Visual Studio Code の バージョン 1.29(2018年10月分アップデート)がリリースされたので、リリースノートを眺めてみて気になった変更点をチェックしてみた。(以前のバージョンを眺めてみた時のやつはこちら。1.28 / 1.27 / 1.26 / 1.25 / 1.24 / 1.23 / 1.22 / 1.21 / 1.20 / 1.19 / 1.18 / 1.17 / 1.16 / 1.15)
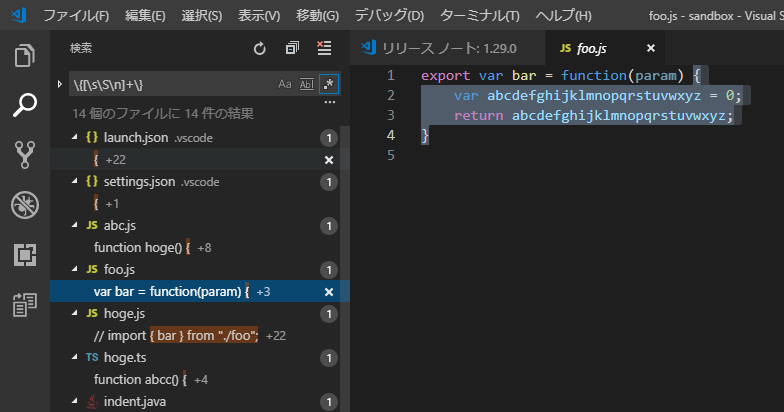
検索ビューでの複数行にまたがる検索
https://code.visualstudio.com/updates/v1_29#_multiline-search
エディタ内検索ではできていた複数行検索が検索ビューでもできるようになった。検索条件に\nを含む正規表現検索を行うと複数行検索となる。検索結果として一致した先頭行および一致した行数が表示される。

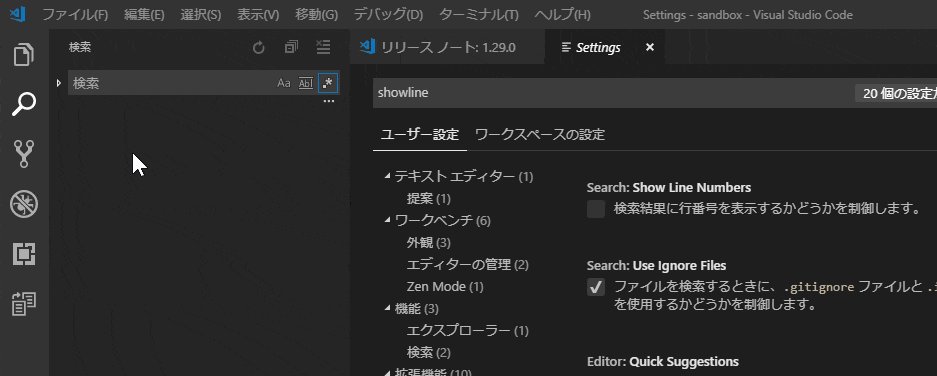
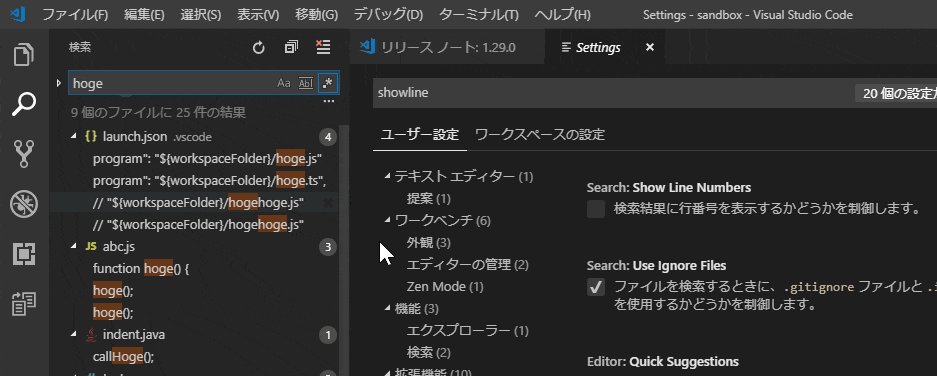
