こちらの続きです。引き続きパワーアップしていきます。
pythonを使ってリアクティブなWebアプリを作りたい【開発編4】パスワードの暗号化
今回はここでもやったSlack bot用のSDKを組み込んでいきます。
Vue.js / FlaskアプリにSlack for boltを組み込むには
まずはパッケージのインストールから
$ pipenv install slack-bolt
これで色々入ります。
$ pipenv lock -r > requirements.txt
requirements.txtも作っておきましょう。
slack-bolt==1.7.0
slack-sdk==3.8.0; python_version >= '3.6'
この2行が追加されているはずです。
boltの組み込みについてはこちらも参照
続:Slack Bolt for Pythonを使ってのbot構築 アプリ配信に向けた対応
backend/bolt.py を作る
ソースはこちら
backend/bolt.py
ベーシックなテンプレートにしてありますのでここから加工していきます。加工自体はまた後日。
backend/init.py を微修正
ソースはこちら
backend/init.py
from .bolt import bolt as bolt_blueprint
app.register_blueprint(bolt_blueprint)
下部に2行追加
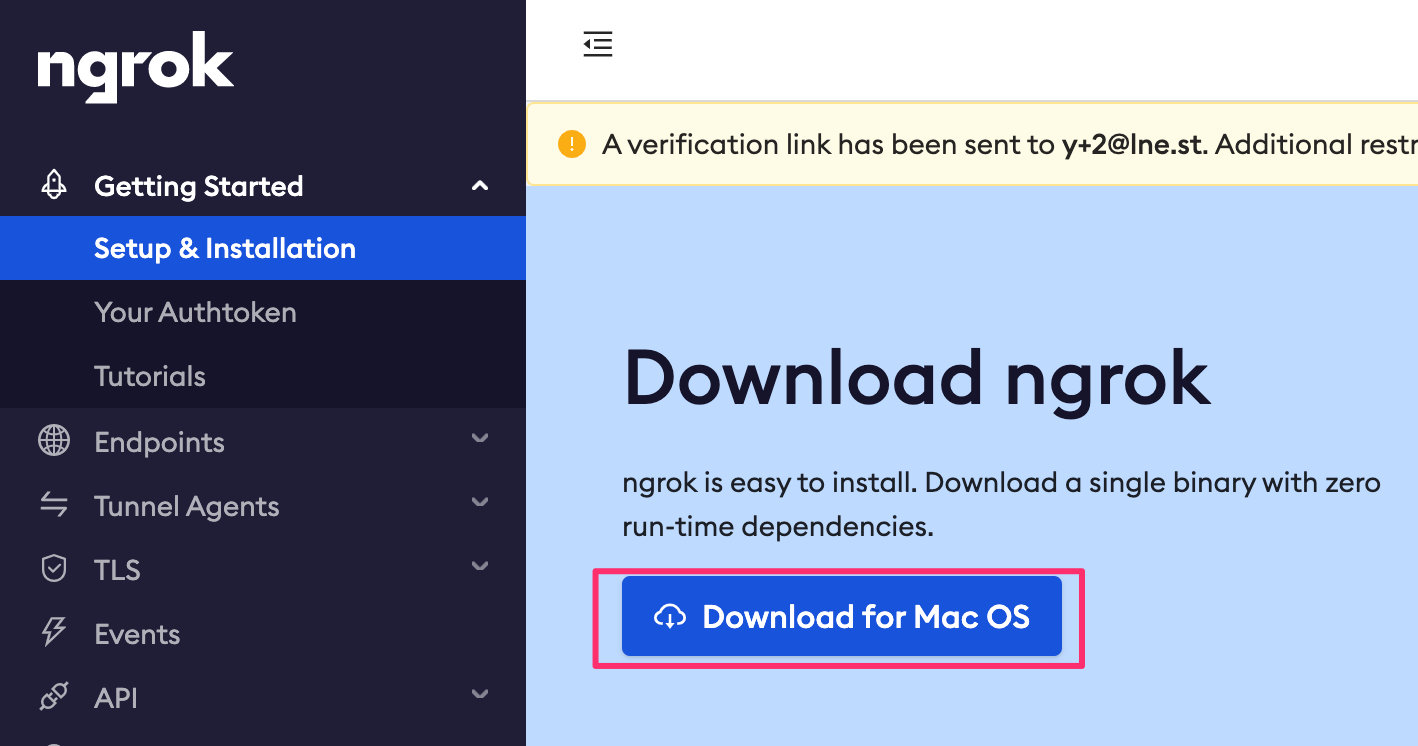
ngrok にアカウントを作ります
