こちらのプロジェクトについて、リポジトリをForkしてからどうするかについてのpostです。
https://qiita.com/geeorgey/items/ace37bd92841c9d1a378
ここまでは終わっている前提で話を進めます。
https://qiita.com/geeorgey/items/3f86b207cd412680b835
今回目指すこと
- Forkしたアプリを自分のHeroku環境にアップロードして閲覧できるようにする
- ローカル環境でも同様に稼働する状態にする
作業ディレクトリの場所は
~/QA
を前提としてドキュメントを書いています。
閑話休題
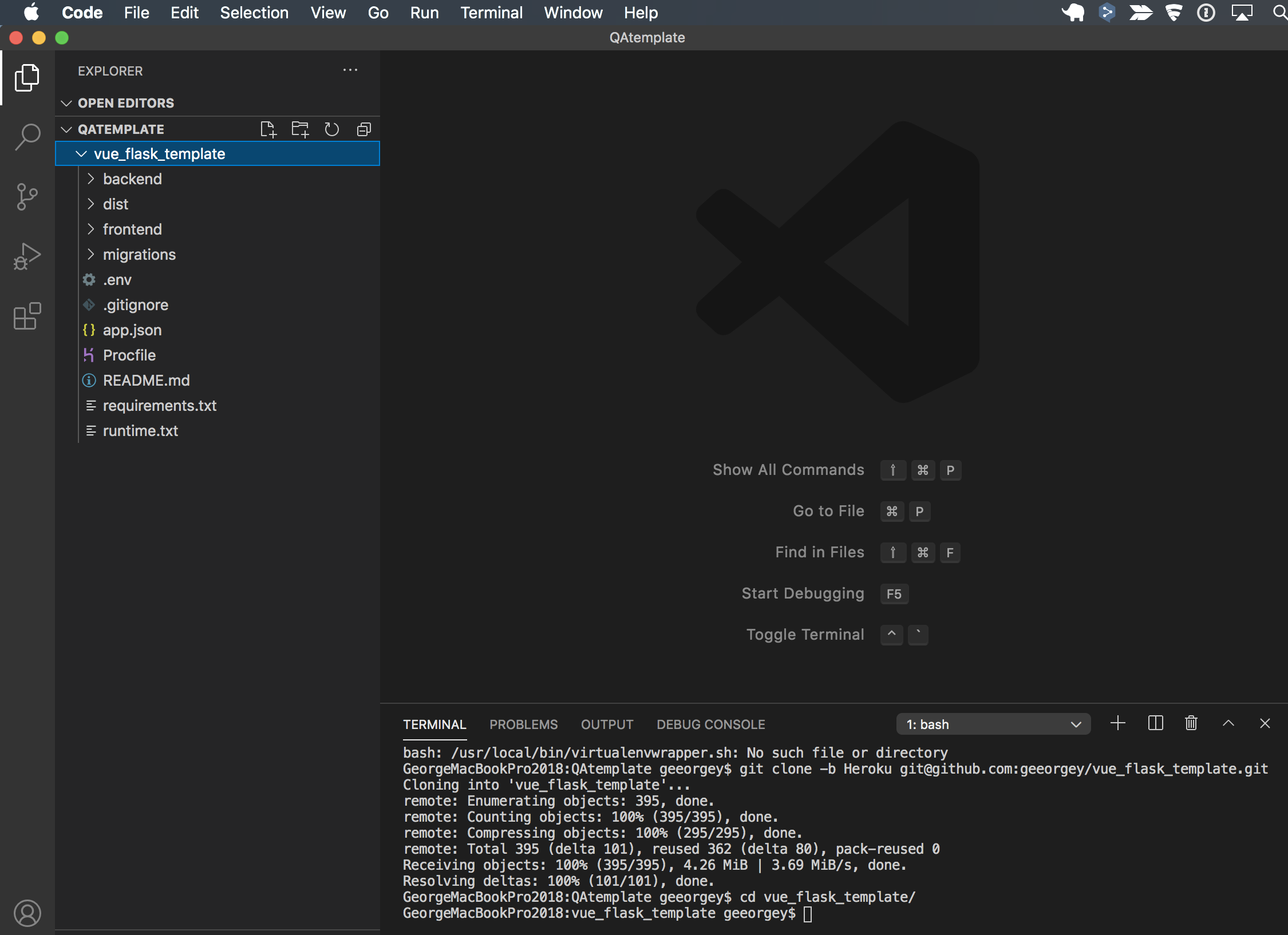
Clone後なのでローカルにファイルが落ちてきていると思います。
こんな感じになっていますね。
今回は、Herokuのここにデプロイしたリポジトリを使っていくので、Herokuブランチ指定でcloneしていますが、皆さんの場合は普通にcloneしたものを使ってもらってOKです。
Herokuでアプリを作る
https://heroku.com/
アカウントを作って、ログインしてください。
Herokuにログインしたらアプリを作成してURLを取得しましょう。
https://dashboard.heroku.com/apps
こちらのURLから、右上にあるNew>Create New Appを選択して、適当な名前でアプリを作ってください。
アプリ作成後に右上あたりに現れるOpen Appボタンを押すとURLがわかります。
Herokuとは?(気になる人向け)
PaaSと言われるサービスの一つです。
自分でWebサーバを立ち上げずとも、必要なサービスを組み合わせる事で各種アプリを動かすことができます。
無料枠があるので、その範囲でやれることをやってみてください。
Herokuの特徴として、Github からソースコードをデプロイすることができます。