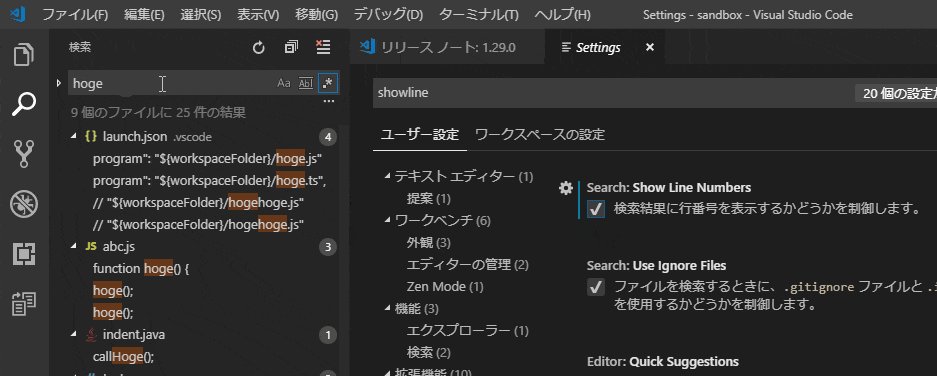
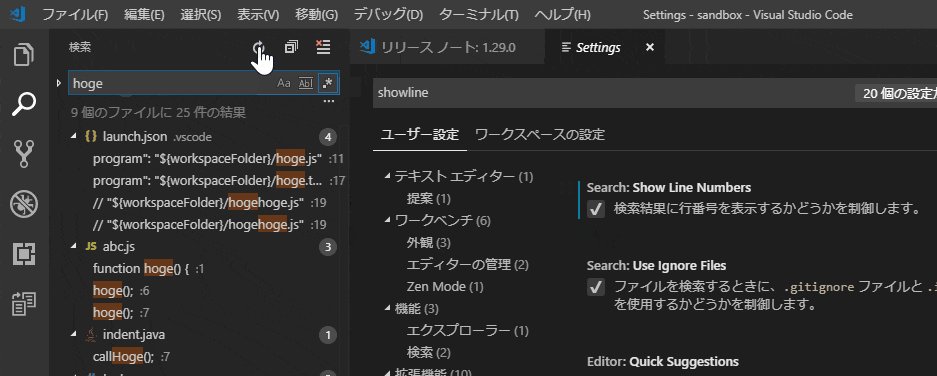
検索ビューでの行番号表示
https://code.visualstudio.com/updates/v1_29#_show-line-numbers-in-search
新しい設定Search: Show Line Numbersを有効にすると、検索ビューでの検索結果に行番号を表示してくれるようになった。

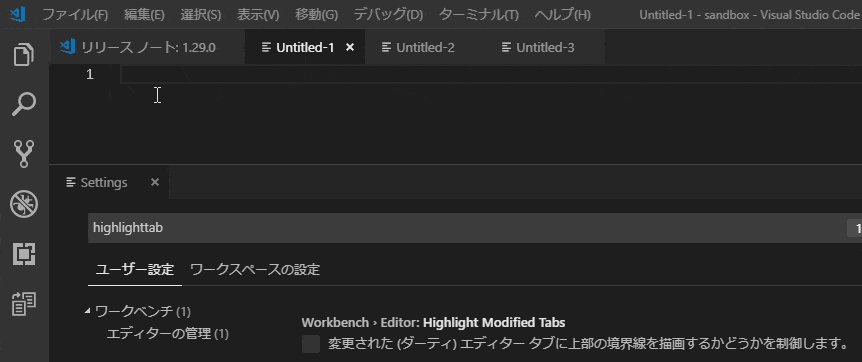
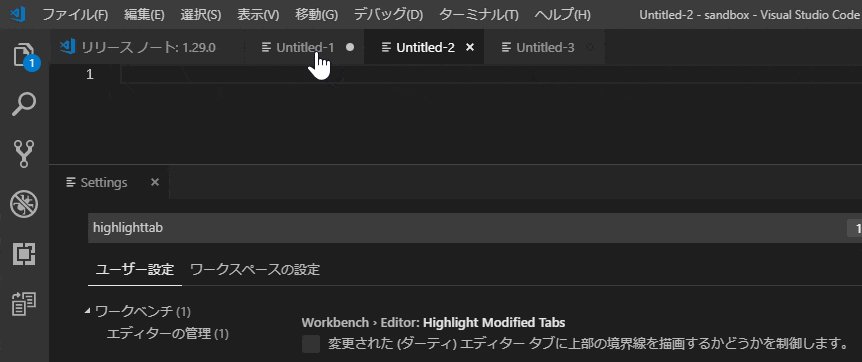
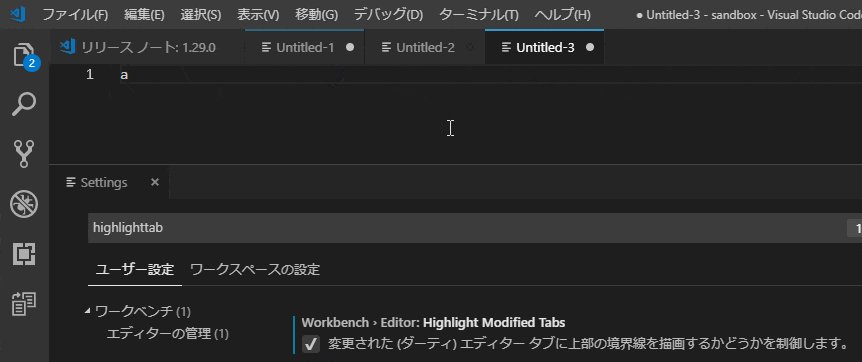
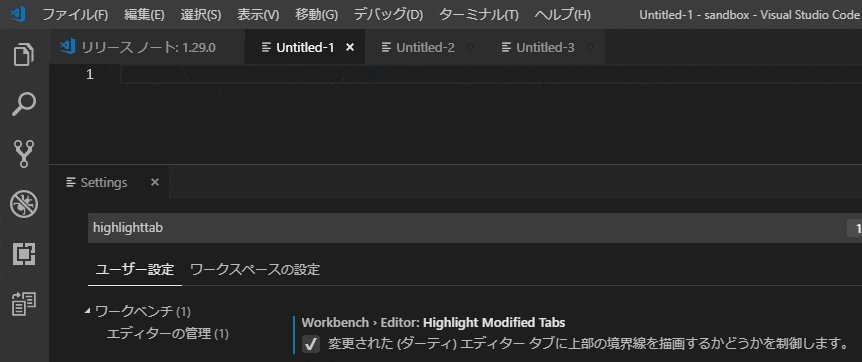
未保存エディタのタブハイライト
https://code.visualstudio.com/updates/v1_29#_highlight-modified-tabs
