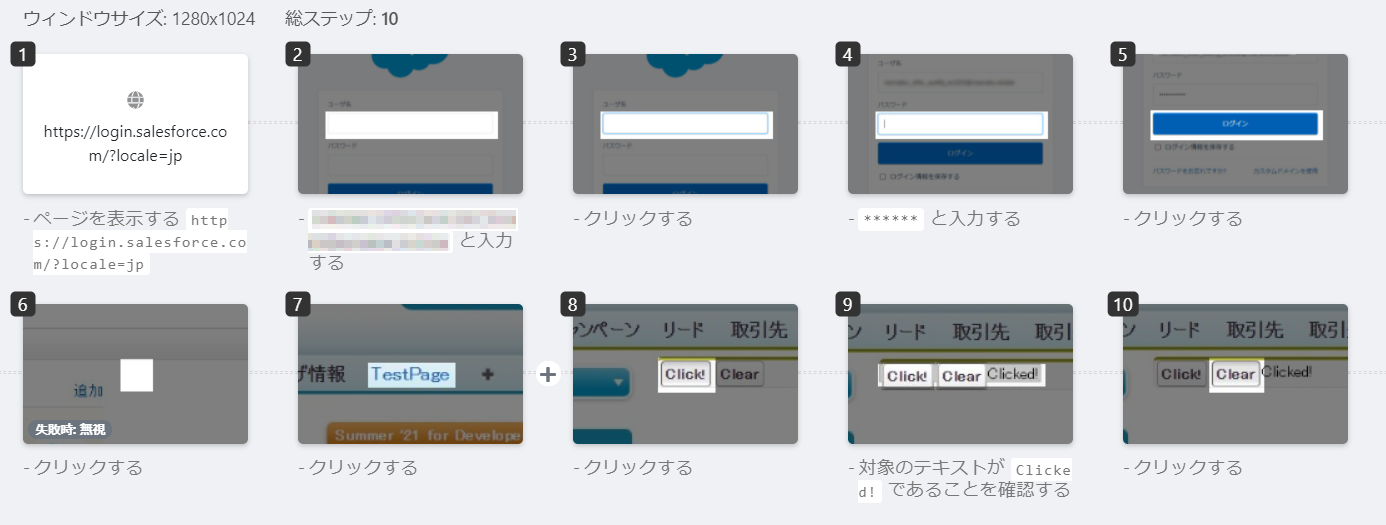
Autify でレコーディング
- salesforce ログイン画面に移動
- ユーザID を入力
- クリックする(あまり意味ないような)
- パスワードを入力
- ログインボタンをクリック
- ログイン後、ポップアップが表示されることがあるので、ポップアップの閉じるボタンをクリック
- 表示されなくても、失敗としないように、失敗時無視を設定
- タブの「
TestPage」をクリック- 事前に
TestPageをタブに指定。クリックすると Visualforce が起動できるようにしておく
- 事前に
- 「
Click!」ボタンをクリックする。 - 横の文字が「
Clicked!」であることをチェックする - 「
Clear」ボタンをクリックする。
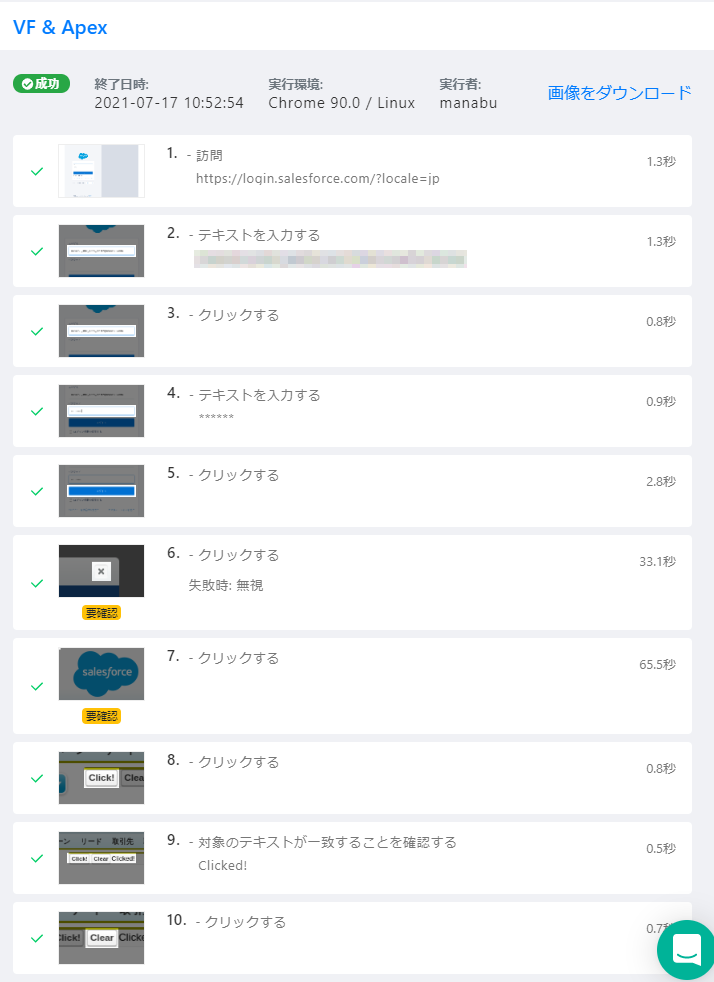
Autify で実行
- きちんと動いているようで、結果も問題ない模様。
修正してみる1・id を変更してみる
各ID を変更してみましょう。
id の 接尾辞に _Edited を指定します。
<apex:page id="Root_Edited" controller="TestPageController">
