本記事は、株式会社 函館ラボラトリが運営する「Bラボ」における、大人向け「看板アプリ(デジタルサイネージ)を作るコース」用教材テキストです。
- 【Bラボデジタルサイネージ1】Processing+ラズパイでデジタルサイネージを作る!
- 【Bラボデジタルサイネージ2】ラズパイ初期設定
- 【Bラボデジタルサイネージ3】準備プログラム作成&機能実現の方針決定
- 【Bラボデジタルサイネージ4】レイアウトの基準になるグリッドを表示する「GridModule」
- 【Bラボデジタルサイネージ5】レイアウトの基準になる枠を表示する「PlaceholderModule」(本記事)
- 【Bラボデジタルサイネージ6】画像を全画面表示する「FullImageModule」
- 【Bラボデジタルサイネージ7】ページの自動切り替え
- 【Bラボデジタルサイネージ8】設置されている場所の名前を表示する「LocationModule」
- 【Bラボデジタルサイネージ9】現在の時間を表示する「DateModule」
- 【Bラボデジタルサイネージ10】ページ切り替えの時間が分かる「ProgressBarModule」
- 【Bラボデジタルサイネージ11】現在の表示中のページが分かる「PageControlModule」
- 【Bラボデジタルサイネージ12】現在の天気を表示する「WeatherRModule」
- 【Bラボデジタルサイネージ13】直近2件のバス時刻表を表示する「BusRModule」
- 【Bラボデジタルサイネージ14】ごみ出しカレンダーを表示する「GomiRModule」
- 【Bラボデジタルサイネージ15】(発展編)ツイートを表示する「TwitterRModule」
- 【Bラボデジタルサイネージ16】開店/閉店を表示する「OpenCloseRModule」
- 【Bラボデジタルサイネージ17】部屋の温度を表示する「TemperatureRModule」
- 【Bラボデジタルサイネージ18】部屋の明るさを表示する「BrightnessRModule」
- 【Bラボデジタルサイネージ19】起動画面を表示する「LaunchingScreenModule」
- 【Bラボデジタルサイネージ20】RModuleの影を実装
作るもの
モジュールを配置する場所の「枠」を表示できるようにします。
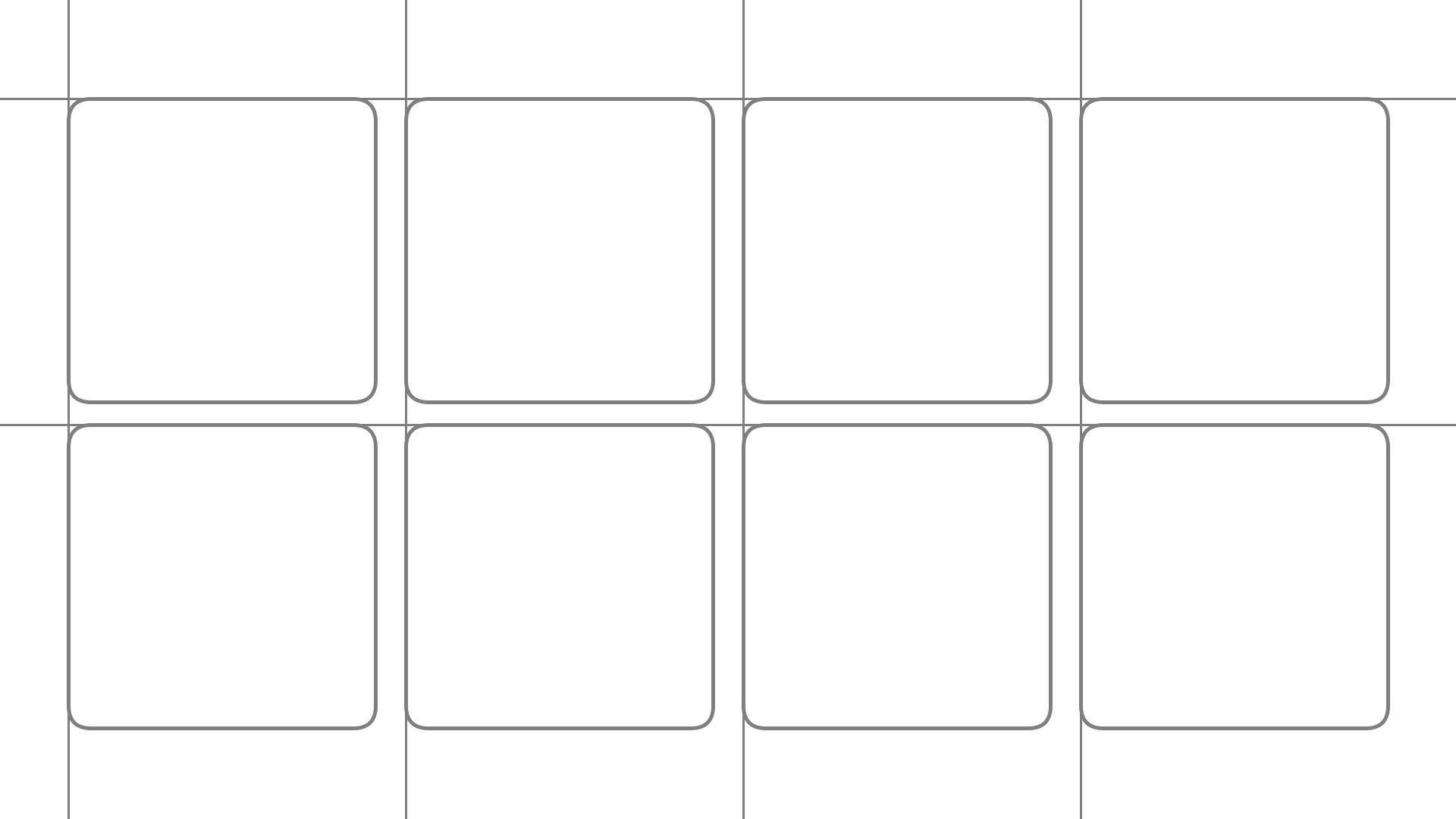
完成後は下図のような枠が表示されます。
モジュールの高さと幅を定める
モジュール(RM)の大きさは「S」「M」「L」の三段階に定義します。
下図の「角丸四角」1個を大きさの単位として説明します。
