Visual Studio Code の バージョン 1.21 がリリースされたので、リリースノートを眺めてみてどんな機能が追加されたのか見てみる。(過去分はこちら。1.20 / 1.19 / 1.18 / 1.17 / 1.16 / 1.15)
(よさげと思った機能)
- エクスプローラでのフォルダ階層の作成
- ターミナルの分割
- Markdownのエディタ⇔プレビューのスクロール同期
- (プレビュー版機能)検索ビューをパネルに表示する
ワークベンチ関連
新しい通知UI
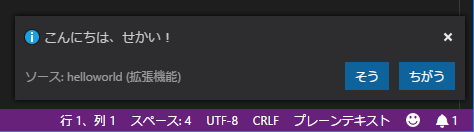
今までは画面上部に表示されていた通知ダイアログのUIが変更された。
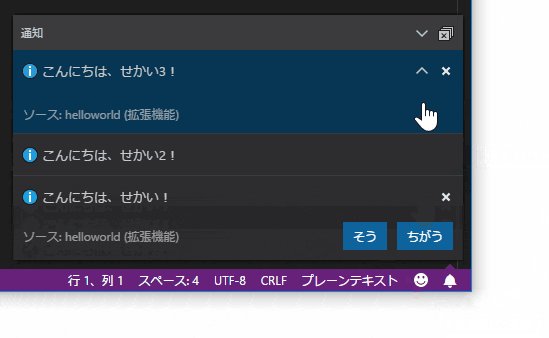
- 通知は右下に配置され、下からスライド表示される(ただし通知センターが開いていない場合)。
- 通知を一旦非表示にし、後で通知センターで再表示することができる。
- メッセージをすべて表示したり一部隠したりするための伸縮ができる。
- ソース情報やアクションボタンが表示されない通知の場合は、重大度とメッセージのみが表示される。このタイプの通知は、一定時間経過後に自動的に非表示になる。
- ステータスバーの右下に新しいエントリ(「ベル」アイコン)が表示され、通知の数が示される。クリックすると、通知センターが開き、まだ残っているすべての通知が表示される。
- 各通知は、新しいコマンドと設定可能なキーバインドで管理することができる(新しいコマンドを参照)。
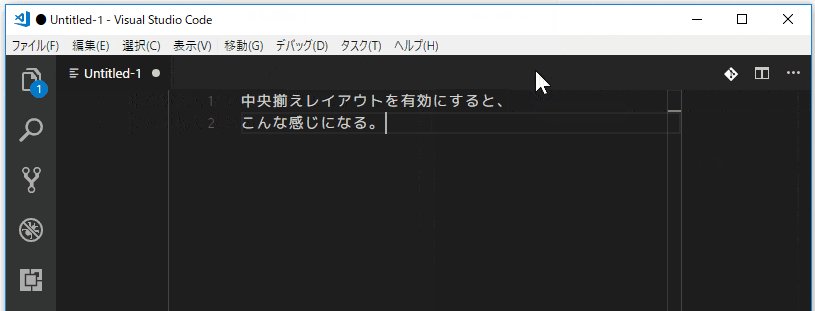
中央揃えのエディタレイアウト
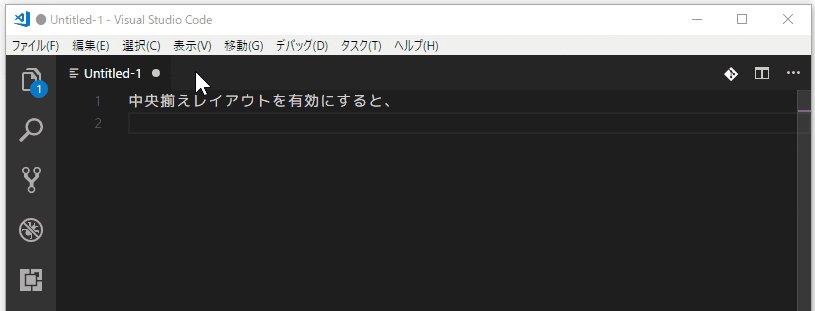
- 中央揃えのエディタレイアウトが追加された。このレイアウトモードは、画面の領域のほとんどをエディタに与えることによって、コードに集中できるように設計されている。
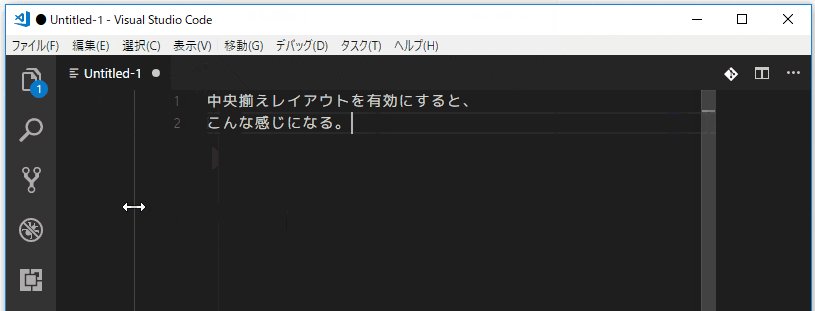
- この場合、サイズ変更のための左右の枠は連動するため、エディタは常に中央に配置される。枠を個別にリサイズする場合は、
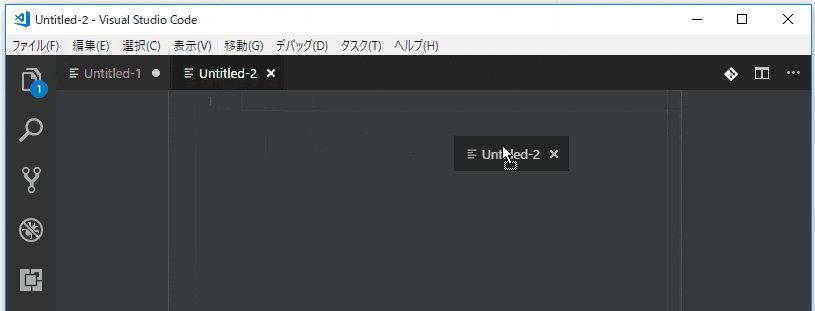
