はじめに
- Autify で Salesforce を動かしてみよう、と思い記事にしてみます。
- TIPSなども記載できれば、と考えています。
ふと思ったこと
- JSステップを利用して値を返したいとき、単一の値を返すことができますが、これを複数の値を返すことできないでしょうか。
そもそもの動き
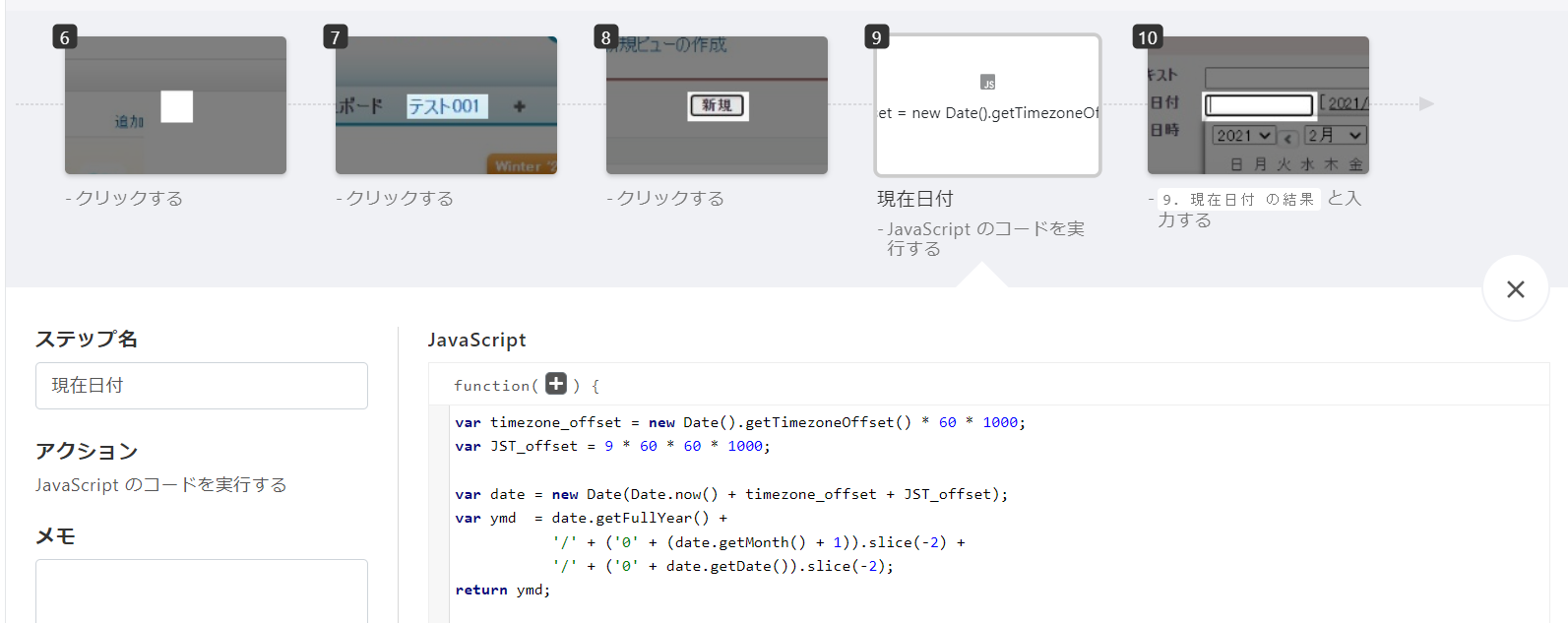
シナリオに「JSステップ」を設置できます。
JavaScript を記載することができ、
function には、他のJSステップの値であったり、return で結果をJSステップの結果を返すことができます。
以下の9番目のステップになります。
10番目のステップでは、「他のステップから取得」と言うことで、9番目のJSステップで return した値を書き込むようにしています。
現状、return では、一つの値を返すようになっています。
これを複数の値を返すことはできないでしょうか。
文字列で return できるので、JSON形式で値の受け渡しができそうです。
試してみる
以下のコードを記載した、JSステップを用意しました。(ステップ2)
function() {
var jsonString = '';
var name = 'NameString';
var text = 'TextString';
var json = {};
json.name = name;
json.text = text;
jsonString = JSON.stringify(json);
return jsonString;
}
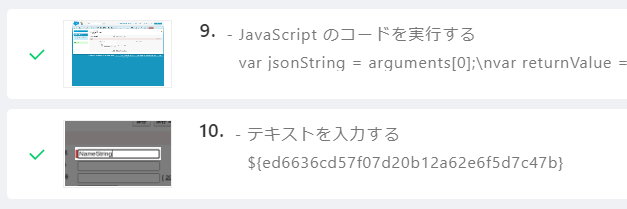
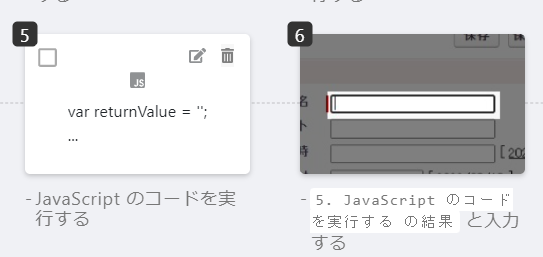
次に、JSON形式の文字列から、テキストボックスに設定する文字列を抽出するJSステップを用意します。(ステップ5)