ローカル環境とトンネルしてくれるアプリです。Slackbot開発には欠かせません。
https://ngrok.com
登録したら

こちらからファイルをDL。zipファイルを解凍したら、適当な場所に置きましょう。
僕はルートフォルダに置いてます。
ダウンロードしたあとに、ファイルを解凍したあとに
$ mv ~/Downloads/ngrok ~/
として移動してます。
その後に、認証コマンドを通しておきましょう。画面に書いてあります。
ファイルを動かしちゃってるので実際は
$ ~/ngrok authtoken ここにトークン
という形です。
これができれば設定完了。あとはngrokを起動するとローカル環境がインターネットにさらされます。
今回のFlaskアプリは5000番ポートで動いていますので
$ ~/ngrok http 5000
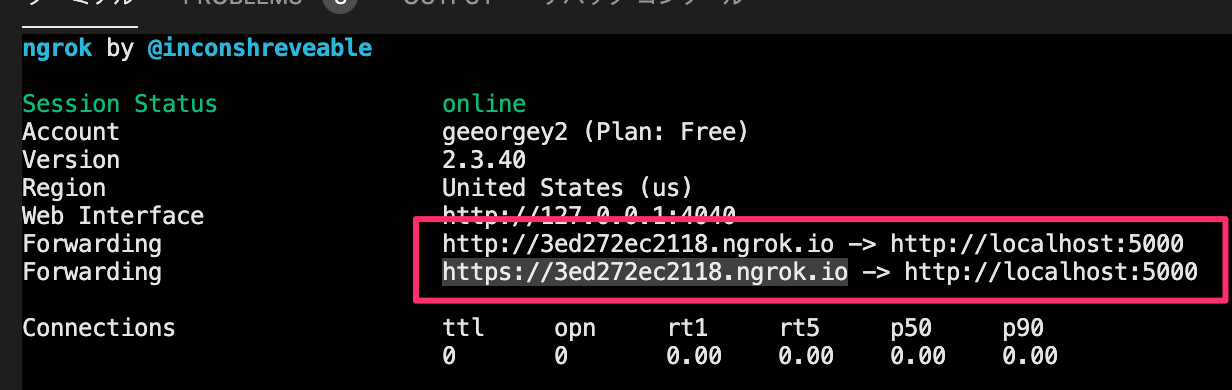
とすると、5000番ポートに対応するエンドポイントがngrokに生成されます。

こんな形ですね。
Slack bot側から開発環境にアクセスするURLを設定するのですが、このhttps側のURLを使うことになります。
Slackにアプリを追加
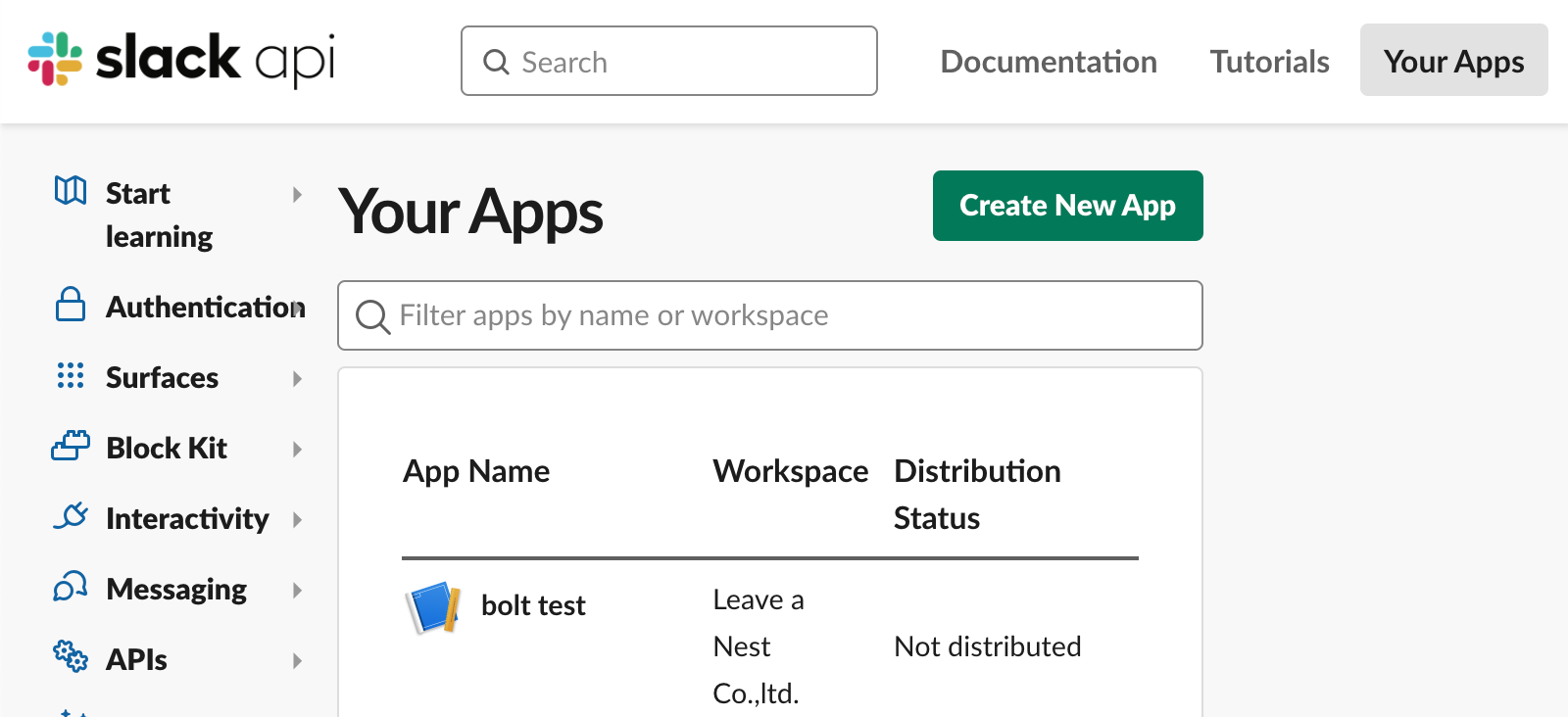
https://api.slack.com/apps/
右上のボタンから作成します
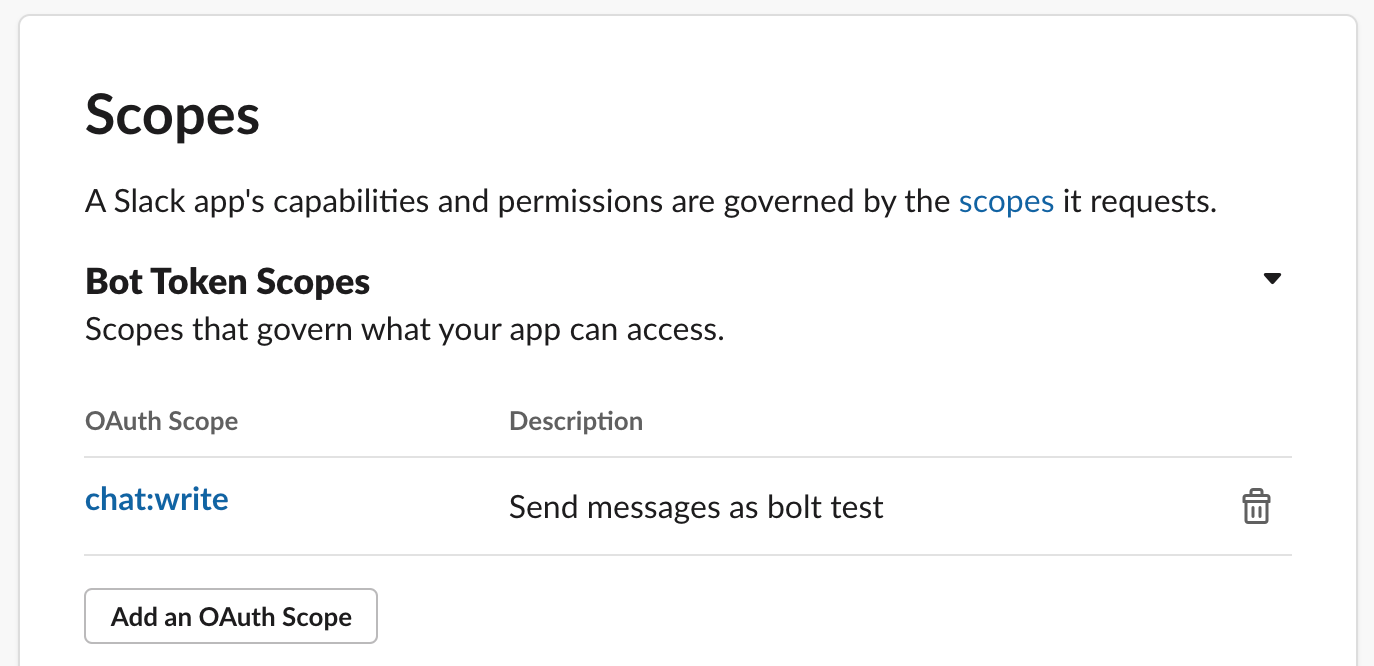
Scopeを追加する
一つ以上ついてないと何もできないので、まずは追加です。
OAuth & Permissions
から
