TL;DR
- Visual Studio CodeにてナウでヤングなTOPPERS/ASP3アプリ開発環境を整えた!!
- でもそっからどうすんの??という方向けの手引きです
- ThingsだけじゃなくてInternet ofつまりIoTじゃね??という方には,こんなセミナーぜひどうぞ!!
はじめに
本記事では,Visual Studio CodeでTOPPERS/ASP3アプリをビルド&実行する方法を説明します.GR-PEACH向けです.
下記記事のいずれかに従って開発環境を構築済みであることが前提です.
- Windows篇:VSCodeでTOPPERS/ASP3アプリの開発環境を整備する
- Mac篇:VSCodeでTOPPERS/ASP3アプリの開発環境を整備する
- Ubuntu篇:VSCodeでTOPPERS/ASP3アプリの開発環境を整備する
ターゲット
-
マイコンボード:GR-PEACH
-
ホストPC環境 (詳細な環境構築の手順はそれぞれのQiita記事を参照)
-
開発ツール
- IDE:Visual Studio Code (1.35.1で確認済み)
- クロスコンパイラ:arm-none-eabi Version 6-2017-q2-update
- デバッガ:OpenOCD 0.10.0-12-20190422
ワークスペースのclone
VSCodeの環境設定済みのものを下記に用意しました(Starくださぁい!
$ git cloneするなりZipのままダウンロードするなりよろしくどうぞです.
