「さぁ、UnityのTilemapを始めよう!」シリーズ、全8回の内の第2回です。
この回では、「とにかくまずは触ってみよう編」と題して、公式プロジェクトを用いて実際にTilemapを使ってマップを作る手順を紹介します。各項目の細かい説明はのちのページで行います。まずは、Tilemapの使ってマップを作ってみましょう。
前回は、「第1回 概要編」です。
プロジェクトの準備
実際にTilemapを使って矩形画像を敷き詰めたマップを作ります。そのために、まずはプロジェクトを準備しましょう。
この記事では、Unity Technologies社の公式サンプル「2d-techdemos」を用います。
「2d-techdemos」は、GitHub上で公開されているUnity公式サンプルプロジェクトです。便利なTilemapの拡張アセットや、参考になるサンプル、そしてTilemapですぐに利用できる豊富な画像などがあります。GitHubからクローンしてきて、Unityで開いてみてください。
プロジェクトを開いたら、「Assets」の下に、「Playground」というディレクトリを作成してください。
Sprite の準備・設定
次にSpriteの準備・設定を行います。
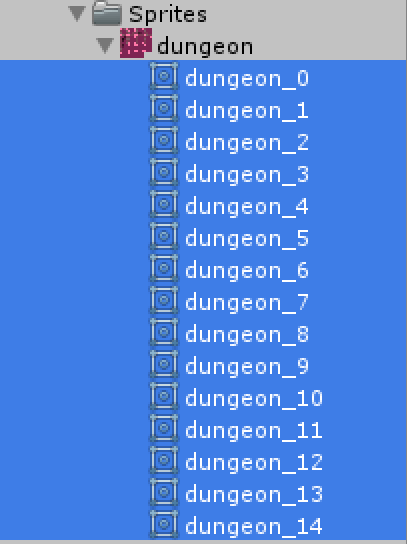
Tilemapで用いるSpriteの設定をします。この章では、すでに設定済みの「Assets/Tilemap/Rule Tiles/Dungeon Tile/Sprites/dungeon.png」を用います。次のような画像です。
自分で用意した画像を使う際には、次の章に書いたSpriteの設定を行ってください。
TilePalette の作成
次にTilePaletteを作成します。
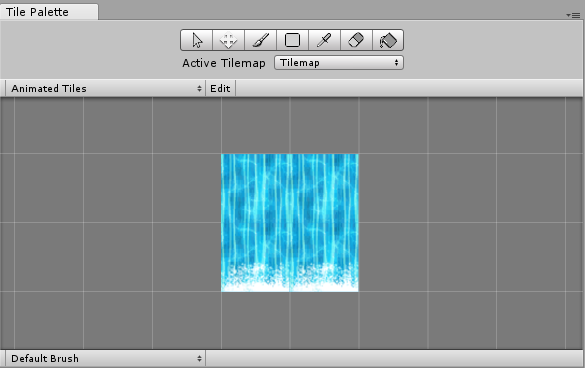
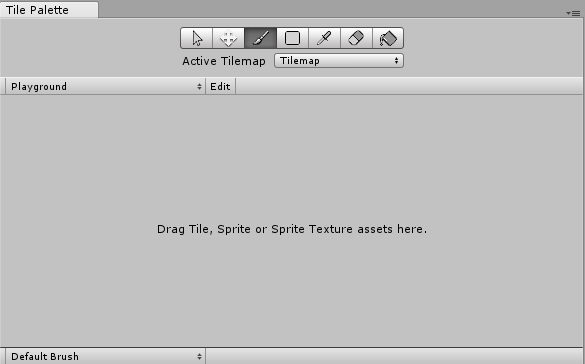
メニューの「Window > Tile Palette」を選択すると、次の図のようなTilePaletteウィンドウが開きます。
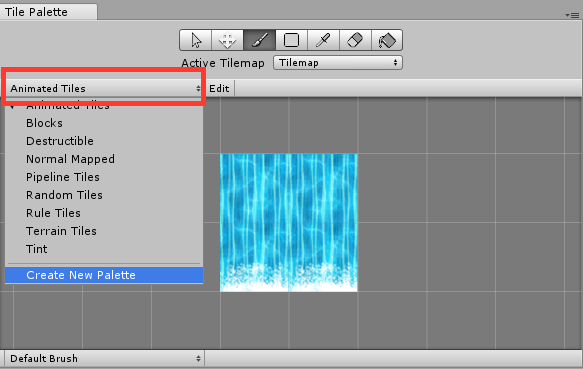
図で赤く囲ったタブを押すと、次のような状態になります。
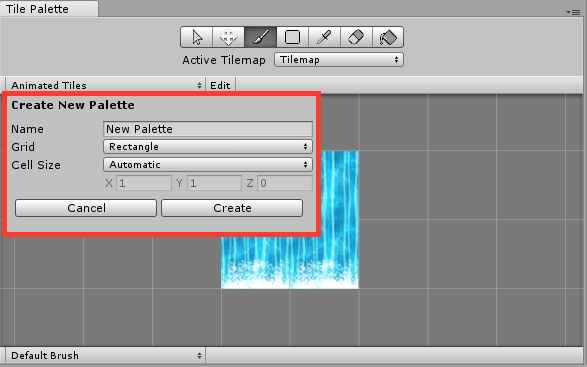
一番下の「Create New Palette」を選択すると、次のようなポップアップが表示されます。
