Visual Studio Code の バージョン 1.30(2018年11月分アップデート)がリリースされたので、リリースノートを眺めてみて気になった変更点をチェックしてみた。(以前のバージョンを眺めてみた時のやつはこちら。1.29 / 1.28 / 1.27 / 1.26 / 1.25 / 1.24 / 1.23 / 1.22 / 1.21 / 1.20 / 1.19 / 1.18 / 1.17 / 1.16 / 1.15)
メニューの縦スクロール機能
https://code.visualstudio.com/updates/v1_30#_scrolling-menus
VS Codeのウィンドウの縦幅が狭くてメニューバーのメニューが表示しきれない場合、これまではウィンドウからはみ出た部分は表示が隠れてしまっていたが、メニューがスクロール可能になった。

細やかな配慮!
表示あふれしたメニューバーの操作
https://code.visualstudio.com/updates/v1_30#_menu-bar-overflow-menu
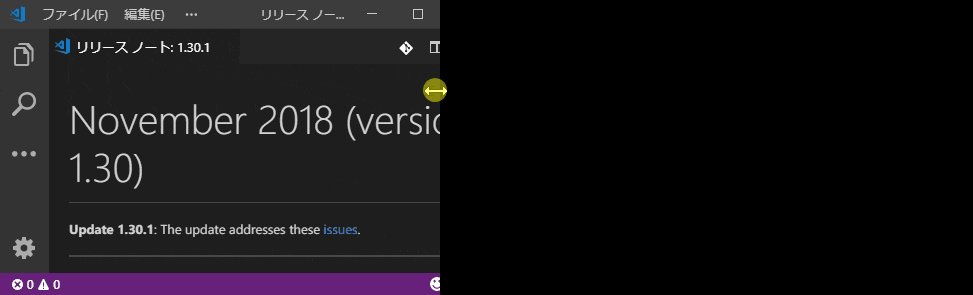
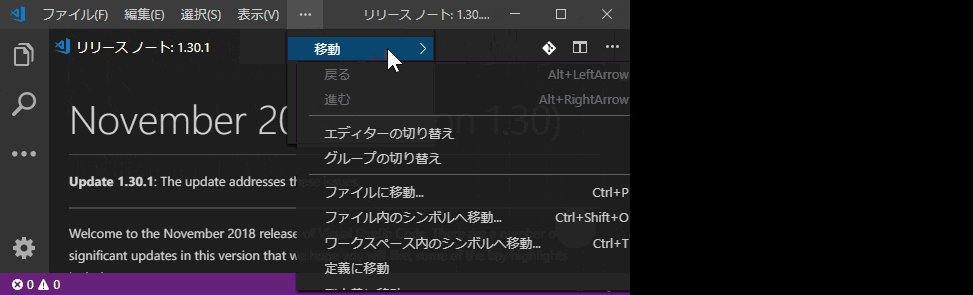
ウィンドウの横幅が狭くてメニューバーが表示しきれない場合、これまではキー操作を使わないと隠れたメニューを操作できなかったが、表示しきれないメニューを...から表示できるようになった。

細やかな配慮!