新しい設定Workbench > Editor: Highlight Modified Tabsをオンにすると、未保存のエディタのタブの上部に色線が付き、エディタが未保存かどうかを判別しやすくなった。

階層リンクのシンボルのソート順指定
https://code.visualstudio.com/updates/v1_29#_symbol-order-in-breadcrumbs
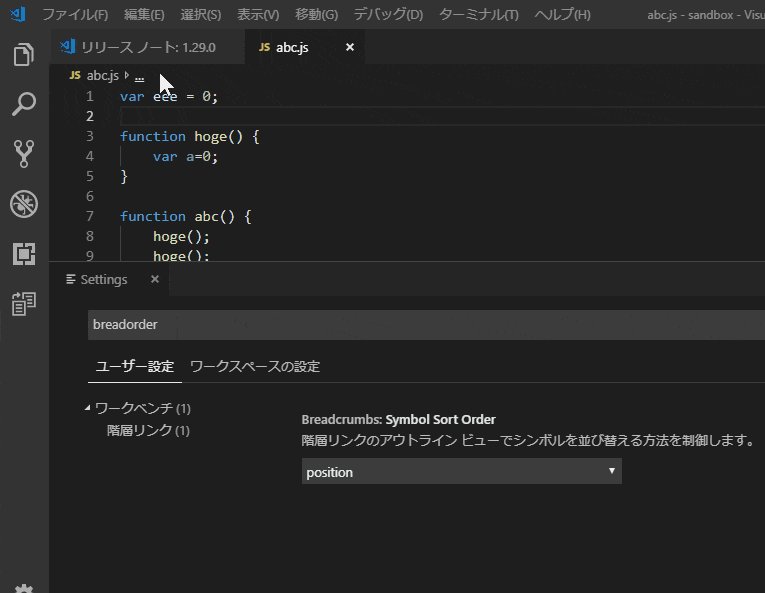
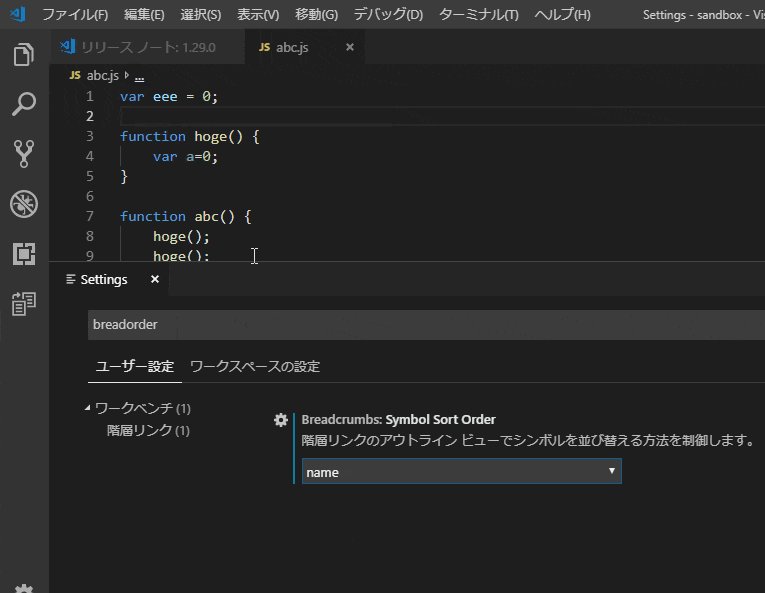
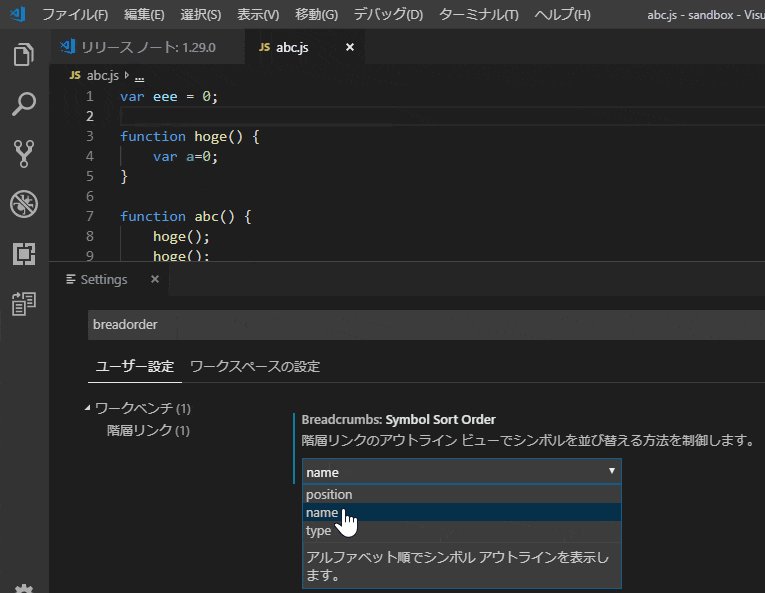
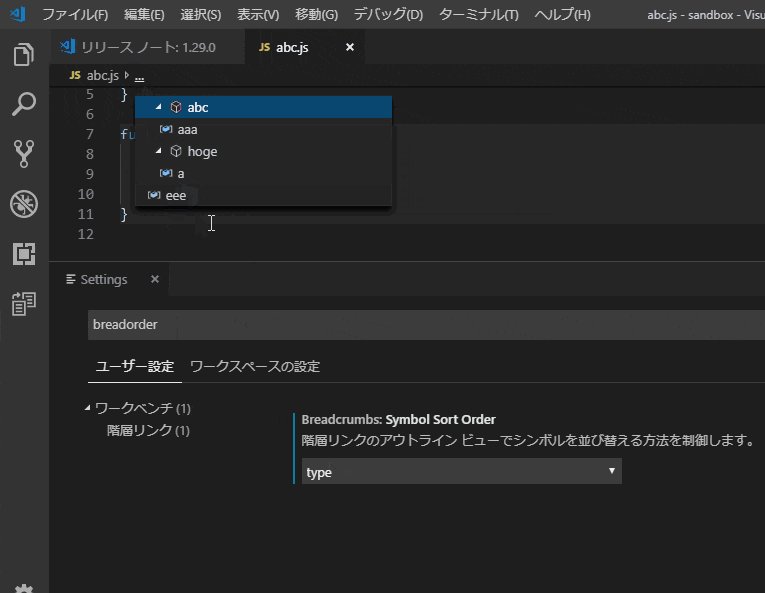
階層リンクのアウトラインビューでシンボルが表示できる場合に、シンボルのソート順を指定できるようになった。
設定Breadcrumbs: Symbol Sort Orderで以下の選択肢の中から指定できる。
階層リンクからエディタでファイルを開く