chat:write をつけましょう。
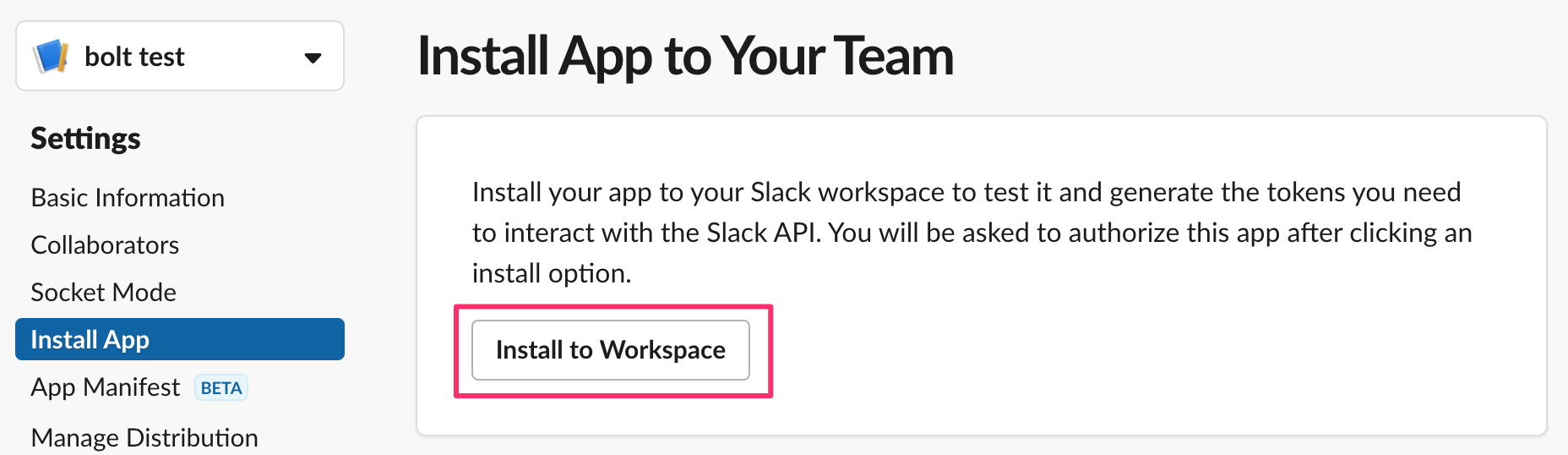
Install App to Your Team
Install App to Your Team
から、ひとまず自分のワークスペースにインストールします
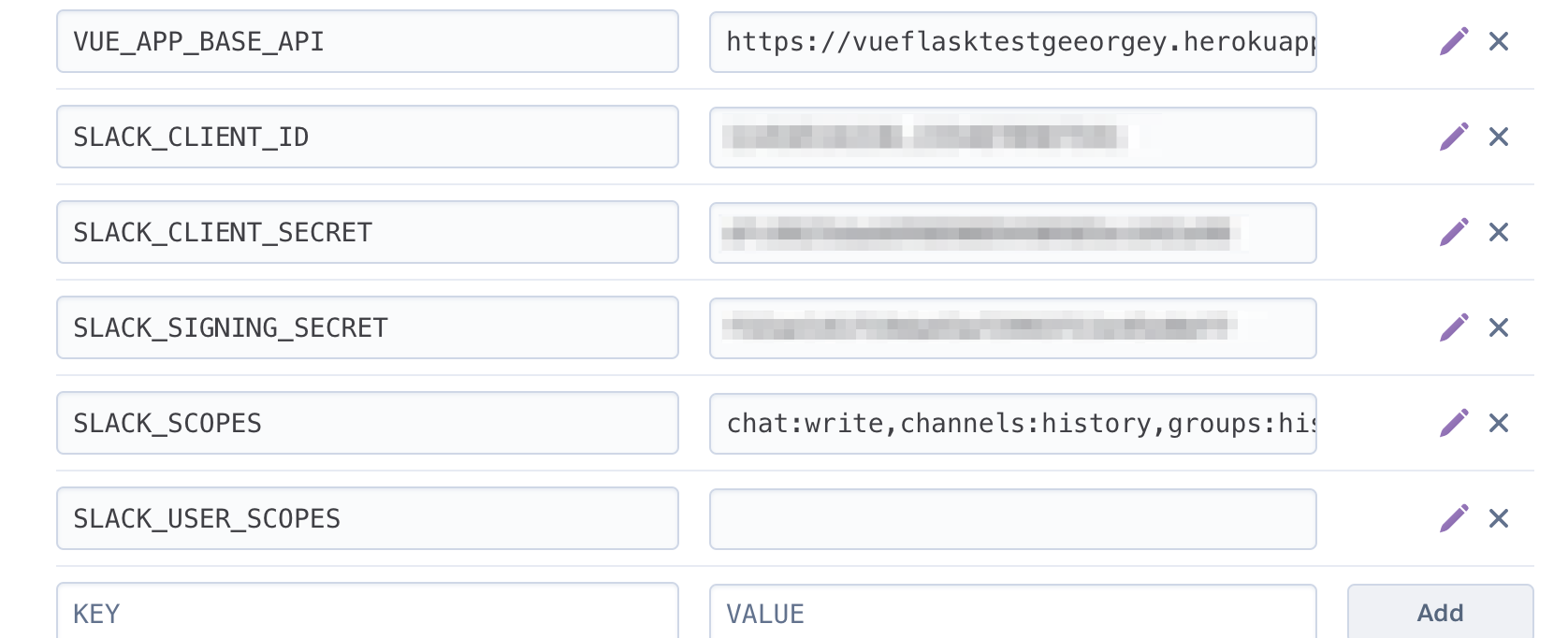
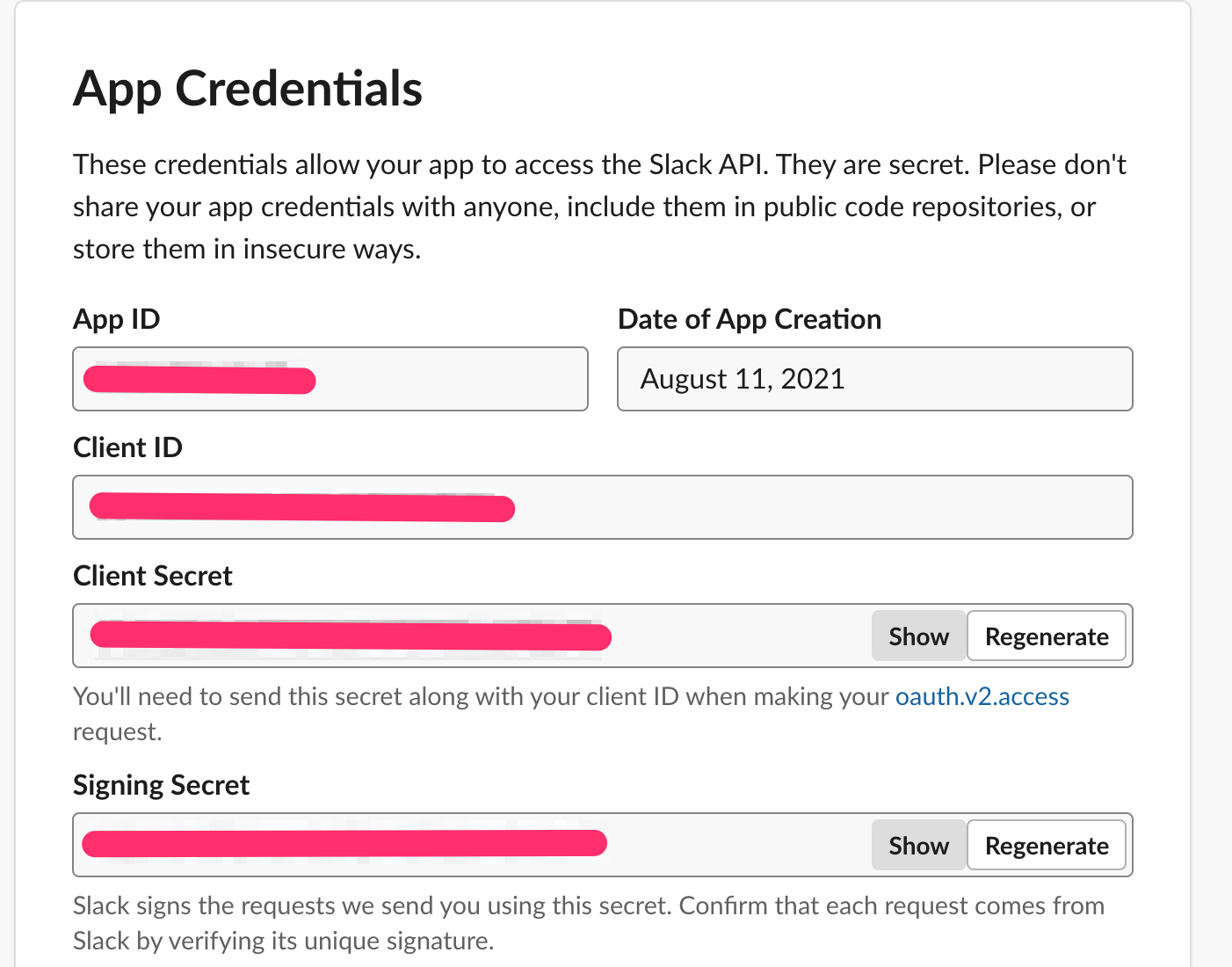
Basic Information
Basic Informationページにいくつかのパラメータがあるのでそれを使います

.envに以下の行が追加されてますので、上の画像に入ってる変数をそこに入れます
export SLACK_CLIENT_ID=
export SLACK_CLIENT_SECRET=
export SLACK_SIGNING_SECRET=
export SLACK_SCOPES=chat:write
SLACK_SCOPESはそのままでOKですが、追加した場合はカンマ区切りで記載してください
export SLACK_SCOPES=chat:write,users:read,users:read.email,channels:history,groups:history,im:history,mpim:history,channels:join,groups:write,im:write,mpim:write,channels:read
ローカルで実行してみましょう
$ cd backend
$ flask run
でFlaskを実行します。これでアプリが待機状態になります。
