Visual Studio Code の バージョン 1.33(2019年3月分アップデート)がリリースされたので、リリースノートを眺めてみて気になった変更点をチェックしてみた。(以前のバージョンを眺めてみた時のやつはこちら。1.32 / 1.31 / 1.30 / 1.29 / 1.28 / 1.27 / 1.26 / 1.25 / 1.24 / 1.23 / 1.22 / 1.21 / 1.20 / 1.19 / 1.18 / 1.17 / 1.16 / 1.15)
「表示言語を構成する」コマンドの改善
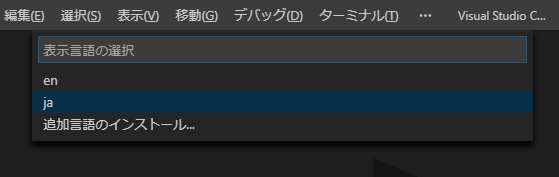
コマンド表示言語を構成するは、以前は単に設定ファイル(locale.json)を開くことしかやってくれなかったが、今回からインストール済みの言語の一覧が表示されるようになり、そこから言語を選んで変更できるようになった。
また、一覧の一番下にある追加言語のインストールを選ぶと機能拡張のランゲージパックの一覧が表示される。

ただし、言語変更後にVS Codeの再起動が必要なのは変わらず。
ソース管理ビューの改善
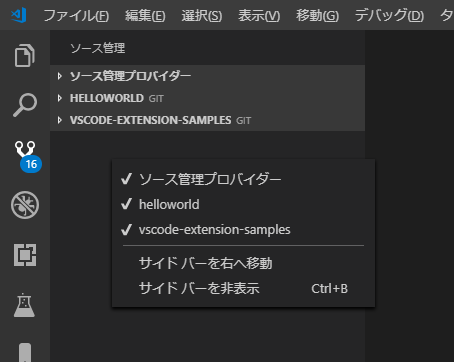
ソース管理ビューを右クリックして表示されるコンテキストメニューで、リポジトリやソース管理プロバイダーの表示/非表示が切り替えられるようになった。

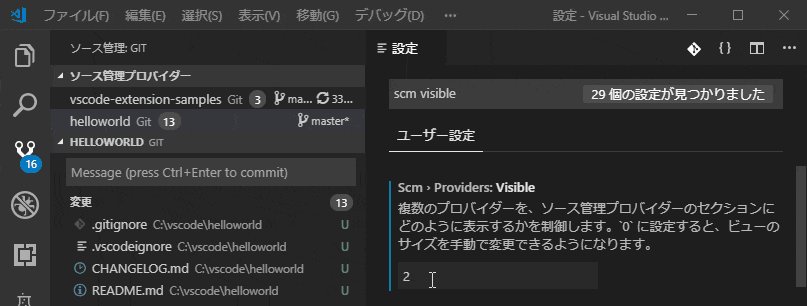
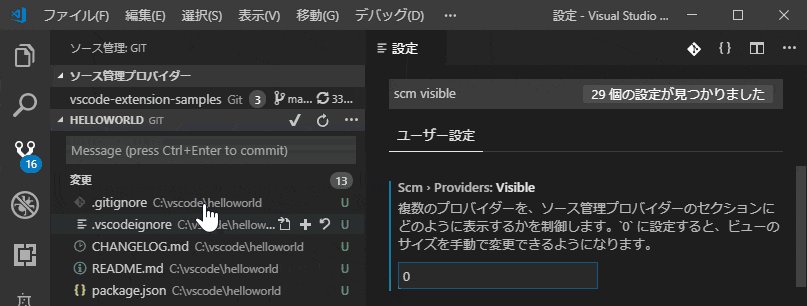
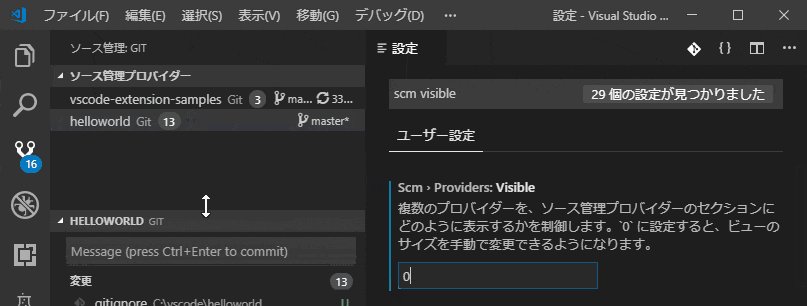
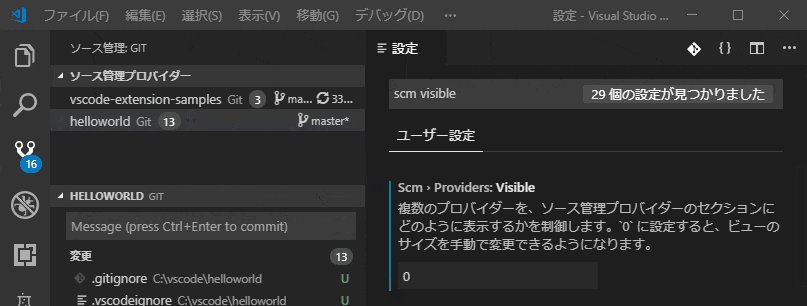
また、ソース管理プロバイダー欄に表示するリポジトリの数を指定できるようになった。設定Scm > Providers: Visibleで数を指定する。0を指定すると高さを手動で調節できるようになる。

