Visual Studio Code の バージョン 1.18 がリリースされたので、リリースノートを眺めてみてどんな機能が追加されたのか見てみる。(過去のやつはこちら。1.17 / 1.16 / 1.15)
今回も結構ボリュームがあった・・・
ワークベンチ関連
マルチルートワークスペースの正式サポート
- マルチルートワークスペース機能がとうとう正式版でデフォルトで使えるようになった。
- この機能の要望は機能リクエストの1番目だったらしい。
- Issueの起票日を見ると2015年11月!2年越しの実現!おめでとー!
- 追加のフォルダをファイルエクスプローラーのエリアにドロップしたり、メニューバーの[ファイル]やファイルエクスプローラーの右クリックメニューの[ワークスペースにフォルダを追加]で追加できる。
ファイルエクスプローラーでのGitステータス参照
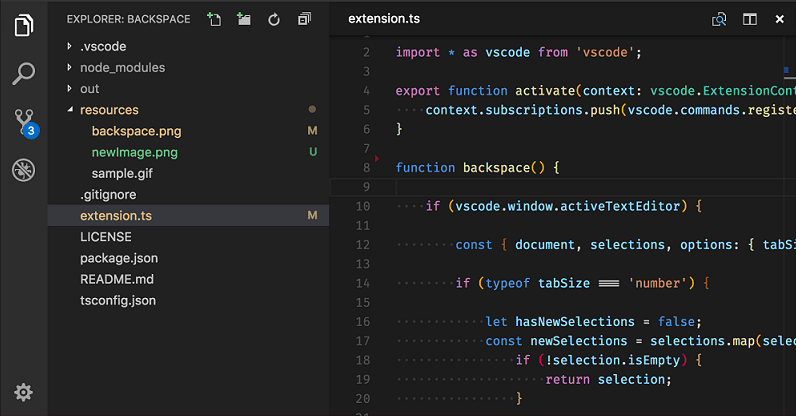
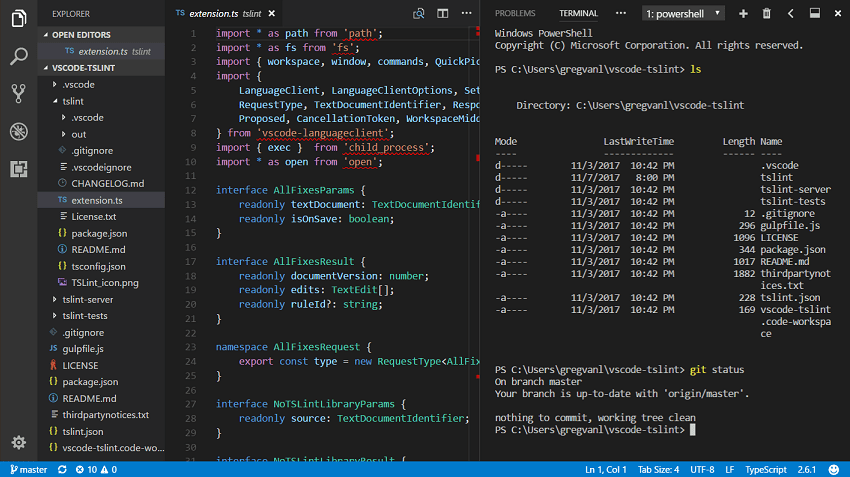
- ファイルエクスプローラーで各ファイルのGitステータスが目視で確認できるようになった。
- 対象は、変更、追加、コンフリクト、ignoreとなっていて、それぞれ別の色で表示される。
- でもignoreは色が変わらないぞ・・?
