はじめに
Processing Advent Calendar 2021 20日目の記事です!
「それ、別にProcessingで作らなくてよくね?」っていうものを作りたくなってしまうのですが、本記事ではそんなものの一つとして「デジタルサイネージ」を作りました。
このトピックについて、すでに20本ほどのシリーズを投稿してしまっているので(リンクはこの節の下部に貼ります)、本記事では
- なぜ作ろうと思った?
- どんなシステム?
- どうすれば動かせる?
について書きます。
デジタルサイネージのソースコードは、下記GitHubリポジトリに載せておきます。
classを使って実装したバージョンもあります。
20本の解説記事シリーズです。詳細な説明は全部ここに書いています。
- 【Bラボデジタルサイネージ1】Processing+ラズパイでデジタルサイネージを作る!
- 【Bラボデジタルサイネージ2】ラズパイ初期設定
- 【Bラボデジタルサイネージ3】準備プログラム作成&機能実現の方針決定
- 【Bラボデジタルサイネージ4】レイアウトの基準になるグリッドを表示する「GridModule」
- 【Bラボデジタルサイネージ5】レイアウトの基準になる枠を表示する「PlaceholderModule」
- 【Bラボデジタルサイネージ6】画像を全画面表示する「FullImageModule」
- 【Bラボデジタルサイネージ7】ページの自動切り替え
- 【Bラボデジタルサイネージ8】設置されている場所の名前を表示する「LocationModule」
- 【Bラボデジタルサイネージ9】現在の時間を表示する「DateModule」
- 【Bラボデジタルサイネージ10】ページ切り替えの時間が分かる「ProgressBarModule」
- 【Bラボデジタルサイネージ11】現在の表示中のページが分かる「PageControlModule」
- 【Bラボデジタルサイネージ12】現在の天気を表示する「WeatherRModule」
- 【Bラボデジタルサイネージ13】直近2件のバス時刻表を表示する「BusRModule」
- 【Bラボデジタルサイネージ14】ごみ出しカレンダーを表示する「GomiRModule」
- 【Bラボデジタルサイネージ15】(発展編)ツイートを表示する「TwitterRModule」
- 【Bラボデジタルサイネージ16】開店/閉店を表示する「OpenCloseRModule」
- 【Bラボデジタルサイネージ17】部屋の温度を表示する「TemperatureRModule」