逆に、普通のWebサーバと違い、Heroku上のファイルを直接編集するということができません。
必ずローカル環境もしくはGithub上に静的ファイルを生成し、それをデプロイする形で使います。
プログラムでファイルを生成してHeroku上に保存するという使い方はできないので注意してください。
動的に生成されるデータは必ずデータベースに格納する必要があります。
ローカル環境(Mac)で、frontendのビルドの準備をする
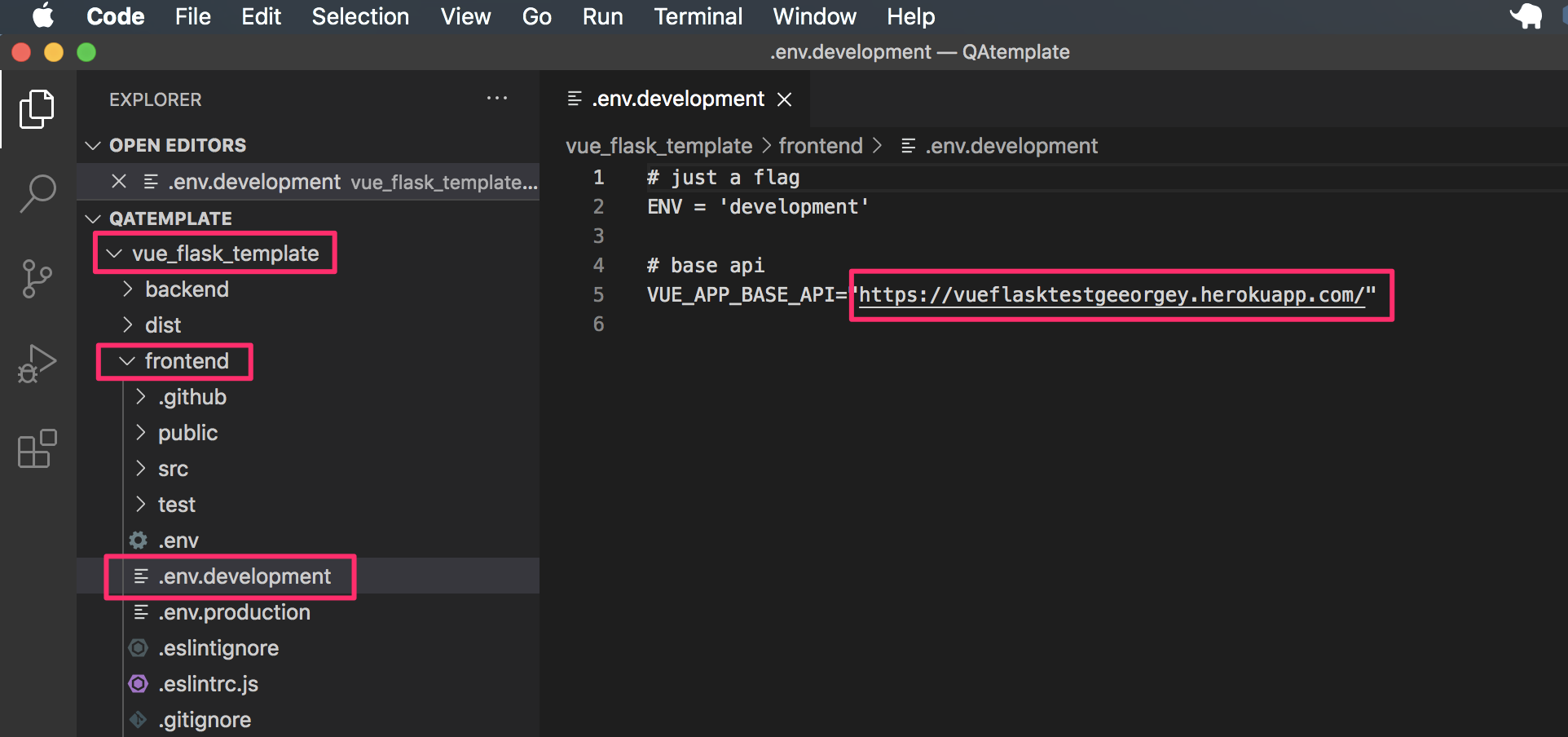
frontend/.env.development
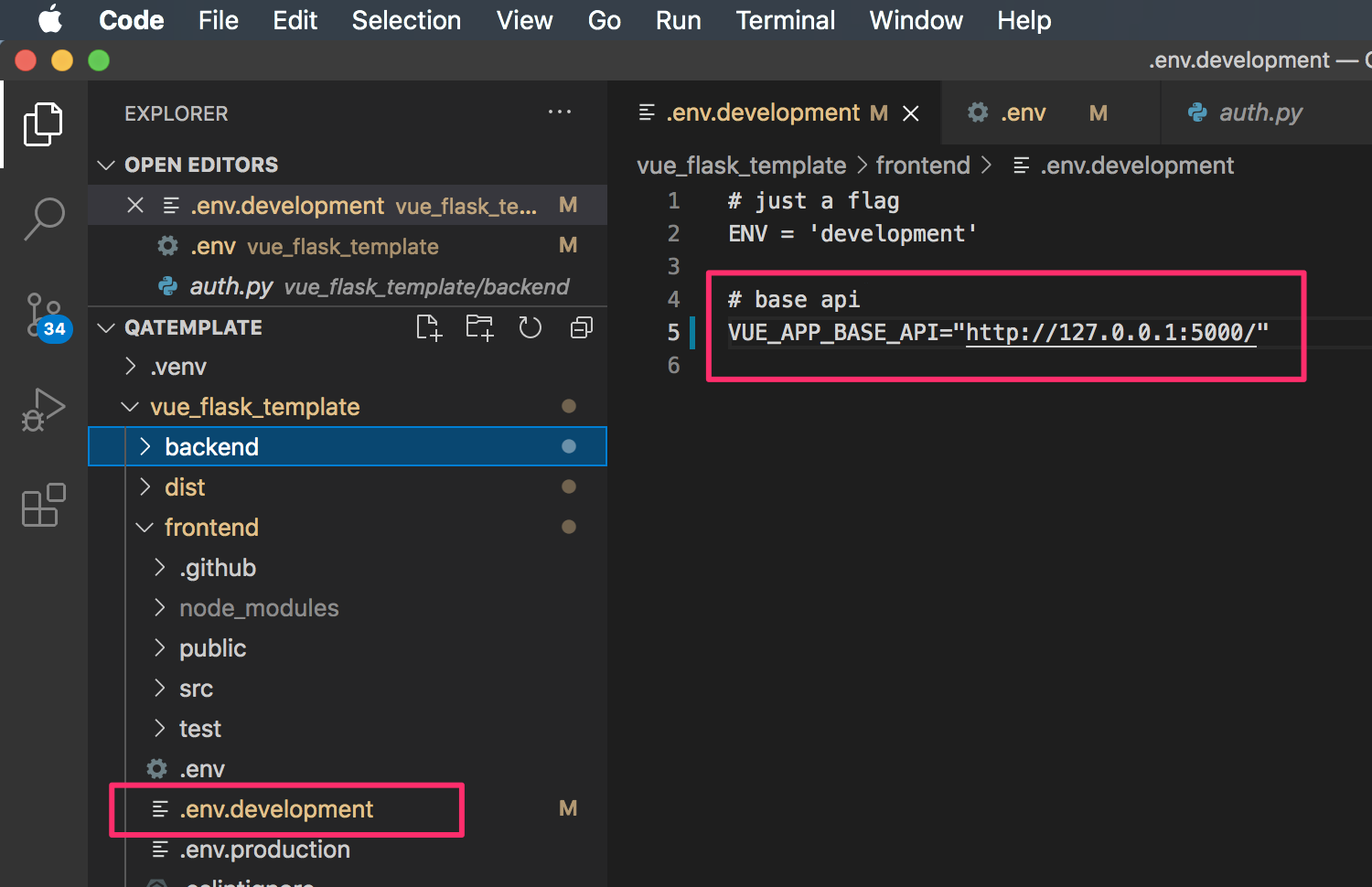
にかかれているVUE_APP_BASE_APIを先程取得したURLに変えます。
VS Codeで開いてみましょう。
VUE_APP_BASE_APIをHerokuで作ったアプリのURLに書き換えて保存します。
yarnのインストールまで
次はターミナルから、frontendディレクトリに移りましょう。
cd frontend
この時点での場所は
~/作業ディレクトリ名/vue_flask_template/frontend/
です。
以下でフロントエンド側パッケージ管理システムであるyarnのインストールを行います
余談:フォルダの場所の書き方
ドキュメント等を見ていると、
/path to directory/foo/baa
のように書かれている事があります。path to directory部分は、あなたがどこに作業フォルダをおいたのかわからないので、そのパスに適宜変えてくれよという意味で、そのままでは絶対に動かないので注意してください。
ローカル環境(Mac)にnpmをインストールする
参考:https://qiita.com/non0311/items/664cf74d9ff4bad9cf46
brew install nodebrew
mkdir -p ~/.nodebrew/src
