「さぁ、UnityのTilemapを始めよう!」シリーズ、全8回の内の第7回です。
今回は「TilemapとCollider編」と題して、アクションゲーム・プラットフォームゲームに欠かせないTilemapのColliderについて紹介します。
前回は、「第6回 Tileの描画編」です。
2つのColliderコンポーネント
Tilemapに関連するColliderのコンポーネントは次のふたつです。
- UnityEngine.Tilemaps.TilemapCollider2D
- UnityEngine.CompositeCollider2D
このふたつのコンポーネントをTilemapゲームオブジェクトに付与し、適切に設定します。
TilemapCollider2Dコンポーネント
1つ目はTilemapCollider2Dコンポーネントです。
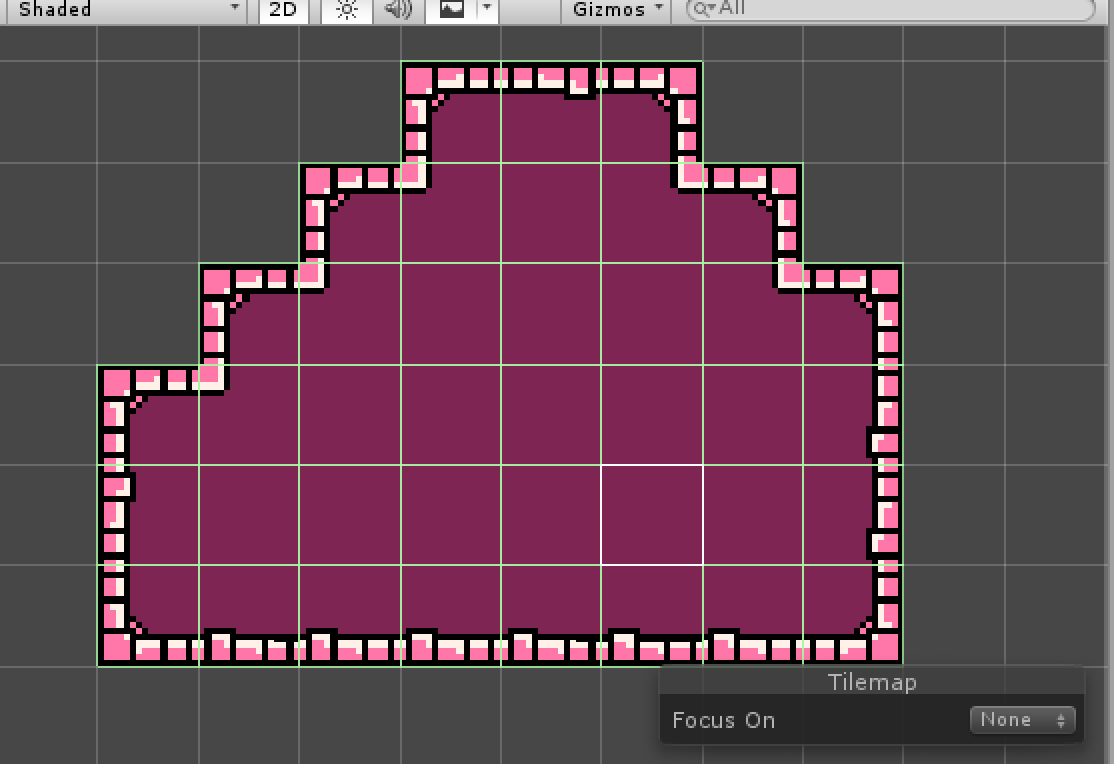
Collider2Dクラスを継承したTilemapCollider2Dクラスは、その名のとおりTilemapのためのColliderコンポーネントクラスです。このクラスをTilemapゲームオブジェクトに付与すると次のようにTilemapの各セルにColliderが設定されます。
TilemapCollider2DのColliderは、TilemapのセルにTileが追加されたり、削除されたりすると更新されます。
CompositeCollider2Dコンポーネント
2つ目はCompositeCollider2Dコンポーネントです。
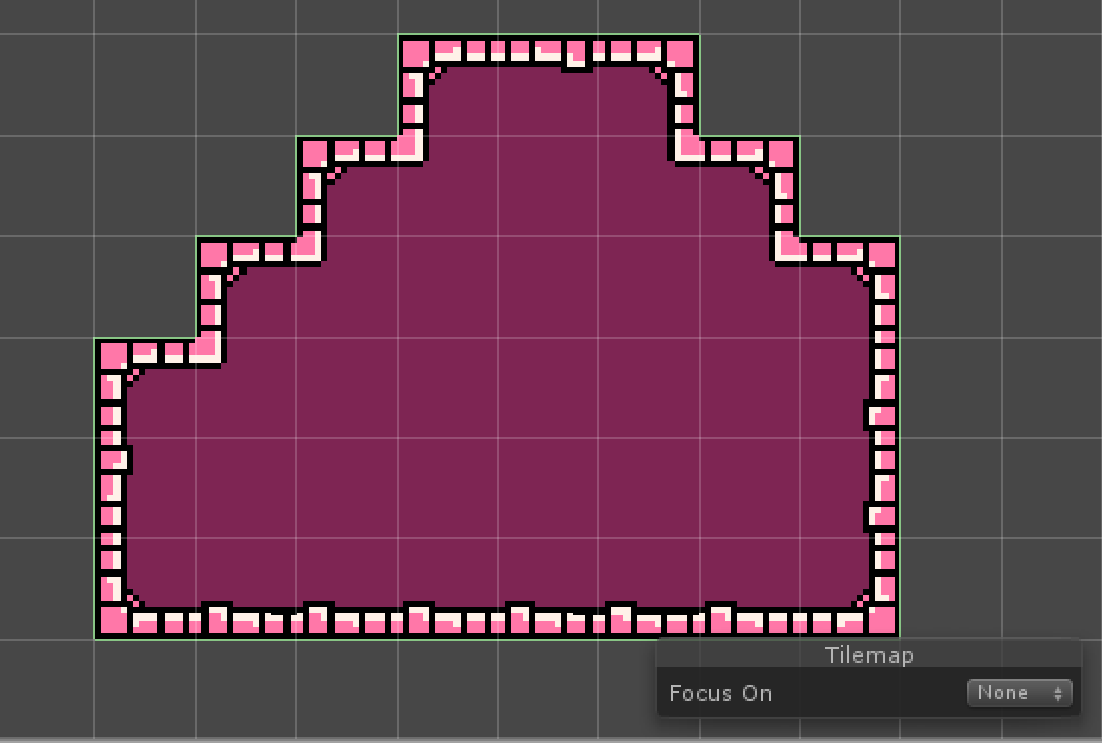
前節の画像は各セルにColliderが存在しました。この節では、次の図のようにCompositeCollider2Dを使って、各セルのColliderをまとめる方法を紹介します。
Collider2Dクラスを継承したCompositeCollider2Dクラスは、Colliderを連結させることができるクラスです。このコンポーネントは、Tilemap専用というわけではなく、幅広く利用できるコンポーネントです。