Altキーを押したままにする。枠をダブルクリックするとデフォルトの幅比率に戻る。 - 別のエディタを横に開くと、中央揃えのレイアウトモードはエディタグループが1つだけになるまで停止する。
- Zenモードの場合はこのレイアウトが自動的に有効になっている。この動作を制御するには、
"zenMode.centerLayout"設定を使用する。
おぉ、これはなんかおもしろそうなモード!中央揃えというよりは中央寄せかな?
ドラッグ&ドロップ機能のサポート拡充
- ファイルエクスプローラのファイルをドラッグ&ドロップして、別のVS Codeウィンドウにコピーできるようになった。
- マルチルートフォルダのワークスペースで、ルートフォルダの並びをドラッグ&ドロップで変えられるようになった。
- エクスプローラからファイルを「開いているエディター」の特定の領域にドラッグできるようになった。
- デスクトップから「開いているエディター」の特定のスペースにファイルをドラッグできるようになった。
- タブを「開いているエディター」の特定のスペースにドラッグできるようになった。
ウィンドウまたぎのファイルのコピー&ペースト
- 2つのVS Codeのファイルエクスプローラ間でファイルをコピー&ペーストすることができるようになった。
そんなにしょっちゅう使うことはないだろうけど、いざそういう場面に出くわした時に直接コピーできないと「ウキーッ!」ってなるので助かる。
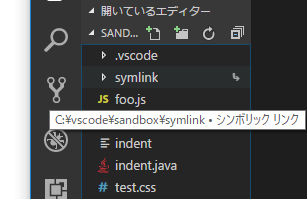
エクスプローラでのシンボリックリンクの明示
- ファイルエクスプローラで、矢印マークとホバーテキストでシンボリックリンクを示すようになった。
(というか、Windowsでもシンボリックリンクを張れることを、今回初めて知った・・・)
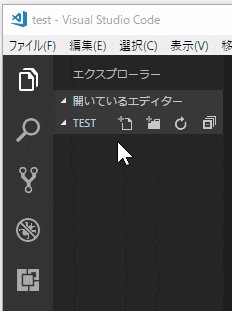
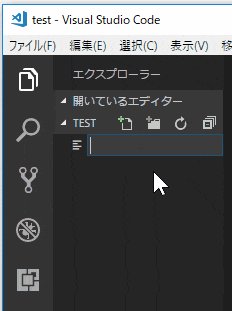
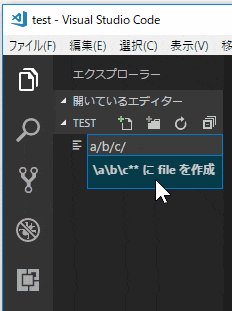
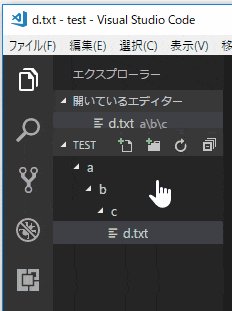
エクスプローラでのフォルダ階層の作成
- サブフォルダを含むパスを作成すると、VS Codeによってすべての中間フォルダが作成される。これは新しいファイルの作成時にも使用できる。
いいねぇ。便利!