nodebrew install-binary latest
nodebrew list
nodebrew use v16.4.1
yarnのインストール
npm install -g yarn
frontendで使うモジュールのインストール
こちらは必ず /frontend でやってください。そうしないと設定ファイルが読み込めません。
ターミナルから
cd ~/QA/vue_flask_template/frontend/
yarn install
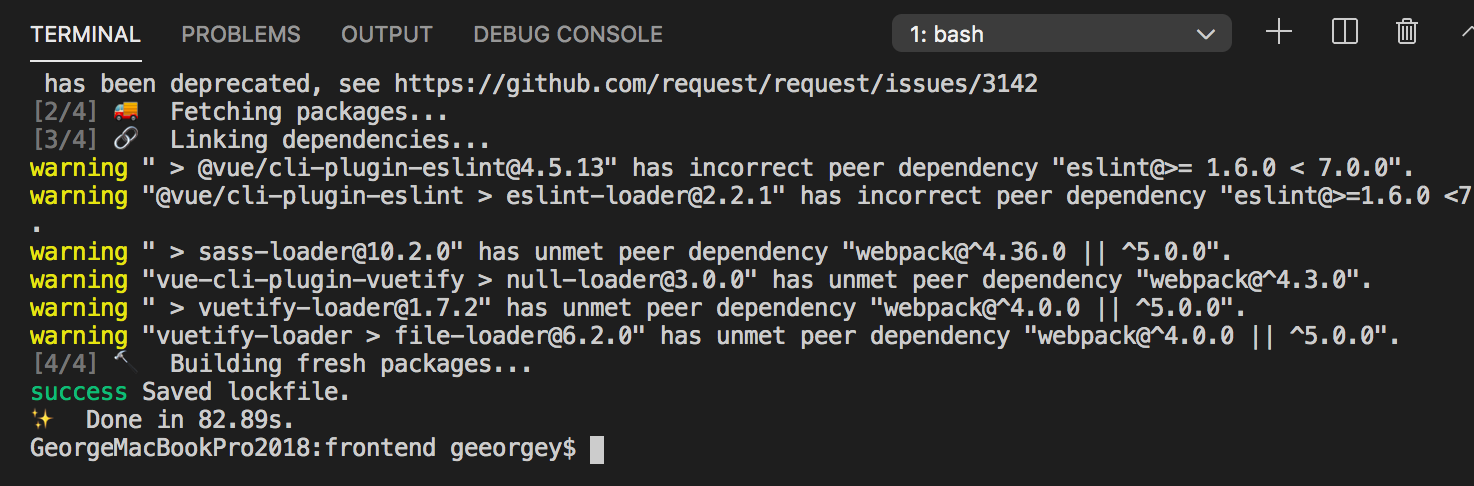
インストールはおそらくそれなりに時間がかかると思います。
インストールが終わるとこんな表示になっているはずです。

frontendのビルド
これも上記と同様にfrontendディレクトリで実行します。移動していなければ最初のcdは不要です。
cd ~/QA/vue_flask_template/frontend/
yarn build
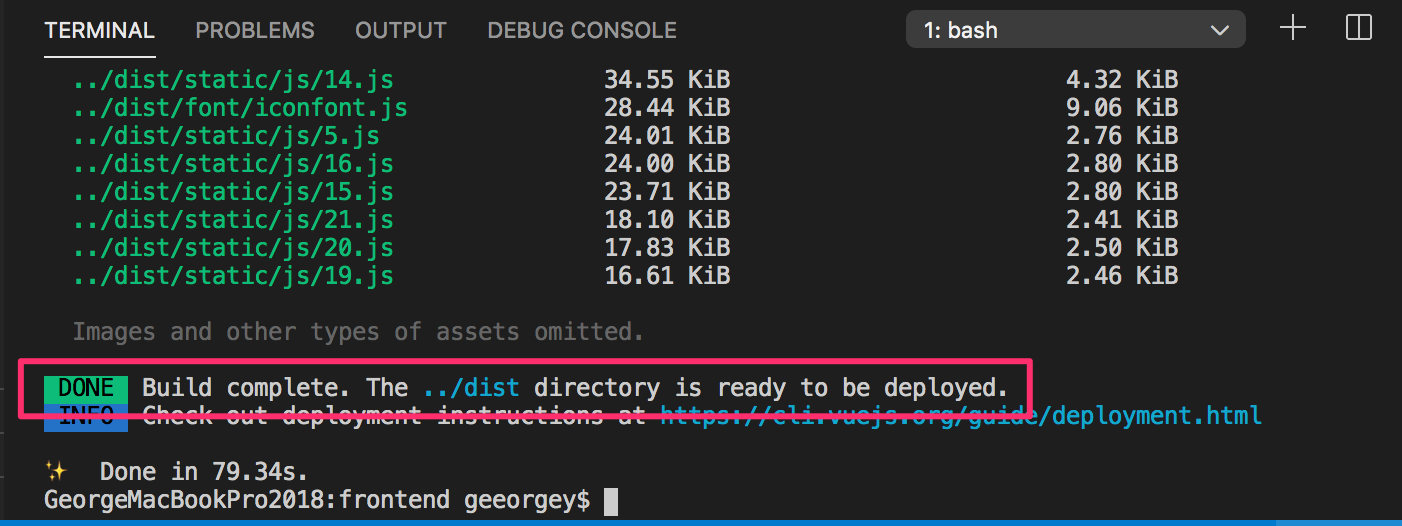
こうすることでルートディレクトリに dist というディレクトリが作成されます。
VUE_APP_BASE_APIが組み込まれた状態でビルドされます。
ビルドが無事に終わるとこのような画面表示になります。

もしエラーがある場合はBuild completeにはならずにエラーと出ますので、ログをさかのぼってエラー箇所を探して修正しましょう。
更新したファイルをGithubのリポジトリにpushする
ファイルを先程Forkしたリポジトリにアップします。
作業ディレクトリはルートディレクトリの ~/QA です。
cd ~/QA
git add frontend/.env.development
git add dist
git commit -m'Heroku用の調整'
git push -u origin main
git addは何かというと、今回pushするファイルの指定です。