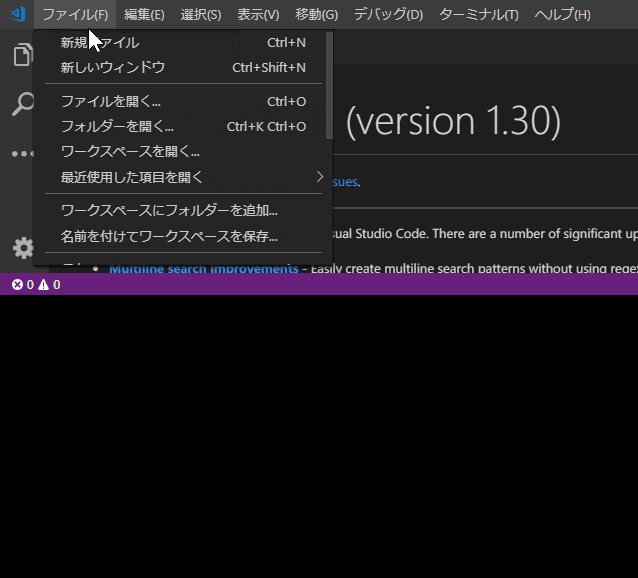
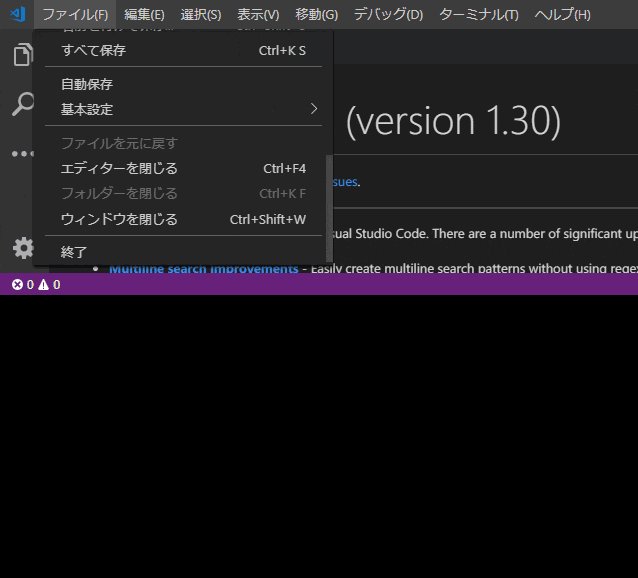
設定画面、ショートカットキー設定画面のメニューの移動
https://code.visualstudio.com/updates/v1_30#_moved-settings-editor-actions
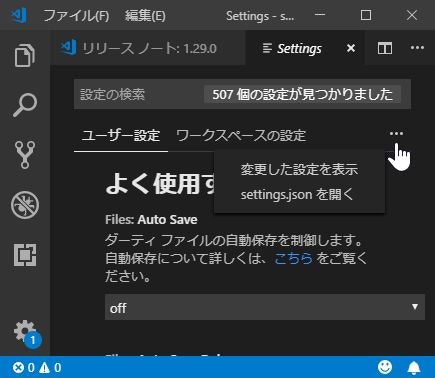
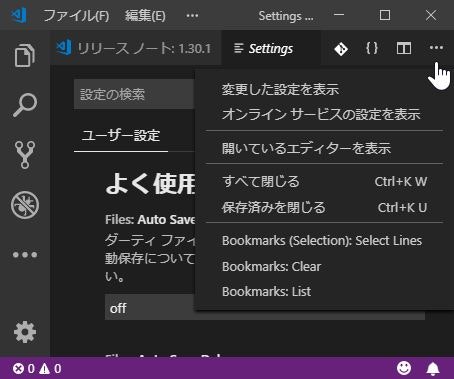
設定画面およびショートカットキー設定画面のメニューは、従来は独自の...メニューを持っていたが、エディタタブの右横にある...メニューに統合された。