NPMスクリプトの実行
- メニューの
[タスク]->[タスクの実行]を使用してpackage.jsonファイル内のスクリプトをタスクとして実行すると、サブフォルダ内のpackage.jsonファイルのスクリプトも検出されるようになった。スクリプト検出からフォルダを除外するには、設定npm.excludeを使用する。
エディタ関連
テキストバッファの改善
- 今までVS Codeではテキストバッファにおいて行ベースの表現を使用していたが、多くの行を含む大きなファイルを扱う場合のメモリオーバーヘッドなどの問題点があった。
- 2ヶ月前のInsiderビルドで導入した、ピーステーブルのデータ構造に基づいた新しいテキストバッファ実装が今回正式に導入された。ドキュメントのメタデータを格納するメモリの使用量が少なくて済み、ファイルを簡単に開くことができ、オペレーティングシステムのメモリ負荷を軽減できる。さらに、小さなファイルと大きなファイルの両方で良好な編集パフォーマンスを備えている。
現在行番号の色のカスタマイズ
- 新しいテーマキー
editorActiveLineNumber.foregroundをテーマや設定で定義することで、現在の行の行番号の色をカスタマイズできるようになった。
Emmet
- Emmetの略語を展開する際に
bemフィルタとcommentフィルタをサポートしているが、これまでは同時に両方指定できなかったのが指定できるようになった。 - HTMLファイルのstyle属性でCSS Emmet補完を取得できるようになった。
Ctrl + Spaceを押す必要があるが、将来的には自動的に補完を取得できるようにもする。
統合ターミナル関連
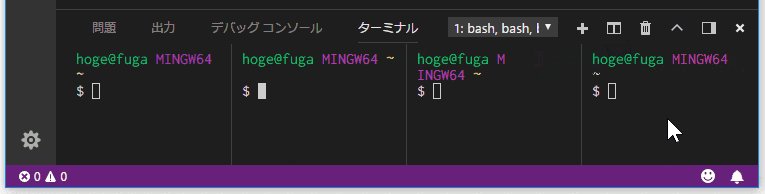
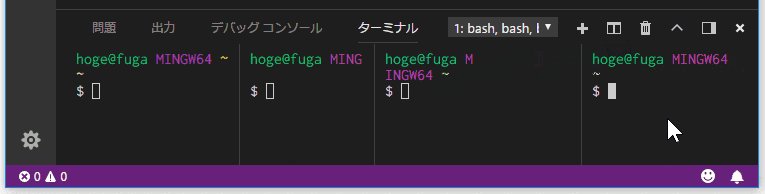
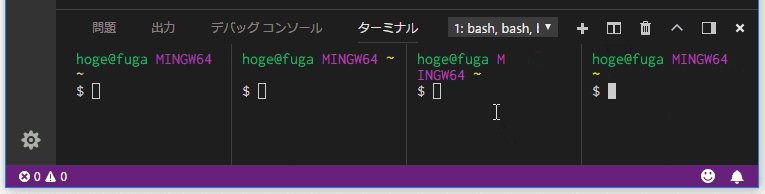
ターミナルの分割
- 統合ターミナルを分割して並べて表示できるようになった。
- 分割は、パネル内の「ターミナルの分割ボタン」をクリックするか、コンテキストメニューまたはコマンド
Ctrl+\で行う。 -
Alt+カーソルキーでアクティブターミナルを変更する。 -
Ctrl+Shift+カーソルキーでアクティブターミナルの幅を変更する。 - 境界をダブルクリックするとデフォルトの幅に戻る。
- ターミナルを右側に表示している場合は下方向に分割される。
おお、これも便利そう。ちなみにターミナルでコンテキストメニューがデフォルトで使えるかどうかについてはプラットフォームごとに異なる(後述)。
Alt+クリックでのカーソル移動
-
Alt+クリックで統合ターミナルのカーソルを移動できるようになった。これはVimやnanoのようなアプリケーションでも機能する。
長いコマンドを再利用したりする時は便利かも。
Altシーケンスの追加サポート