function () {
var returnValue = '';
var jsonData = JSON.parse(jsonString);
returnValue = jsonData.name;
return returnValue;
}
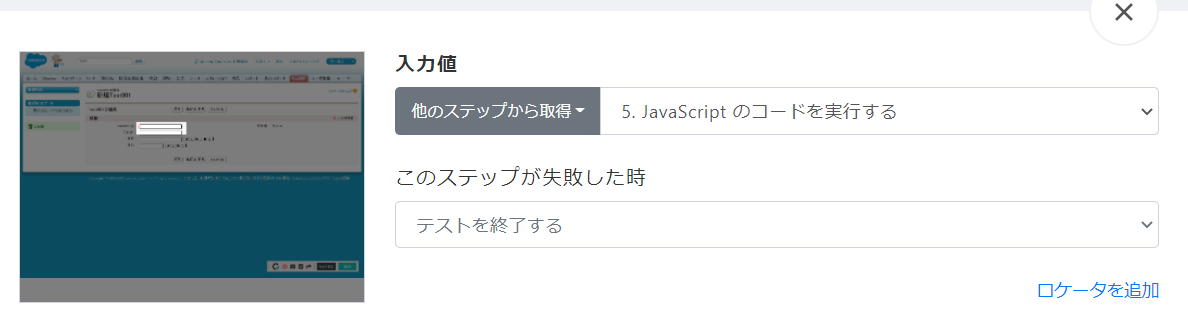
取り出した値を、テキストボックスに設定します。(ステップ6)

実行してみる
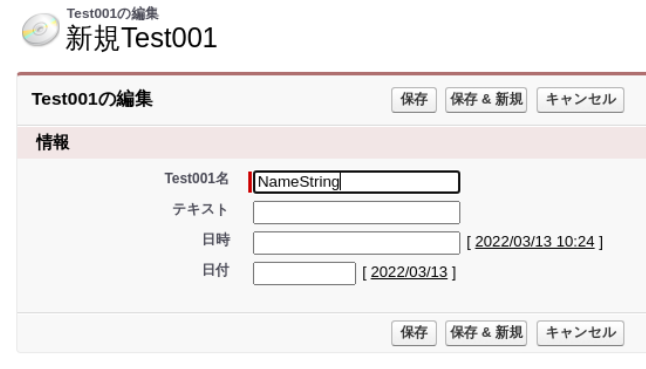
結果を見てみましょう。ちゃんと値が入っていることが確認できました。

ご了承ください
- まだまだ勉強中の部分もあります。間違っている箇所もあるかもしれません。
- Salesforce、Autify は、この時点のバージョン(2021年6月~7月頃) での内容になります。今後、仕様変更が変わることによって、内容の通りにならない可能性もあります。ご了承ください。
- また、URLなども変更になっている可能性もあります。
過去の記事
- Autify で Salesforce を動かしてみよう~ vol.0 準備編
- https://qiita.com/xx_mana/items/107eb97dcc0da26daeb8
- Autify で Salesforce を動かしてみよう~ vol.1 ログインへの道
- https://qiita.com/xx_mana/items/7f532a977184037ea80c
- Autify で Salesforce を動かしてみよう~ vol.2 JSステップ・現在の日時
- https://qiita.com/xx_mana/items/1642075b7fdb4950d419
- Autify で Salesforce を動かしてみよう~ vol.3 文字色のエラーチェック
- https://qiita.com/xx_mana/items/59e1cf5275ef0656d7c9
- Autify で Salesforce を動かしてみよう~ vol.4 もっと詳細なブラウザ情報ってとれるの?
- https://qiita.com/xx_mana/items/02bcbc7003566d2eef85
- Autify で Salesforce を動かしてみよう~ vol.5 Autify API を使ってみよう!
- https://qiita.com/xx_mana/items/9b87ad071f62a200f0c4
- Autify で Salesforce を動かしてみよう~ vol.6 Salesforce のメジャーリリース
- https://qiita.com/xx_mana/items/55b2d65c995ac62e2129
- Autify で Salesforce を動かしてみよう~ vol.7 Visualforce / Apex
- https://qiita.com/xx_mana/items/89d9dac362311190e8af
- Autify で Salesforce を動かしてみよう~ vol.8 ShadowDOM・その1
- https://qiita.com/xx_mana/items/022bc98c3c052d0acc04
- Autify で Salesforce を動かしてみよう~ vol.9 ShadowDOM・その2
- https://qiita.com/xx_mana/items/1a586c905e6ce3d0821b
- Autify で Salesforce を動かしてみよう~ vol.10 Autify のトライアル期間が終了したとき
- https://qiita.com/xx_mana/items/c73ce4657a15904bc6eb