また、settings.jsonを開くメニューは{}というメニューバーボタンに変更になった。
| v1.29 | v1.30 |
|---|---|
 |
 |
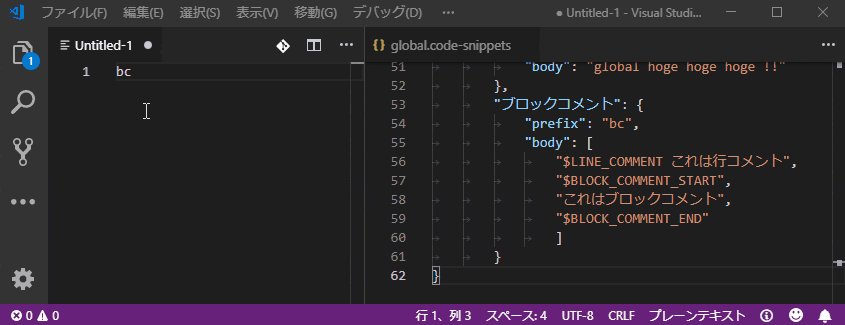
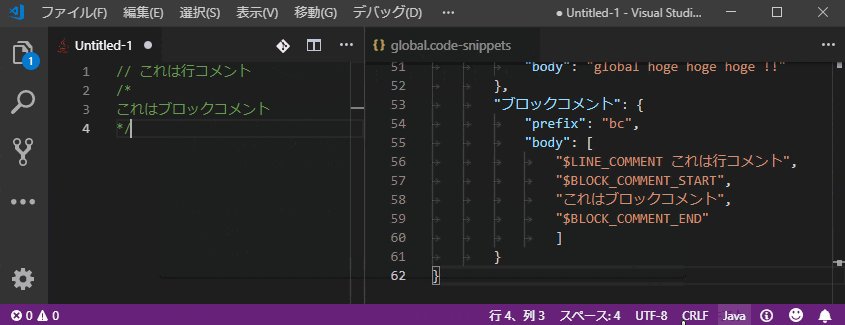
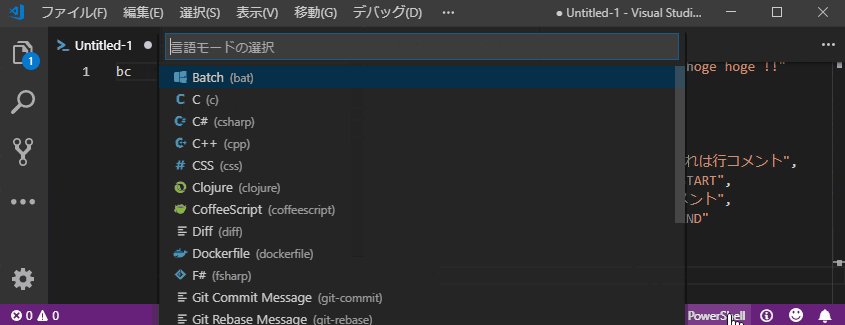
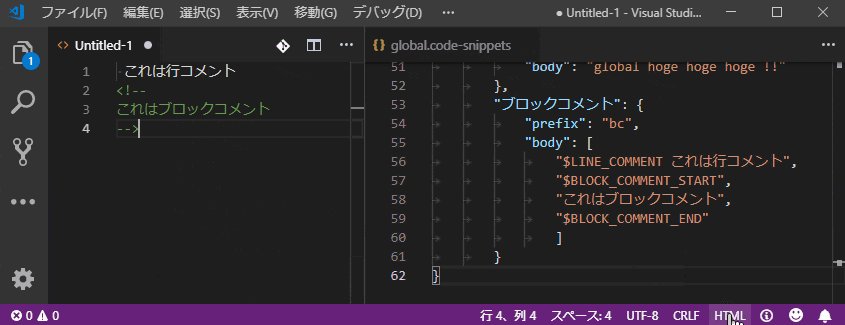
スニペットのコメント変数の追加
https://code.visualstudio.com/updates/v1_30#_snippet-comment-variables
行コメント、ブロックコメントの変数が用意され、展開時に言語ごとのコメント記法に変換してくれる。