<apex:form id="MainForm_Edited">
<apex:pageBlock mode="edit" id="Block_Edited">
<apex:outputPanel id="EditPanel_Edited">
<apex:commandButton value="Click!" action="{!Command}"/>
<apex:commandButton value="Clear" action="{!Clear}"/>
<apex:outputText value="{!DataValue}"></apex:outputText>
</apex:outputPanel>
</apex:pageBlock>
</apex:form>
</apex:page>
<div class="pbBody">
<span id="Root_Edited:MainForm_Edited:Block_Edited:EditPanel_Edited">
<input type="submit" name="Root_Edited:MainForm_Edited:Block_Edited:j_id0" value="Click!" class="btn">
<input type="submit" name="Root_Edited:MainForm_Edited:Block_Edited:j_id1" value="Clear" class="btn">
</span>
</div>
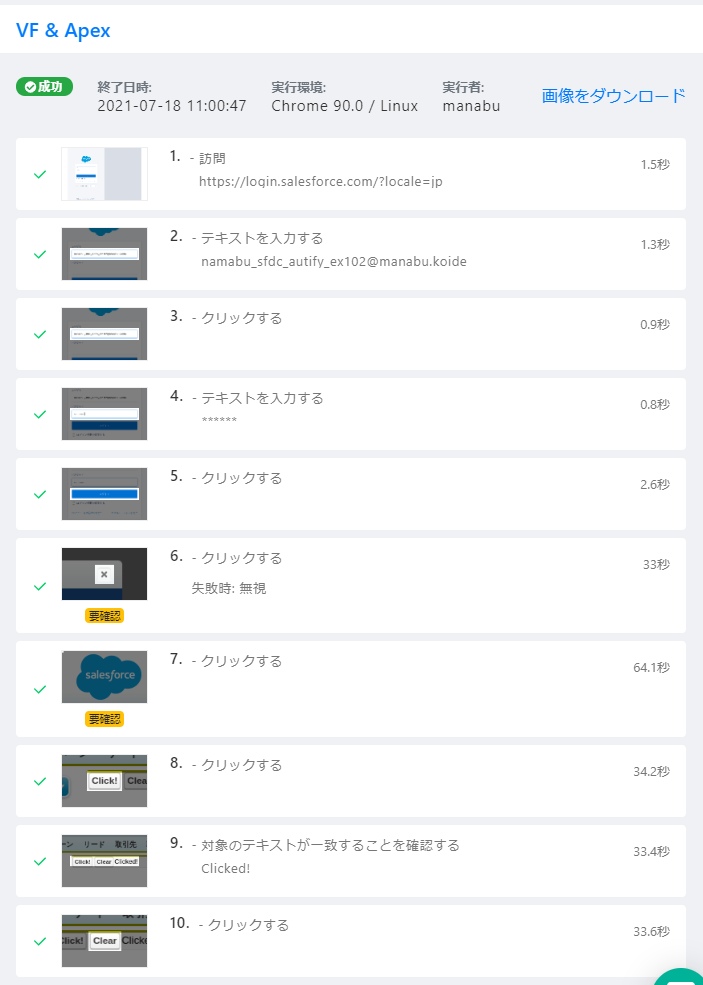
特に問題なく実行してくれました😊
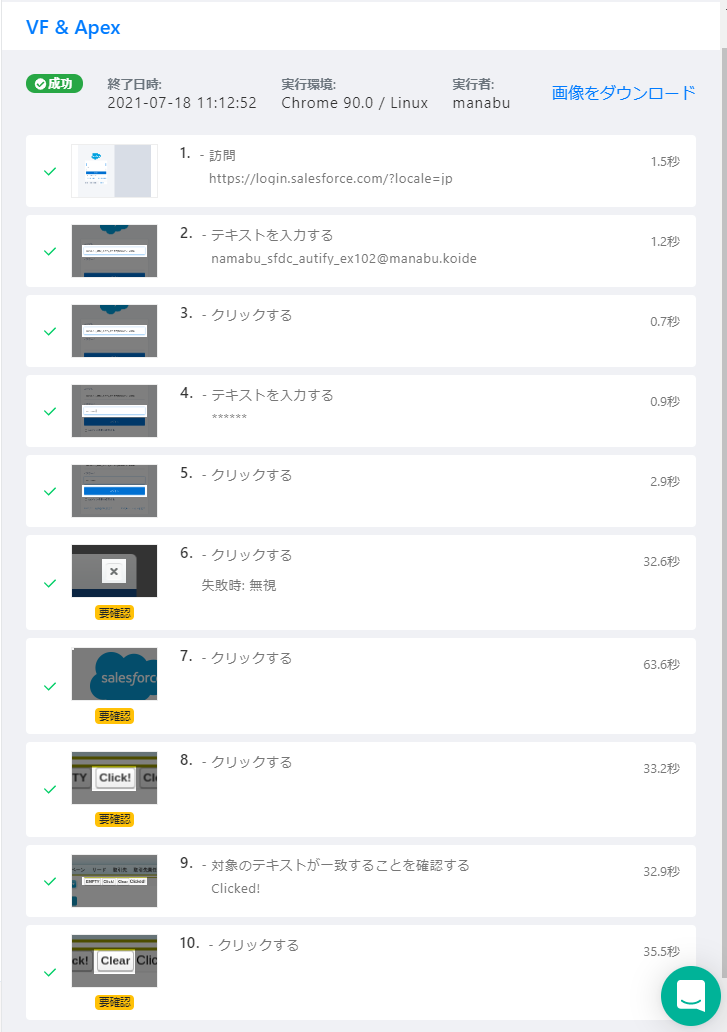
修正してみる2・ボタンを追加してみる
Click! ボタン前に EMPTY ボタンを追加します。(このボタンは何もしないボタン。UI変更をしたイメージです)
<apex:page id="Root" controller="TestPageController">
<apex:form id="MainForm">
<apex:pageBlock mode="edit" id="Block">
<apex:outputPanel id="EditPanel">
<apex:commandButton value="EMPTY"/>
<apex:commandButton value="Click!" action="{!Command}"/>
<apex:commandButton value="Clear" action="{!Clear}"/>