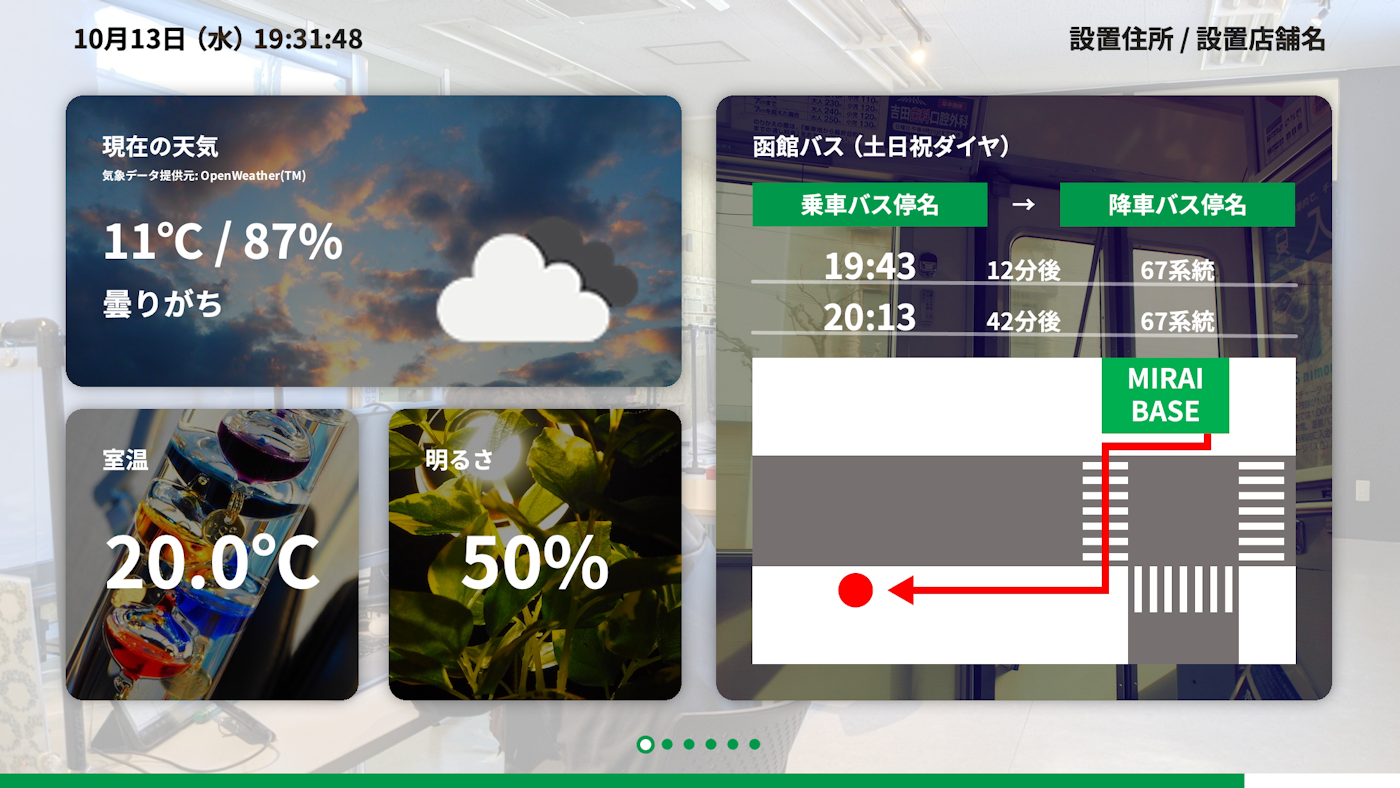
完成時のスクリーンショットを例にします。
- Sにあたるのが「室温」「明るさ」の部分で、「角丸四角」1個分
- Mにあたるのが「現在の天気」の部分で、「角丸四角」2個分
- Lにあたるのが「函館バス」の部分で、「角丸四角」4個分
以降、「S」「M」「L」は、角丸四角がそれぞれ1、2、4個分と覚えておいてください。
このサイズをあらわすプログラムを書きます。
enum(列挙型)を使い、3つのサイズを列挙します。
enum Size {
S,
M,
L
}
定義したサイズを使い、モジュールの幅や高さをあらわす関数を定義します。
まずはモジュールの幅から定義します。
/* 略 */
int moduleWidth(Size size) {
if (size == Size.S) return 405;
if (size == Size.M || size == Size.L) return 850;
return 0;
}
同様に高さも定義します。
/* 略 */
int moduleHeight(Size size) {
if (size == Size.S || size == Size.M) return 400;
if (size == Size.L) return 830;
return 0;
}
定義した関数moduleWidthとmoduleHeightを使い、枠を作ります。
「GridModule」のときと同様に、「PGraphics」を使います。
枠の生成と表示
枠をあらわす変数を宣言します。
PGraphics grid;
PGraphics placeholder; /* 追加 */
/* 略 */
角丸の四角を描画するため、角の丸さを定義します。
PGraphics grid;
PGraphics placeholder;
final int MODULE_RECT_ROUND = 30; /* 追加 */
/* 略 */
MODULE_RECT_ROUNDは、角丸の四角を描画するときに、関数rectの第5引数で使います。
rect(0, 0, 100, 100, MODULE_RECT_ROUND);
Initialize.pde内に、枠作成用の新しい関数を作ります。
/* 略 */
void initializePlaceholder() {
}
この関数をinitialize()内で呼び出すようにします。
void initialize() {
initializeGrid();
initializePlaceholder(); /* 追加 */