TOPPERS信頼と実績のsample1が入っています.
リポジトリのディレクトリ直下にあるasp3_gr_peach_vscode.code-workspaceを,VSCodeからワークスペースを開く...してください.
appsがサンプル含むアプリのソースを格納するディレクトリ,
asp3はカーネルのソースが格納されているディレクトリを想定しています.
アプリのビルド
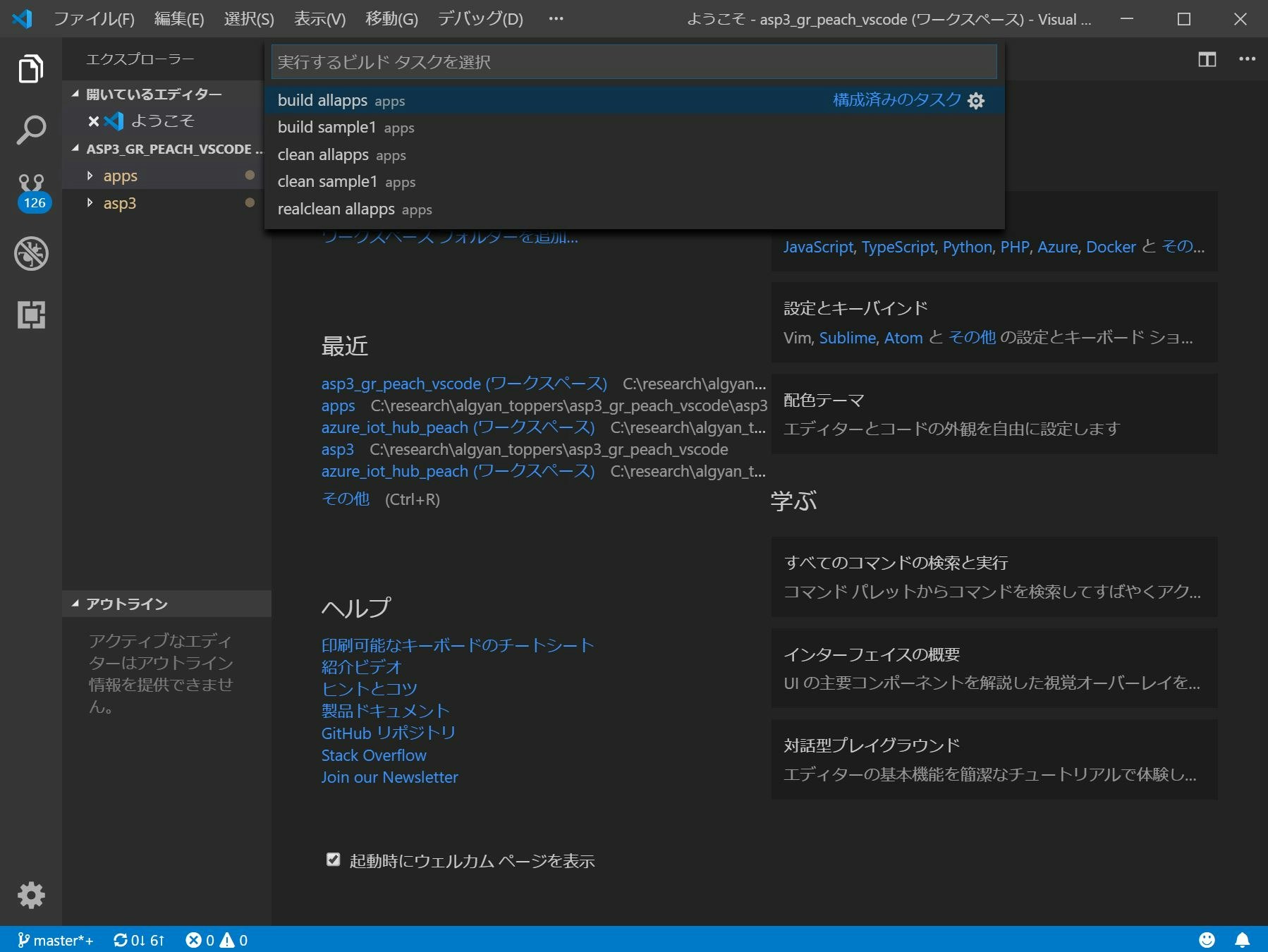
ターミナル > ビルド タスクの実行... または Ctrl_Shift+B で出てくるビルドタスクを選択するだけです.
それぞれ下記の意味があります.
- build allapps:
apps/以下のアプリを一括してビルドします - build sample1:
apps/sample1のみをビルドします - clean allapps:
apps/以下のアプリを一括してcleanします - clean sample1:
apps/sample1のみをcleanします - realclean allapps:
apps/以下のアプリを一括してreal cleanします- ほとんど使わないかと,,,
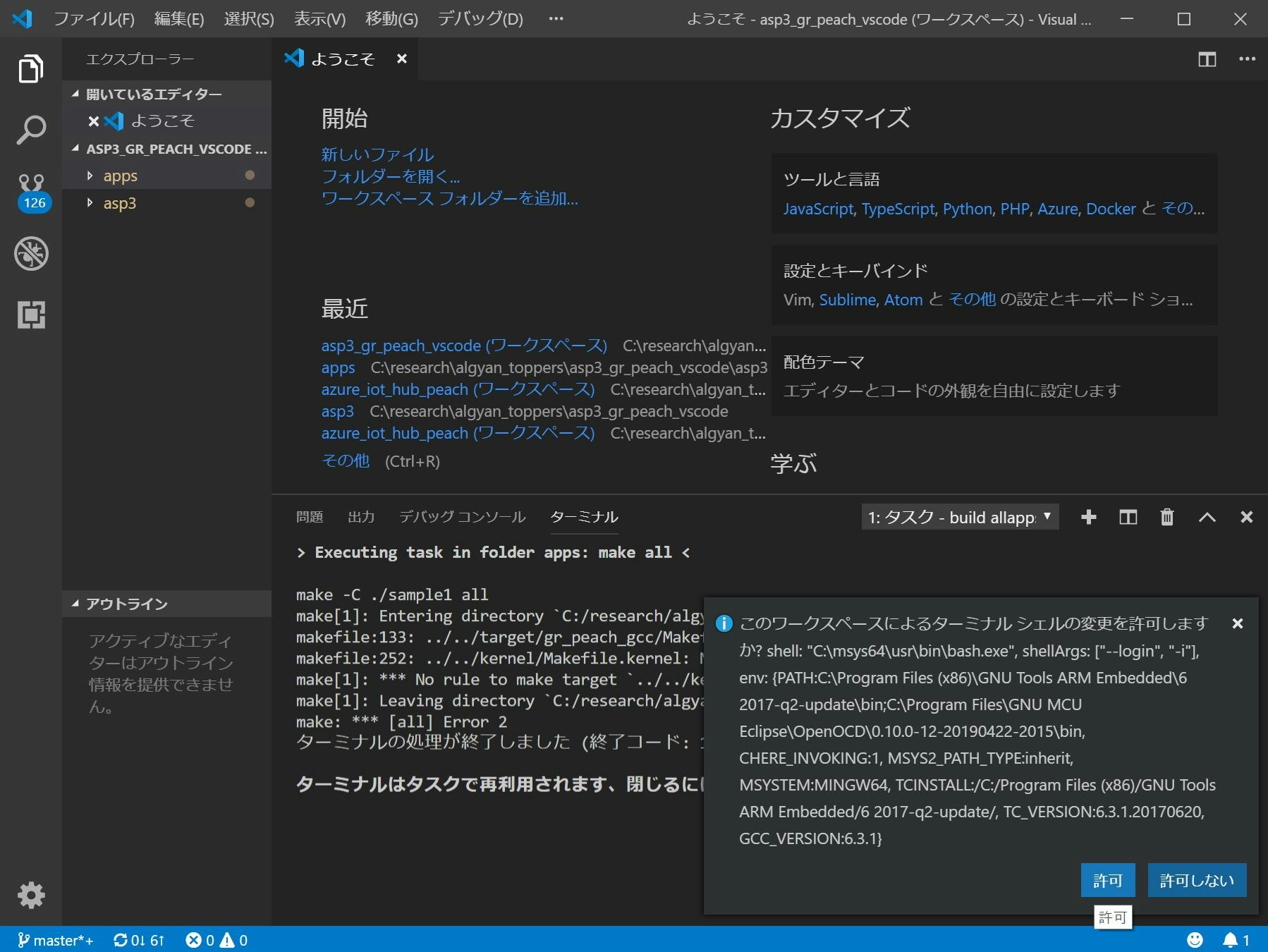
Windowsだと初回のビルド時には下記のように
このワークスペースによるターミナル シェルの変更を許可しますか?
という表示が出ます.このときは気にせず**「許可」**をクリックしてください(msys64でmakeコマンドを走らせるための設定です)