https://code.visualstudio.com/updates/v1_29#_breadcrumbs-and-preview-editors
階層リンクのアウトラインビューのファイルをクリックすると通常はプレビューモードでファイルが開くが、マウス中央ボタンで開くとエディタでオープンされるようになった。
なお、エクスプローラーからファイルをマウス中央ボタンでクリックしても同じ動作となる。
サイドバービュー・パネル移動コマンドの追加
https://code.visualstudio.com/updates/v1_29#_workbench-navigation-commands
サイドバービューやパネルを切り替えるコマンドが追加された。
-
workbench.action.nextSideBarView: 次のサイドバービューへ移動 -
workbench.action.previousSideBarView: 前のサイドバービューへ移動 -
workbench.action.nextPanelView: 次のパネルへ移動 -
workbench.action.previousPanelView: 前のパネルへ移動
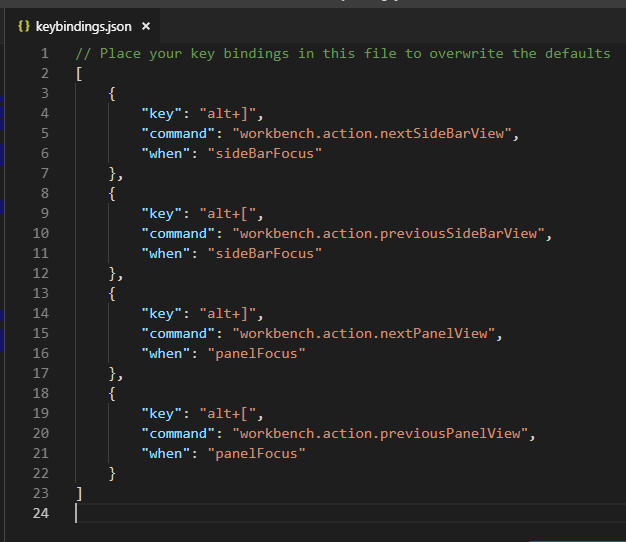
が、ショートカットキーは定義されていないので、キー操作で使いたい場合は各自で登録する必要がある。
コンテストキーとしてsideBarFocusとpanelFocusも追加されたので、前へ移動/次へ移動で同じキー定義で使い分けることも可能(コンテクストキーを使用する場合はkeybindings.jsonを使用する必要がある)。

ちなみにリリースノートに書かれている例では、エディタのタブ移動も同じキー定義にしてしまって、前へ/次へのキー操作をさらに統一させている(ゆくゆくは正式なキーバインドもそうなっていくのか?)。
ターミナルで行クリアのキー定義追加
https://code.visualstudio.com/updates/v1_29#_cmdbackspace-to-delete-to-the-start-of-the-line
macOSでCmd+backspaceのキー操作がターミナルで有効になり、bashの場合はカーソル位置から行の始めまでが削除され、zshの場合は行全体が削除できるようになった。と書かれていたのでWindowsのgit-bashでも試してみたらCtrl+BSでクリアできた。