TilemapCollider2Dを付与したTilemapゲームオブジェクトに対して、CompositeCollider2Dコンポーネントを付与します。そして、TilemapCollider2Dの「Used By Composite」という設定項目をtrueにします。
このように設定すると@{chapter7/colliders}のように、各セルにあったColliderとそのエッジが集約されて、Tilemapの外周のみに設定されます。
TileのColliderの設定とSprirteのPhysics Shape
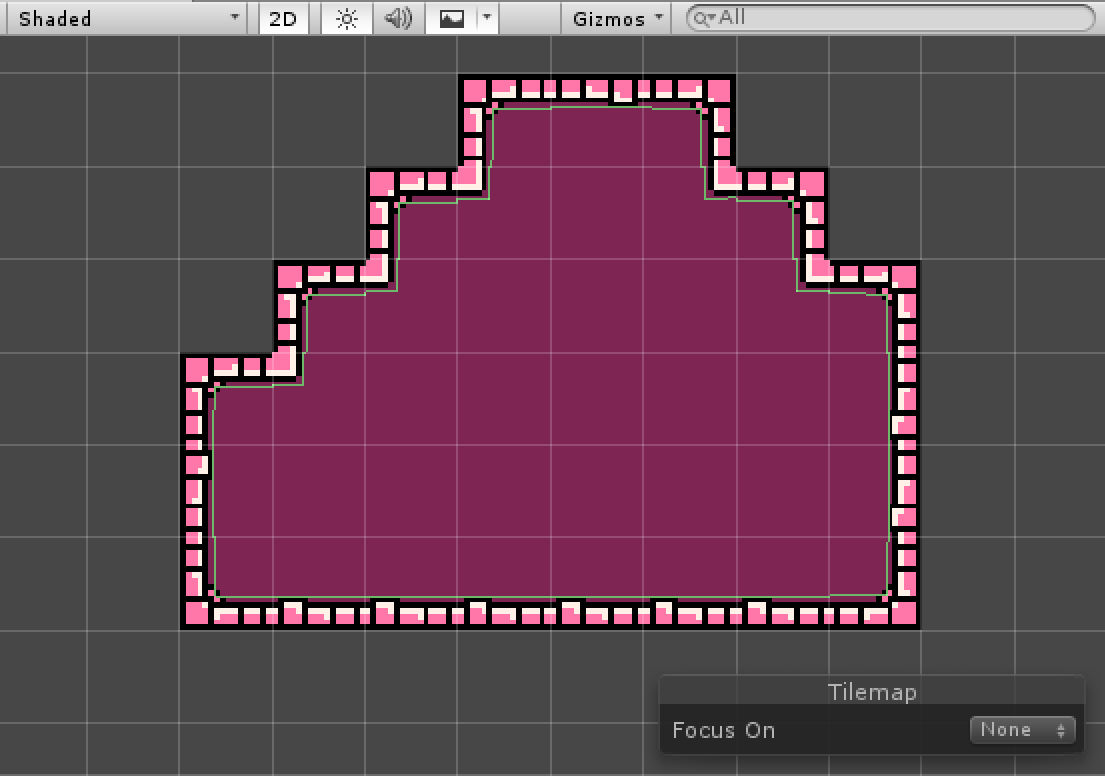
前の節でColliderをTilemapの外周のみに設定することができました。この節では、次の画像のようにSprite中の壁の位置にColliderのエッジを設定します。
まずはTileアセットの「Collider Type」を設定します。 TileアセットおよびTileData構造体には、「Collider Type」という項目・要素があります。これには、次の3種類があります。
- None・・・Colliderを作成しません
- Sprite・・・Spriteの「Physics Shape」を基にColliderの形状を決定します
- Grid・・・セルの形を基にColliderの形状を決定します
今回は、Tileアセットの「Collider Type」を「Sprite」に設定します。
つぎにSprite Editorで各Spriteの「Physics Shape」を編集します。これでSprite中の壁の位置にColliderのエッジがくるように、Sprite Editorを使って「Physics Shape」を調整してください。やり方は次のリンクを参照してください。
以上の設定を行うことで、前の画像のようなColliderを設定することができます。
次回とシリーズ一覧
次回は、「第8回 関連リンクとまとめ編」です。