<apex:outputText value="{!DataValue}"></apex:outputText>
</apex:outputPanel>
</apex:pageBlock>
</apex:form>
</apex:page>
<div class="pbBody">
<span id="Root:MainForm:Block:EditPanel">
<input type="submit" name="Root:MainForm:Block:j_id0" value="EMPTY" class="btn">
<input type="submit" name="Root:MainForm:Block:j_id1" value="Click!" class="btn">
<input type="submit" name="Root:MainForm:Block:j_id2" value="Clear" class="btn">
</span>
</div>
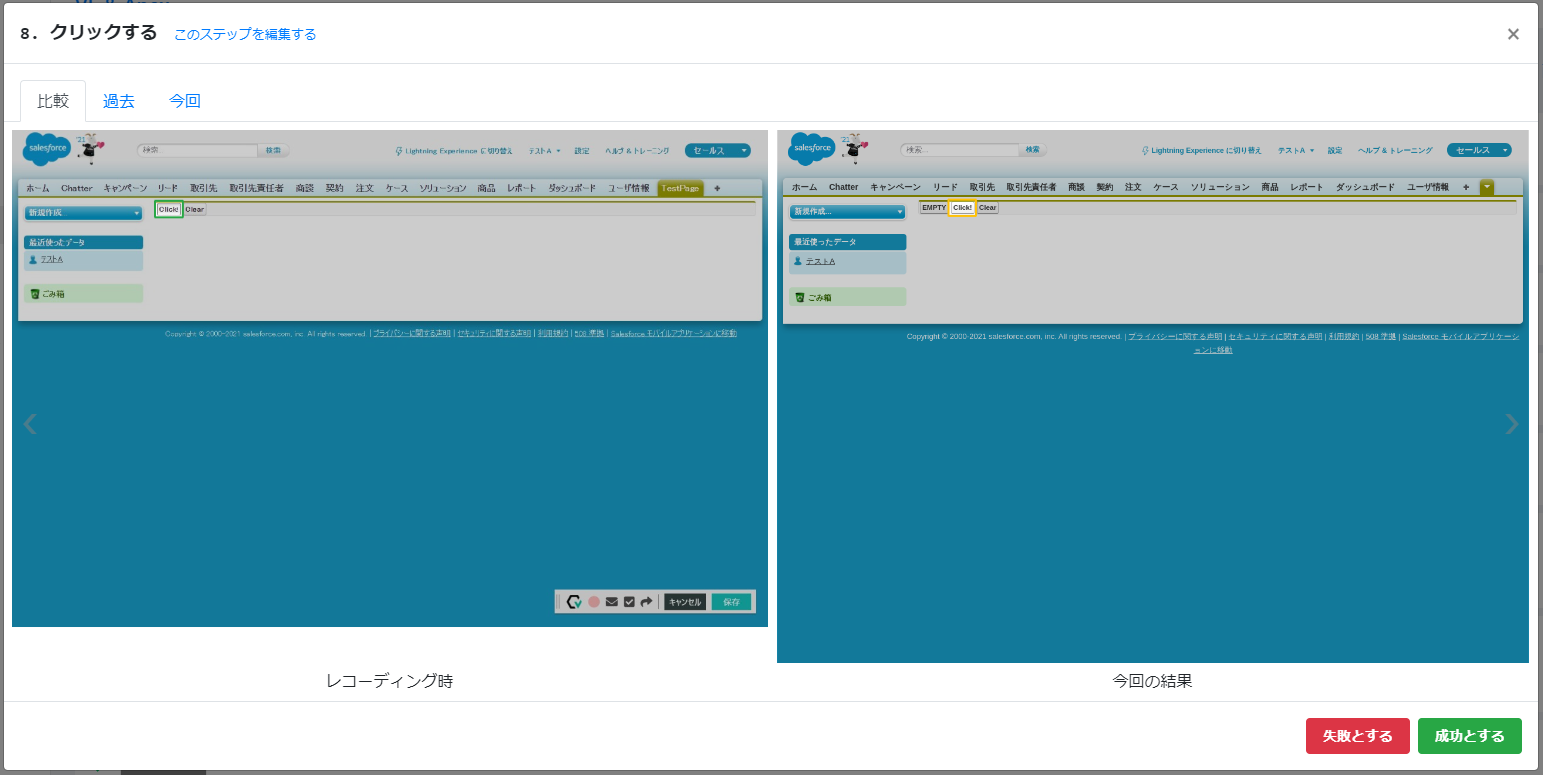
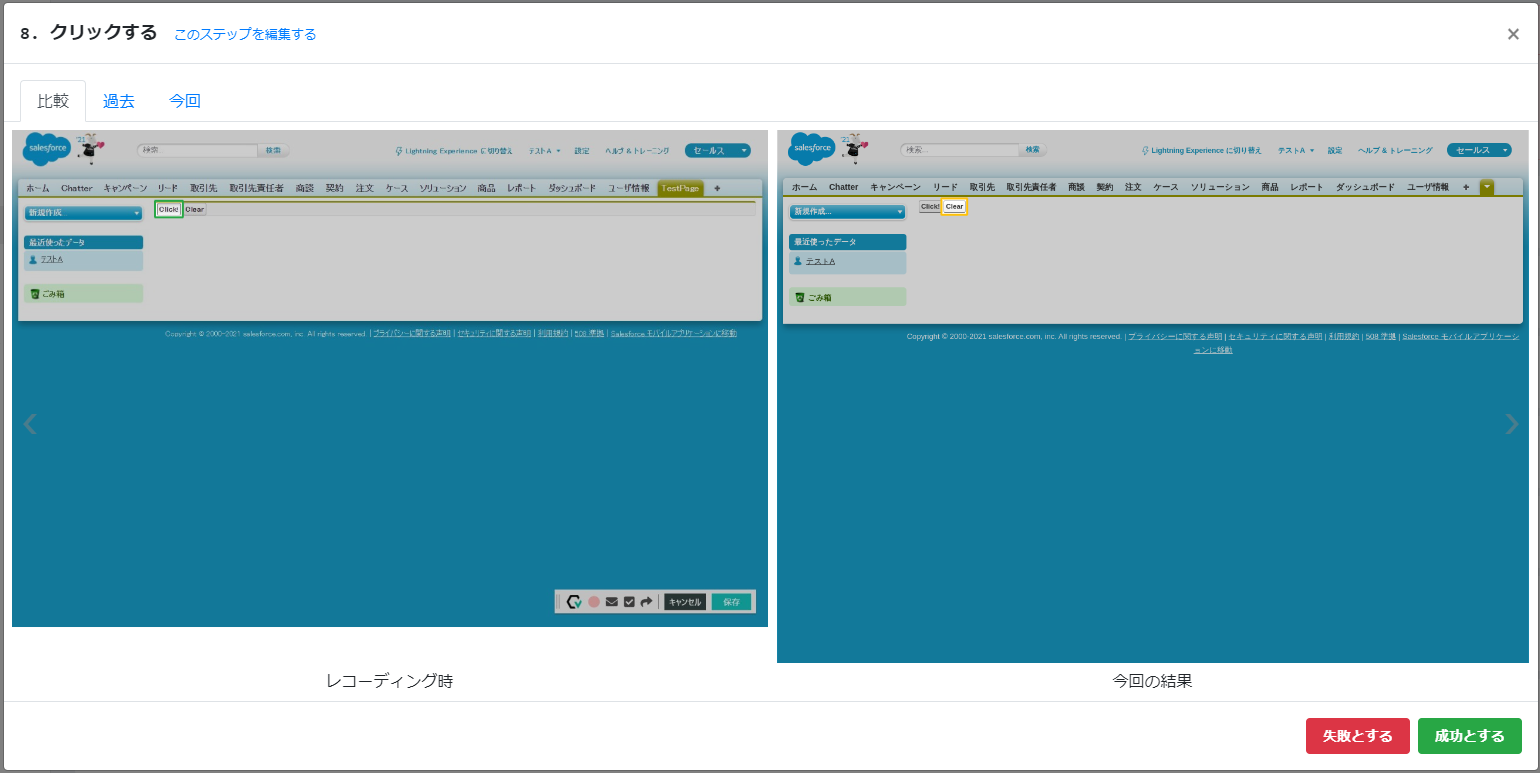
「8. クリックする」で、きちんと「Click!」ボタンがクリックされていることが確認できました。
改めて、実行にかかった時間をみると「33.2秒」でした。