- 同時にマークもファイル名の右横に表示され、変更はM、追加はUのような文字が表示される。
- そして親フォルダも色が変わり、その配下のファイルに変更が入っていることが分かる。親フォルダの場合はマークは●が表示される。
- ただしフォルダ内で複数の変更があった場合、フォルダの色がそれにつられてバラバラになってしまうのが難か。
- この機能が気に入らない場合は、
git.decorations.enabledの設定を変えることでOFFにできる。 - ファイル名の色付けのみやめたい場合は
explorer.decorations.colorsをfalseにする。 - マークの表示のみやめたい場合
explorer.decorations.badgesをfalseにする。 - 配色テーマ作成者向けに
gitDecorationXxxxxという名前の配色が用意された。 - 拡張機能作成者向けに、色の装飾を任意のリソースに追加できるようにするためのAPIも提案されている。
- これも古くからリクエストされていたものらしい。
- IDEとかではよくある機能だが、VS Codeだと今まではいちいちソース管理ビューに切り替える必要があって面倒だった。GJ!
パネルの垂直配置サポート
- 今まで画面下に表示されていたパネル(統合ターミナルとかデバッグコンソールとか)を右端に表示させることができるようになった。
- 閉じるボタンの横に新規に追加されたボタンを押すことで下配置と右配置が切り替わる。
- 確かに、状況によっては縦に並べたいときがちょいちょいあるので、これもGJ!
パネルタイトルバーの改善
- パネルのタイトルバーの並びの変更や非表示化が可能になった。
- タイトルバーをドラッグすることによって順序を入れ替えられる。
- タイトルバーの余白を右クリックすると表示/非表示を選択できる。
- タイトルバーの領域が狭い場合は「...」をクリックすることで残りのパネルを選択できるようになった。
帰ってきた正式リリース版の青いロゴ
- 前のバージョンでなぜかオレンジ色に変わってしまった正式リリース版のアイコンが、また青になって帰ってきた。
- 詳しくはここを読めと書いてある。いろいろと経緯は書いてあるが、要は他に選択肢がなかったということか・・?
- まあ、でも、とにかく、おかえりー!
ファイル/フォルダの誤移動防止の確認ダイアログ
- ファイルエクスプローラーでファイルやフォルダをドラッグ&ドロップで移動させることができるが、移動させるつもりがないのに誤操作で移動してまわないように、確認ダイアログを表示するようにした。
- うん、たまーにそーゆーことあるねー。親切!
- この設定が不要な場合は
explorer.confirmDragAndDropの設定をfalseにするか、ダイアログが表示された時に表示されるチェックボックスにチェックを入れる。 - 同様の設定として、ファイル削除時の確認ダイアログの表示を制御する設定
explorer.confirmDeleteも追加された。デフォルトはtrueになっているがfalseにすると削除操作即ゴミ箱行きとなる。
クイックオープンでの.gitignore/.ignoreの適用
- クイックオープン(Ctrl+P)でファイルを探す時に、.gitignore/.ignoreに記載されているファイルは表示させなくするようにできるようになった。
- 設定
search.useIgnoreFilesをtrueにすると機能が有効になる。 - ただし、.gitignore/.ignoreの設定前に開いたことのあるファイルについては、「最近開いたもの」として表示されてしまう場合がある。
エディタ関連
Ctrl+D/Cmd+Dの改善
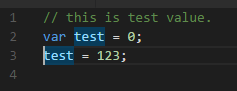
- 選択を追加するショートカットCtrl+D/Cmd+Dの一部動作が変更された。
- 今までは、Ctrl+D/Cmd+Dを押した時に追加される文字列の検索条件(大文字/小文字の区別および単語単位の検索か否か)は、検索機能(Ctrl+F)での指定がそのまま適用されていた。
- 今回、Ctrl+D/Cmd+Dが押されたときは検索機能での指定に関わらず、大文字/小文字を区別し、単語単位での検索で検索されるように変更された。
- ただし、文字列が選択された状態でCtrl+D/Cmd+Dが押されたときは従来通りの動作となる。
シンボリックハイライト間の移動
- セマンティックハイライトに対応している言語において、F7/Shift+F7を使用してハイライトされたシンボル間を移動することが可能になった。
- 試しにJavaScriptで試してみると、コメントの中の文字列には反応せず、ちゃんと変数の間だけでジャンプできた。かしこ!
