Laravel ajaxで非同期処理を行いたい
解決したいこと
Ajaxで検索処理を非同期処理で動作させたい
発生している問題・エラー
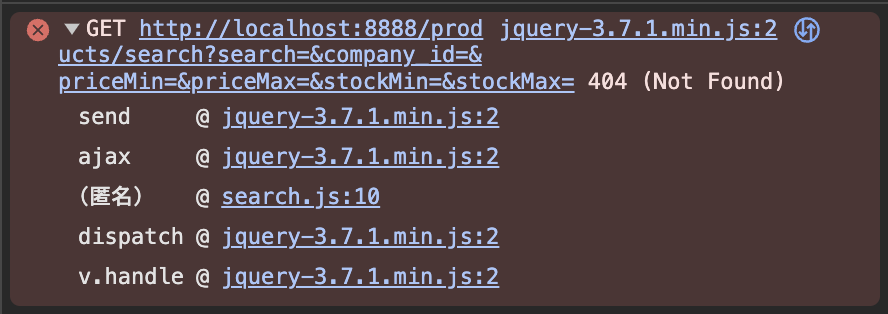
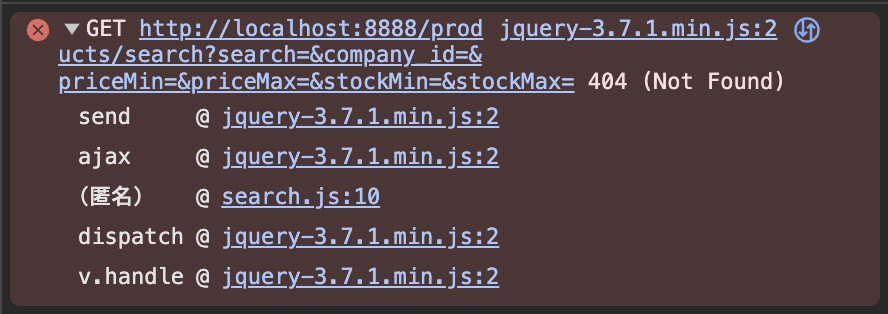
コンソールにいて404 Not Found のエラーが出ている状態
<form action="{{ route('products.index') }}" method="GET" class="row g-3" id="search-form">
<div class="col-sm-12 col-md-3">
<input type="text" name="search" class="form-control" placeholder="商品名" value="{{ request('search') }}" id="search">
</div>
<div class="col-sm-12 col-md-3">
<select name="company_id" class="form-control" id="company">
<option value="">全て</option>
@foreach($company_lists as $key => $value)
<option value="{{ $key }}" @if($company == $key) selected="selected" @endif>{{ $value }}</option>
@endforeach
</select>
</div>
<div class="col-sm-12 col-md-3">
<input type="number" name="price_min" class="form-control" placeholder="価格の下限" value="{{ request('price_min') }}">
</div>
<div class="col-sm-12 col-md-3">
<input type="number" name="price_max" class="form-control" placeholder="価格の上限" value="{{ request('price_max') }}">
</div>
<div class="col-sm-12 col-md-3">
<input type="number" name="stock_min" class="form-control" placeholder="在庫数の下限" value="{{ request('stock_min') }}">
</div>
<div class="col-sm-12 col-md-3">
<input type="number" name="stock_max" class="form-control" placeholder="在庫数の上限" value="{{ request('stock_max') }}">
</div>
<div class="col-sm-12 col-md-1">
<button class="btn btn-outline-secondary" type="submit">絞り込み</button>
</div>
</form>
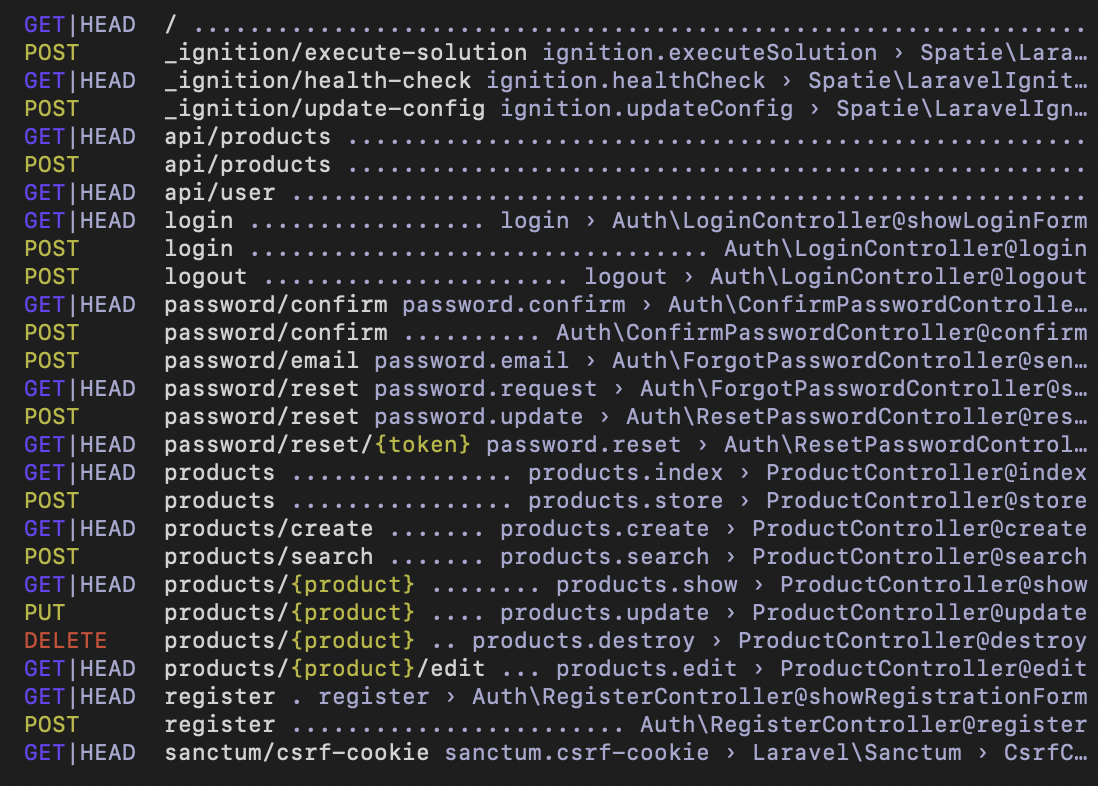
Route::get('/products', [App\Http\Controllers\ProductController::class, 'index'])->name('products.index');
Route::get('/products/search', [App\Http\Controllers\ProductController::class, 'search'])->name('products.search');
$(function() {
// 検索ボタンのクリックイベントを設定
$('#search-form').submit(function(event) {
event.preventDefault();
// CSRFトークンを取得
var csrfToken = $('meta[name="csrf-token"]').attr('content');
// AJAXリクエストを作成
$.ajax({
url: "/products/search", // 検索処理を行うAPIのURL
type: 'GET',
dataType: "json",