git add . とすると、作業ディレクトリ内の全ファイルを対象とします。
git commit -mはコミット時のメッセージです。何をやったのかを書きましょう。
git push -u origin main
はorigin(ローカル環境のリポジトリ)をリモートリポジトリ名のmainにpushするよという意味です。
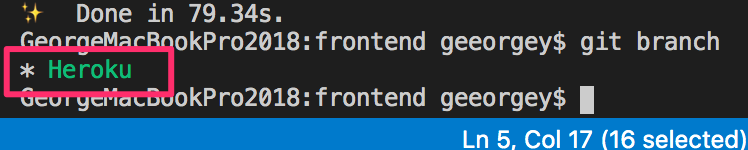
git branch
とすることで、今使えるリポジトリ名がわかります。
私の環境ではHerokuブランチをcloneしているのでこんな形になります。

この状態でpushするときは
git push -u origin Heroku
となります。
Herokuにあげちゃいたいひとはこちら
もしまだローカルで開発をやりたいということであれば、ここは読み飛ばしてください。
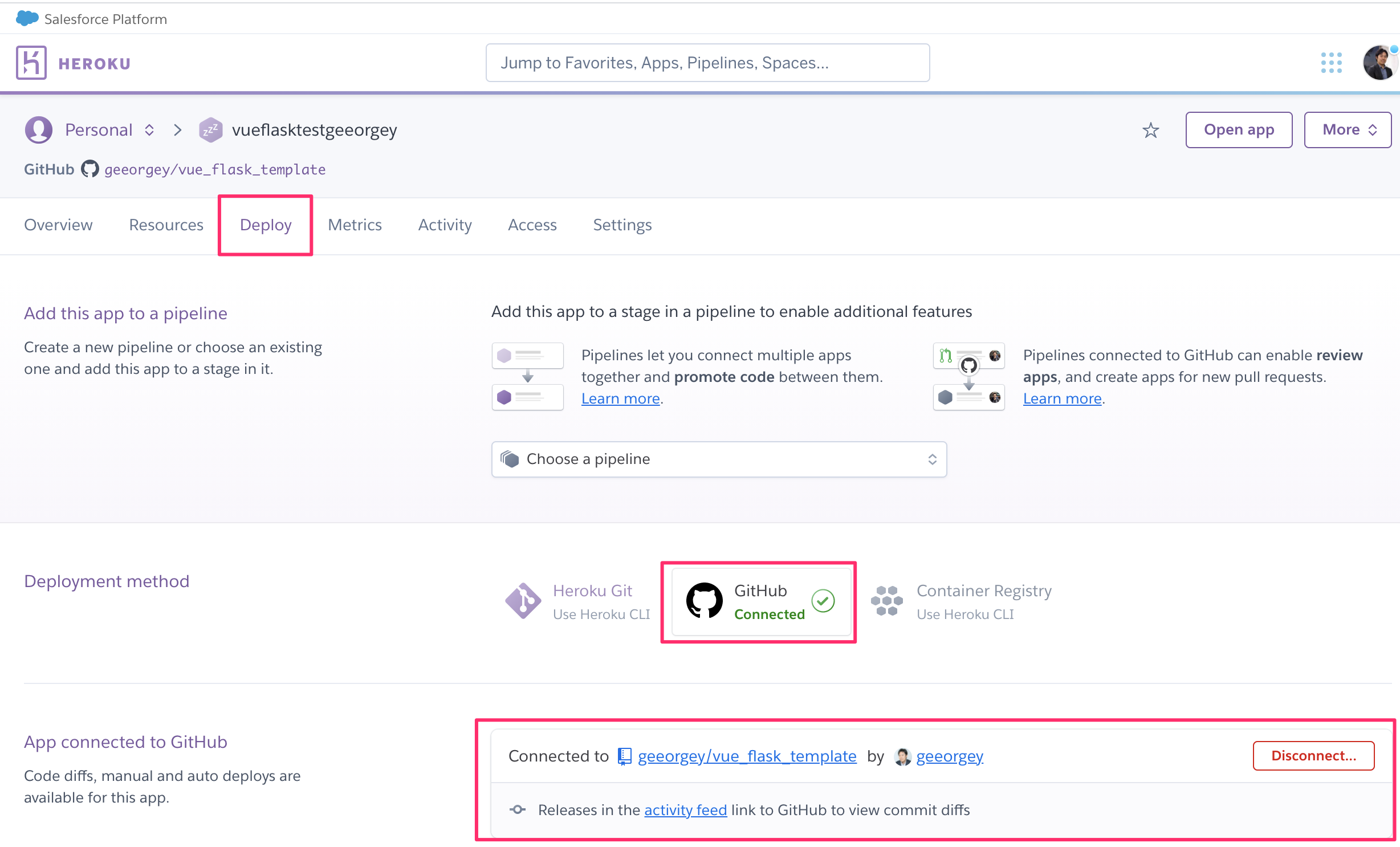
Deployment methodをGithubにして設定してください。
App connected to GitHubセクションからユーザー名とリポジトリ名を入れて検索するとconnectできます。
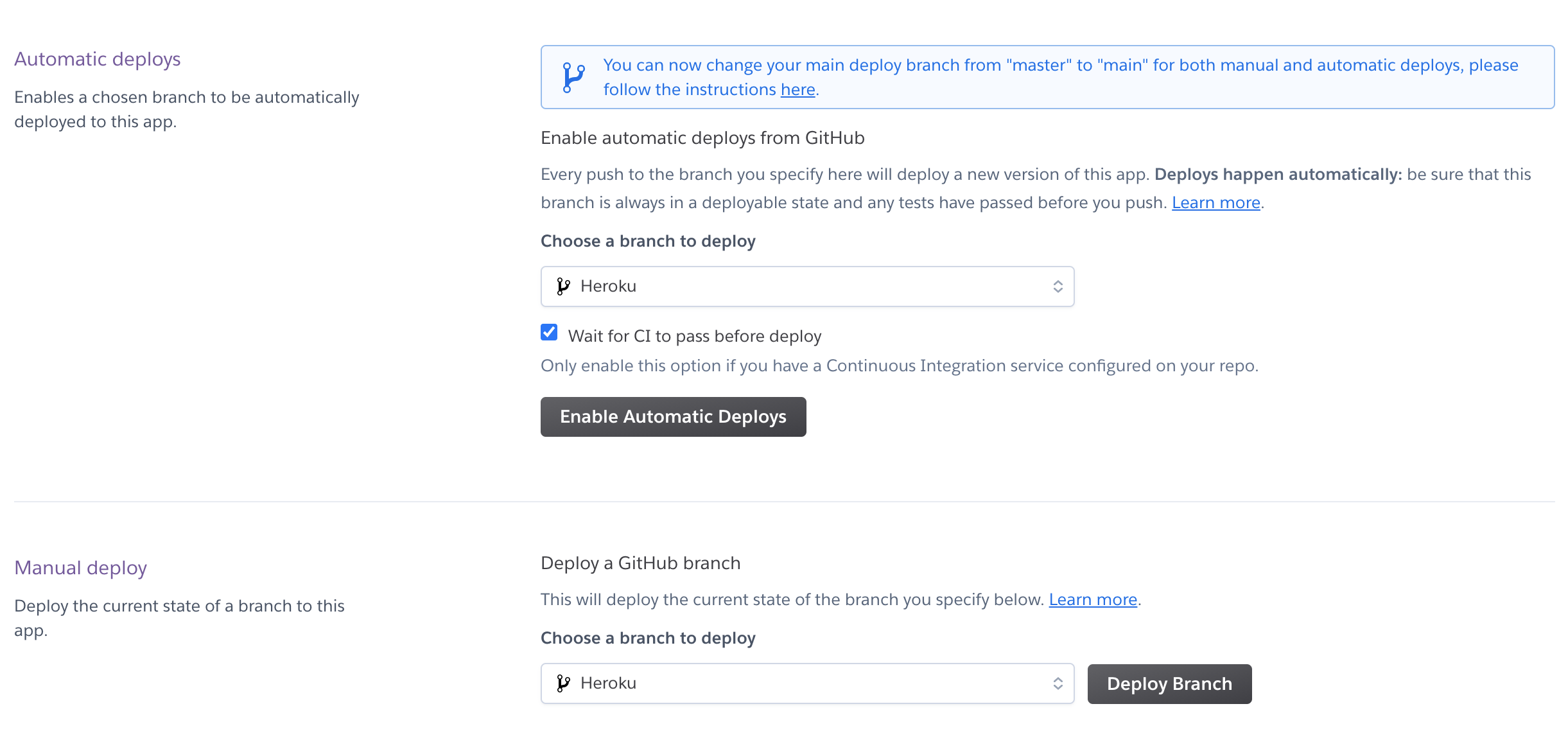
実際にデプロイしてみる
上半分は、Githubが更新されたときに自動的にデプロイする設定です。こちらはお好みで。
今回はとりあえずデプロイだけしたいのでManual deployセクションからブランチを指定してデプロイブランチボタンを押してください。
しばらくするとビルド完了とでるはずです。
Herokuに環境変数を設定する
Heroku postgresをインストールする
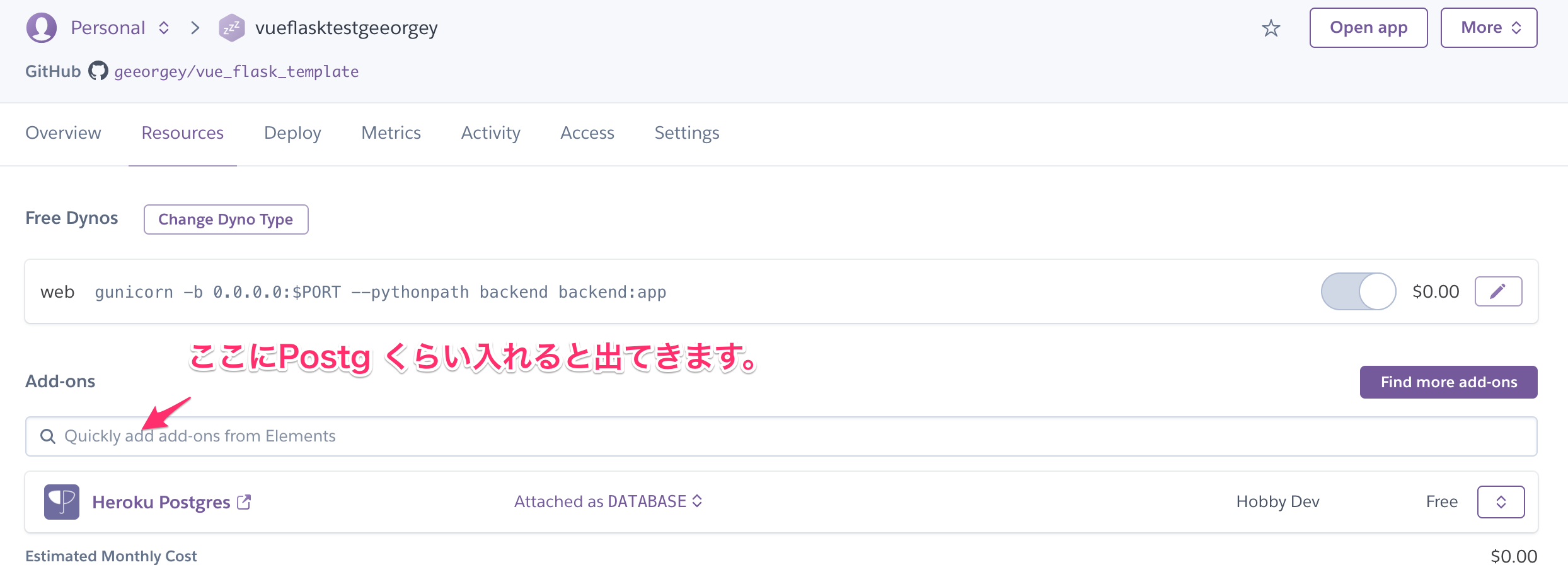
Heroku管理画面のResourcesタブを開き、Add-ons部分からHeroku Postgresを選択。
FreeプランでOKです。