アプリの実行
ここからはGR-PEACHをお持ちの方向けになります(買いましょう!!
GR-PEACHの外側のポートとホストPCをmicroUSBケーブルで接続すると,GR-PEACHはUSBマスストレージとして認識されます.
あとはapps/sample1/asp.binをGR-PEACHに配置するだけです.あら簡単.
TeraTermやpicocom等のシリアル通信ターミナルで,下記の設定にて接続します.
- ボーレート: 115200
- データ: 8bit
- パリティ: none
- ストップ: 1bit
- フロー制御: none
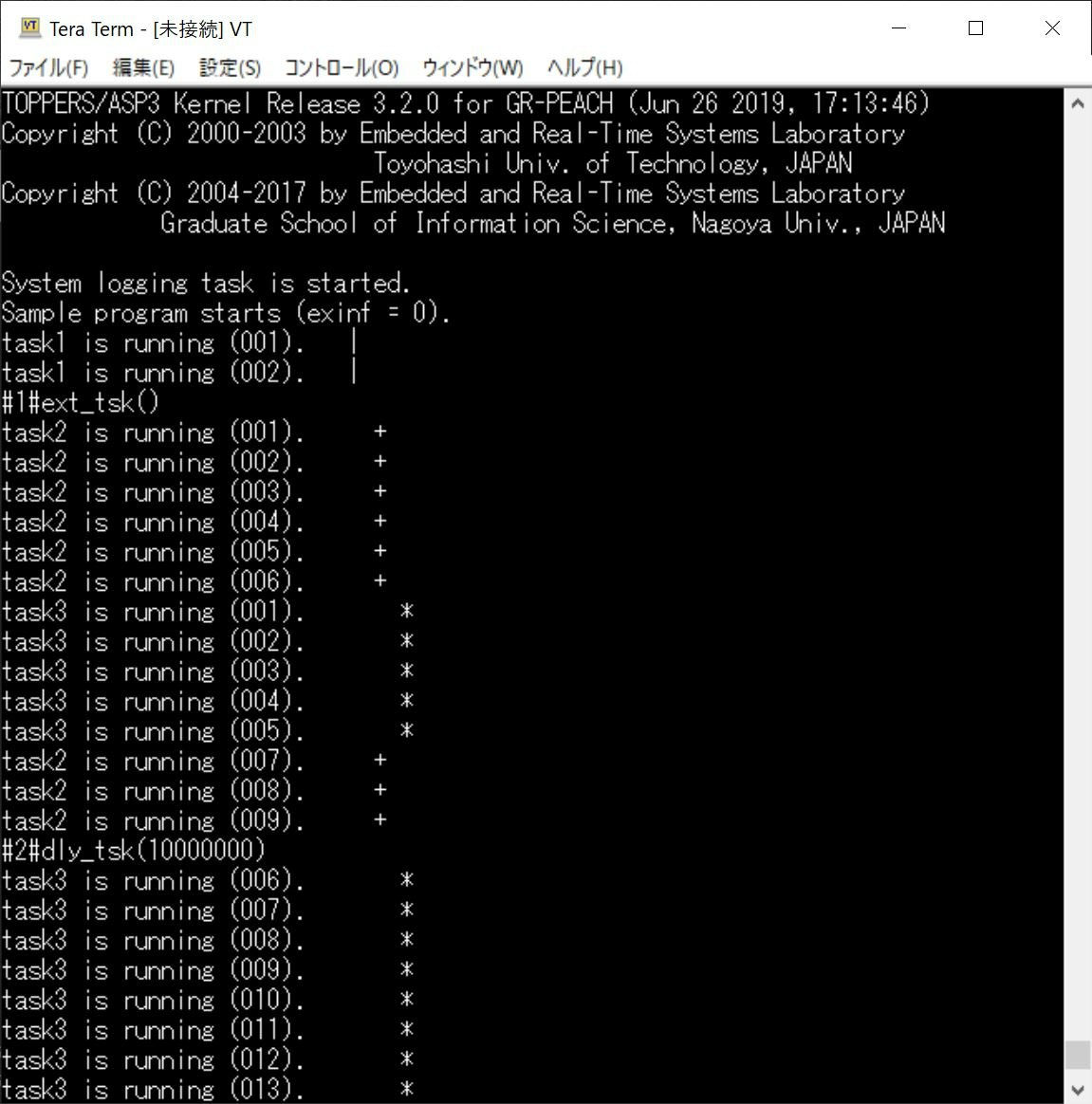
すると,ASP3カーネルが起動したっぽい色々なメッセージが表示されるのが確認できるはずです.
ホストPCのキーボード入力やGR-PEACHのPushSWでいろいろ表示が切り替わります.詳しいことはソース嫁でお願いします^^;
デバッグ方法
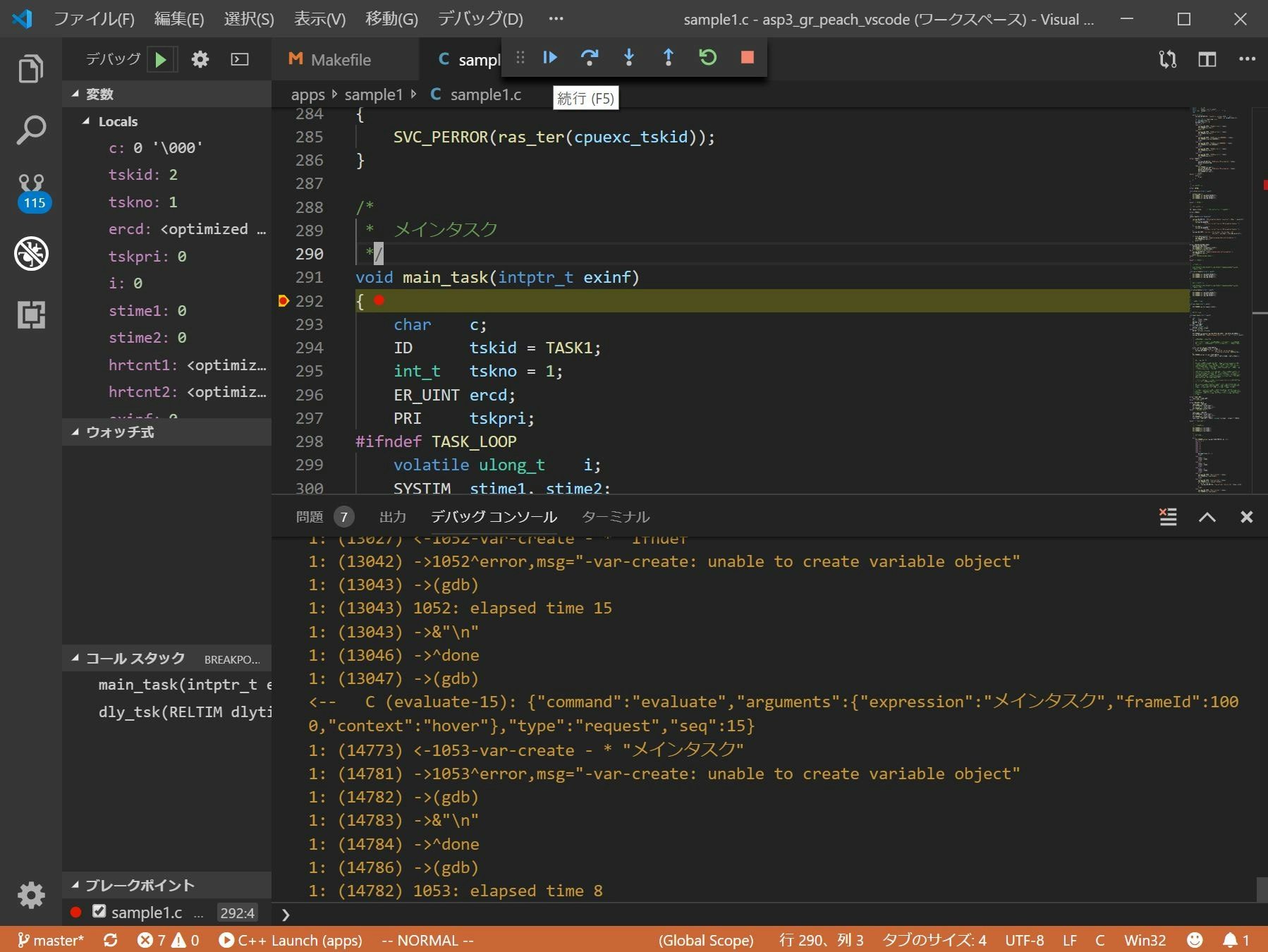
デバッグ > デバッグの開始またはF5でデバッグできます.
break置いたりいろいろどうぞです.
macの場合は,,,
mac版のVisual Studio Codeだと,標準設定ではデバッガ連携がうまくいきません.
arm-none-eabi-gdbが署名無しアプリとなるのですが,これをVSCodeから実行するところで拡張機能C/C++との具合が悪くなるようです.
