はじめに
- Autify で Salesforce を動かしてみよう、と思い記事にしてみます。
- TIPSなども記載できれば、と考えています。
今回のすること
前回のつづきで、ShadowDOM の検証を行っていこうと思います。
今回は、
1. ShadowDom要素を「CSSセレクターを指定したロケーター」で指定してみる。

2. ShadowDom要素を「JSステップ」で操作してみる。
それぞれで 商談タブ をクリックしてさせてみましょう。
1. ShadowDom要素を「CSSセレクターを指定したロケーター」で指定してみる。
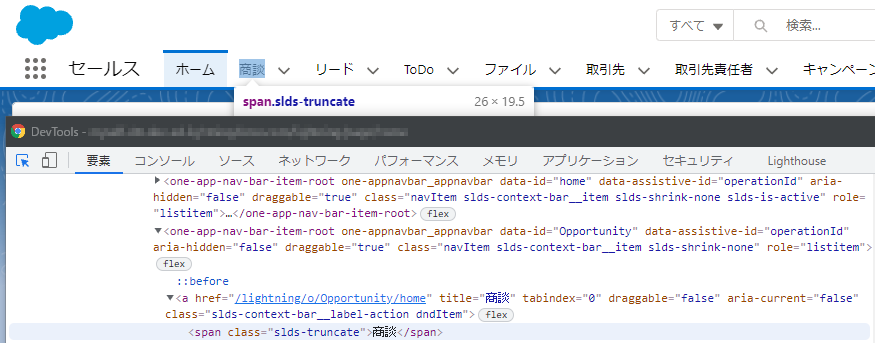
商談 は span.slds-truncate みたいです。
(span タグは、a タグで囲われているので、a タグクリックでも良さそうです)
「Selector をコピー」で取得した結果の値
body > div.desktop.container.forceStyle.oneOne.navexDesktopLayoutContainer.lafAppLayoutHost.forceAccess.tablet > div.viewport > section > div.none.navexStandardManager > div.slds-no-print.oneAppNavContainer > one-appnav > div > one-app-nav-bar > nav > div > one-app-nav-bar-item-root:nth-child(2) > a > span
「one-appnav」「one-app-nav-bar」当たりがShadowDomになるようです。
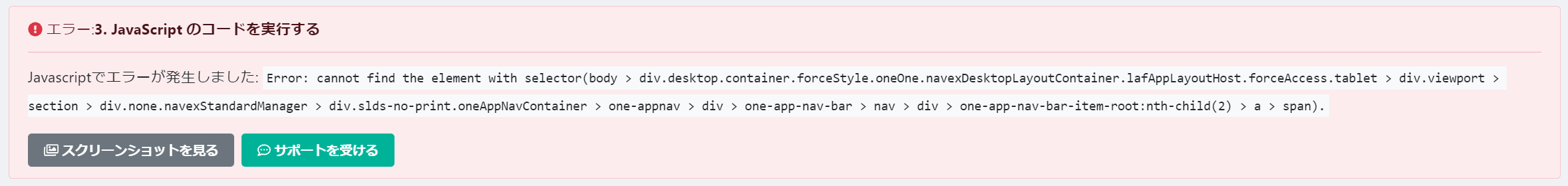
では、「ロケータ」の「CSSセレクター」に指定して実行してみましょう。