すげー!
ぱっと使い道思いつかないけどすげー!
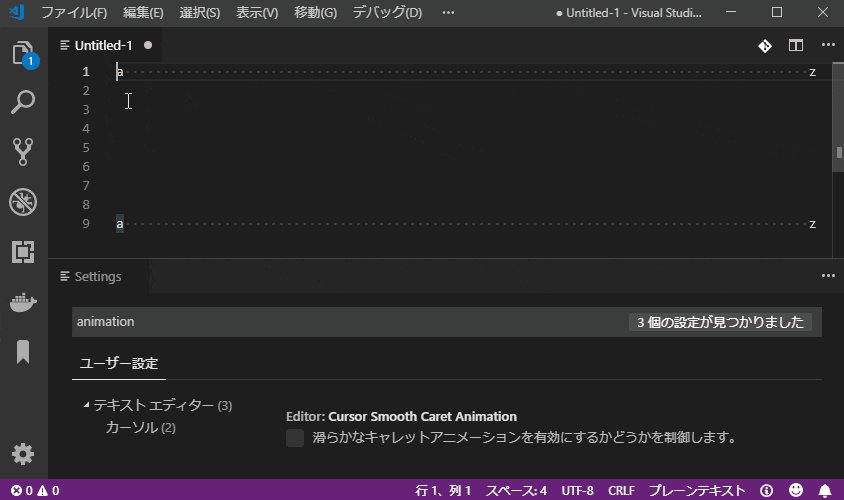
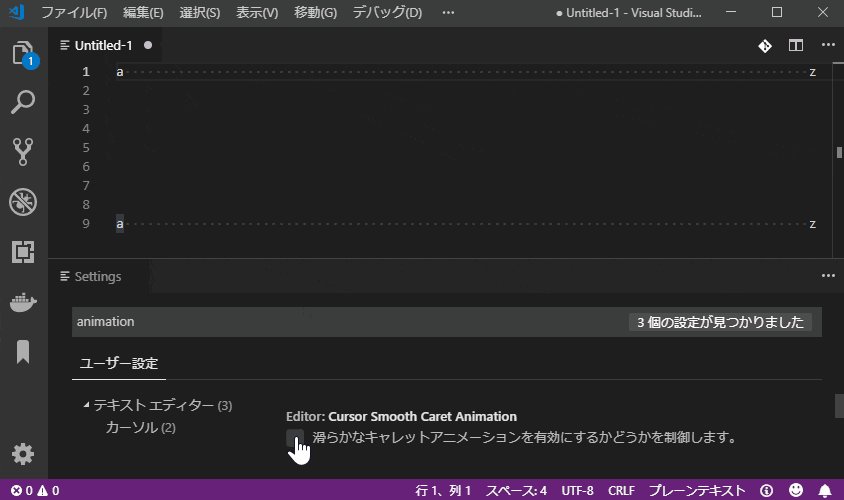
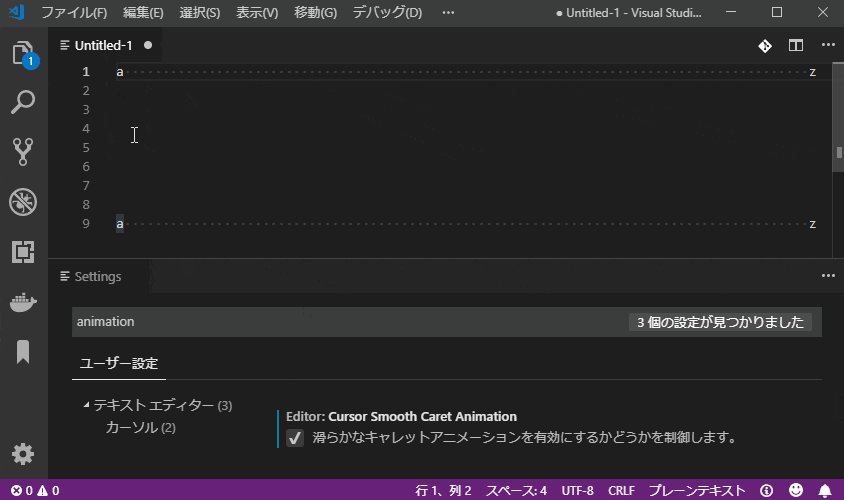
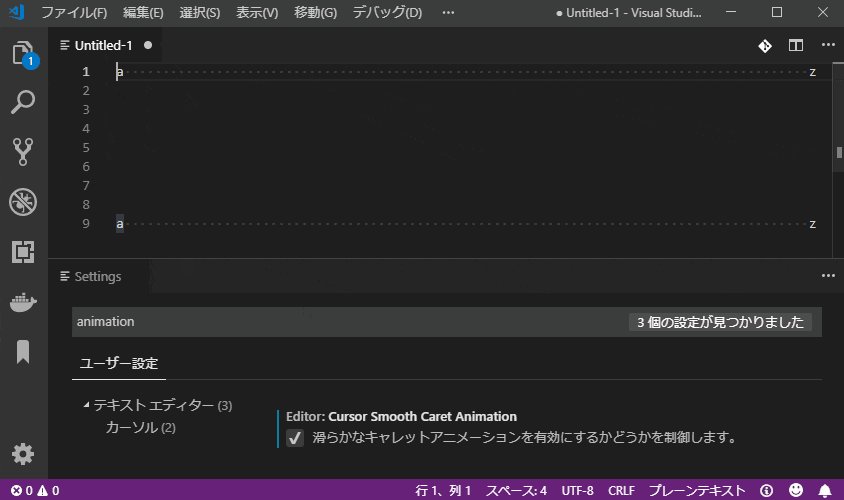
カーソル移動のアニメーション
https://code.visualstudio.com/updates/v1_30#_smooth-cursor-animation
新しい設定Editor: Cursor Smooth Caret Animationをオンにするとカーソル移動がアニメーションになる。

びよーん!びよーん!