- 統合ターミナルがフォーカスされている状態で
Alt+Shift+{key}とAlt+Ctrl+{key}を押すと、ターミナル内で実行されているプロセスが処理するキーストロークが送信される。
右クリックでの単語選択
- macOS上の統合ターミナルで右クリックすると単語が選択されるようになった。これは、設定
"terminal.integrated.rightClickBehavior"によって他のプラットフォームでも動作するように設定できる。-
"default": コンテキストメニューを表示する(Linuxのデフォルト) -
"copyPaste": 選択状態時はコピー、未選択時はペースト(Windowsのデフォルト) -
"selectWord": カーソル位置の単語を選択してコンテキストメニューを表示(macOSのデフォルト)
-
プラットフォームごとにデフォルトの挙動がバラバラなのは、それぞれのオリジナルのターミナルの挙動に合わせたということ?
ソース管理関連
エディタの変更箇所への移動
- 現在のファイル内のアクティブな変更箇所にジャンプするためのアクションが追加された。
- 次の変更箇所に移動:
Shift+Alt+F5 - 前の変更箇所に移動:
Alt+F5
- 次の変更箇所に移動:
名前が似た既存の機能として、「前の(次の)変更箇所を表示」(Alt+(Shift)+F3)があるが、こちらは変更箇所の差分の表示を行う機能で、上記機能は該当箇所へのカーソル移動のみを行う。
言語関連
TypeScript 2.7.2
- VS CodeにTypeScript 2.7.2が含まれるようになった。このアップデートにはいくつかの重要なバグ修正が含まれている。
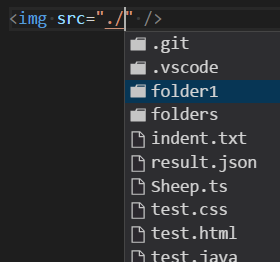
HTMLでのパス補完
- HTMLでさまざまなファイルを簡単にインポートできるように、パス補完機能が追加された。
Markdownのエディタ⇔プレビューのスクロール同期
- Markdownプレビューに双方向スクロール同期機能が追加された。エディタをスクロールすると対応するプレビューが自動的にスクロールしてエディタのビューと同期する。同様にプレビューをスクロールするとエディタも同期する。
- 設定
"markdown.preview.scrollPreviewWithEditorSelection"は廃止予定で、以下の設定によりスクロール同期を有効または無効にする。-
"markdown.preview.scrollEditorWithPreview": プレビュースクロールをエディタに同期 -
"markdown.preview.scrollPreviewWithEditor": エディタスクロールをプレビューに同期
-
今までは、エディタをスクロールしてもプレビューが連動しなかったり、プレビューをスクロールしてもエディタ側とズレが発生していたりしたので使いやすくなった!
