本記事は、株式会社 函館ラボラトリが運営する「Bラボ」における、大人向け「看板アプリ(デジタルサイネージ)を作るコース」用教材テキストです。
実装の段階によって複数の記事へ分割したテキストです。
対象読者は、Processingのプログラムを書いたことがある方です。
本教材では、クレジットカードサイズの小さなコンピュータ「Raspberry Pi」(以降、ラズパイ)と電子部品、ディスプレイを使ったデジタルサイネージを開発します。
概要
本教材で取り扱う「デジタルサイネージ」とは何でしょうか?
「デジタルサイネージ」は、デジタルサイネージコンソーシアムによると以下のように説明されています。
「屋外・店頭・公共空間・交通機関など、あらゆる場所で、ディスプレイなどの電子的な表示機器を使って情報を発信するメディア」
一目で必要な情報を得られるように、常時点灯のディスプレイにずっと情報を表示しています。
デジタルサイネージに表示される情報は様々で、自分で開発する場合には必要な情報を選んでカスタマイズすることが可能です。
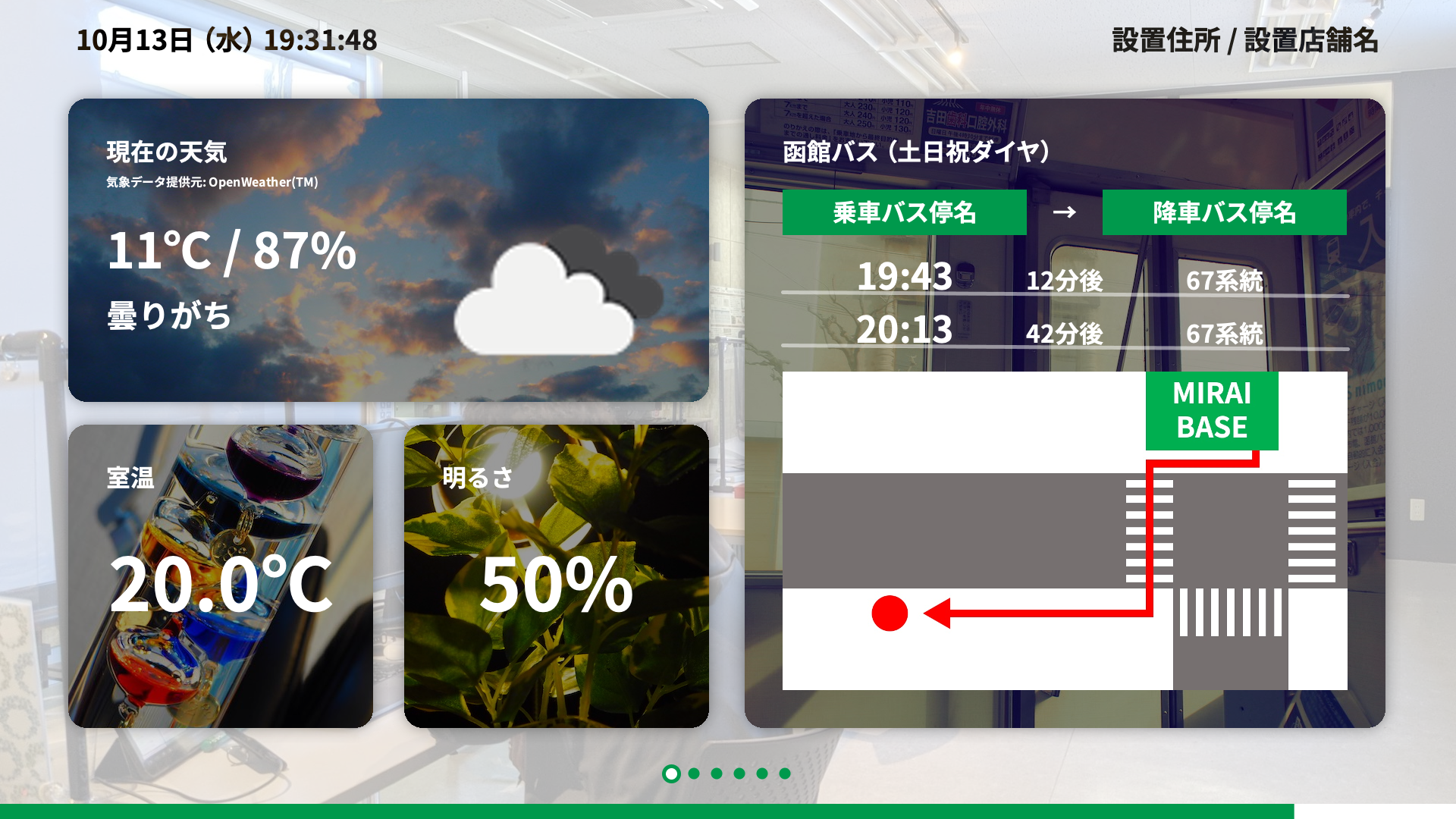
今回はラズパイを使い、自分の生活を助けてくれるデジタルサイネージを作ってみましょう。
必要なもの
おそらく、合計2〜3万円程度ですべて揃えられると思います。
ひとつだけ、半田付けが必要な電子部品があります。
機器、電子部品、ソフトウェア、アカウントの順に見ていきましょう。
機器
- Full HDディスプレイ(横1920px以上、縦1080px以上) 1台
- Raspberry Pi 4(3 ModelBも動作確認済なので可) 1台
- microSDカード 16GB以上 1枚
- HDMIケーブル 1本
- USB接続マウス 1個
- USB接続キーボード 1個
本記事のデジタルサイネージは、Full HDの解像度で固定して実装します。
Full HDより解像度が高いディスプレイでも構いませんが、ラズパイ側の出力設定ではFull HDの解像度に合わせることにします。
microSDカードには、あらかじめRaspberry Pi用のOS「Raspbian Pi OS」をインストールしておいてください。
電子部品
- ブレッドボード 1個
- ブレッドボード・ジャンパーワイヤ(オス-オス) 15本程度
- ブレッドボード・ジャンパーワイヤ(オス-メス) 10本程度
- MCP3002 1個
- ADT7410使用I2C・16Bit温度センサモジュール 1個(自分でのはんだ付けが必要です。)
- CdSセル 1個
- スライドスイッチ 1個
- 330Ω抵抗 1個
- 1kΩ抵抗 1個
ソフトウェア
Raspbianをインストールした後、ラズパイ上でProcessing for Piをインストールします。
インストール方法は、Processing for Piのウェブサイトに記載されています。
デジタルサイネージ上にTwitterのツイートを表示したい場合、ライブラリ「Twitter4J」も導入しておきます。
下記の記事のようにして、ライブラリを導入してください。
アカウント
- Googleアカウント
- OpenWeatherアカウント
- Twitterアカウント
Googleアカウントは、バス情報やごみカレンダー情報を取得するときに使用します。
OpenWeatherアカウントは、天気情報を取得するときに使用します。