環境変数を設定する
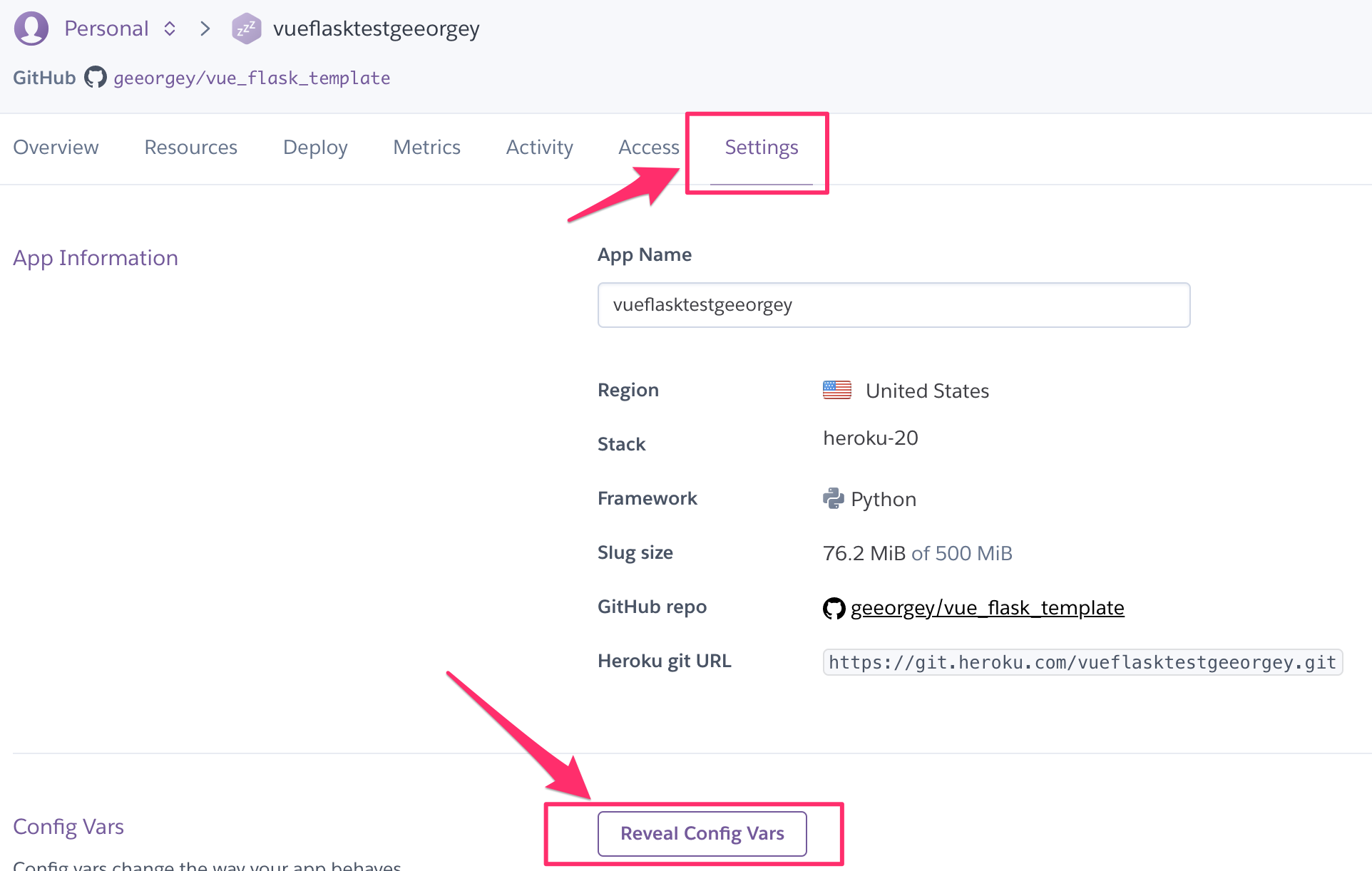
Settingsタブを開き、Reveal Config Varsボタンをクリック。

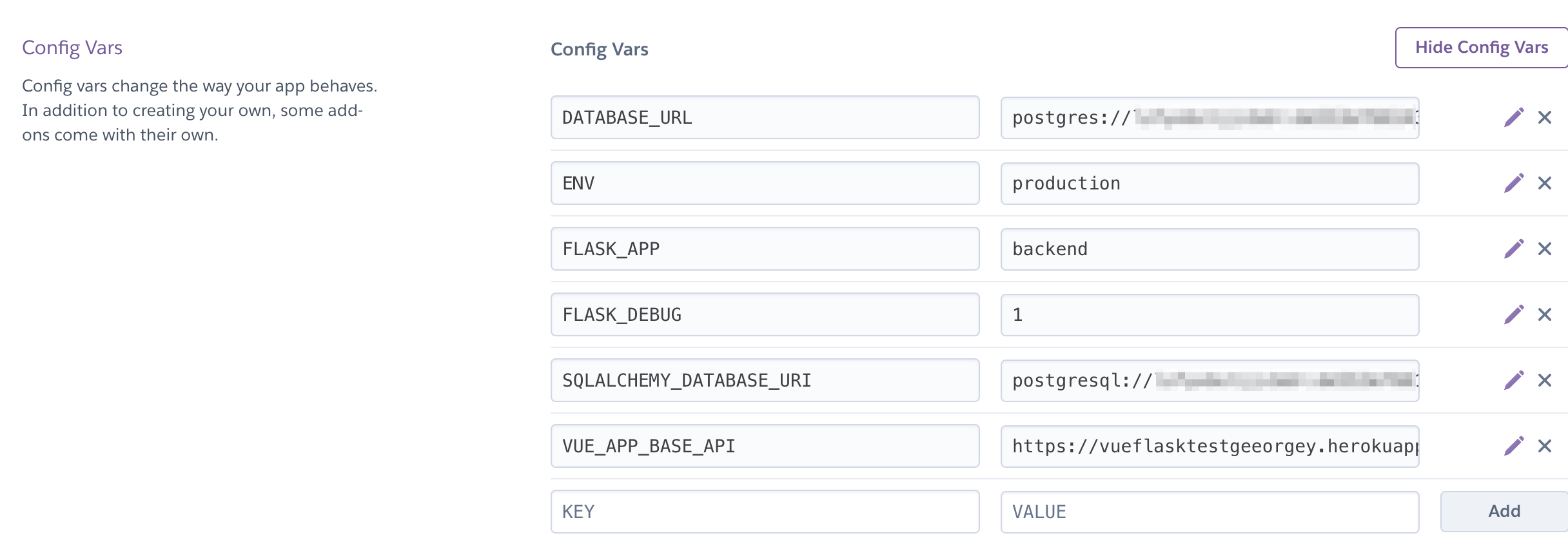
環境変数欄にすでにDATABASE_URL が入っているのがわかると思います。
その下に5つ追加します。
Key | Value
ENV | development
FLASK_APP | backend
FLASK_DEBUG | 1
VUE_APP_BASE_API | ここには、右上にあるOpen App ボタンを押して開いたURLを入れてください。
SQLALCHEMY_DATABASE_URI | ここには、DATABASE_URLの中身を若干加工して入れます。
postgres://ユーザー名:パスワード@Host名:5432/DB名
となっていると思うのですが、冒頭にあるpostgresをpostgresqlに変更して
postgresql://ユーザー名:パスワード@Host名:5432/DB名
という形式にして入れて下さい。
こうなります

DBをセットアップする
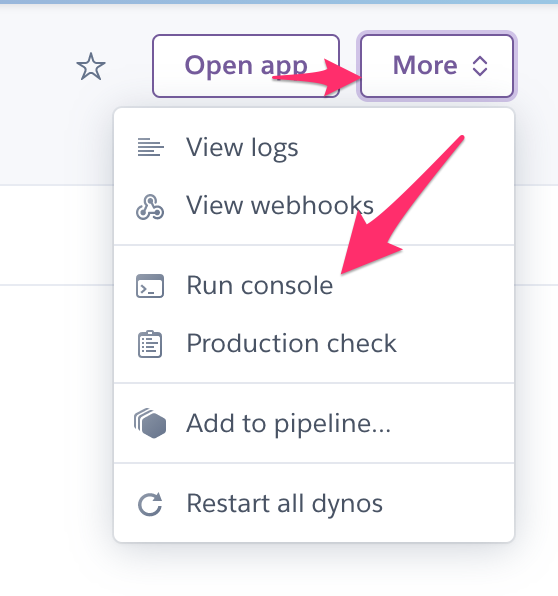
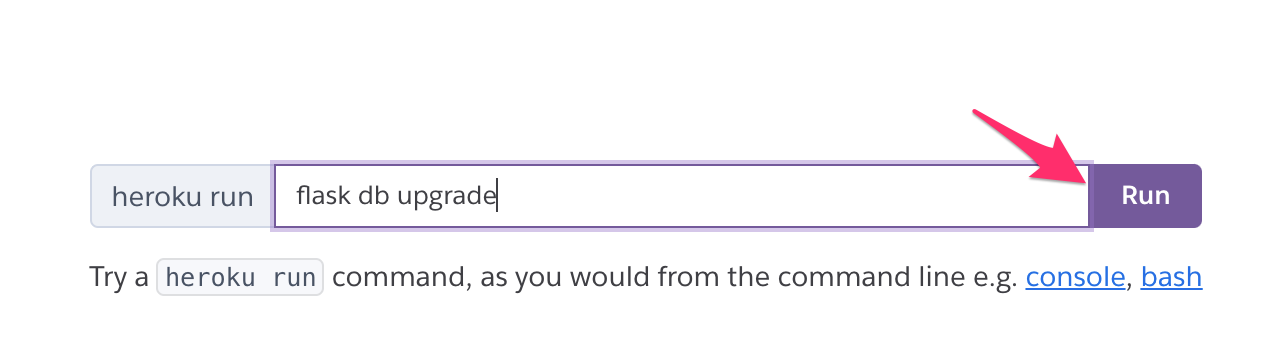
Heroku管理画面の右上にあるMoreボタンを押すと、Run consoleというメニューがあるのでそれを開きます。

heroku runの横に bash と書かれた入力欄があるので、そこに
flask db upgrade
と入れてRunボタンを押してください。

これでDBの初期設定は完了です。
Open Appボタンからサイトを開けば、こちらと同様に見えるはずです。
https://vueflasktestgeeorgey.herokuapp.com/#/
ローカル環境で開発を進めましょう