統合ターミナル関連
フェイントテキストのサポート
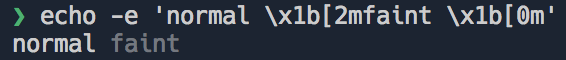
- ターミナルで、フェイントテキストのエスケープシーケンスをサポートするようになった。
- が、WindowsのGit Bashではうまくいかなかった。単独のGit Bashでだったらうまくいくんだけども。
環境変数のクリア
- 設定
terminal.integrated.env.<platform>によって環境変数にnullを指定することにより、統合ターミナルにおいて既存の変数をクリアすることができるようになった。 - が、これもGit Bashではダメだった。
Windows版でのサポートの改善
- 深くネストされたプロセスがターミナルセッションを終了した後、適切にクリーンアップされるようになった。これは、Node.jsから起動されたサーバーで最も頻繁に発生していた。
- Windows版のターミナルでは、既に折り返された行を受け取っていたので、どの行が折り返されているのか、新しい行で区切られているのか分からなかった。これを、前の行の最後の文字をチェックして行を折り返し、その行にフラグを立てるようにした。これにより、タスクにてProblem Matcherが正しく動作しないという問題や、複数行にまたがるリンクがうまく動作しないという問題が解決した。
言語関連
TypeScript 2.6.1
- 今回のリリースでTypeScriptのバージョンが2.6.1になり、いくつかのツールに改良が加えられ、いくつかのバグも修正されている。
JavaScript/TypeScriptの自動インポート
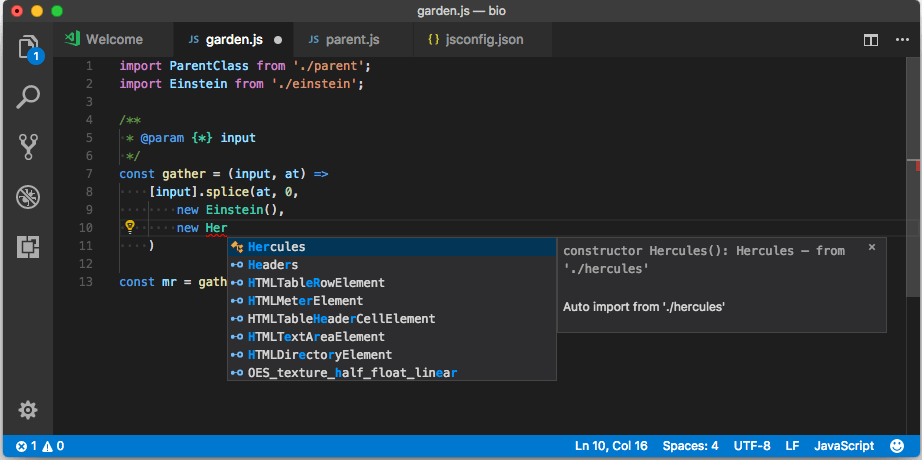
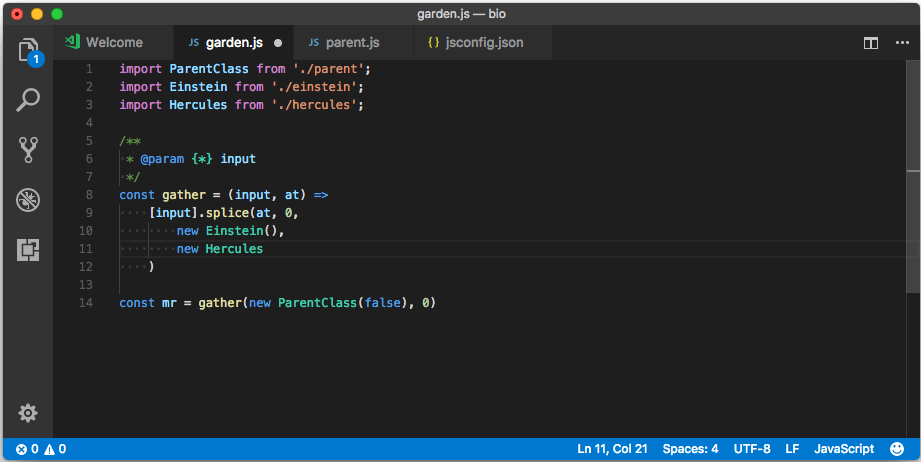
- JavaScript/TypeScriptに自動インポート機能がサポートされ、カレントプロジェクト内のすべてのエクスポート済みのシンボルが入力候補のリストに現れるようになった。
- 入力候補で選択した内容が別ファイル/モジュールのものだった場合、import文が自動的に記述される。
- 自動インポート機能を使用するにはTypeScriptが2.6以上である必要がある。
- この機能を無効にしたい場合は、設定の
typescript.autoImportSuggestions.enabledにfalseを設定する。 - どんどん便利になっていくねぇ。
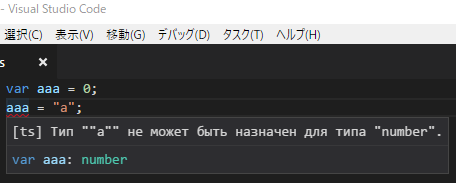