複数Markdownファイル編集時のプレビュー方法の変更
- 開いているMarkdownファイルの数に関係なく、Markdownプレビューは1つだけになり、アクティブのMarkdownファイルが切り替わるとプレビュー表示も切り替わるようになった。以前はMarkdownファイルごとにMarkdownプレビューを開く必要があった。
- プレビューを特定のMarkdownファイル専用に固定したい場合は、「Markdown: プレビュー ロックの切り替え」コマンドでプレビューを「ロック」できる。ロックされたプレビューは、アクティブなMarkdownファイルをプレビューするために自動的に切り替わることはない。ロックされたプレビューは、タイトルに表示される[プレビュー]の文字が角カッコで囲まれて表示される。
- Markdownプレビューは「Markdown: プレビュー ロックの切り替え」コマンドを使用してロックまたはアンロックできるし、「Markdown: ロックされたプレビューを横に表示」コマンドを使用して、現在のMarkdownドキュメントのロックされたプレビューを直接開くこともできる。
今までは複数のMarkdownをプレビューしようとすると、エディタとプレビューがごちゃごちゃになってしまっていたので、これもよい。
デバッグ関連
ブレークポイントビューのブレークポイントアイコン
- 異なるブレークポイントをより簡単に区別するために、ブレークポイントビューにアイコンを追加した。アイコンはブレークポイントのタイプと状態を反映し、エディタの端に表示される記号と同じもの。アクティブなブレークポイントは赤色、無効はグレーで、未確認のものは空欄。 条件付きブレークポイントには等号が付き、関数ブレークポイントは三角で表される。
Nodeデバッグ
Node.js Version Switcher 'nvs'のサポート
- 前回のリリースではNode Version Manager('nvm')のサポートが追加されたが、今回、Node Version Switcher('nvs')のサポートも追加された。特定のバージョンのNode.jsを選択するには、
"node"起動構成でruntimeVersion属性を使用する。 - 注:VS Codeは該当バージョンのNode.jsを自動的にダウンロード・インストールしないため、
runtimeVersion属性で使用するバージョンのNode.jsがインストールされていることを確認する必要がある。 - 注:VS Codeコードで'nvs'のインストールが検出された場合、特定のNode.jsバージョンが'nvs'に見つからない場合は'nvm'に戻らない。'nvs'と'nvm'の両方を同時に使用することはできない。
拡張機能関連
ビルトイン拡張機能の管理
- VS Codeに最初から組み込まれている拡張機能を管理(無効化/有効化)できるようになり、拡張機能ビューに、すべてのビルトイン拡張機能を表示・管理するアクション「ビルトイン拡張機能の表示」が追加された。コマンド・パレットからもアクセス可能。
言語パック
- 言語パックのサポートが追加された。最初の言語パックはマーケットプレイスで利用可能。
お勧め拡張機能の非表示オプション
-
"extensions.showRecommendationsOnlyOnDemand": trueの設定を行うことで、すべての拡張機能のお勧め表示を無効にすることができる。お勧めを表示したい場合、拡張機能ビューやコマンドパレットの「お勧めの拡張機能を表示」コマンドを使用すれば表示できる。
拡張機能開発関連
ワークスペースフォルダの追加・削除・変更
- 以前提案されていた、ワークスペースフォルダの追加・削除・変更のためのAPIが正式にサポートされるようになった。
メッセージisCloseAffordanceが非モーダルメッセージでサポート外に
- 今回、新しい通知UIが導入されたので、すべての通知メッセージは右上隅に閉じるボタンを表示するようになった。この変更は、クローズアクションが他のメッセージアクションと混在しなくなり、非モーダルのメッセージに対して
isCloseAffordanceが不要になることを意味する。メッセージの使用状況を見て、拡張機能に特有の何かをしていない限り、通知を閉じるアクションを追加していないことを確認する必要がある。 - 提供された操作のいずれかがユーザーによってクリックされた場合でも、メッセージは自動的に閉じられる。
新しいテーマカラーと古いテーマカラーの削除
- 新しい通知UXでは、テーマ作成者が採用すべき新しい色が追加された。
-
notificationCenter.border: 通知センターの境界線色 -
notificationCenterHeader.foreground: 通知センターのヘッダーの前景色 -