環境構築の記事の#デバッガの署名を参考にして対応することができます.
Ubuntuの場合は,,,
Ubuntuでは,やはり標準的にはデバッガ連携がうまくいかないようです.
GR-PEACHがシリアルデバイスとして認識される/dev/ttyACM0へのアクセスにsudo権限が必要となるのですが,これをVSCodeのlaunch.jsonなどから実行することができないようです.
つまり,,,sudoでVSCodeを起動しましょう^^;
$ sudo code --user-data-dir
もちろんなのですが,VSCodeをスーパーユーザで実行することは推奨されません!
自己責任かつデバッグ時のみ最低限に留めるのが良いです.
ターミナル上でデバッグ
CUI大好きさん向けです.ターミナル上でももちろんデバッグ実行できます.
このようにPATH設定されていることが前提となります.
2つのターミナルを開いて,それぞれで下記を実行してください.
$ sudo openocd -f interface/cmsis-dap.cfg -f target/renesas_rza1h_swd.cfg
$ cd asp3_gr_peach_vscode/apps/sample1
$ arm-none-eabi-gdb asp.elf -x ../../asp3/target/gr_peach_gcc/gdb_rom.ini
その後はcontinue等のGDBコマンドがご自由に使えます.
アプリの追加方法(中級者向け)