インテリセンスの設定項目の追加
インテリセンス(入力補完)に関する設定項目がいくつか追加された。
フィルタ設定
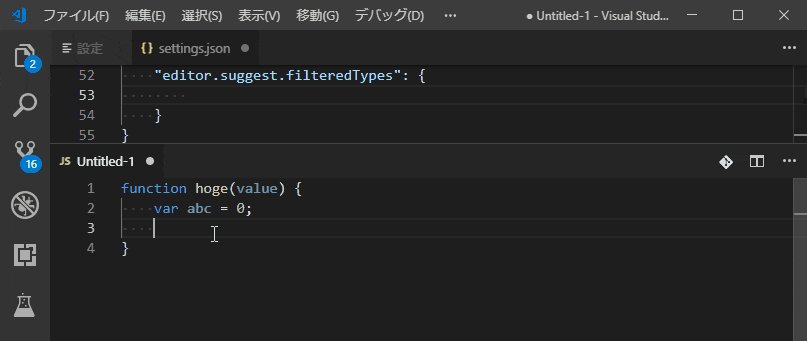
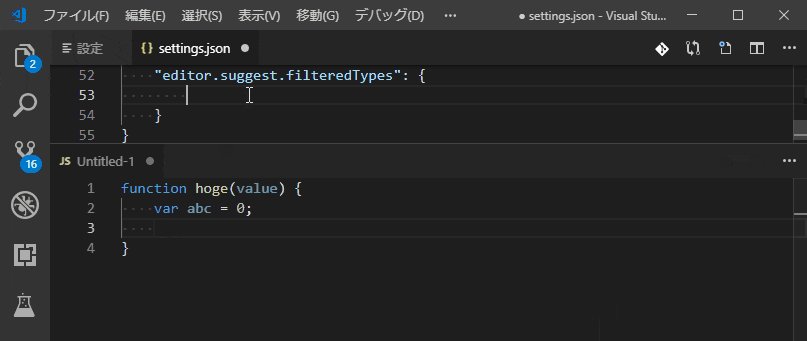
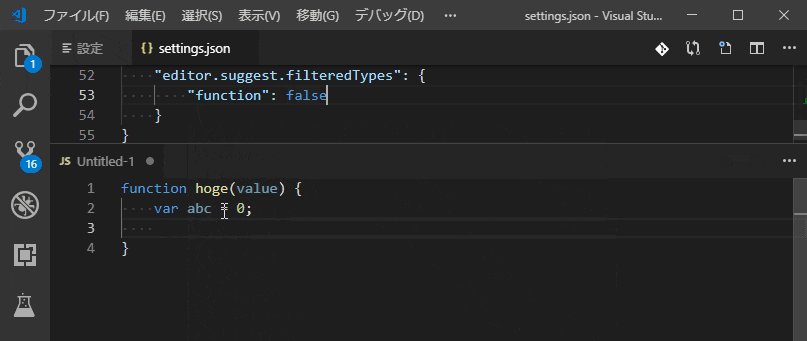
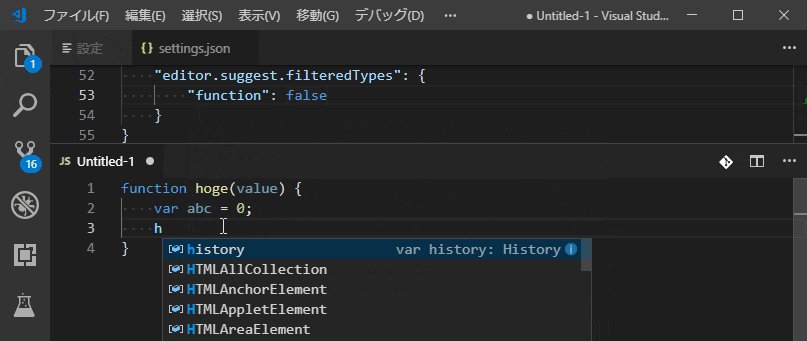
設定Editor > Suggest: Filtered Typesで入力補完のタイプごとにON/OFFを切り替えられるようになった。falseを設定すると入力補完が無効になる。なおこの設定項目は設定画面では設定はできず、settings.jsonを編集する必要がある。

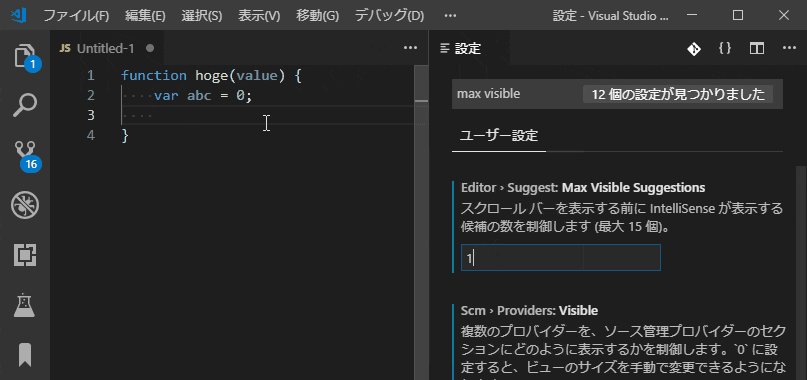
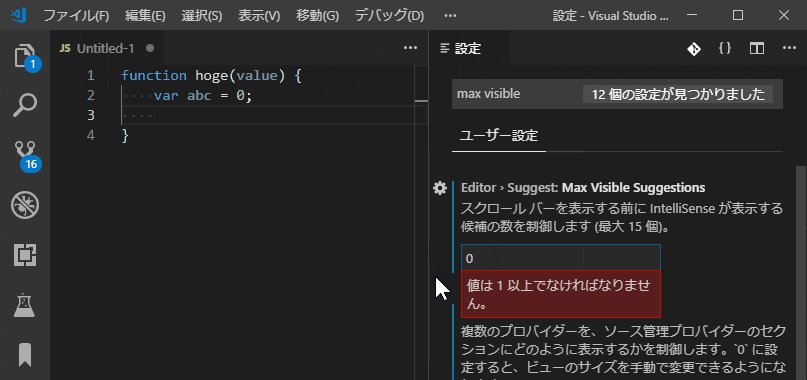
