本記事は、株式会社 函館ラボラトリが運営する「Bラボ」における、大人向け「看板アプリ(デジタルサイネージ)を作るコース」用教材テキストです。
- 【Bラボデジタルサイネージ1】Processing+ラズパイでデジタルサイネージを作る!
- 【Bラボデジタルサイネージ2】ラズパイ初期設定
- 【Bラボデジタルサイネージ3】準備プログラム作成&機能実現の方針決定(本記事)
- 【Bラボデジタルサイネージ4】レイアウトの基準になるグリッドを表示する「GridModule」
- 【Bラボデジタルサイネージ5】レイアウトの基準になる枠を表示する「PlaceholderModule」
- 【Bラボデジタルサイネージ6】画像を全画面表示する「FullImageModule」
- 【Bラボデジタルサイネージ7】ページの自動切り替え
- 【Bラボデジタルサイネージ8】設置されている場所の名前を表示する「LocationModule」
- 【Bラボデジタルサイネージ9】現在の時間を表示する「DateModule」
- 【Bラボデジタルサイネージ10】ページ切り替えの時間が分かる「ProgressBarModule」
- 【Bラボデジタルサイネージ11】現在の表示中のページが分かる「PageControlModule」
- 【Bラボデジタルサイネージ12】現在の天気を表示する「WeatherRModule」
- 【Bラボデジタルサイネージ13】直近2件のバス時刻表を表示する「BusRModule」
- 【Bラボデジタルサイネージ14】ごみ出しカレンダーを表示する「GomiRModule」
- 【Bラボデジタルサイネージ15】(発展編)ツイートを表示する「TwitterRModule」
- 【Bラボデジタルサイネージ16】開店/閉店を表示する「OpenCloseRModule」
- 【Bラボデジタルサイネージ17】部屋の温度を表示する「TemperatureRModule」
- 【Bラボデジタルサイネージ18】部屋の明るさを表示する「BrightnessRModule」
- 【Bラボデジタルサイネージ19】起動画面を表示する「LaunchingScreenModule」
- 【Bラボデジタルサイネージ20】RModuleの影を実装
実装
最初のプログラム
まずは、DigitalSignage.pdeを作成し、3つの関数を用意します。
- 画面解像度の設定用関数
settings() - 初回描画時のみ実行される関数
setup() - 1秒に決められた回数だけ繰り返し実行される関数
draw()
今回作るデジタルサイネージでの初期設定には、次のような意図があります。