data: {
search: $('#search').val(),
company_id: $('#company').val(),
priceMin: $('input[name="price_min"]').val(),
priceMax: $('input[name="price_max"]').val(),
stockMin: $('input[name="stock_min"]').val(),
stockMax: $('input[name="stock_max"]').val(),
}
}).done((response) => {
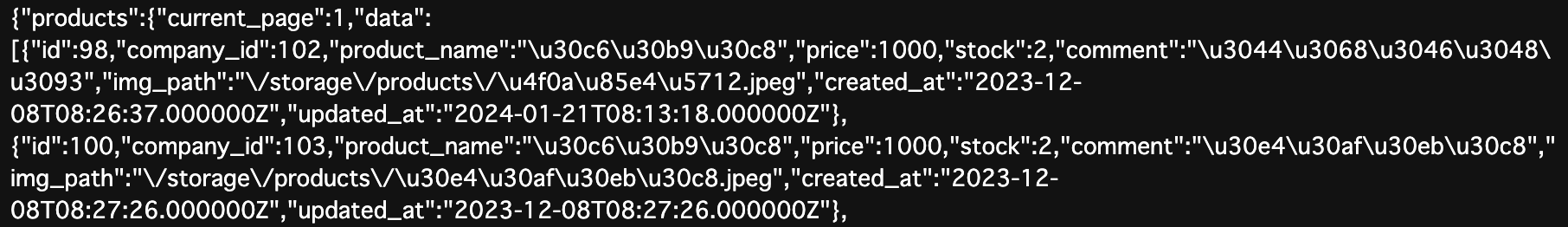
console.log(response);
alert('ajaxが成功しました');
var $result = $('#search-results');
$result.empty();
$.each(response.products.data, function(index, product){
var html = `
<tr>
<td>${product.product_name}</td>
<td>${product.company.company_name}</td>
<td>${product.price}</td>
<td>${product.stock}</td>
<td>${product.comment}</td>
<td><img src="${product.img_path}" alt="商品画像" width="100"></td>
</tr>`;
$result = append(html);
})
}).fail((error) => {
console.log('AJAXが失敗しました');
console.log('jqXHR:' + jqXHR.status);
console.log('textStatus:' + textStatus);
console.log('errorThrown:' + errorThrown);
console.log('url:' + url);
});
});
});
public function index(Request $request){
$products = Product::search($request->search, $request->company_id, $request->price_min, $request->price_max, $request->stock_min, $request->stock_max)
->paginate(10);
$company_lists = Company::pluck('company_name', 'id');
$company = $request->company_id;
return view('products.index', compact('products', 'company_lists', 'company'));
}
public function search(Request $request)
{
$products = Product::search($request->search, $request->company_id, $request->price_min, $request->price_max, $request->stock_min, $request->stock_max)
->paginate(10);
$company_lists = Company::pluck('company_name', 'id');
$company_id = $request->company_id;
dd($company_id);
return response()->json([
'products' => $products,
'company_id' => $company_id,
'company_lists' => $company_lists
]);
}
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script src="{{asset('js/search.js')}}"></script>
自分で試したこと
404 Not fonudなので、ルーティングに誤りがあると思い見直しましたが、
誤っている部分がわからなかったです![]()
スーパーリロードを行ったりしてみましたが、
自身の知識ではわからず、質問をさせていただきます。
何卒よろしくお願いいたします。![]()