- 【Bラボデジタルサイネージ18】部屋の明るさを表示する「BrightnessRModule」
- 【Bラボデジタルサイネージ19】起動画面を表示する「LaunchingScreenModule」
- 【Bラボデジタルサイネージ20】RModuleの影を実装
なぜ作ろうと思った?
家に使っていないラズパイが余っていたからです。
Processingはラズパイ上でも動かせます(Processing for Pi)。
そこで、普段触っているProcessingとWeb上の情報を使って、自分の生活を助けるようなシステムを作ってみようと思いました。
どんなシステム?
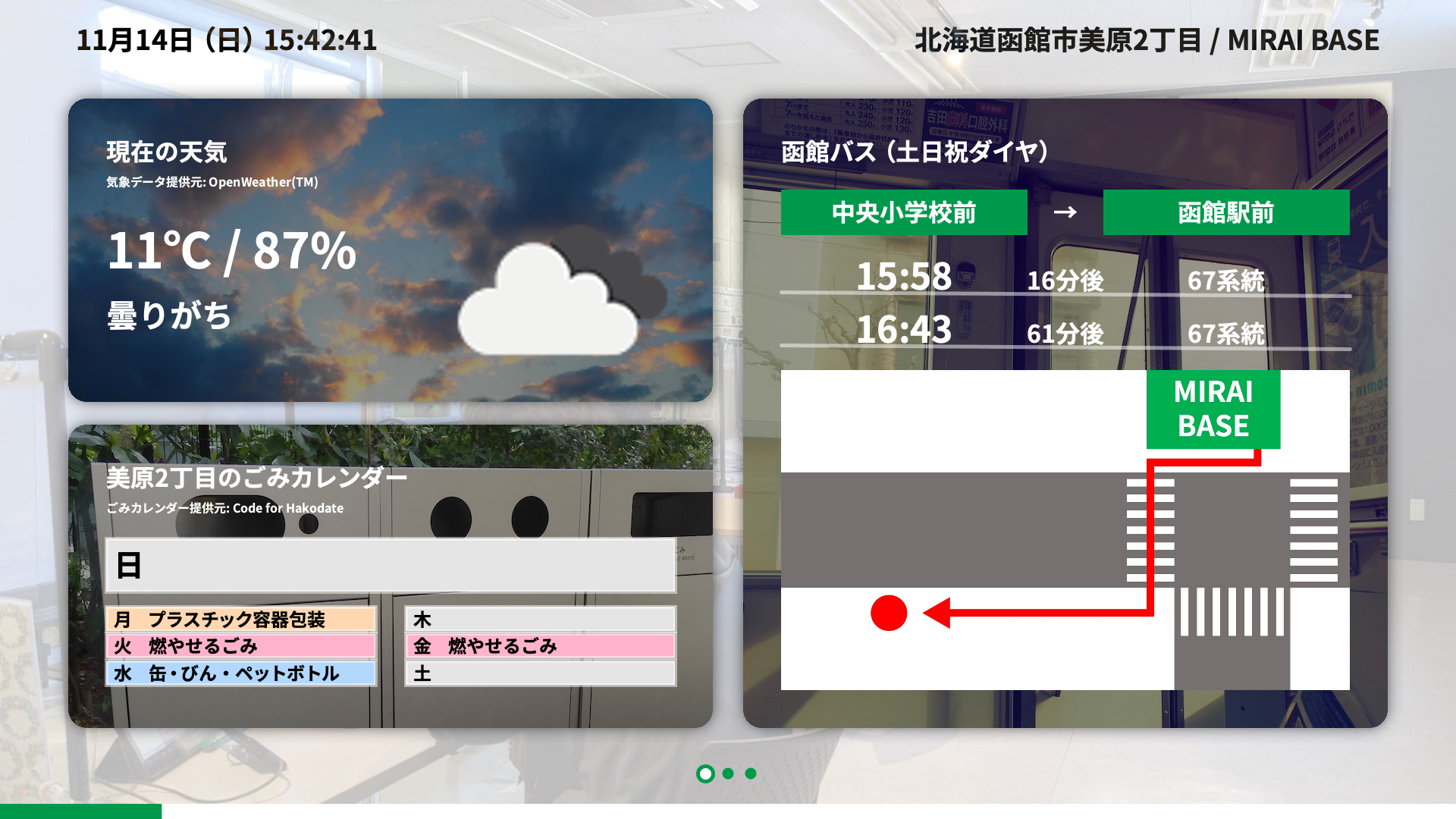
1920x1080pxのディスプレイ用に作ったデジタルサイネージです。
主な機能は以下の通りです。
- OpenWeatherから取得した、現在の天気を表示
- Google App Scriptで作ったAPIから取得した、直近2件のバス時刻表を表示
- Google App Scriptで作ったAPIから取得した、ごみ出しカレンダーを表示
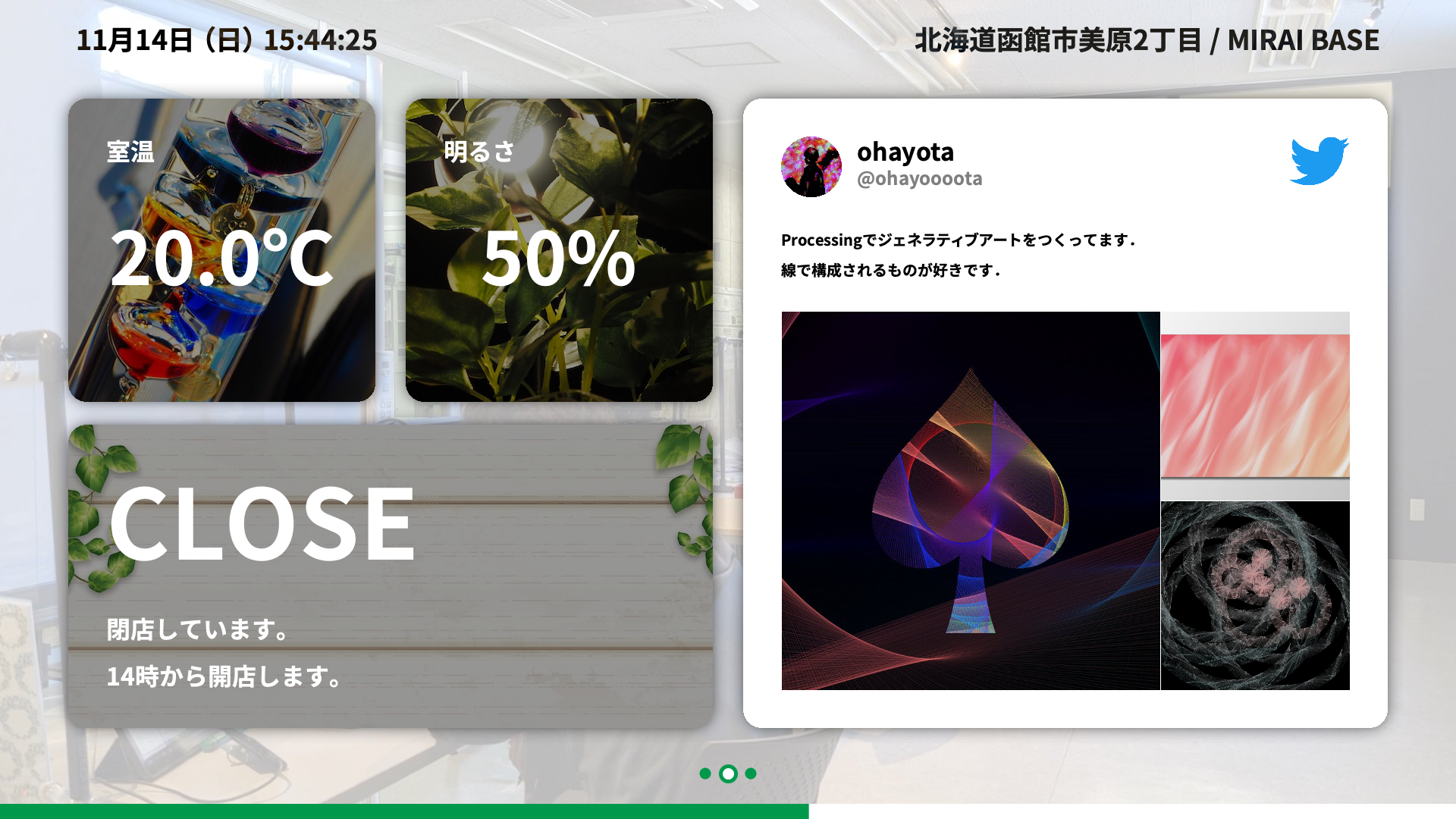
- Twitter APIから取得した、1つのツイートを表示
- ラズパイに繋いだスライドスイッチと連動して、開店/閉店を表示
- ラズパイに繋いだ温度センサと連動して、部屋の温度を表示
- ラズパイに繋いだCdSセルと連動して、部屋の明るさを表示
最後3つについてはラズパイが必須ですが、他4つはPCさえあれば動作させられます。
各機能のスクショはこんな感じになります。
これらの機能の他に、画面全体に広告用画像を表示させることもできます。
どうすれば動かせる?
必要なことを以下にまとめます。
1. 各種ソフトウェアをインストール、初期設定を済ませる。
2. OpenWeather、Google、Twitterのアカウントを取得する。
OpenWeatherのアカウントは、天気取得のために必要です。
API Keyの取得については、下記記事を参考にしてください。
Googleアカウントは、Google App Scriptを使ってAPIを作るために必要です。
データ取得に使うAPIの作り方については、下記2記事が参考になるかもしれません。
Twitterアカウントは、Twitter APIの利用申請をしてください。
下記記事が参考になるかもしれません。
3. API利用に必要な値を各サービスから取得し、ソースコード内に埋め込む。
ソースコード内のファイルsetting.jsonに、必要な値を入れていきます。