- 横1920px、縦1080pxの画面を想定し、表示する時にはフルスクリーンにする。
- 画面は毎秒1回だけ更新する(ラズパイの描画処理の負荷を軽減するため)。
- 色を指定するときには、デフォルトのRGB(赤0〜255、緑0〜255、青0〜255)ではなく、HSB(色相0〜360、彩度0〜100、明度0〜100)を使って指定する。
- カーソルを表示しない。
プログラムにするとこうなります。
void settings() {
// size(1920, 1080);
fullScreen();
}
void setup() {
frameRate(1);
noCursor();
colorMode(HSB, 360, 100, 100, 100);
}
void draw() {
background(0, 0, 100);
}
この時点で一度実行してみても構いませんが、何も表示されず、ただの白一色の画面になるはずです。
初期化用関数
新しいファイルInitialize.pdeを作成し、関数initialize()を作成します。
void initialize() {
}
関数setup()の中でinitialize()を呼ぶように書き換えます。
/* 略 */
void setup() {
frameRate(1);
noCursor();
colorMode(HSB, 360, 100, 100, 100);
initialize(); /* この行を追加 */
}
/* 略 */
機能実現の方針
次の章からは機能の実装を始めます。
ここでいう「機能」にあたるのは、このような機能です。
- レイアウトの基準になるグリッドや枠を表示する機能
- 画像を全画面表示する機能
- デジタルサイネージが設置されている場所を表示する機能
- 今の時刻を表示する機能
- 次の画面に切り替わるまでどれくらいかかるかを視覚化する機能
- 今の画面が全画面の何ページ目かを視覚化する機能
- 今の天気を表示する機能
- 店がいま開店/閉店中かを視覚化する機能
- 直近2件のバス時刻表を表示する機能
- 今日から1週間分のごみ出しカレンダーを表示する機能
- 今の部屋の温度を表示する機能
- 今の部屋の明るさを表示する機能
- 宣伝したい画像付きツイートを表示する機能
- 起動画面を表示する機能
1つの機能を実現する塊のことを、以降「モジュール(Module)」と呼ぶことにします。
このモジュールを、特徴によって2つに区分します。
- M (Module)
- RM (ReplaceableModule)