ここでは「成功とする」ボタンをクリックしておきましょう。
再度実行してみると「要確認」アイコンがなくなり、かかった時間が「0.8」秒でした。
「要確認」をちゃんとチェックして「失敗とする」「成功とする」をクリックしておきましょう。
動作が早くなりますね。
修正してみる3・デザインを変更した場合
apex:pageBlock、apex:outputPanel を削除して、デザインを変更したイメージで実行してみます。
<apex:page id="Root" controller="TestPageController">
<apex:form id="MainForm">
<apex:commandButton value="Click!" action="{!Command}"/>
<apex:commandButton value="Clear" action="{!Clear}"/>
<apex:outputText value="{!DataValue}"></apex:outputText>
</apex:form>
</apex:page>
<form id="Root:MainForm" name="Root:MainForm" method="post" action="https://********-dev-ed--c.visualforce.com/apex/TestPage" enctype="application/x-www-form-urlencoded">
<input type="hidden" name="Root:MainForm" value="Root:MainForm">
<input type="submit" name="Root:MainForm:j_id0" value="Click!" class="btn">
<input type="submit" name="Root:MainForm:j_id1" value="Clear" class="btn">
<div id="Root:MainForm:j_id3"></div>
</form>
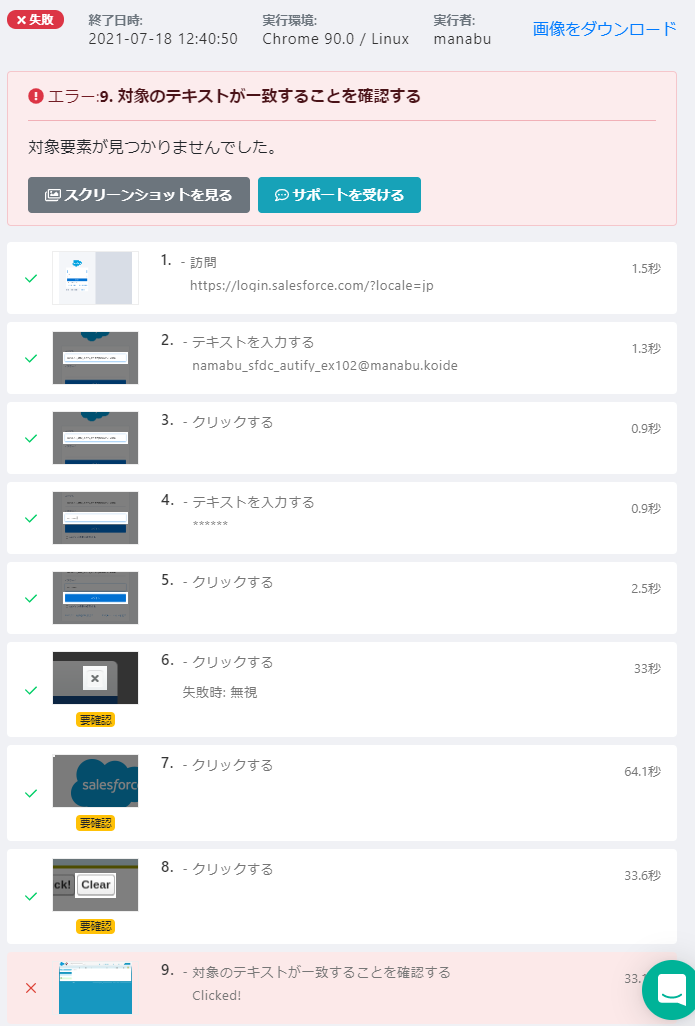
なんと失敗しました。
もしかしたら、一つ前の検証の影響が考えられます(?)
「Click!」ボタンではなく「Clear」ボタンをクリックしています。
(時間がかかったようなので、前回実行分との比較で、色々迷ったのだと思います)
では「8. クリックする」を「失敗とする」をクリックしておきましょう。
再度、実行してみましたが、失敗、何度か繰り返すも成功しませんでした。
むむむっ!負けません!!