{
"USER_SETTING_FILE_NAME": "setting.json",
"BusRModule": {
"BUS_API_URL": "", /* 変更 */
"BUSSTOP_START": "乗車バス停名", /* 変更 */
"BUSSTOP_END": "降車バス停名" /* 変更 */
},
"GomiRModule": {
"GOMI_API_URL": "", /* 変更 */
"LOCATION": "地域名" /* 変更 */
},
"WeatherRModule": {
"WEATHER_API_KEY": "", /* 変更 */
"LATITUDE": 0.0, /* 変更 */
"LONGITUDE": 0.0, /* 変更 */
"LOCATION": "地域名" /* 変更 */
},
"TwitterRModule": {
"CONSUMER_KEY": "", /* 変更 */
"CONSUMER_KEY_SECRET": "", /* 変更 */
"ACCESS_TOKEN": "", /* 変更 */
"ACCESS_TOKEN_SECRET": "", /* 変更 */
"TWEET_ID": 0 /* 変更 */
},
"OpenCloseRModule": {
"SWITCH_PIN": 23, /* 変更 */
"OPEN_DESCRIPTION": "開店しています。", /* 変更 */
"CLOSE_DESCRIPTION": "閉店しています。" /* 変更 */
},
"LocationModule": {
"LOCATION": "設置場所名" /* 変更 */
},
"ProgressBarModule": {
"BAR_HEIGHT": 20
},
"State": {
"STAY_SECOND": 20,
"PAGE_ALL_COUNT": 4,
"AD_IMAGE_COUNT": 2,
"SHADOW_ALPHA": 40,
"SHADOW_PADDING": 20,
"MODULE_RECT_ROUND": 30
}
}
4. ラズパイとブレッドボードに電子部品を配置する。
必要な電子部品は下記の記事に書いています。
各電子部品の配置については、下記3記事を参考にしてください。
おわりに
本記事だけではだいぶ雑な説明になってしまっているのですが、詳細な説明は20本の記事シリーズに書いています。
ソースコードはすべて公開したので、ぜひカスタマイズして、自分のためのデジタルサイネージを作ってみてください!