Herokuにデプロイしましたが、いちいちpushするのは面倒なのでローカル環境で開発を進めたいと思います。
Macローカル環境を整備する
作業フォルダで以下の設定をしましょう
backend(python)用の設定をする
仮想環境を作る
ルートディレクトリでpythonの仮想環境を作っておきます。
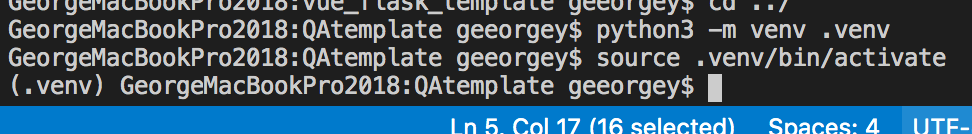
cd ~/QA
python3 -m venv .venv
source .venv/bin/activate
//コマンドライン上に(.venv)が表示されれば成功

環境変数を通す
~/QA/vue_flask_template/.env
のファイル内に書いてあるのをすべてターミナルに打ち込んでください。
export FLASK_APP=backend
export FLASK_DEBUG=1
export SQLALCHEMY_DATABASE_URI=postgresql://qa4u_user:qa4upass@localhost:5432/QA
export VUE_APP_BASE_API=http://127.0.0.1:5000
export ENV=development
pipenv のインストール
https://qiita.com/MasanoriIwakura/items/e9011e49bd225553ff47
brew install pipenv
postgreSQLをインストール
MacにpostgreSQLをインストールするには
https://qiita.com/yorokobi_kannsya/items/f77d074e382a88dae971
結構時間かかります。
アプリからインストールする場合
https://postgresapp.com/downloads.html
ダウンロードしたらdmgファイルを展開し、アプリケーションフォルダに入れてから立ち上げる。
アプリの右側にあるイニシャライズボタンを押す。