Twitterアカウントは、自身のTwitterからツイートを取得するときに使用します。
Twitter API利用申請
ツイートを取得するには「Twitter API」を利用する必要があります。
このAPIを利用するには、Twitterアカウントを取得した上で、開発者アカウントとして利用許諾申請する必要があります。
申請は英語の文章によってやりとりします。
文章に盛り込むべき項目を箇条書きにしておきます。
- 自身の部屋/店舗の宣伝用デジタルサイネージを開発する。
- デジタルサイネージでは、自身のツイートを表示する目的でのみAPIを利用する。
- デジタルサイネージからツイートを投稿しない。
- ツイートに含まれる情報のうち、ユーザのプロフィール画像、ユーザ名、ユーザの表示名、ツイートの文章、ツイートに含まれる画像を利用する。
- APIから取得したデータは、分析に使用しない。
- いいね、リツイートは利用しない。
このような内容を盛り込んだ上で、Twitter APIの利用申請をしてください。
申請後、承認には数日を要するでしょう。
申請方法は下記の記事に記載されています。
実装
必要なものが揃いましたら、早速つくりましょう!
これ以降は、ラズパイの初期設定を経て、「Processing」を使いプログラミングしていきます。
実現する機能ごとで分けていますので、順番に見ていきましょう。
- 【Bラボデジタルサイネージ1】Processing+ラズパイでデジタルサイネージを作る!(本記事)
- 【Bラボデジタルサイネージ2】ラズパイ初期設定
- 【Bラボデジタルサイネージ3】準備プログラム作成&機能実現の方針決定
- 【Bラボデジタルサイネージ4】レイアウトの基準になるグリッドを表示する「GridModule」
- 【Bラボデジタルサイネージ5】レイアウトの基準になる枠を表示する「PlaceholderModule」
- 【Bラボデジタルサイネージ6】画像を全画面表示する「FullImageModule」
- 【Bラボデジタルサイネージ7】ページの自動切り替え
- 【Bラボデジタルサイネージ8】設置されている場所の名前を表示する「LocationModule」
- 【Bラボデジタルサイネージ9】現在の時間を表示する「DateModule」
- 【Bラボデジタルサイネージ10】ページ切り替えの時間が分かる「ProgressBarModule」
- 【Bラボデジタルサイネージ11】現在の表示中のページが分かる「PageControlModule」
- 【Bラボデジタルサイネージ12】現在の天気を表示する「WeatherRModule」
- 【Bラボデジタルサイネージ13】直近2件のバス時刻表を表示する「BusRModule」
- 【Bラボデジタルサイネージ14】ごみ出しカレンダーを表示する「GomiRModule」
- 【Bラボデジタルサイネージ15】(発展編)ツイートを表示する「TwitterRModule」
- 【Bラボデジタルサイネージ16】開店/閉店を表示する「OpenCloseRModule」
- 【Bラボデジタルサイネージ17】部屋の温度を表示する「TemperatureRModule」
- 【Bラボデジタルサイネージ18】部屋の明るさを表示する「BrightnessRModule」
- 【Bラボデジタルサイネージ19】起動画面を表示する「LaunchingScreenModule」
- 【Bラボデジタルサイネージ20】RModuleの影を実装