Nameに「PlaygroundPalette」と入力して、「Create」ボタンを押してください。そうすると保存場所を指定するウィンドウが開くので、「Playground」を指定してください。
これで「Playground」ディレクトリに空の「PlaygroundPalette」というPalette作成されました。
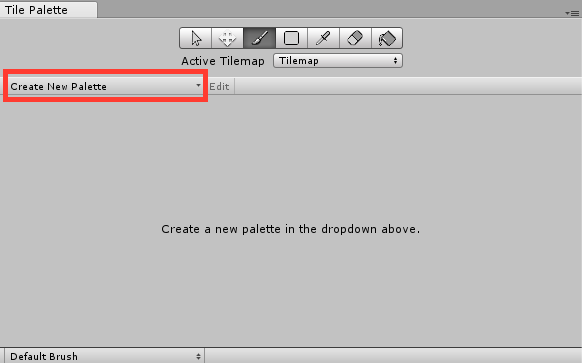
もし、プロジェクト中にTilePaletteがひとつもない場合、TilePaletteウィンドウは次のような状態になっています。
図で囲んだ「Create New Palette」タブからPaletteを作成して下さい。
Tile アセットの作成
次にTileアセットの作成を行います。同時にTilePaletteへの登録も行われます。
ここでは、「Assets/Tilemap/Rule Tiles/Dungeon Tile/Sprites/dungeon.png」を参照するTileアセットを作成します。先ほど作成した「PlaygrounPalette」をTilePaletteウィンドウで開きます。
そして、Projectウィンドウ中の「Assets/Tilemap/Rule Tiles/Dungeon Tile/Sprites/dungeon.png」の各Spriteを複数選択します。
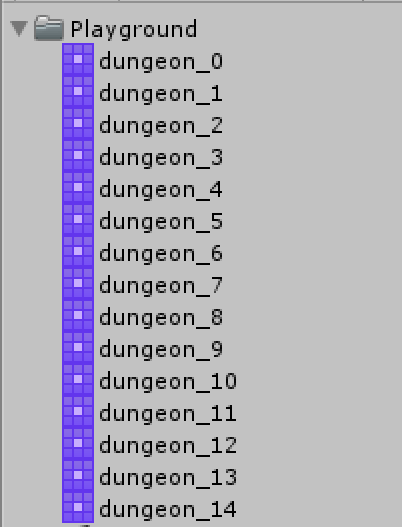
その状態で、TilePaletteウィンドウの「Drag Tile, Sprite or Sprite Texture assets here.」と表示されている箇所に、Sprite群をドラッグアンドドロップします。そうすると保存場所を指定する画面が開くので「Playground」ディレクトリを指定し保存してください。次のようにTileアセット群が生成されます。
以上の操作で、ドラッグアンドドロップしたSprite群をそれぞれ参照するTileアセット群が生成されました。同時に生成されたTileアセット群が「PlaygroundPalette」に登録されました。
Tileアセットについては、後の章でまた説明します。
Tilemap 関連ゲームオブジェクトの作成
Tilemap関連のゲームオブジェクトを作成します。
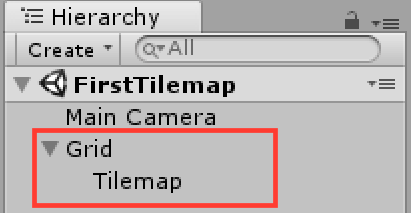