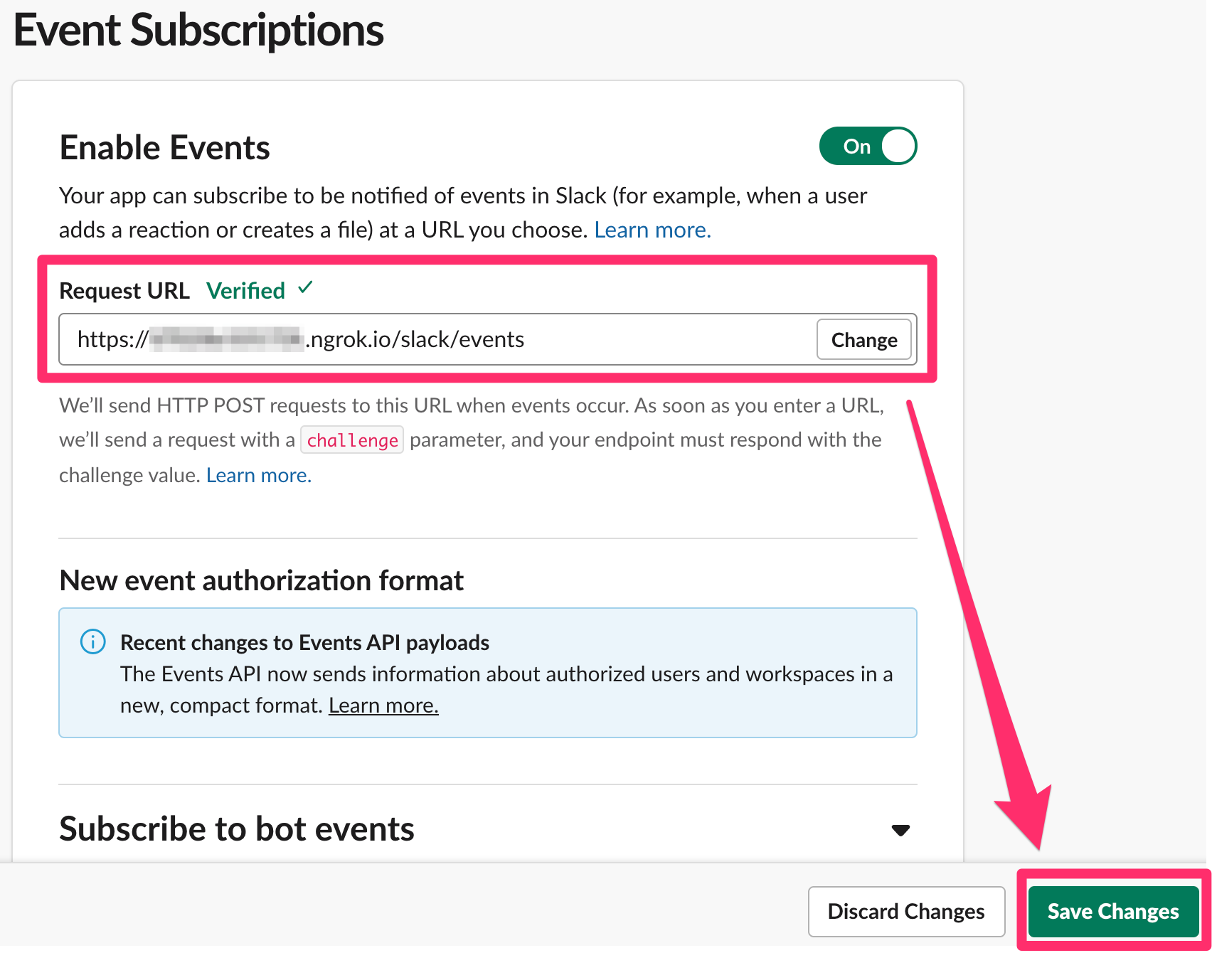
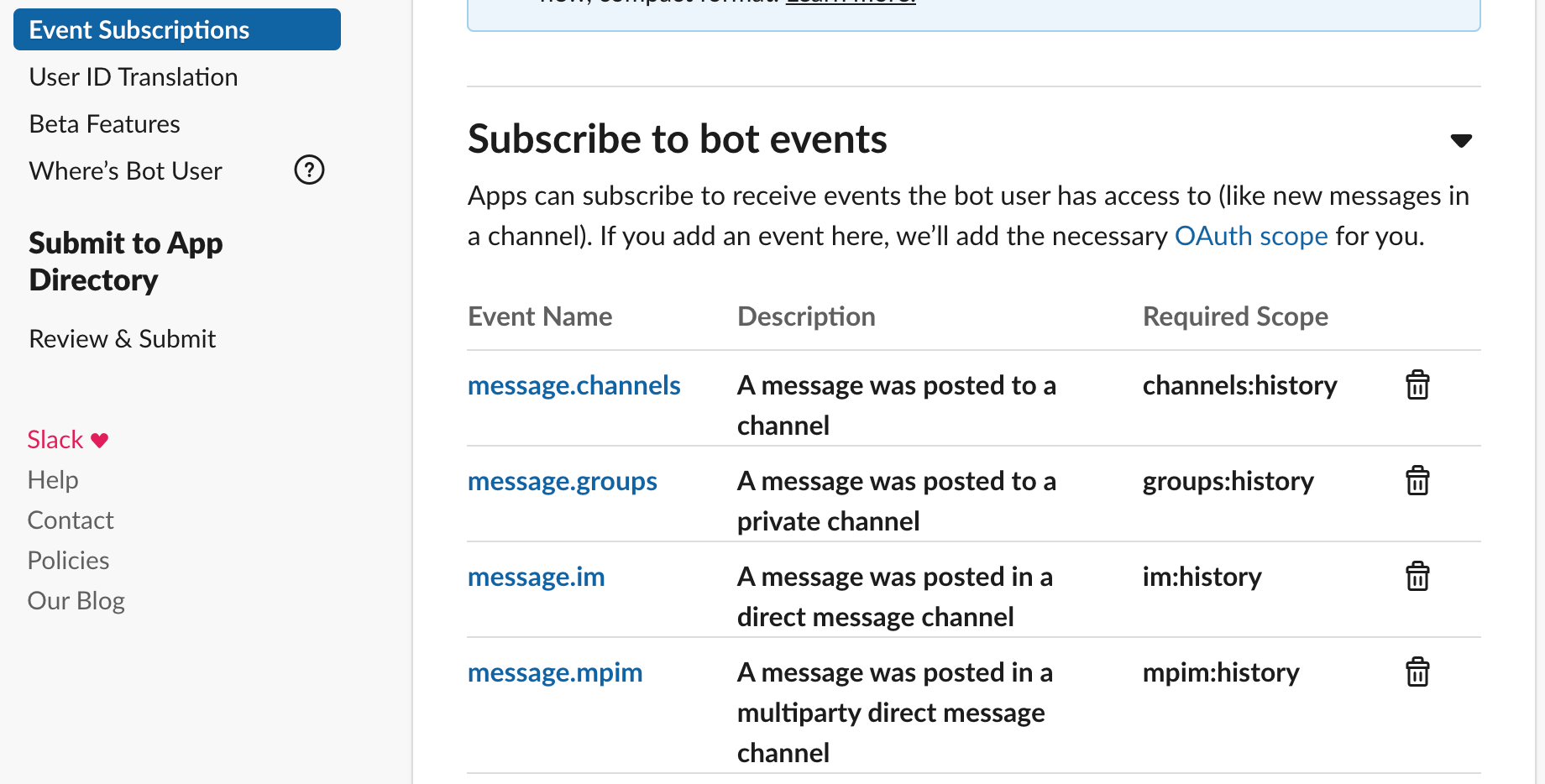
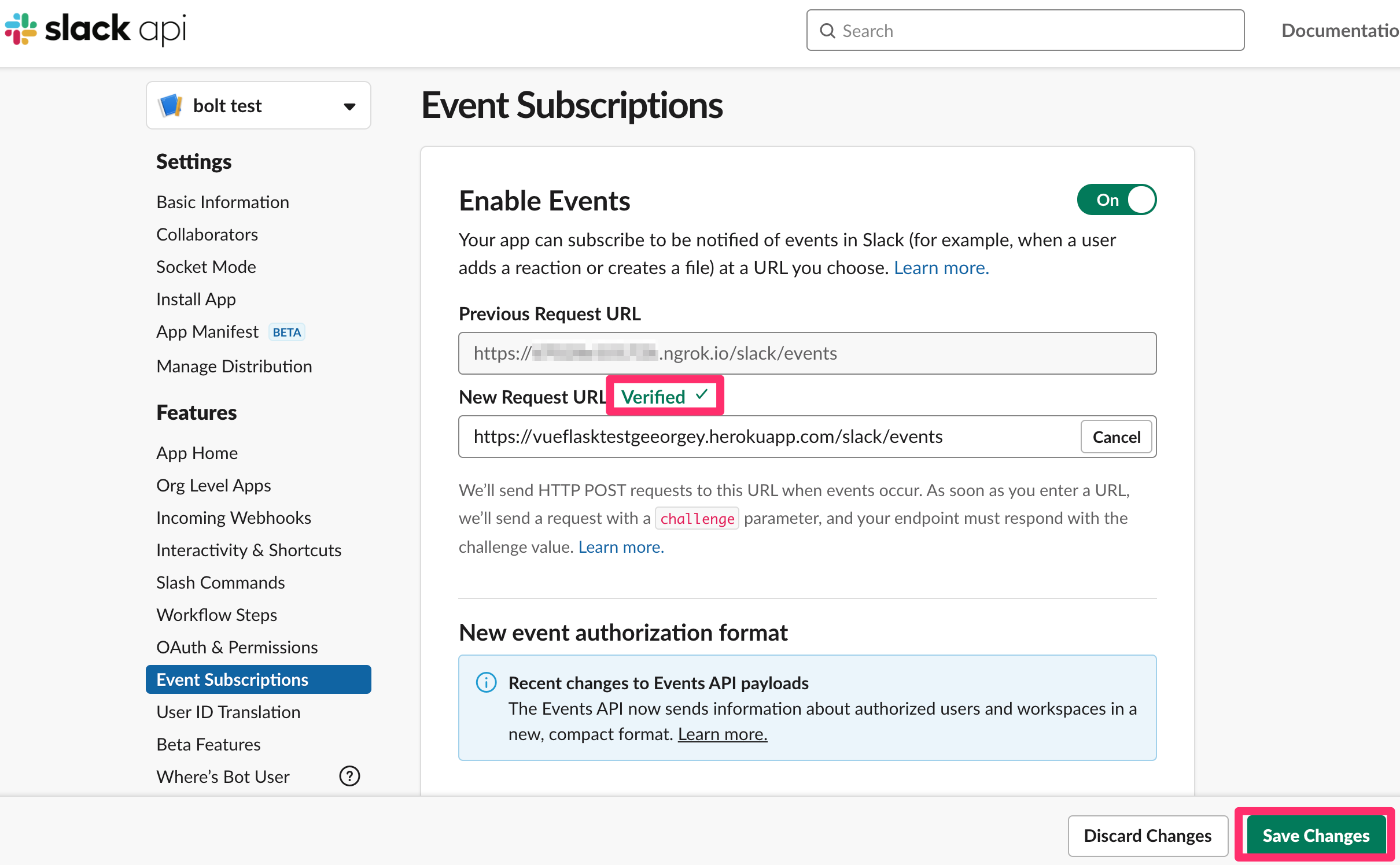
Event Subscriptionsを設定する
チュートリアルにも書いてあるようにスコープの設定をしてイベントをリッスンしてみましょう。
この4つを入れます。

次に、このページの上部にある、Request URLにURLを入れて保存します。
ngrokで生成したURL+ /slack/events
がSlack Boltのエンドポイントになってますのでそれを入れてください。
Botをアプリ上からインストールしてみる
先程、Slackの設定ページからインストールしましたがこれは、内部アプリにのみ有効な方法です。複数のワークスペースにインストールする場合はこの方法では動きません。そのため、Slack Boltでインストールページを生成し、そこからインストールを行います。
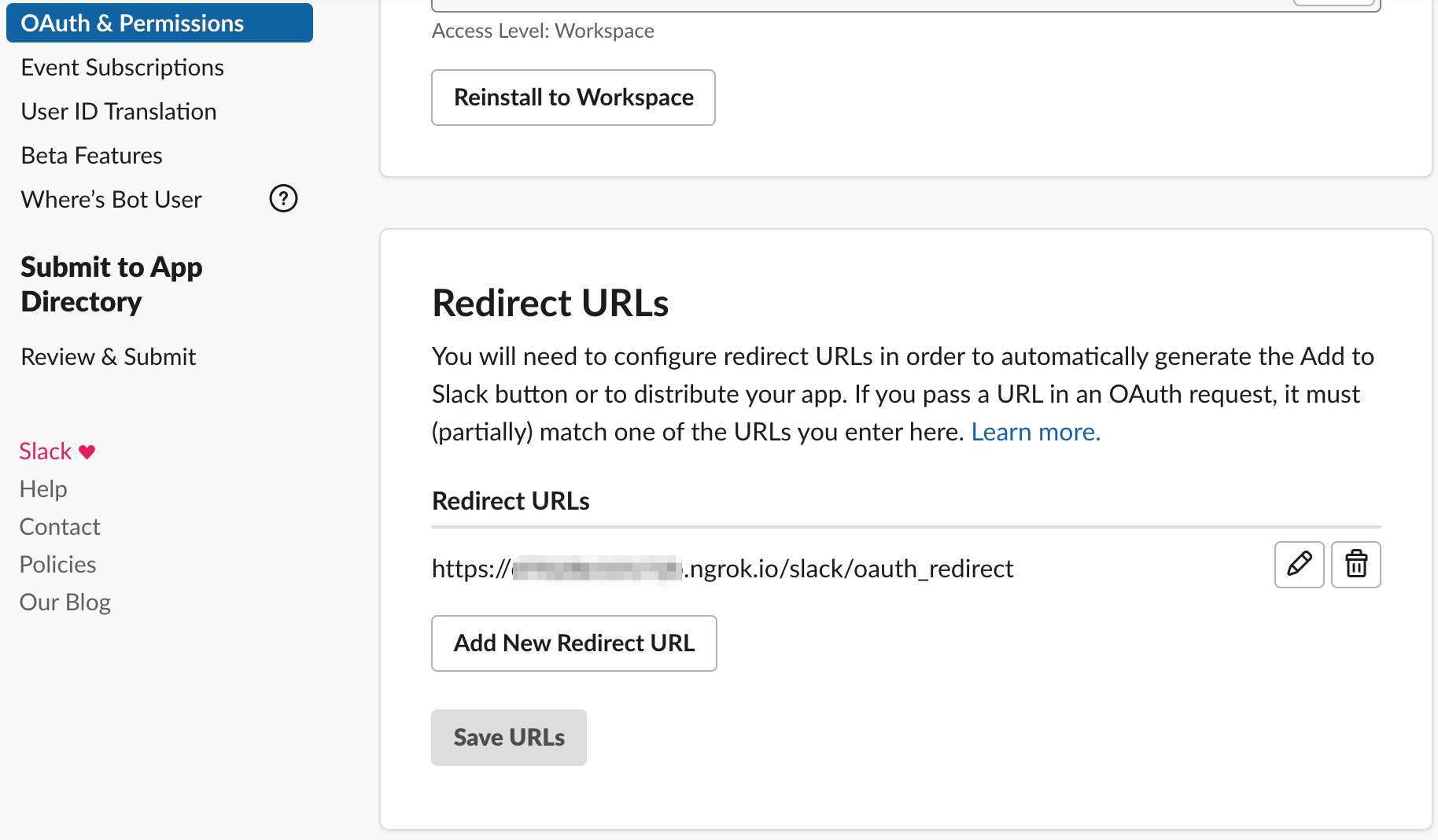
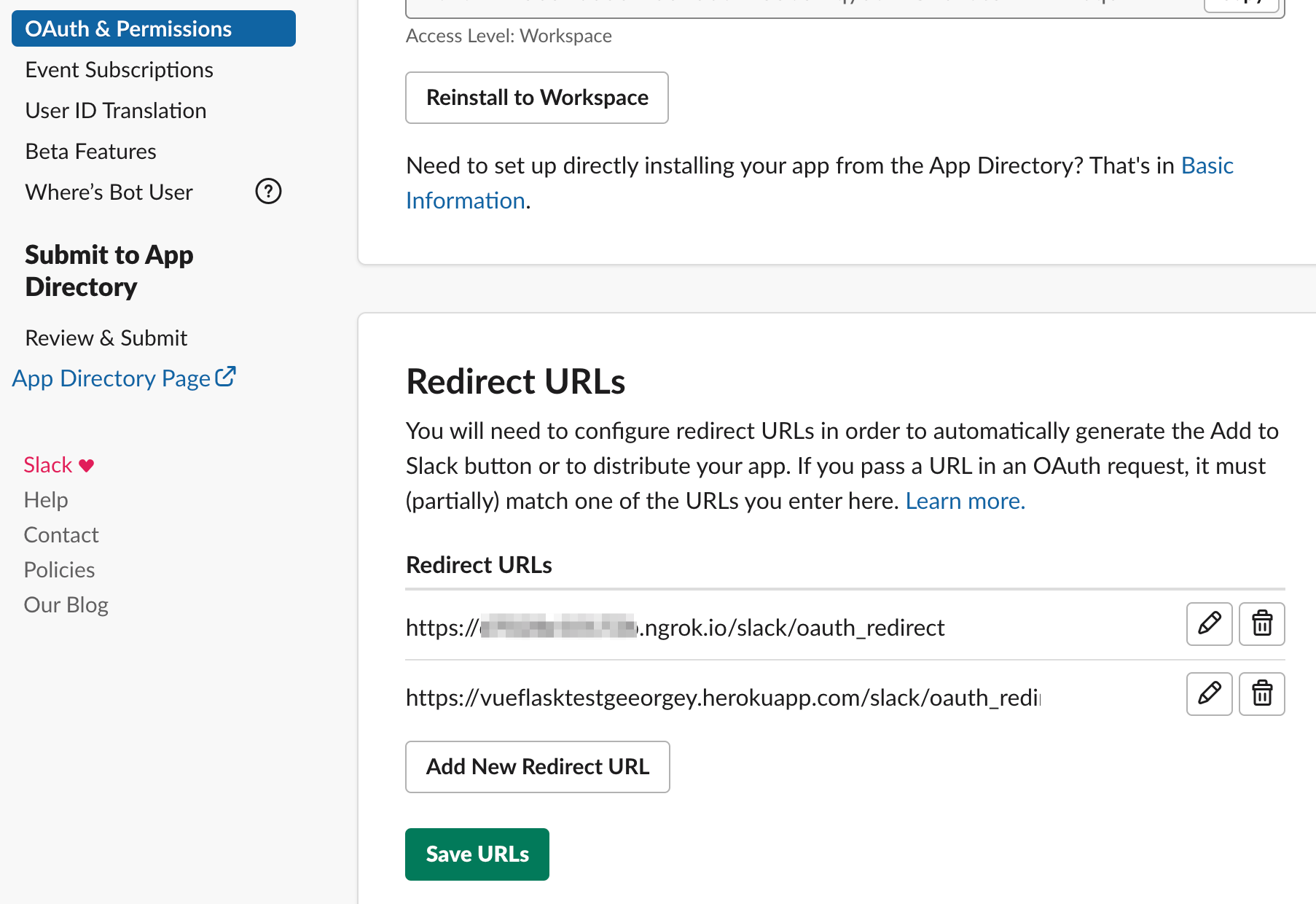
まずはOAuth&PermissionsページからリダイレクトURLを設定してください。

これを行うことで、あなたのアプリのインストールページ→Slackの認証画面→戻ってくるURLが定義されます。
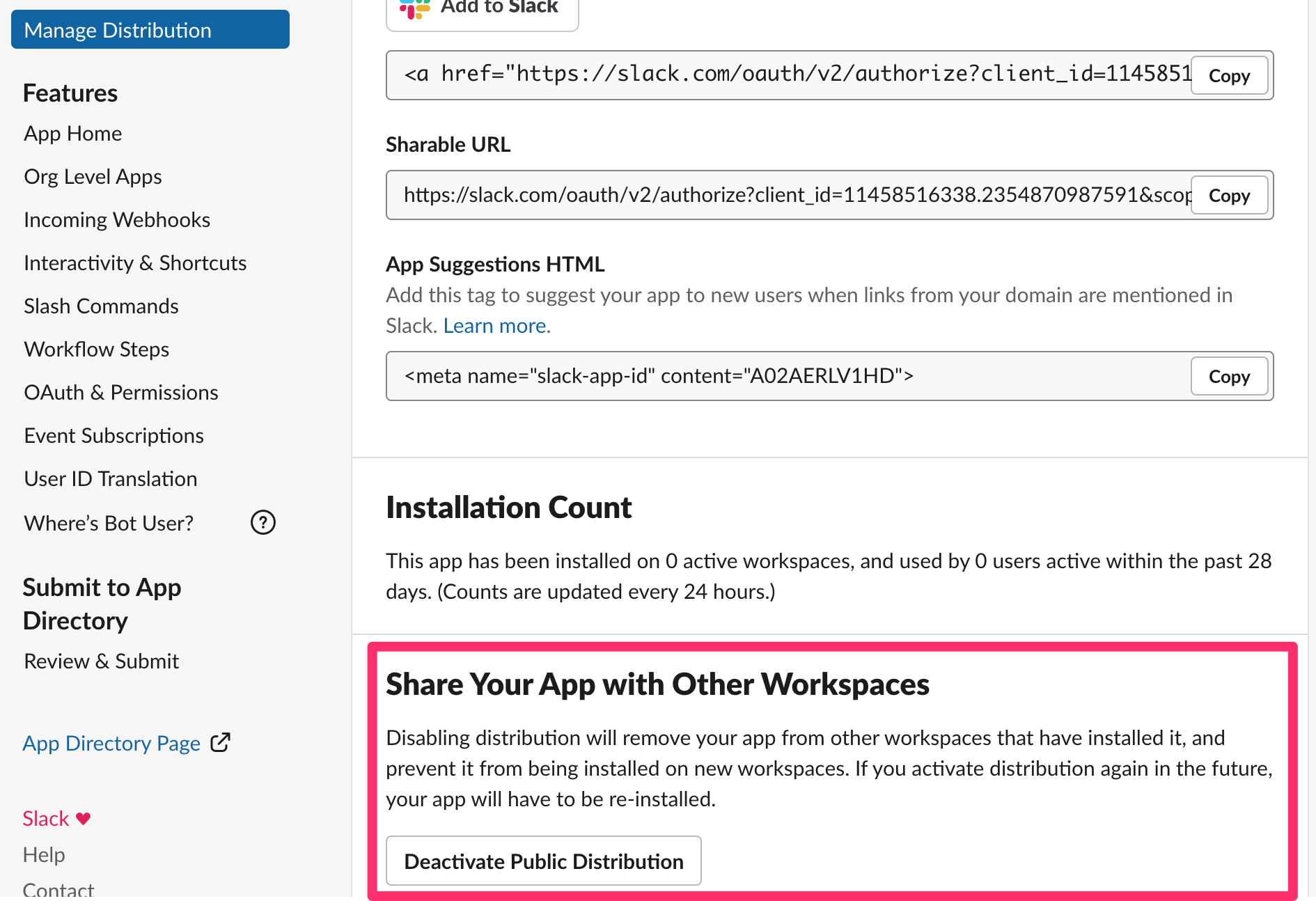
アプリの配信設定をする