あら、失敗してしまいました… まだうまいこと行かないのかもしれません。

2. ShadowDom要素を「JSステップ」で操作してみる。
JSステップに以下のコードを指定し、実行してみます。
document.querySelector の引数に「Selector をコピー」で取得した結果の値を指定します。
var selector = "body > div.desktop.container.forceStyle.oneOne.navexDesktopLayoutContainer.lafAppLayoutHost.forceAccess.tablet > div.viewport > section > div.none.navexStandardManager > div.slds-no-print.oneAppNavContainer > one-appnav > div > one-app-nav-bar > nav > div > one-app-nav-bar-item-root:nth-child(2) > a > span";
var element = document.querySelector(selector);
if (!element) {
throw new Error('Error: cannot find the element with selector(' + selector + ').');
}
element.click();
1回の document.querySelector を使用して、Selector のどこまで取得できるのでしょうか。
調べてみると、最初の ShadowDOM の要素まで取得できるようです。
今回の例ですと、以下の青文字部分を取得すると、document.querySelector で取得できました。
body > div.desktop.container.forceStyle.oneOne.navexDesktopLayoutContainer.lafAppLayoutHost.forceAccess.tablet > div.viewport > section > div.none.navexStandardManager > div.slds-no-print.oneAppNavContainer > one-appnav > div > one-app-nav-bar > nav > div > one-app-nav-bar-item-root:nth-child(2) > a > span
その先は、ShadowDOM 要素です。
ShadowDOM 要素にアクセスするには、青文字部分に対する element に対して shadowRoot を利用することで、赤文字部分が取得できるようです。
クリック対象の要素まで繰り返して取得します。
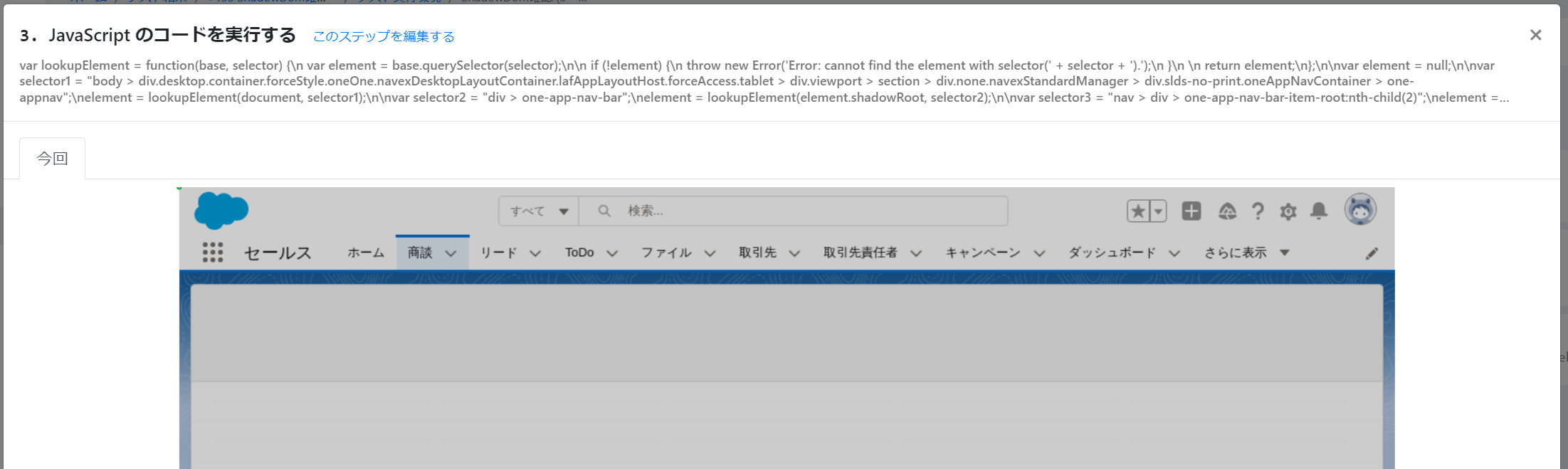
コードを修正します。
var lookupElement = function(base, selector) {
var element = base.querySelector(selector);
if (!element) {
throw new Error('Error: cannot find the element with selector(' + selector + ').');
}
return element;
};
var element = null;
var selector1 = "body > div.desktop.container.forceStyle.oneOne.navexDesktopLayoutContainer.lafAppLayoutHost.forceAccess.tablet > div.viewport > section > div.none.navexStandardManager > div.slds-no-print.oneAppNavContainer > one-appnav";
element = lookupElement(document, selector1);
var selector2 = "div > one-app-nav-bar";
element = lookupElement(element.shadowRoot, selector2);
var selector3 = "nav > div > one-app-nav-bar-item-root:nth-child(2)";
element = lookupElement(element.shadowRoot, selector3);
var selector4 = "a > span";
element = lookupElement(element.shadowRoot, selector4);
element.click();
ご了承ください
- まだまだ勉強中の部分もあります。間違っている箇所もあるかもしれません。
- Salesforce、Autify は、この時点のバージョン(2021年6月~7月頃) での内容になります。今後、仕様変更が変わることによって、内容の通りにならない可能性もあります。ご了承ください。
- また、URLなども変更になっている可能性もあります。
過去の記事
- Autify で Salesforce を動かしてみよう~ vol.0 準備編
- https://qiita.com/xx_mana/items/107eb97dcc0da26daeb8
- Autify で Salesforce を動かしてみよう~ vol.1 ログインへの道
- https://qiita.com/xx_mana/items/7f532a977184037ea80c
- Autify で Salesforce を動かしてみよう~ vol.2 JSステップ・現在の日時
- https://qiita.com/xx_mana/items/1642075b7fdb4950d419
- Autify で Salesforce を動かしてみよう~ vol.3 文字色のエラーチェック
- https://qiita.com/xx_mana/items/59e1cf5275ef0656d7c9
- Autify で Salesforce を動かしてみよう~ vol.4 もっと詳細なブラウザ情報ってとれるの?
- https://qiita.com/xx_mana/items/02bcbc7003566d2eef85
- Autify で Salesforce を動かしてみよう~ vol.5 Autify API を使ってみよう!
- https://qiita.com/xx_mana/items/9b87ad071f62a200f0c4
- Autify で Salesforce を動かしてみよう~ vol.6 Salesforce のメジャーリリース
- https://qiita.com/xx_mana/items/55b2d65c995ac62e2129
- Autify で Salesforce を動かしてみよう~ vol.7 Visualforce / Apex
- https://qiita.com/xx_mana/items/89d9dac362311190e8af
- Autify で Salesforce を動かしてみよう~ vol.8 ShadowDOM・その1
- https://qiita.com/xx_mana/items/022bc98c3c052d0acc04