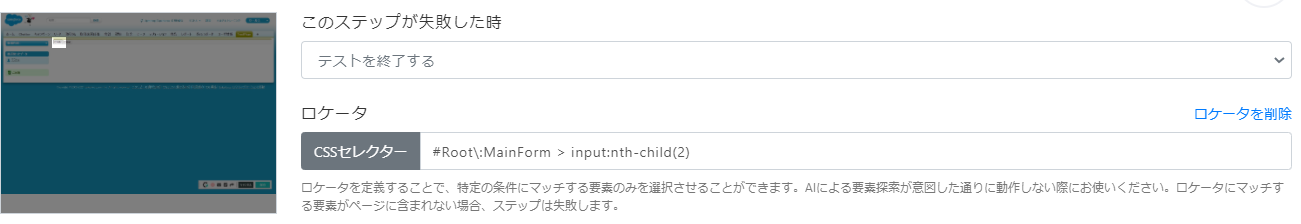
css ロケーターを指定してみて改善できないか、試してみます!!

いざ実行!
ちゃんと反応して「Click」ボタンをクリックしてくれました。
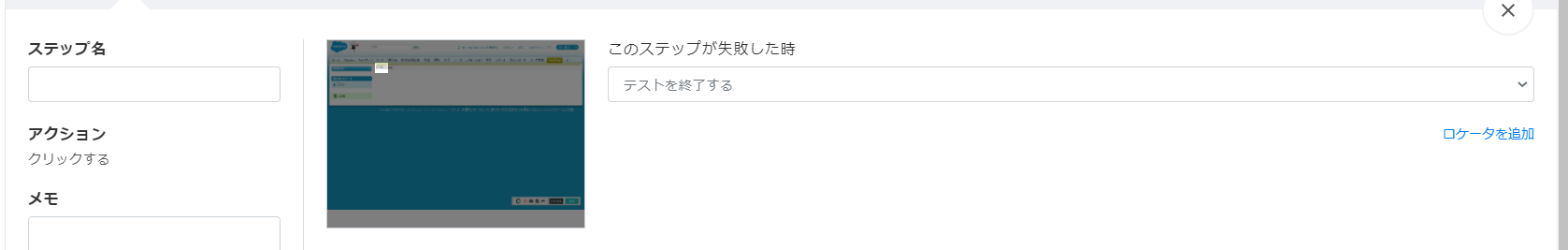
さて、この状態からロケールを削除して、実行します。どうなるでしょうか。
おおっ、通りました!
再度レコーディングしなくても、cssロケールを一時的に指定することで、
適切なオブジェクトを選択できるのかもしれません。
ご了承ください
- まだまだ勉強中の部分もあります。間違っている箇所もあるかもしれません。
- Salesforce、Autify は、この時点のバージョン(2021年6月~7月頃) での内容になります。今後、仕様変更が変わることによって、内容の通りにならない可能性もあります。ご了承ください。
- また、URLなども変更になっている可能性もあります。
過去の記事
- Autify で Salesforce を動かしてみよう~ vol.0 準備編
- https://qiita.com/xx_mana/items/107eb97dcc0da26daeb8
- Autify で Salesforce を動かしてみよう~ vol.1 ログインへの道
- https://qiita.com/xx_mana/items/7f532a977184037ea80c
- Autify で Salesforce を動かしてみよう~ vol.2 JSステップ・現在の日時
- https://qiita.com/xx_mana/items/1642075b7fdb4950d419
- Autify で Salesforce を動かしてみよう~ vol.3 文字色のエラーチェック
- https://qiita.com/xx_mana/items/59e1cf5275ef0656d7c9
- Autify で Salesforce を動かしてみよう~ vol.4 もっと詳細なブラウザ情報ってとれるの?
- https://qiita.com/xx_mana/items/02bcbc7003566d2eef85
- Autify で Salesforce を動かしてみよう~ vol.5 Autify API を使ってみよう!
- https://qiita.com/xx_mana/items/9b87ad071f62a200f0c4
- Autify で Salesforce を動かしてみよう~ vol.6 Salesforce のメジャーリリース
- https://qiita.com/xx_mana/items/55b2d65c995ac62e2129