Manage Distributionページより、公開してください。
変数をハードコードしてませんか?というチェックがあるのでそこにチェックを入れてボタンを押します。
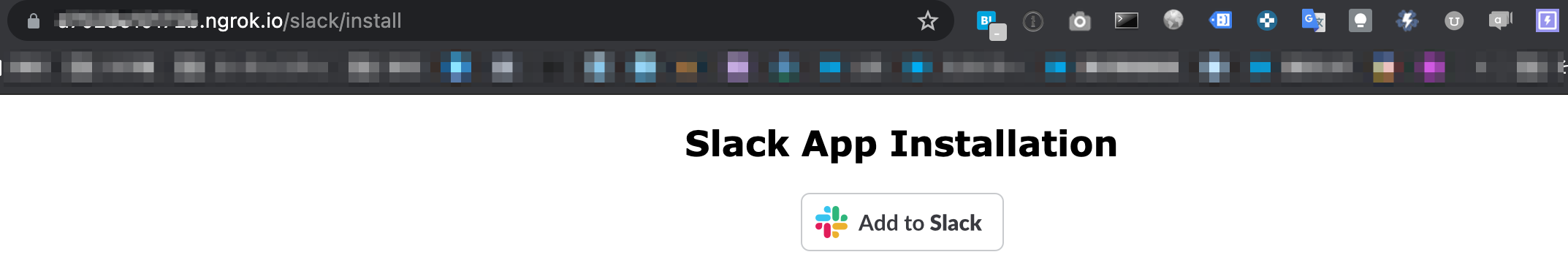
いよいよインストールを試みる
ngrokで生成したURL+ /slack/install
がインストールページのURLです。アクセスして以下のような画面が出るか確認をしましょう。
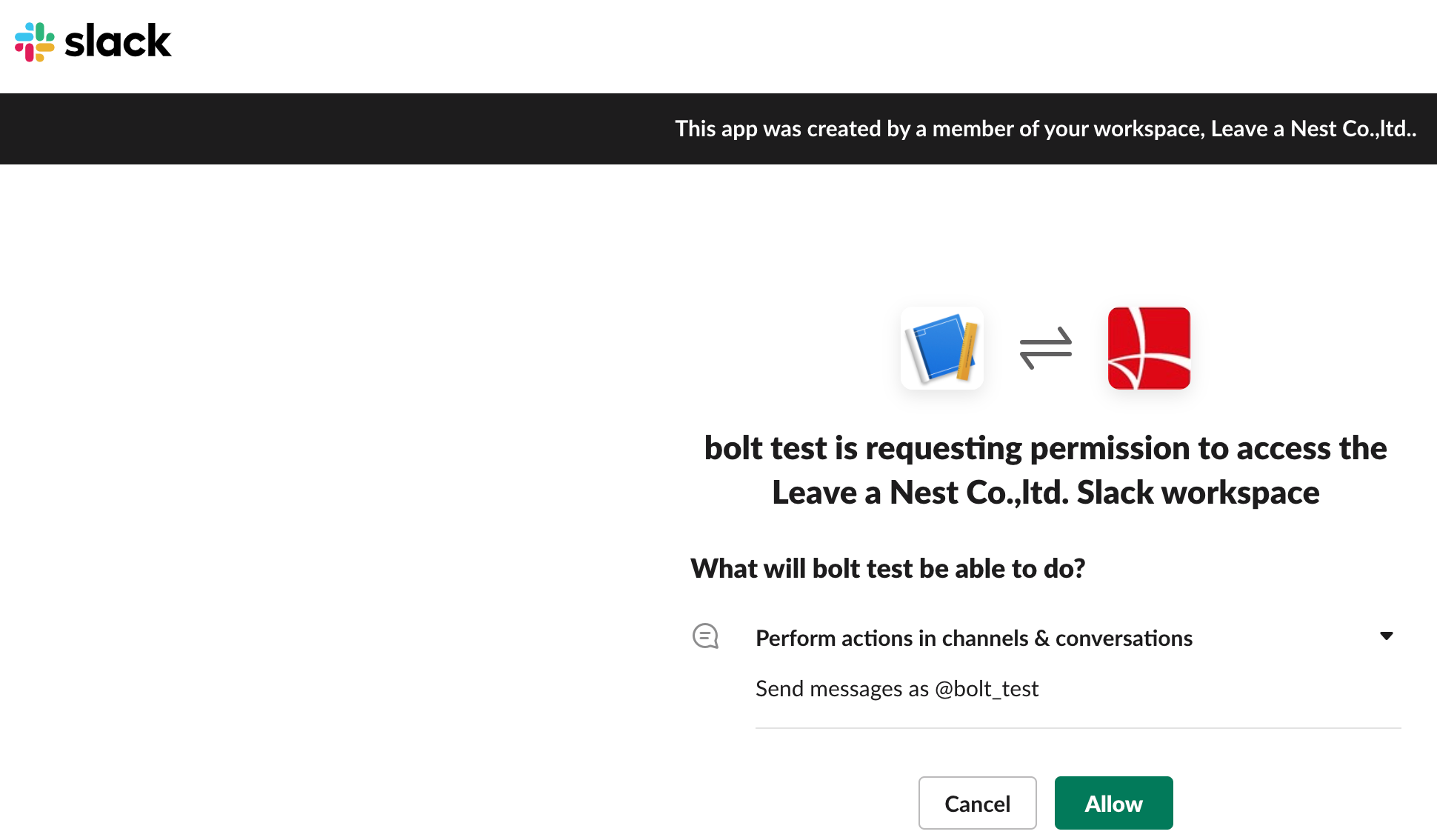
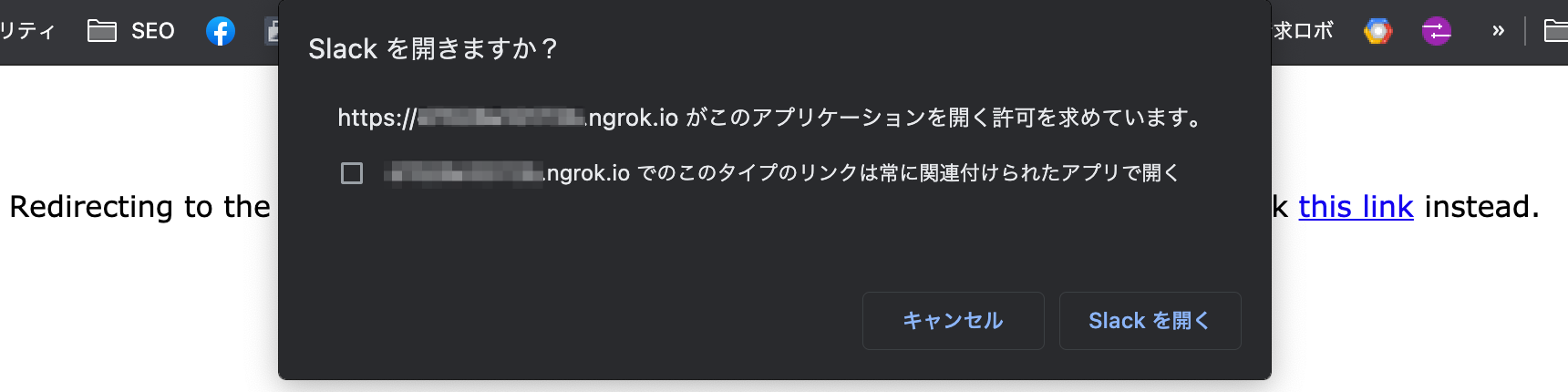
Add to Slackボタンを押すとこんな画面になります。
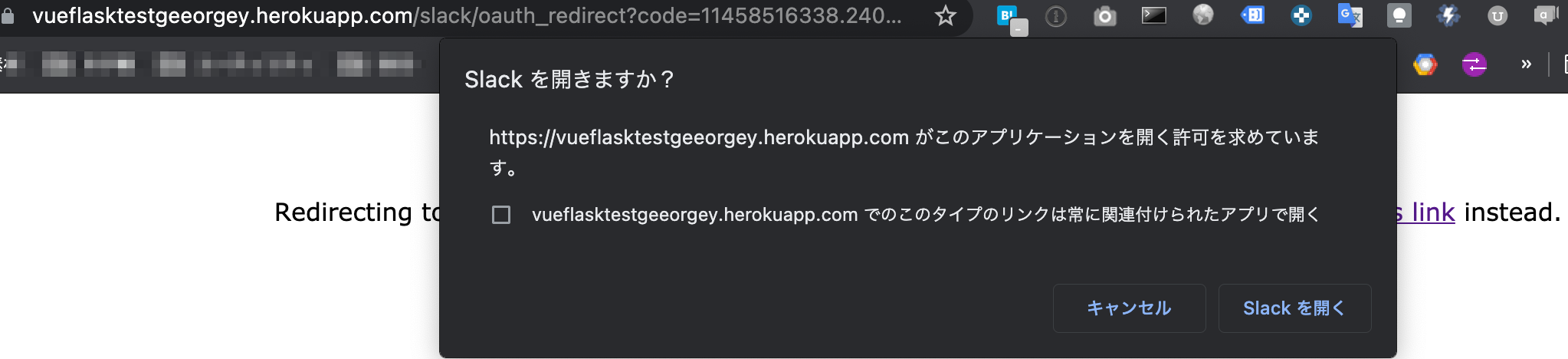
Allowボタンを押してみます。
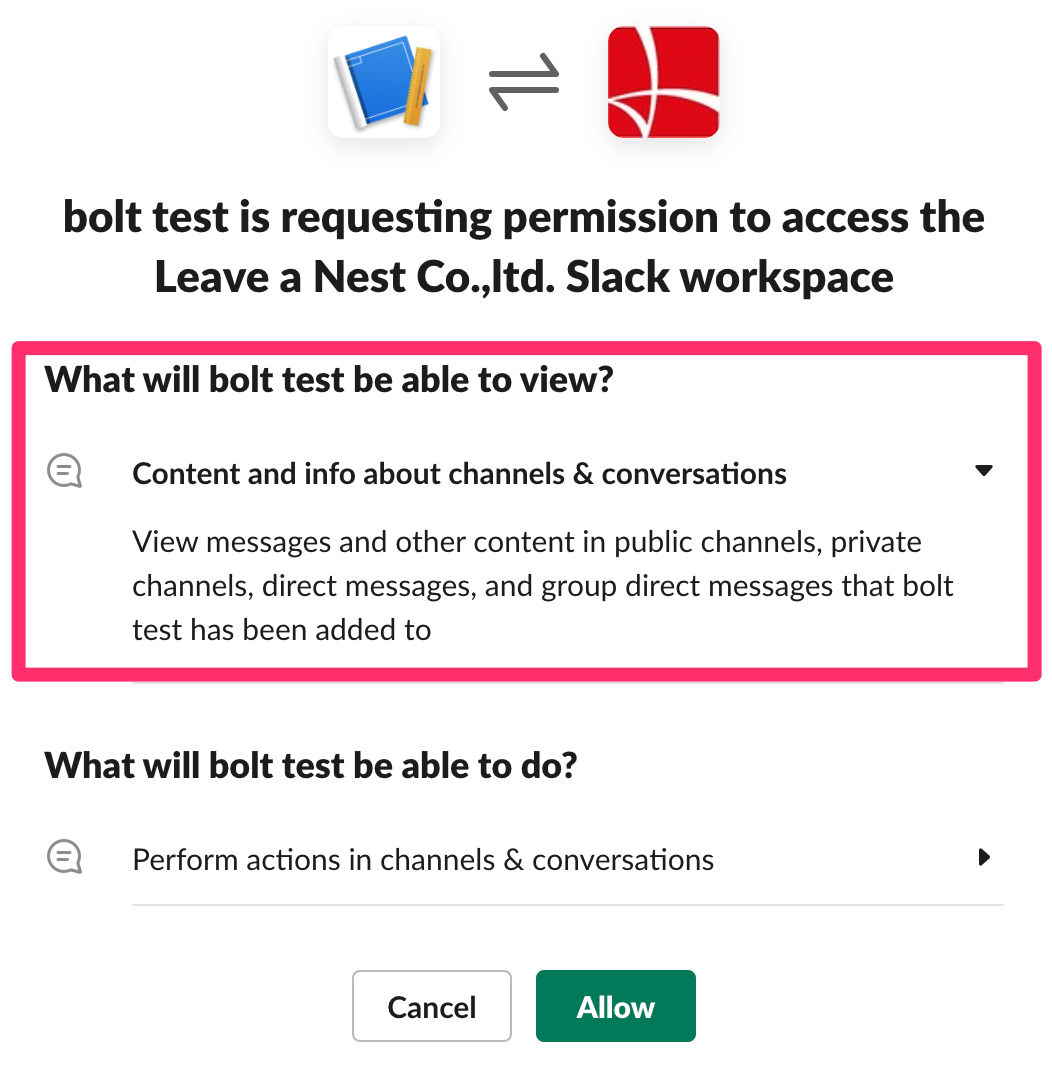
するとこんな画面になりました。
これでインストールが完了です。
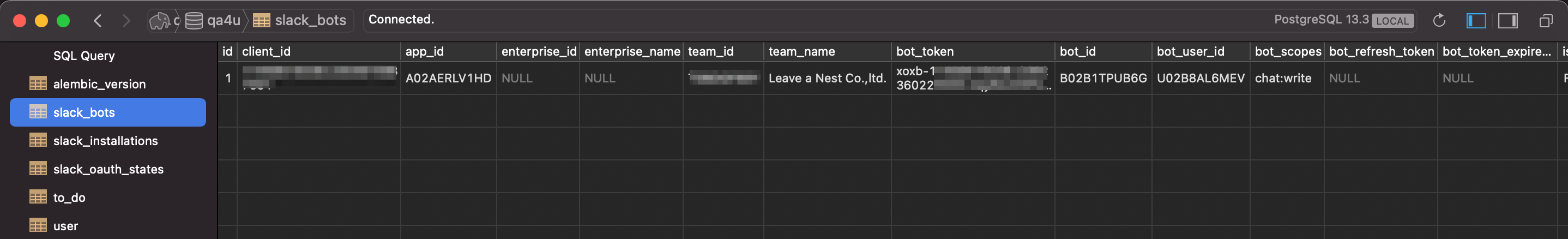
DBにデータが保存されているかを確認する
インストールが完了すると、slack_botsテーブル及びslack_installationsテーブルにデータが保存されます。確認してみてください。
ちなみにこちらの確認は、Posticoというアプリを使っています。シェアウェアですが、小さい規模で使う分にはフル機能使えますのでどうぞ。
botに話しかけてみる
このままだと話しかけてもなんにもならないので、スコープを追加します。