JavaScript/TypeScriptのエラーメッセージとクイックフィクスの説明のローカライズ
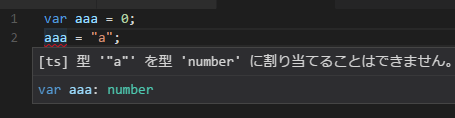
- JavaScript/TypeScriptのエラーメッセージおよびクイックフィックスの説明が、カレントの表示言語にて表示されるようになった。
- カレントの表示言語は、コマンド
Configure Language(言語を構成する)で表示されるlocale.jsonにて確認できる。 - 設定
typescript.localeを使用すると、カレントの表示言語はそのままでエラーメッセージとクイックフィックスの説明の表示言語を別のものに変更することができる。
- オレはロシア語で怒られたいんだ!みたいな?
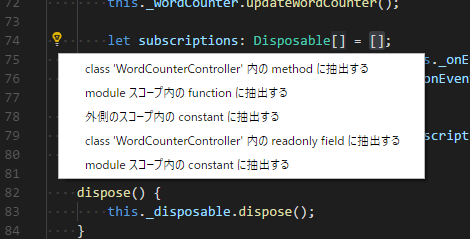
JavaScript/TypeScriptのローカルリファクタリングの抽出
- 1.16で追加されたメソッド抽出のリファクタリングに加え、今回新たにいくつかのリファクタリングが追加された。
TypeScriptで@typesをインストールするクイックフィックス
- 指定されたモジュールの不足している
@types定義をnpm installするクイックフィックスが追加された。 - このクイックフィックスは
@types定義をローカルにインストールし、package.json内のdevDependenciesに追加する。
typescript.tsc.autoDetect設定
- VS Codeはワークスペース内のすべてのtsconfig.jsonファイルにビルドとビルド+ウォッチの両方のタスクを自動的に生成するが、今回のリリースで
typescript.tsc.autoDetectを設定することにより、生成されるタスクの種類を制御できるようになった。
文字列やコメントの中でクイックサジェストを有効にする
- クイックサジェストはデフォルトでは文字列やコメント内では無効になるが、JavaScriptのテンプレートリテラルのように、文字列やコメントでクイックサジェストが有効になって欲しい場面がある。文字列またはコメントの内部のトークンにmeta.embeddedスコープを追加することで、VS Codeでクイックサジェストを再び有効にする必要があることをヒントできる。
- 以前のバージョンでも、Ctrl+Spaceを押せばテンプレートリテラル内でも入力候補は表示されたが、それが自動的に出てくれるようになったということ?