notificationCenterHeader.background: 通知センターのヘッダーの背景色 -
notificationToast.border: 通知トーストの境界線色 -
notifications.foreground: 通知の前景色 -
notifications.background: 通知の背景色 -
notifications.border: 通知センターで通知を他の通知と区切っている境界色 -
notificationLink.foreground: 通知リンクの前景色
-
- これまでサポートされていた通知のテーマカラーはすべてサポートされなくなった。
- エディタハイライトの境界線の色も自由に選択できる。
-
editor.selectionHighlightBorder: 選択範囲と同じコンテンツの境界線の色 -
editor.wordHighlightBorder: 変数の読み取りなど読み取りアクセス中のシンボルの境界線の色 -
editor.wordHighlightStrongBorder: 変数への書き込みなど書き込みアクセス中のシンボルの境界線の色 -
editor.findMatchBorder: 現在の検索一致項目の境界線の色 -
editor.findMatchHighlightBorder: 他の検索一致項目の境界線の色 -
editor.findRangeHighlightBorder: 検索を制限する範囲の境界線の色(検索ウィジェットで「選択範囲を検索」を有効にする) -
editor.rangeHighlightBorder: 強調表示された範囲の境界線の背景色
-
- これらの追加カラーも追加された
-
terminal.border: ターミナル内の分割パネルを区切る境界色
-
カスタムビュー
TreeItemでアクティブなアイコンテーマを使用
-
TreeItemに、アクティブなファイルアイコンテーマのフォルダまたはファイルアイコンが必要な場合は、TreeItemのiconPathプロパティをThemeIcon.FolderまたはThemeIcon.File定数に割り当てる。
ツールチップ
-
TreeItemのtooltipプロパティを使用して、ビュー内の項目にツールチップを表示することができる。
拡張機能アンインストールフック
- 拡張機能がVS Codeからアンインストールされたときに実行される何らかのクリーンアップ処理がある場合、拡張機能の
package.jsonのscriptセクションのアンインストールフックvscode: uninstallにnodeスクリプトを登録することでそれらの処理を実行できる。 - このスクリプトは、VS Codeから拡張機能が完全にアンインストールされたとき、つまり、拡張機能がアンインストールされた後にVS Codeが再起動(シャットダウンして起動)されたときにに実行される。
- 注:Node.jsスクリプトのみサポートしている。
アクティブビュー指定用のコンテキストキー
- 'when'句で使用するキーバインド用コンテキストキーの新規キー
activeViewletは、現在開いているビューのIDを指定することができる。
デバッグ アダプタ プロトコル
CapabilitiesEvent
- ランタイム/デバッガの起動が完了するまではデバッグアダプタが
capabilitiesを認識できないことがあるため、Initializeリクエストから(最初のほうの)capabilitiesを認識して返すのは難しい場合がある。 - 新しく導入された
CapabilitiesEventは、1つ以上のcapabilitiesが変更されたことを後で通知するために使用する。capabilitiesはフロントエンドとそのUIに依存しているので、タイミングによっては(または遅すぎて)変更できない場合がある。よってCapabilitiesEventは、フロントエンドは個々のcapabilitiesを尊重するために「ベストエフォート」しか期待できず、保証はされない、というヒント特性を持つ。
言語サーバプロトコル
- プロトコル仕様のバージョン3.6.0がリリースされた。このバージョンでは、以下のような新しいリクエストや通知が規定されている。
技術関連
asar使用による起動の高速化
- コアの
node_moduleをElectron Archive(asar)でパッケージングするようにしたため、より高速な起動(最大5%)が可能になった。 - VS Codeインストール用のファイル数も約25%減少した。
GitHubの重複Issueの自動検出
- Issue botとIssueレポーターUIにより、新たなIssueが投稿された際に重複Issueチェックが行われ、重複が検出されると、それらの既存の重複Issueを知らせてくれる。
すげえ!