}
/* 略 */
これで、枠を生成する処理はinitializePlaceholder()内に追記すれば良い状態になりました。
再掲しますが、initializePlaceholder()で生成したい画像は下図です。
この画像を生成する処理を書きます。
/* 略 */
void initializePlaceholder() {
placeholder = createGraphics(width, height);
placeholder.beginDraw();
placeholder.colorMode(HSB, 360, 100, 100, 100);
for (Area area: Area.values()) {
// モジュール配置エリアに角丸四角の枠を描く
placeholder.noFill();
placeholder.stroke(0, 0, 50);
placeholder.strokeWeight(5);
placeholder.rect(layoutGuideX(area), layoutGuideY(area),
moduleWidth(Size.S), moduleHeight(Size.S),
MODULE_RECT_ROUND);
}
placeholder.endDraw();
}
for文(拡張for文と呼ぶ)を使うことでエリアの個数回(8回)処理を繰り返され、グレーの枠が8つ描画されています。
枠は「S」サイズを基準に描画されています。
続いて、枠を表示する処理を作ります。
PlaceholderModule用の新しいファイルM_Placeholder.pdeを作ってください。
その中に関数drawPlaceholderModule()を作ります。
void drawPlaceholderModule() {
image(placeholder, 0, 0);
}
関数imageを使い、すでに生成してあるplaceholderを描画する関数です。
あとはこのdrawPlaceholderModule()を呼び出すようにすれば、枠が表示されるようになります。
/* 略 */
void draw() {
background(0, 0, 100);
drawGridModule();
drawPlaceholderModule(); /* 追加 */
}
/* 略 */
ここまで記述したら、一度実行してみましょう。
下図のように出力されれば成功です。
最後に
これでグリッドと枠まで表示できるようになりました。
次は、**画像を全画面表示する「FullImageModule」**を作ってみましょう。