JSON Schema Draft 06のサポート
- JSON Schema Draft 06をサポートするようになった。
- 注目すべき追加項目はconst、contains、propertyNamesの各プロパティ。
- Draft 04からの変更の詳細についてはここを参照。
ソース管理関連
変更内容のインライン表示
- 通常のエディタにてコードの変更差分が確認できるようになった。
- 変更された箇所には行番号の右横にマーカーが表示されているので、それをクリックするとコードの差分が表示される。
- 今まではソース管理のビューに表示を切り替える必要があった。
- ソース管理ビューで表示されていた内容をインラインで参照できる感じ。ソース管理ビューで行えていた操作もここで行える。
- ソース管理プロバイダがこの機能に対応している必要がある。Gitについてはすでに利用可能。
- これも便利になった!
Git:競合未解消ファイルの警告
- マージまたはリベースで競合が発生しているファイルをステージングする際に、
<<<<<<<などの標準のマージマーカーをチェックして、まだ競合が解消されていない場合に確認ダイアログを表示するようになった。 - 親切!
Gitのオプション追加に伴う改善
- 最近のGitのパッチ当てにより(v.2.15.0?)、VS
Codeなどのツールが他の同時Gitコマンドに干渉することなくgit statusを使用できるようにするオプションが用意された。 - Gitを起動するときに適切な環境変数(GIT_OPTIONAL_LOCKS)を使用することで、今後Gitが変更された時のためのVS Code側の準備が整った。
- Gitコマンドの
--no-optional-locksオプションや環境変数GIT_OPTIONAL_LOCKSは、デフォルト値は1で、これを0にするとロック取得を要求する処理は行わずにコマンドが実行されるらしい。
拡張機能関連
推奨拡張機能のバッジ表示
- 拡張機能リストの中の推奨拡張機能の左上に★マークが表示されるようになった。
- リストの推奨拡張機能をマウスホバーさせるかクリックすると推奨された理由が表示される。
ワークスペースと一般的な推奨拡張機能ビューの統合
- ワークスペース推奨拡張機能と一般推奨拡張機能の2つのビューが1つのビューに結合され、2種類の推奨が分割ビューで表示される。このビューを表示するには、「機能拡張: お勧めの機能拡張を表示」コマンドを使用する。
- 「ワークスペースの推奨事項」のタイトルバーでは、ワークスペースの他のユーザーが推奨するすべての拡張機能をインストールするために便利な「ワークスペースのおすすめの推奨機能をすべてインストール」コマンドが使用できる。
- 同じタイトルバーにある「推奨事項の拡張機能を構成(ワークスペースフォルダー)」コマンドを使用して、ワークスペースの推奨拡張機能を編集できる。
デバッグ関連
ステータスバーからのデバッグ起動
- ステータスバーにアクティブなデバッグ起動設定を表示するようになった。
- その表示をクリックすると、アクティブな起動設定を変更し、デバッグビューを開くことなくデバッグを開始することができる。
- これは地味に便利かも。
フォーカスアクション
- 各デバッグセクションに簡単にフォーカス移動するための新しいアクションが導入された。
- これにより、キーボードでのデバッグ操作が行いやすくなった。
- 変数にフォーカス: workbench.debug.action.focusVariablesView
- ウォッチにフォーカス: workbench.debug.action.focusWatchView
- コールスタックにフォーカス: workbench.debug.action.focusCallStackView
- ブレークポイントにフォーカス: workbench.debug.action.focusBreakpointsView
- 特にショートカットキーは定義されていないので、お好みで設定すべし。
デバッグなしで開始 のショートカットキー
- 「デバッグ: デバッグなしで開始」コマンドのデフォルトのキーボードショートカットはCtrl+F5に変更され、既存のmacOSキーボードショートカットとの衝突を回避した。
デバッグコンソールでのtypeに基づく評価結果の色付け
- デバッグコンソールの式は、デバッグ拡張機能から返されたtypeプロパティに基づいて色付けされるようになった。 これは現在、Node.jsデバッグ拡張機能でサポートしている。