export SLACK_SCOPES=chat:write,channels:history,groups:history,im:history,mpim:history
これでイベントの待機ができるようになりました。
flask runしているターミナルをctrl + cでキャンセルしたらもう一度flask runで立ち上げ直してください。
これで.env の設定が再読込されます。
そうしたら、インストール画面に行き、もう一度Add to Slackボタンをおしましょう。
すると、少し画面が変わっていることが分かります。URLを調べてみると、&scope=の部分が変化していることに気付くはずです。
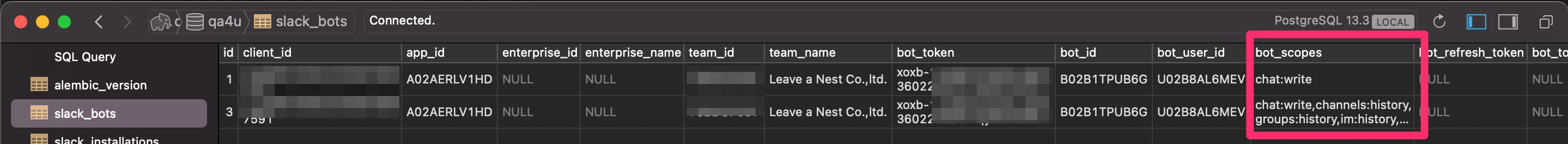
postされた内容を読み取ることができますよ、というものです。Allowを押してから、PosticoでDBを覗いてみましょう。
bot_scopesが加わっていることが分かります。
これでチャットの閲覧権限を持ったbotの生成が完了しました。
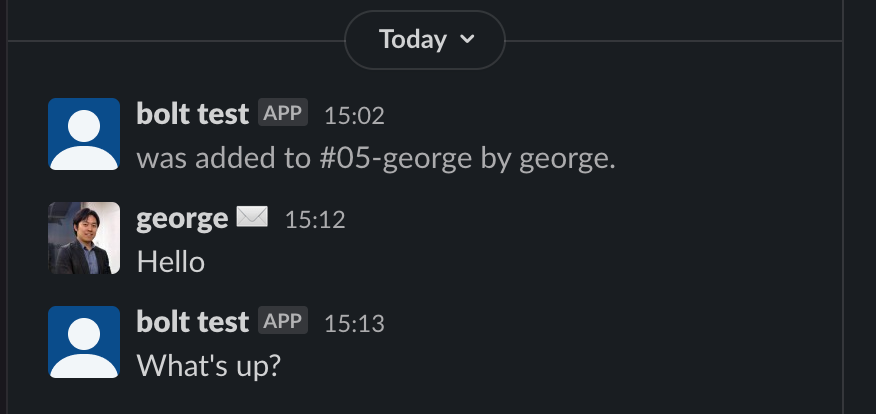
チャンネルにinviteしてsay Hello
適当なチャンネルにbotを招待してからHelloといってみましょう。What's up?とレスが来るはずです。
処理は
backend/bolt.pyに書いてあります
流れとしては、まず slack/events でイベントを受け取ります
@bolt.route("/slack/events", methods=["POST"])
def slack_events():