markdownスニペットの改善
https://code.visualstudio.com/updates/v1_29#_markdown-snippet-improvements
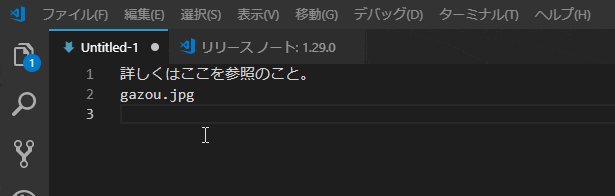
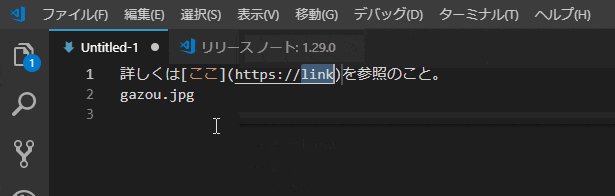
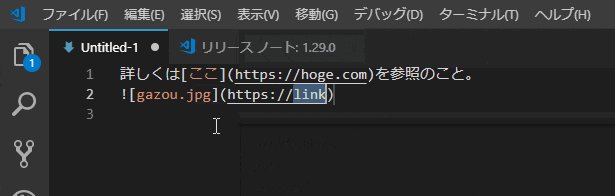
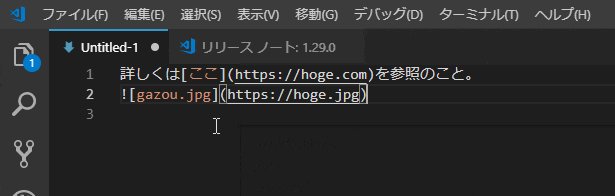
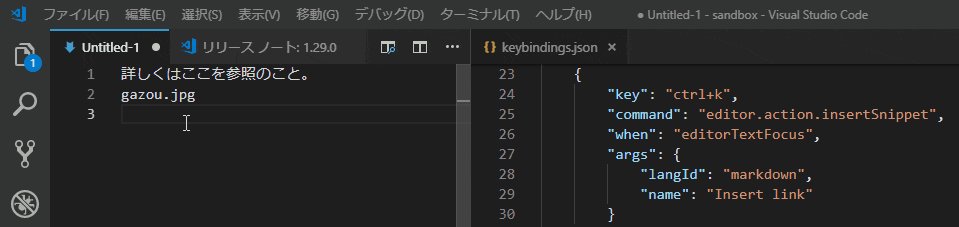
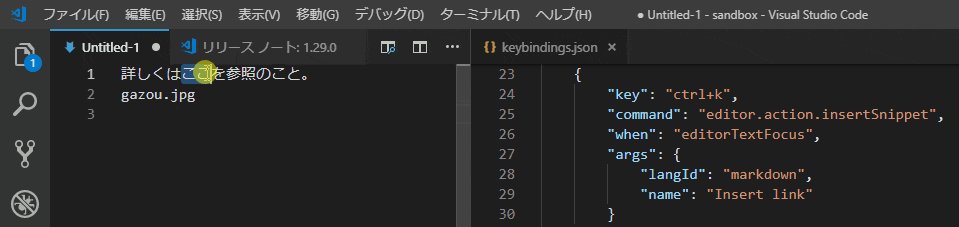
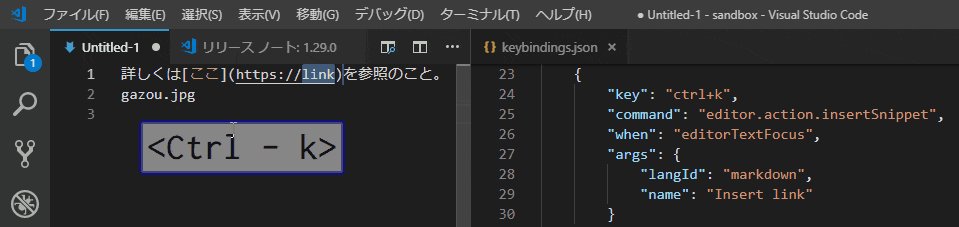
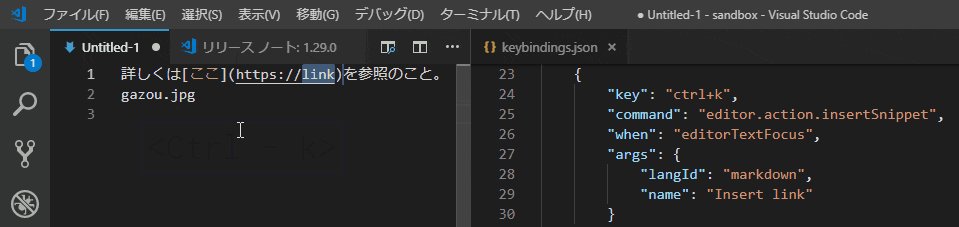