Node.js用WSLのさらなるサポート
- Windows Subsystem for Linux(WSL)でのNode.jsデバッグのサポートは、前回のリリースで既に利用可能だった(ただしlegacyプロトコルをサポートしている古いバージョンのNode.jsのみ)。
- 今回のリリースでは、より新しいバージョンのNode.jsで使用されるinspectorプロトコルのサポートが追加された。 このアップデートでは、WSLでNode.js v8を実行できるようになった。
タスク関連
スキーマの改善
- tasks.json用のスキーマのバージョンが2.0.0に更新された。
- taskNameプロパティが非推奨になり、代わりにlabelプロパティを使用する。
- 新しいタスクのためのスニペットが追加され、デフォルトでは、統合ターミナルでコマンドを実行するためのshellタイプのタスクを作成する。
workspaceRootFolderNameからworkspaceFolderBasenameへの置き換え
- 前回のリリースで
${workspaceFolder}のために${workspaceRoot}を非推奨にして、マルチルート・ワークスペースのサポートと一貫性を持たせた。 - 同じ理由で
${workspaceRootFolderName}を非推奨にし、代わりに${workspaceFolderBasename}を使用する。この非推奨は、デバッグ起動設定にも適用される。
パフォーマンス改善関連
エディタデコレーションの高速化
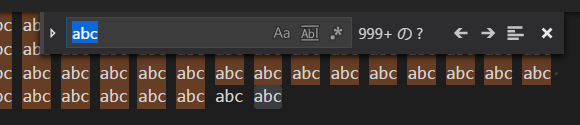
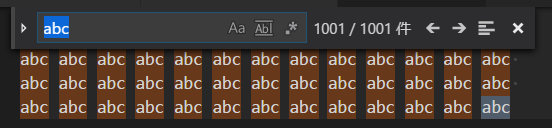
- エディタデコレーションの再実装が行われ、これによりデコレーションに関連するすべての操作(作成、更新、削除、照会)に費やされる時間が短縮され、またメモリの使用量も大幅に節約された。
- この最適化に関連して、ファイル内検索の制限を1,000件から20,000件に増やした。
- ↓これのこと?
Windows版の起動時間の改善
- 初期起動(コールド起動)の時間を大幅に短縮するさまざまな改良を行った。
拡張機能開発者関連
設定:特定の変更のリッスン
- 設定変更イベントは、設定の変更を確認するためにProvidesConfigurationメソッドを持つConfigurationChangeEventオブジェクトを提供する。また、リソースの設定が変更されているかどうかを確認することもできる。
非同期Input Boxバリデーション
- showInputBox関数は非同期バリデーションをサポートするようになった。
ファイルアイコンテーマのフォルダアイコン
- ファイルアイコンのテーマにて、ツリービューのデフォルトのフォルダアイコン(回転する三角形)を無効にし、フォルダアイコンを使用して拡張状態を示すことができるようになった。
- これを行うには、ファイルアイコンテーマ定義ファイルで
hidesExplorerArrowsにtrueを指定する。
新しいコンテキスト: resourceExtname
- キーバインディングとメニュー項目を制御する新しいコンテキストキー
resourceExtnameが用意された。値は該当するファイルの拡張子を指定する。
新しいプロパティworkspace.name
- 新しいプロパティ
workspace.nameが追加され、ワークスペースの名前にアクセスできるようになった(読み取り専用)。 - ワークスペースが開かれていない場合は
undefinedが返る。
ソース管理: 新しいメニュー: scm/change/title
- 新しい変更差分インライン表示機能に関連して、新しいメニューコンテキスト
scm/change/titleが利用可能になった。 - これにより、変更差分インライン表示ビューのヘッダーにコマンドを提供できるようになる。
ターミナル: 環境設定
- 拡張機能API経由で起動されたターミナルインスタンスの環境を設定できるようになった。
デバッグAPIのアップデート
コマンドdebug.logToDebugConsoleの非推奨
- 前回のリリースでvscode.debug.console.append() APIが導入されたため、debug.logToDebugConsoleコマンドを使用してデバッグコンソールにテキストを追加する必要がなくなった。そのため、debug.logToDebugConsoleコマンドは非推奨となり、今後サポートを中止する予定。