print('■□■□■□■□■□/slack/events')
print(vars(request))
return handler.handle(request)
ログを見ると■□■□■□■□■□/slack/eventsが流れてくるのがわかると思います。flask runしたページのログをみましょう。
ここを通ったデータが、backend/bolt.pyのここでキャッチされて処理されます。
ということで、無事にできたので、Herokuにデプロイしてみてください。
GithubにpushしたらHerokuに自動デプロイされるようになっているはずです。なっていない場合は、Heroku管理画面から手動でDeployしましょう。
$ git add .
$ git commit -m 'Slack Bolt for Pythonの追加'
$ git push -u origin main
次に、HerokuのConfig varsを編集します。
SlackアプリのURL設定を変更する
まずはEvent Subscriptionsから設定しましょう。

New Request URLがVerifiedになれば、無事に本番環境も動いています。
当テストアプリは
https://vueflasktestgeeorgey.herokuapp.com/
で動いていますので
https://vueflasktestgeeorgey.herokuapp.com/slack/events
がエンドポイントです。
次に、リダイレクトURLを変えていきます。

ここは複数登録できますが、本番環境URLを登録したらngrokのURLは削除してください。
削除しないとリダイレクトに失敗します。
インストールできるか試しましょう
https://vueflasktestgeeorgey.herokuapp.com/slack/install
無事にできました。
先ほどと同様にチャンネル内でHelloと入れて返信があるかどうかを確認します。
Herokuのログを見たい場合は、ターミナルから
$ heroku logs -t --app アプリ名
とコマンドすることでログを見ることができます。
長くなりましたが、以上です。
これでSlackアプリの構築もできますね!
関連リンク
- pythonを使ってリアクティブなWebアプリをお手軽に1分で作りたい
- pythonを使ってリアクティブなWebアプリを作りたい【基礎編】
- pythonを使ってリアクティブなWebアプリを作りたい【開発編】
- pythonを使ってリアクティブなWebアプリを作りたい【開発編2】
- pythonを使ってリアクティブなWebアプリを作りたい【開発編3】
- pythonを使ってリアクティブなWebアプリを作りたい【開発編3-2】
- pythonを使ってリアクティブなWebアプリを作りたい【開発編4】パスワードの暗号化
- pythonを使ってリアクティブなWebアプリを作りたい【開発編5】Herokuの開発環境と本番環境
- pythonを使ってリアクティブなWebアプリを作りたい【開発編5】Slack boltの組み込み←イマココ
- pythonを使ってリアクティブなWebアプリを作りたい【開発編6】Slack bolt アンインストール時対応