開発フェーズによるIssue Botの設定の変更
- Issue Botは、現在の開発フェーズ(開発、リリースなど)に応じて構成を変えている。変更のタイミングはvssodeリポジトリの
.github/calendar.yml(例)で事前に設定されている。
提案された拡張機能API
注:これらのAPIはまだ提案段階なので、使用するにはpackage.jsonに"enableProposedApi: true"を追加し、vscode.proposed.d.tsを拡張機能プロジェクトにコピーする必要がある。また、enableProposedApi属性を使用している拡張機能をマーケットプレイスに公開することはできない。
折りたたみ
- 言語が折りたたみを認識することをサポートするためのAPIが新たに提案された。
エディタでの範囲の表示
- エディタの可視範囲を読むのをサポートするためのAPIが新たに提案された。
カスタムビューの表示選択
- ビュー内の項目を表示・選択するためのAPIが新たに提案された。
TreeDataProviderの登録時に返されるTreeViewオブジェクトからこのAPIにアクセスできる。 - デフォルトでは項目を表示する選択になっている。選択しないようにするには
selectオプションにfalseに設定する。 - 注:このAPIにアクセスするには、
getParentメソッドを実装するために、登録されたTreeDataProviderが必要。
WebView API
- 新たに提案されたWebView APIでは、WebViewの作成と管理が簡単になった。現在サポートされている
TextDocumentContentProviderおよびvscode.previewHtmlコマンドでのやり方に取って代わるものとなる。次の3つの領域に焦点を当てている。- WebViewの最初のクラス生成
- 永続化
- セキュリティの改善
最初のクラス
-
webviewはHTMLコンテンツをレンダリングするエディタであり、概念的にはiframeに似ている。createWebviewを使用して新しいWebViewを作成する。 - WebViewと拡張機能との間でのメッセージのやりとりもよりシンプルになった。WebViewにメッセージを送信するには拡張機能で
postMessageを呼び出し、WebView自体の中にmessageハンドラを追加する。 - WebViewから拡張機能にメッセージを送信するには、WebView内の
window.parent.postMessageを呼び出し、拡張機能のWebViewオブジェクトにonDidReceiveMessageイベントハンドラを追加する。
永続化
- デフォルトではWebViewのコンテキストは、バックグラウンドタブに移動したときなどの表示されなくなった際に破棄される。WebViewが再び表示されるとコンテキストは自動的に再作成される。
- 拡張機能のWebViewコンテンツがすぐに永続化・再作成できない場合は
retainContextWhenHiddenオプションを設定する。これにより、WebViewエディタがバックグラウンドにある場合でもWebViewのコンテキストが保持されるが、このオプションはWebViewのメモリオーバーヘッドが高いため、絶対に必要な場合にのみ使用すること。 - また、既存のHTMLプレビューとは異なり、WebViewはエディタグループ間を移動するときにリロードされない。
セキュリティの改善
- WebViewは古いHTMLプレビューよりも安全である。デフォルトでは、WebviewsはスクリプトやコマンドURIを許可していないため、拡張機能のユーザーをコンテンツインジェクション攻撃から保護することができる。Webviewが作成されたときに
WebviewOptionsのenableScriptsおよびenableCommandUrisを設定することにより、スクリプトを有効にすることができる。 - また、WebViewは独自の起点で実行されるため、
file:リソースに直接アクセスすることはできない。拡張機能のリソースを読み込むには、WebViewは新しいvscode-extension-resource:URIスキーマを使用する必要がある。 - ユーザーのワークスペースからリソースをロードするには、
vscode-workspace-resource:スキーマを使用する。
プレビュー版機能
プレビュー版機能は、リリースの準備はまだできていないが、使用するには十分機能している機能。
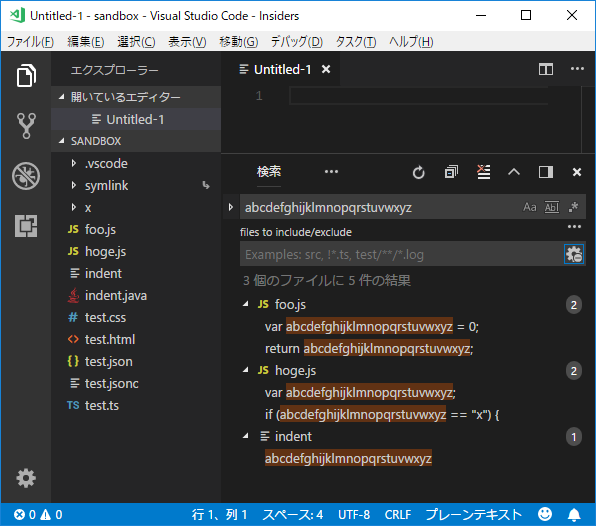
検索ビューをパネルに表示する
- 検索ビューの位置を制御するための構成
"search.location"が追加された。デフォルト値sidebarは今までどおりのサイドバー表示だが、panelに変更すると、検索結果がパネルに表示され、横に広いスペースで検索結果が表示される。
なるほどねー。検索結果が横長になる場合はパネルで見たほうが見やすい時もありそうなので、よさげ。サイドバーを広げるとエディタが狭くなっちゃうしね。