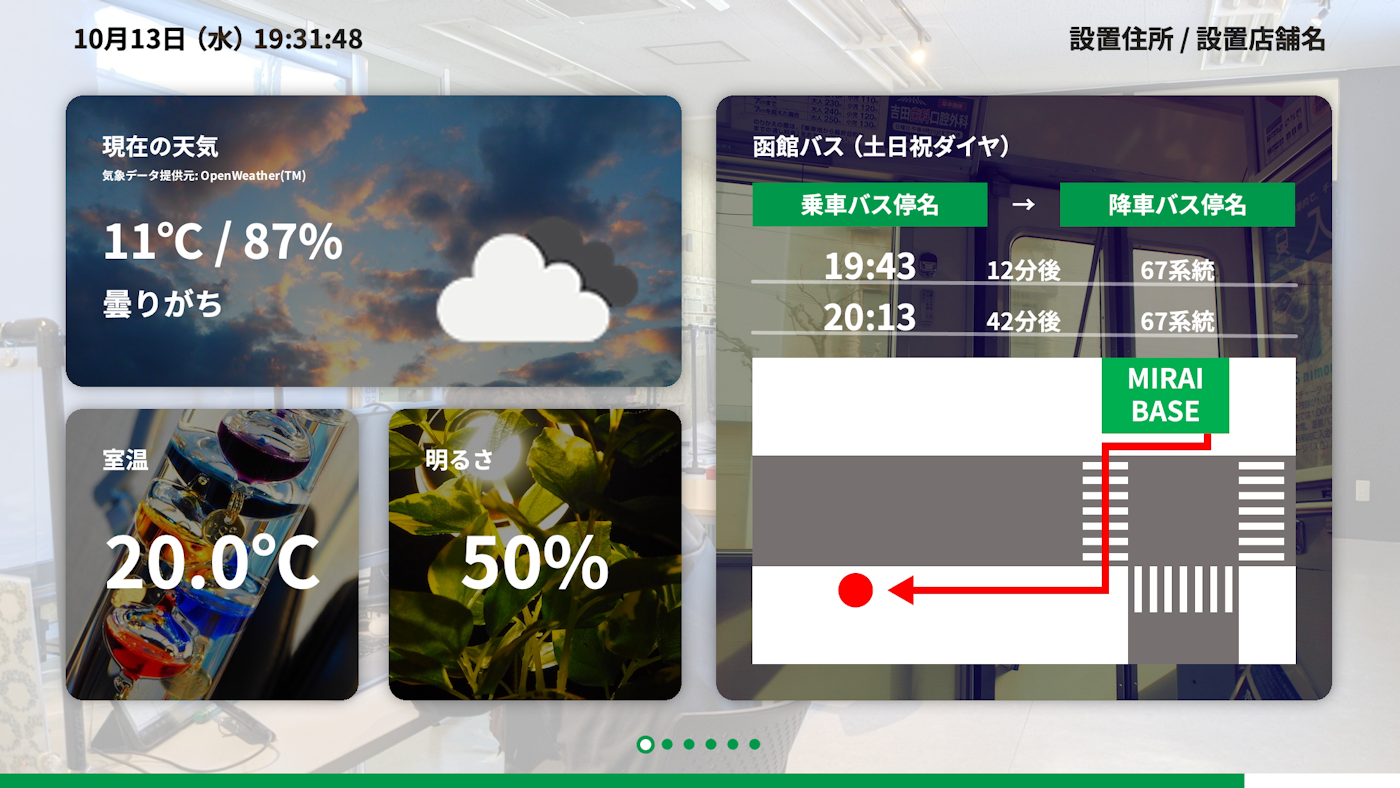
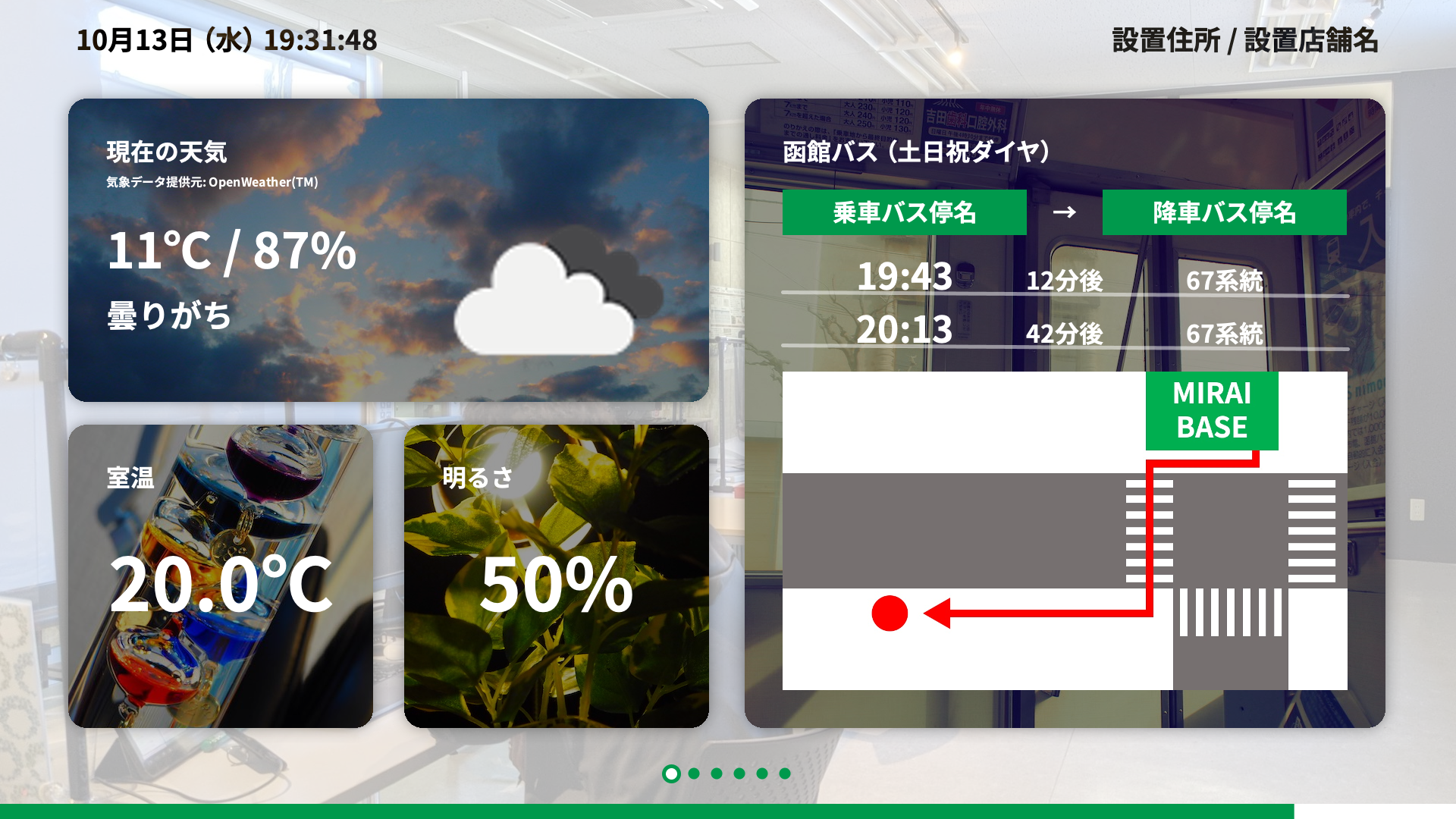
下のスクリーンショットのうち、「現在の天気」「室温」「明るさ」「函館バス」のように、場所が入れ替わっても良いモジュールを RM (ReplaceableModule) に分類します。
RM以外のものはすべて M (Module) に分類します。
命名は「〜Module」とするので、各機能に対応するモジュールの名前は下のようになります。
| モジュール名 | 分類 | 実現する機能 |
|---|---|---|
| GridModule | M | レイアウトの基準になるグリッドを表示する機能 |
| PlaceholderModule | M | レイアウトの基準になる枠を表示する機能 |
| FullImageModule | M | 画像を全画面表示する機能 |
| LocationModule | M | デジタルサイネージが設置されている場所を表示する機能 |
| DateModule | M | 今の時刻を表示する機能 |
| ProgressBarModule | M | 次の画面に切り替わるまでどれくらいかかるかを視覚化する機能 |
| PageControlModule | M | 今の画面が全画面の何ページ目かを視覚化する機能 |
| LaunchingScreenModule | M | 起動画面を表示する機能 |
| WeatherRModule | RM | 今の天気を表示する機能 |
| OpenCloseRModule | RM | 店がいま開店/閉店中かを視覚化する機能 |
| BusRModule | RM | 直近2件のバス時刻表を表示する機能 |
| GomiRModule | RM | 今日から1週間分のごみ出しカレンダーを表示する機能 |
| TemperatureRModule | RM | 今の部屋の温度を表示する機能 |
| BrightnessRModule | RM | 今の部屋の明るさを表示する機能 |
| TwitterRModule | RM | 宣伝したい画像付きツイートを表示する機能 |
本教材では、これらの機能でのデータ更新・描画は、すべて関数で実装します。
(classを使った書き方、インスタンス等については扱いません。)
この実装方針を踏まえた上で、次は【Bラボデジタルサイネージ4】レイアウトの基準になるグリッドを表示する「GridModule」を作ってみましょう。