はじめに
- Autify で Salesforce を動かしてみよう、と思い記事にしてみます。
- TIPSなども記載できれば、と考えています。
ご了承ください
- まだまだ勉強中の部分もあります。間違っている箇所もあるかもしれません。
- Salesforce、Autify は、この時点のバージョン(2021年1月頃) での内容になります。今後、仕様変更が変わることによって、内容の通りにならない可能性もあります。ご了承ください。
- また、URLなども変更になっている可能性もあります。
前回まで
- Autify で Salesforce を動かしてみよう~ vol.0 準備編
- https://qiita.com/xx_mana/items/107eb97dcc0da26daeb8
- Autify で Salesforce を動かしてみよう~ vol.1 ログインへの道
- https://qiita.com/xx_mana/items/7f532a977184037ea80c
動作できるようになったので
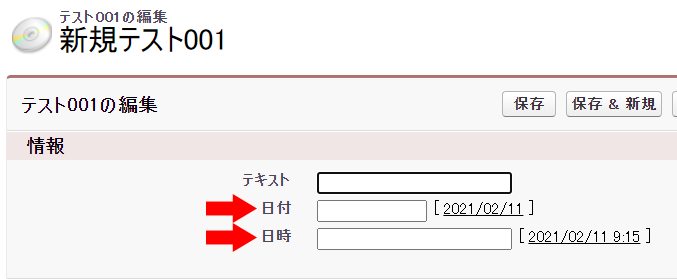
日付項目、日時項目にAutifyを実行したときの日時を設定できるようにしてみたいと思います。
横のリンクをクリックするとその日付、日時が入る仕組みが用意されていますが…
これは見なかったことにします![]()
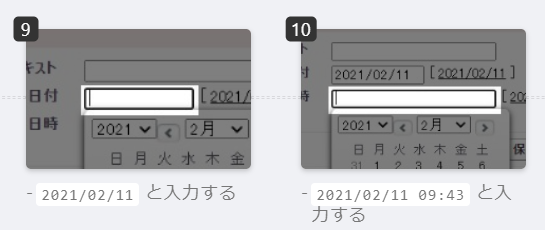
レコーディングをします。
当然、このままだと、常に同じ日付、日時になりますね。
日付や日時をAutifyテスト実施したときの日付・日時に設定出来たら、どうでしょうか。
- 日時が動的になることによるバグを発見できるかもしれません。
- 夜中、休日にもそのタイミングの日時にすることができますね。
やってみる
JavaScript ステップ (ステップ9) を用意しました。
ステップ9
var date = new Date();
var ymd = date.getFullYear() +
'/' + ('0' + (date.getMonth() + 1)).slice(-2) +
'/' + ('0' + date.getDate()).slice(-2);
return ymd;
JavaScript ステップ (ステップ11) を用意しました。
ステップ11
var date = new Date();
var ymdhms = date.getFullYear() +
'/' + ('0' + (date.getMonth() + 1)).slice(-2) +
'/' + ('0' + date.getDate()).slice(-2) +
' ' + ('0' + date.getHours()).slice(-2) +
':' + ('0' + date.getMinutes()).slice(-2) +
':' + ('0' + date.getSeconds()).slice(-2);
return ymdhms;
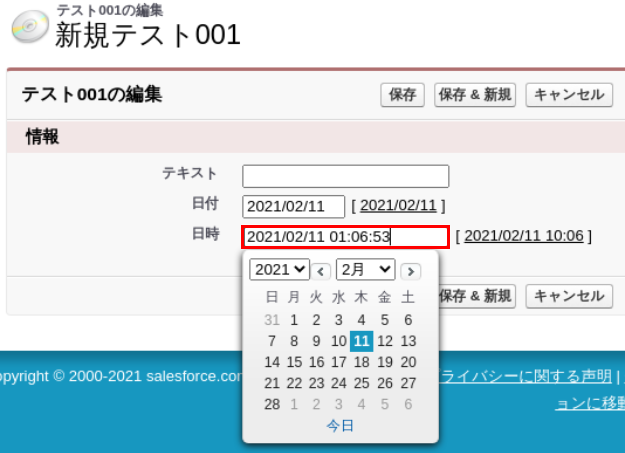
時刻に注目です。 10:06 になるはずでしたが、01:06 になっています・・・う~ん。

時差 (+9時間) を考慮する必要がありそうです。
ステップを書き換えます。
JTS_offset の行の 9 が 9時間の意味ですね。
ステップ9
var timezone_offset = new Date().getTimezoneOffset() * 60 * 1000;
var JST_offset = 9 * 60 * 60 * 1000;
var date = new Date(Date.now() + timezone_offset + JST_offset);
var ymd = date.getFullYear() +
'/' + ('0' + (date.getMonth() + 1)).slice(-2) +
'/' + ('0' + date.getDate()).slice(-2);
return ymd;
ステップ11
var timezone_offset = new Date().getTimezoneOffset() * 60 * 1000;
var JST_offset = 9 * 60 * 60 * 1000;
var date = new Date(Date.now() + timezone_offset + JST_offset);
var ymdhms = date.getFullYear() +
'/' + ('0' + (date.getMonth() + 1)).slice(-2) +
'/' + ('0' + date.getDate()).slice(-2) +
' ' + ('0' + date.getHours()).slice(-2) +
':' + ('0' + date.getMinutes()).slice(-2) +
':' + ('0' + date.getSeconds()).slice(-2);
return ymdhms;
その他
- Autify スニペットにも記載されていますね。
- https://github.com/autifyhq/autify-javascript-snippets/blob/master/snippets/generate-random-value.js
変更履歴
- なし。