新しいドキュメント
Azure FunctionsのNode.jsデプロイチュートリアル
- Azure Functions拡張機能を使用してサーバーレスのAzure Functionsを作成および展開するための新しいチュートリアルが用意された。
リファクタリングの章の追加
-
メソッドの抽出、変数の抽出、およびシンボルの名前変更のようなリファクタリングのためのVS Codeのサポートを説明する専用のリファクタリングの章が追加された。
新しいコマンド
通知系
-
notifications.showList通知リストを表示 -
notifications.hideList(Esc)通知リストを隠す -
notifications.toggleList通知リスト表示/非表示のトグル -
notifications.hideToasts(Esc)通知を隠す -
notifications.focusToasts通知にフォーカスを移す -
notifications.focusNextToast(↓)次の通知をフォーカス -
notifications.focusPreviousToast(↑)前の通知をフォーカス -
notifications.focusFirstToast(PgUp)最初の通知をフォーカス -
notifications.focusLastToast(PgDn)最後の通知をフォーカス -
notification.collapse(←)通知の表示を縮小 -
notification.expand(→)通知の表示を展開 -
notification.toggle(Space)通知表示の縮小/展開のトグル -
notification.clear(Del)通知を閉じる -
notifications.clearAllすべての通知を閉じる
キーバインド用の新しいコンテキストも追加された。
-
notificationFocus: 通知にキーボードフォーカスがある場合(通知または通知センターのいずれか) -
notificationCenterVisible: 通知センターが表示されているとき -
notificationToastsVisible: 通知が表示されているとき
通知センターが表示されているときは、通知は表示されない。
統合ターミナル系
-
workbench.action.terminal.split(Ctrl+\)ターミナルの分割 -
workbench.action.terminal.focusNextPane(Alt+→)次のペインにフォーカス -
workbench.action.terminal.focusPreviousPane(Alt+←)前のペインにフォーカス -
workbench.action.terminal.resizePaneDown(Ctrl+Shift+↓)ペインを下にリサイズ -
workbench.action.terminal.resizePaneUp(Ctrl+Shift+↑)ペインを上にリサイズ -
workbench.action.terminal.resizePaneLeft(Ctrl+Shift+←)ペインを左にリサイズ -
workbench.action.terminal.resizePaneRight(Ctrl+Shift+→)ペインを右にリサイズ
拡張機能系
-
workbench.extensions.action.reinstall拡張機能の再インストール -
workbench.action.reloadWindowWithExtensionsDisabled拡張機能を無効にしてウィンドウを再読み込み
注目すべき変更
- 44036: マルチフォルダワークスペースでファイルイベントが失われてしまう問題の解消
- 42621: ツリーをダブルクリックで展開・折りたたみするモード中でも三角マークはシングルクリックで操作できるように改善
-
42714: クイックオープンでファイルを開く際にマウスの中クリックでファイルを連続で開くようになった(
→キーと同じ操作) - 42557: エクスプローラの「ターミナルで開く」コンテキストメニューの複数選択対応
-
43319: エクスプローラビューでの複数選択を拡張機能で判定するための
"listMultiSelection"の追加 -
44136: エクスプローラビューでのコンテキストメニューが
Shiftキーを検知できなくなってしまった不具合の対応 -
44656: ユーザー設定画面で設定項目
"launch"の内容が表示されない不具合の修正 - 42770: エクスプローラビューのビューヘッダーを右クリックしてもコンテキストメニューが表示されるように変更
- 22717: カーソルキーで上下行に移動する際に全角半角文字が混在していると正しくないカーソル位置に移動する不具合の対応
- 22832: 全角文字とタブが混じった文字をコピペした際にタブの描画がうまく行われなかった不具合の対応
22717:
これは今まで気が付かなかったなぁ。まぁ、コードだと半角文字中心だし、ドキュメントだと全角文字中心だから、気づかないか・・・