Runningとなれば起動中。
起動状態と、存在するDB名がわかるだけなのでそれ以外の作業についてはコマンドラインから実行すること。
postgreSQLにDBを作る
postgreSQL環境にログインしたらDBを作成する
username=#
となっている状態で
CREATE DATABASE yourDatabaseName;
これで作成されました。アプリを見ると、yourDatabaseName(任意の名前に変更してください。例:qa4u) というDBが追加されていると思います。
ユーザーを作る
CREATE ROLE role_sample WITH LOGIN PASSWORD 'password';
こんな感じでユーザーを作ります。
例:CREATE ROLE qa4u_user WITH LOGIN PASSWORD 'qa4upass';
ここまででDBとユーザーを作ったのでログアウトしましょう。
\q
もしくは control + d ボタンでもログアウトできます。
でpostgreSQL環境からログアウトする。
\ は optionボタンと右上の¥マークを同時押し。
pythonにパッケージをインストールする
リポジトリのルートディレクトリからインストールします
cd ~/QA/vue_flask_template/
//Macにpsycopg2をインストールするために必要なおまじない
export LDFLAGS="-L/usr/local/opt/openssl/lib"
export CPPFLAGS="-I/usr/local/opt/openssl/include"
//必要なパッケージをインストールする
requirements.txtはここにあります。
~/QA/vue_flask_template/requirements.txt
なので、vue_flask_templateに移動してから以下を実行してください。
cd ~/QA/vue_flask_template/
