はじめに
- Autify で Salesforce を動かしてみよう、と思い記事にしてみます。
- TIPSなども記載できれば、と考えています。
API でなにができるの?
Autify には API が用意されています。
- テストプランの実行 (schedule)
- シナリオ情報の取得 (scenario)
- テスト結果の取得 (result)
ができます。
結果は、JSON で返ってくるので扱いやすいです。
こちらについて書いていってみたいと思います。
テストプランの実行 (schedule)
- 設定したテストプランのうち、1つを実行することができます。
シナリオ情報の取得 (scenario)
- 作成したシナリオの情報を取得することができます。
テスト結果の取得 (result)
- 実行したテスト結果を取得することができます。
API ACCESS TOKEN の発行
API を利用するには、ACCESS TOKEN が必要になります。
[アカウント] - [設定] をクリックします。

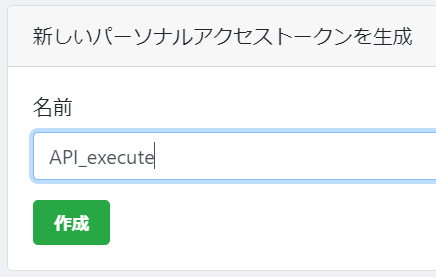
[新しいパーソナルアクセストークンを生成] の [名前] に識別しやすい名前を入力し、[作成]ボタンをクリックします。(英数字のみです)

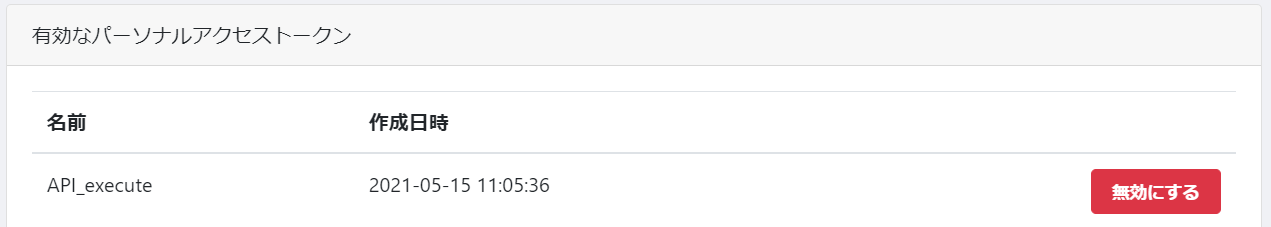
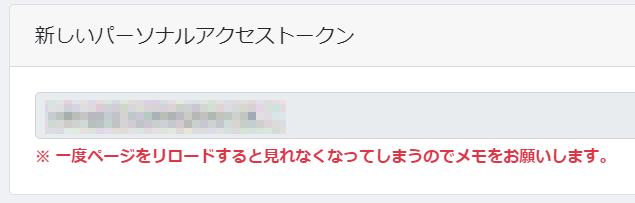
ACCESS TOKEN が生成されます。

※ 一度ページをリロードすると見れなくなってしまうのでメモをお願いします。
ということで注意してください。
Access Token 使い方
ガイドには以下のように記載されています。
curl -H "Authorization: Bearer YOUR_PERSONAL_ACCESS_TOKEN" https://app.autify.com/api/v1/
-H コマンドを利用して、リクエストヘッダーに指定する形になります。
もう少し補足すると
GET系であれば、上記の感じで。
curl -H "Authorization: Bearer [API ACCESS TOKEN]" https://app.autify.com/api/v1/projects/[project_id]/scenarios
POST系である schedule の場合、-X POST を付けた形、以下のようにすると良いでしょう。
curl -X POST -H "Authorization: Bearer [API ACCESS TOKEN]" https://app.autify.com/api/v1/schedules/[schedule_id]
Autify API の種類 とリクエストは以下の通り。
| 操作 | API | リクエスト |
|---|---|---|
| テストプランの実行 | schedule | POST |
| シナリオ情報の取得 | scenario | GET |
| テスト結果の取得 | result | GET |
Google App Script で実装してみましょう
URL 発行部分
ヘッダー情報を作成してして、UrlFetchApp.fetch する感じです。(★1)
ネットワークの不調などを考えて、実行に失敗してもリトライするところがポイントでしょうか。(★2)
(最大リトライ回数は3回としてますが、お好みで)
function executeQuery_(url) {
var headers = {
"Authorization" : "Bearer [API ACCESS TOKEN]"
}
var options = {
"method" : "GET", // or POST
"headers" : headers,
"muteHttpExceptions" : true
}
Logger.log(url);
var jsonData = null;
for (var count = 0; count < 3; count++) { // ★2
try {
var response = UrlFetchApp.fetch(url, options); // ★1
Logger.log(response);
jsonData = JSON.parse(response);
break;
} catch(ex) {
Logger.log("fetch で失敗しました。回数=" + count + ":" + ex);
}
}
return jsonData;
}
シナリオ情報の取得 (scenario)
URL に page のパラメータを指定して取得する形になります。(★3)
page は 1 からで、最大の取得ページは、適当に決めてループしてます。(★4)
取得した結果、データ数が null または サイズが 0 の場合は、処理を抜けるようにしています。(★5)
その後、結果の値を取り出している感じです。(★6)
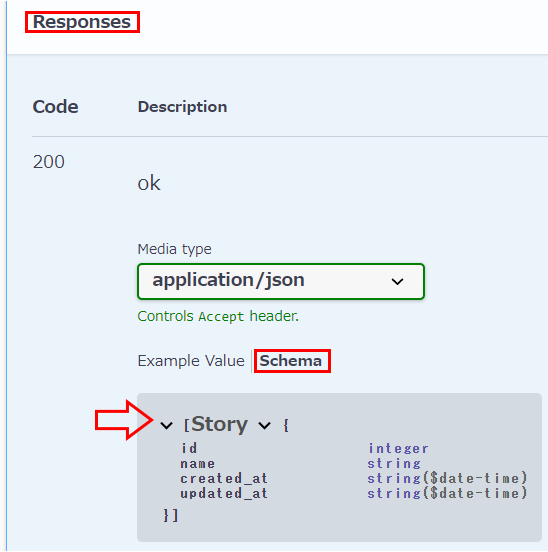
どんな値が返ってくるかは、Autify API の Responses の Schema を参照してください。