標準のmarkdownスニペットのうち、リンクを挿入するInsert link(prefixはlink)と画像を挿入するInsert image(prefixはimage)について、大括弧の中身に$TM_SELECTED_TEXTが使用されるように変更された。これにより、テキストを選択した状態でこれらのスニペットを呼び出すと、選択されたテキストが大括弧の内側に置き換わるようになる。

また、リリースノートではこれらのスニペットをキーバインドさせてさらに便利に使えるような使い方が紹介されている。

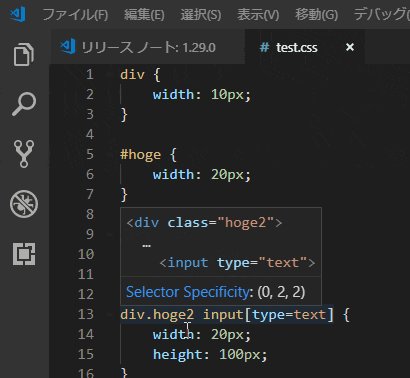
CSSの詳細度のホバー表示
https://code.visualstudio.com/updates/v1_29#_css-specificity-in-hover-message
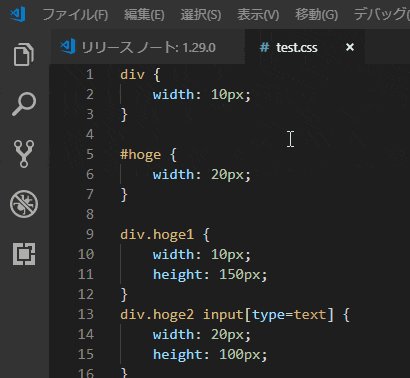
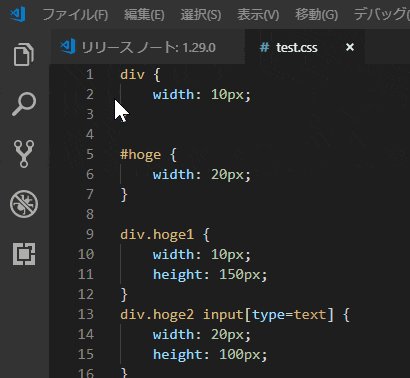
スタイル定義にマウスカーソルを当てるとそのスタイルの詳細度がホバー表示されるようになった。CSSファイルだけでなく、HTMLファイルの<Style>定義内でも表示される。

コレ結構便利じゃない?