リストボックスの高さの設定
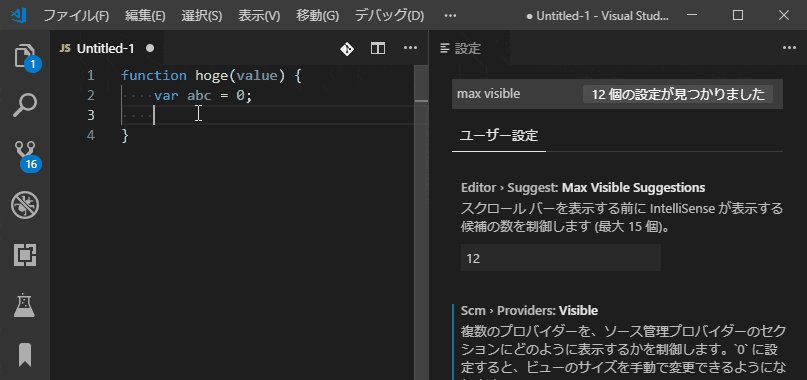
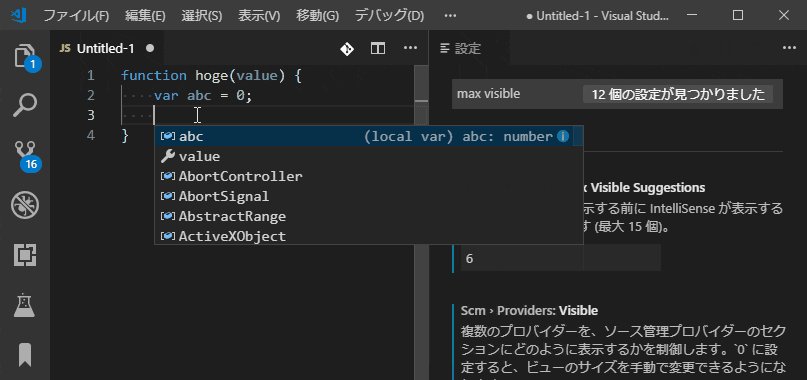
設定Editor > Suggest: Max Visible Suggestionsで入力補完候補のリストボックスの高さを指定できる。1~15の値を指定可能。

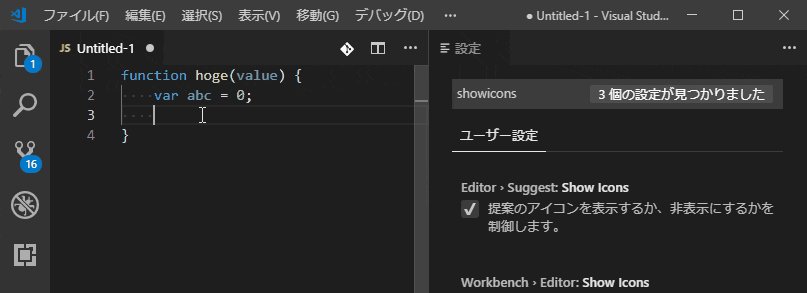
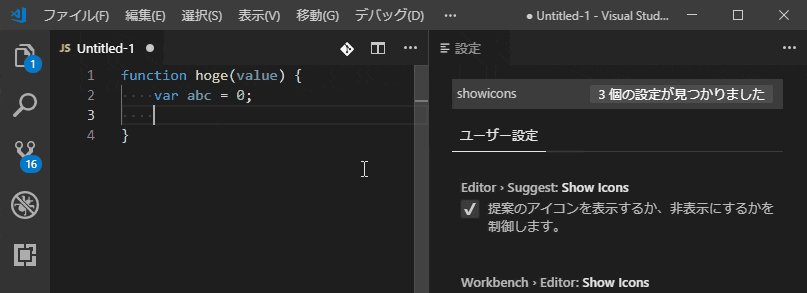
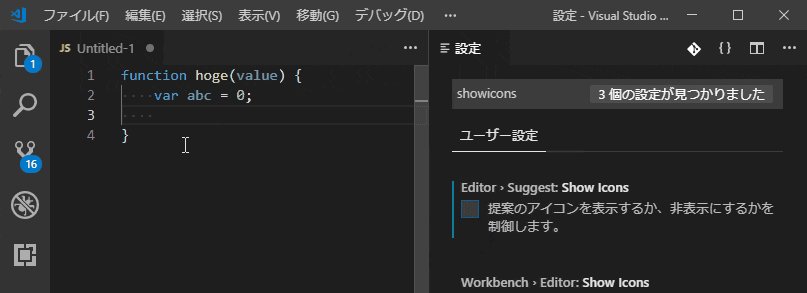
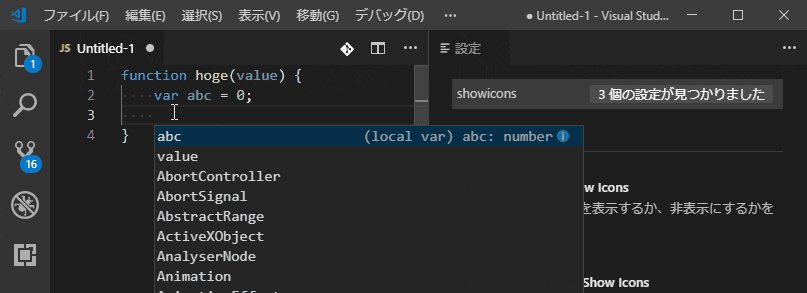
アイコンの表示/非表示
設定Editor > Suggest: Show Iconsで入力補完のタイプを表すアイコンの表示/非表示を切り替えられる。