var rows = [];
for (var page = 1; page <= config.scenariosMaxPage; page++) { // ★4
var url = "https://app.autify.com/api/v1/projects/" + config.projectId + "/scenarios" + "?page=" + page; // ★3
var data = executeQuery_(url);
//Logger.log("data.length:" + data.length);
if (data == null || data.length == 0) { // ★5
break;
}
for (var i = 0; i < data.length; i++) { // ★6
var row = [];
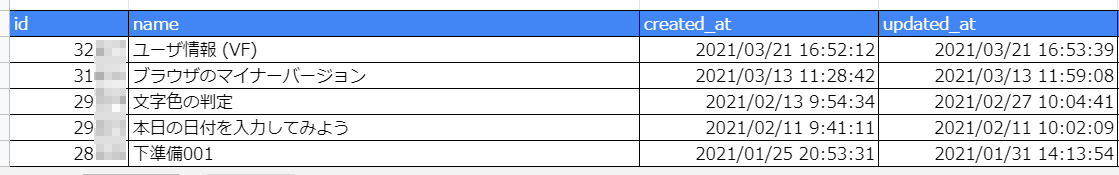
row.push(data[i].id);
row.push(data[i].name);
row.push(new Date(data[i].created_at));
row.push(new Date(data[i].updated_at));
テスト結果の取得 (result)
テスト結果の一覧を取得したうえ、(★7)
そのテスト詳細を取得する作りです。(★8)
https://autifyhq.github.io/autify-api/#/result/get_projects__project_id__results__result_id_
シナリオを取得するときと同じように、ページを指定してデータを取得、
データがなかったら処理を終了する形にしてます。
for (var page = 1; page <= config.resultMaxPage; page++) {
var url = "https://app.autify.com/api/v1/projects/" + config.projectId + "/results" + "?per_page=" + config.resultPerPage + "&page=" + page; // ★7
var data = executeQuery_(url);
if (data == null) {
break;
}
for (var i = 0; i < data.length; i++) {
var id = data[i].id;
var resultRows = createResults_(config, id, numColumns); // ★8
:
:
:
function createResults_(config, id, numColumns) {
var rows = [];
var url = "https://app.autify.com/api/v1/projects/" + config.projectId + "/results/" + id;
var data = executeQuery_(url);
if (data == null) {
return null;
}
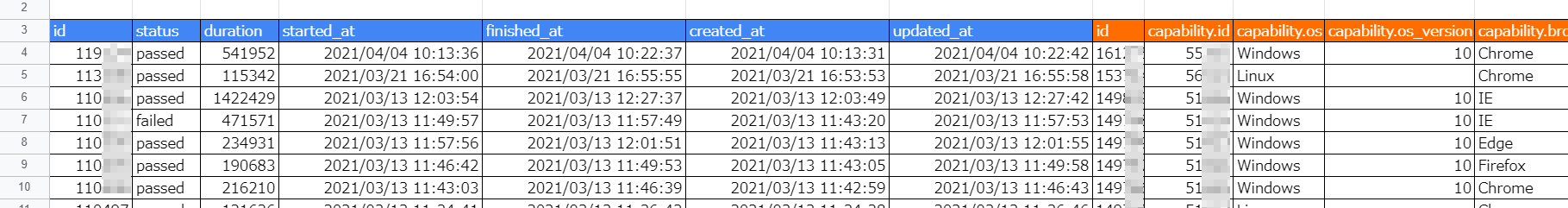
できあがったもの
この結果から、どのくらいのシナリオをどのブラウザで回数実行したのか、どのくらい時間がかかるか、などを報告する元としました。
ご了承ください
- まだまだ勉強中の部分もあります。間違っている箇所もあるかもしれません。
- Salesforce、Autify は、この時点のバージョン(2021年4月~5月頃) での内容になります。今後、仕様変更が変わることによって、内容の通りにならない可能性もあります。ご了承ください。
- また、URLなども変更になっている可能性もあります。
過去の記事
- Autify で Salesforce を動かしてみよう~ vol.0 準備編
- https://qiita.com/xx_mana/items/107eb97dcc0da26daeb8
- Autify で Salesforce を動かしてみよう~ vol.1 ログインへの道
- https://qiita.com/xx_mana/items/7f532a977184037ea80c
- Autify で Salesforce を動かしてみよう~ vol.2 JSステップ・現在の日時
- https://qiita.com/xx_mana/items/1642075b7fdb4950d419
- Autify で Salesforce を動かしてみよう~ vol.3 文字色のエラーチェック
- https://qiita.com/xx_mana/items/59e1cf5275ef0656d7c9
- Autify で Salesforce を動かしてみよう~ vol.4 もっと詳細なブラウザ情報ってとれるの?
- https://qiita.com/xx_mana/items/02bcbc7003566d2eef85