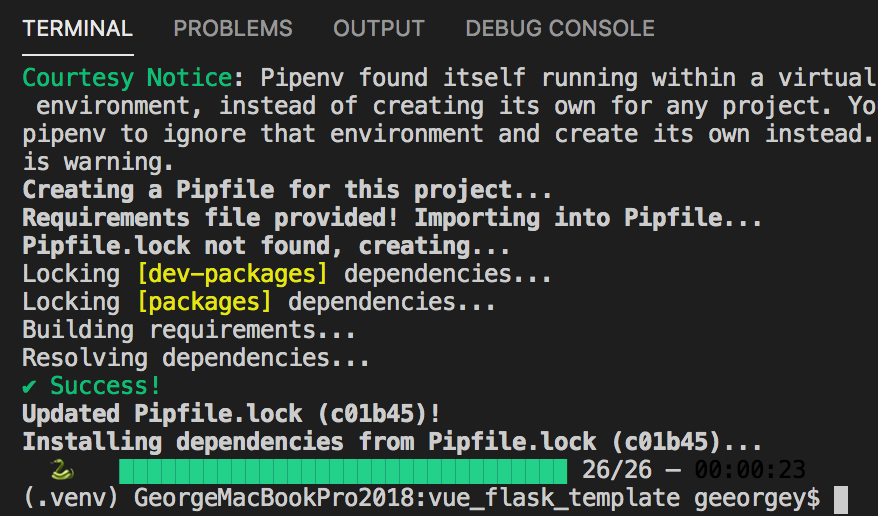
pipenv install -r requirements.txt
インストールが終わるとこんな形になります。

DatabaseにUserテーブルを作る
ルートディレクトリに移動して実行してください
cd ~/QA/vue_flask_template/
flask db init
flask db migrate
flask db upgrade
余談:Databaseの設定を更新する場合は
backend
/flask-migrateDB.py
/models.py
の2つのファイルを更新してください。
その後
flask db migrate
flask db upgrade
とすることで、postgreSQLのDatabaseのスキーマがupgradeされます。
フロントエンドの環境変数をもとに戻す
Heroku用に書き換えたのですが、これだとローカルで動きません。

VUE_APP_BASE_API="http://127.0.0.1:5000/"
にして保存してからビルドしましょう。
~/QA/vue_flask_template/frontend/
yarn build
これでdistのファイルが更新されます。
ローカル環境でアプリを立ち上げる
作業ディレクトリのルートから実行してください。
cd ~/QA
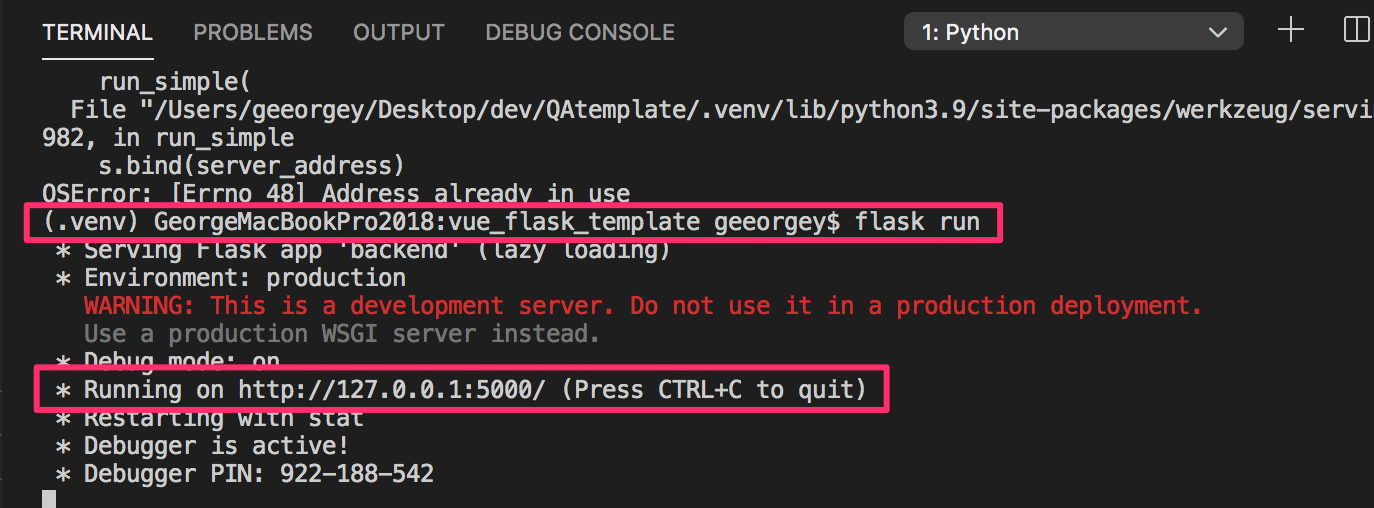
flask run
こうなっていれば成功です。

これでアプリが立ち上がります。
http://localhost:5000/
でブラウザからアクセスできるようになっているはずです。
コマンドボタンをおしながら上述のURLをクリックしてもブラウザが開きますのでそのほうが簡単だと思います。
こんな画面が出れば完成。

REGISTERとログインを試してみてください。
続きはこちらです
pythonを使ってリアクティブなWebアプリを作りたい【開発編3】