まずはシーンを作りましょう。「Playground」下に、「FirstTilemap」というシーンを作成してください。そして、HierarchyウィンドウのCreateタブから、「2D Object > Tilemap」を選択すると、図のようにGridゲームオブジェクトとTilemapゲームオブジェクトという2つのゲームオブジェクトが生成されます。
これでTilemap関連のゲームオブジェクトが作成できました。次はいよいよTilemapの描画を行います。
Tilemapの描画
Tilemapの描画を行います。
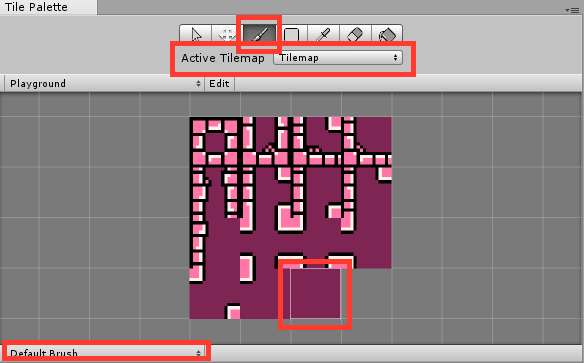
Unityエディタで、SceneウィンドウとTilePaletteウィンドウを開いてください。そして、TilePaletteウィンドウを次のような状態にしてください。
- ウィンドウの最上部のアイコン群から「Paint Tool(ブラシアイコン)」を選択中
- ウィンドウの上部、Active Tilemapが「Tilemap」になっている
- ウィンドウの左下部のBrushが「Default Brush」になっている
- 描画したいタイルを選択中
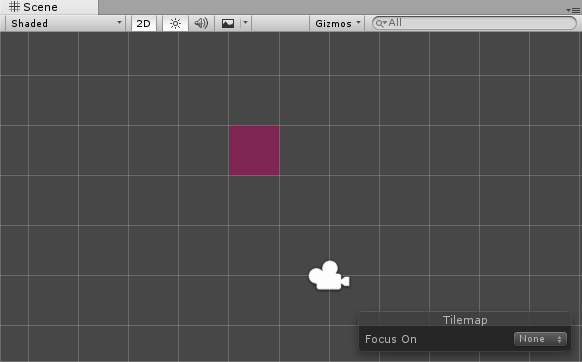
Sceneウィンドウ上の描画したい場所にカーソルを動かし、マウス/トラックパッドを左クリックします。これで図のように、TilePaletteウィンドウで選択中の Tile が、カーソルのあった場所に配置されます。
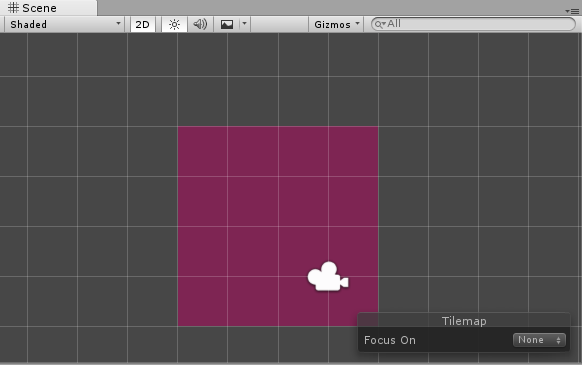
1個だけでなく次の図のようにブロック状に配置してみましょう。
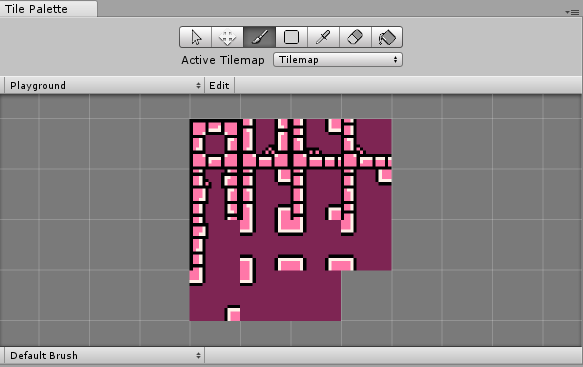
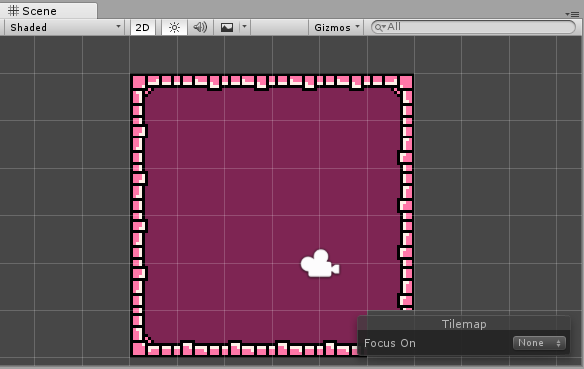
選択中のタイルを回転させることもできます。シーンウィンドウ上で、「. (Win) / } (Mac) 」キーを押すとTileが時計回り90度回転します。他のTileに切り替えて、回転を使って、次のようなマップを作ってみてください。
このようにTilemapで小部屋のマップを作成できました。
駆け足ではありますが、Tilemapを使ってマップを作る方法を紹介しました。本シリーズの次のページからは各項目の詳しい解説を行います。
次回とシリーズ一覧
次回は、「第3回 Spriteの設定編」です。