- 現在このAPIは提案状態なので、使用するにはpackage.jsonに
enableProposedApi:trueを追加し、vscode.proposed.d.tsを拡張機能プロジェクトにコピーする必要がある。また、enableProposedApi属性を使用する拡張機能をマーケットプレイスに公開することはできない。
vscode.startDebugコマンドの削除
- 前回のリリースで発表されたように、vscode.startDebugコマンドのサポートが終了した。
vscode.workbench.customDebugRequestコマンドの削除
- 前回のリリースで発表されたように、vscode.workbench.customDebugRequestコマンドのサポートが終了した。
package.jsonのデバッグ
アクティブ化イベントonDebug:typeの削除
- 前回のリリースで発表されたように、アクティブ化イベントonDebug:typeのサポートが終了した。
package.jsonでのdebuggers.startSessionCommandコマンド使用の終了
- 前回のリリースで発表されたように、startSessionCommandコマンドのサポートが終了した。
package.jsonでのdebuggers.initialConfigurationsコマンド使用の終了
- 前回のリリースで発表されたように、initialConfigurationsコマンドのサポートが終了した。
ドキュメントおよびモックデバッグサンプルのアップデート
- 今回のリリースでは、コマンドベースのデバッグAPIのほとんどが、vscode.d.tsで使用可能な適切なAPIに置き換えられた。
- したがって、デバッグ拡張拡張のドキュメントと、新しいAPIの基本的なモックデバッグの例の両方を更新した。
新しいコマンド
- 2番目のエントリーが選択されている状態をデフォルトとしてクイックファイルピッカーを開く
- id:
workbench.action.quickOpenPreviousEditor
- id:
- ワークスペース: 新しいウィンドウでワークスペースとしてフォルダを開く(Workspaces: Open Folder as Workspace in New Window)
- id:
workbench.action.openFolderAsWorkspaceInNewWindow
- id:
- ワークスペース: ワークスペースからフォルダを削除(Workspaces: Remove Folder from Workspace)
- id:
workbench.action.removeRootFolder
- id:
- 表示: Focus Problems(View: Show Problems)
- id:
workbench.action.problems.focus
- id:
- デバッグ: 変数にフォーカス(Debug: Focus Variables)
- id:
workbench.debug.action.focusVariablesView
- id:
- デバッグ: ウォッチにフォーカス(Debug: Focus Watch)
- id:
workbench.debug.action.focusWatchView
- id:
- デバッグ: コールスタックにフォーカス(Debug: Focus CallStack)
- id:
workbench.debug.action.focusCallStackView
- id:
- デバッグ: ブレークポイントにフォーカス(Debug: Focus Breakpoints)
- id:
workbench.debug.action.focusBreakpointsView
- id:
1つめのコマンドはコマンドパレット(F1)からは呼び出しできないっぽい(IDとコマンドの関連付けがされていない?)。
ショートカットキーを定義すれば呼び出しできる。
けどこれ何に使うんだろう??
Issueはこれかな?これによると、1つ前に呼び出したファイルをサッと呼び出したいというニーズか?(Ctrl+Pを押すと最後に呼び出されたファイル≒今開いているファイルがデフォルト選択されるけど、今開いているファイルじゃなくて1つ前に開いたファイルをパッと開きたい時ってよくあるじゃん?的な?)