TOPPPERSとVSCode完全に理解してる方向けの情報です.
アプリを追加したい場合は,apps/以下に新たなディレクトリを作って,../../asp3/configure.rbするなりしてください.
sample1をコピってテンプレートとするのでも良いと思います.
ビルドタスクの追加は,apps/.vscode/tasks.jsonを編集してください.
デバッグ対象のアプリの変更は,apps/.vscode/launch.jsonのsample1をディレクトリ名に全置換すれば良いはずです.
デバッグ対象に応じてJSONを編集するというアンマリなやり方なので,エレガントな良い方法をご存知でしたら教えてくださいませ^^;
ハンズオンセミナー開催!
せっかく開発環境を整えたんだから使ってみたい!
ThingsだけじゃなくてInternet ofつまりIoTじゃね??
そんなあなたに,こんなセミナーのご紹介です.
-
PinKitプレゼント付き!TOPPERSカーネル+Azure IoT 体験ハンズオン@横浜
- 2019/07/27(土) 13:30 〜 18:00
- 会場:情報科学専門学校6F
TOPPERSとAzure IoT Hubを体験しよう!
しかもなんとPinKit(GR-PEARCH+センサーボード)をプレゼント!!
TOPPERSプロジェクトの運営委員として活躍する技術者と,Microsoftの専門家をお招きして,デバイスからクラウドまで一気通貫!のTOPPERS+Azureアプリの開発を実際に学ぶことができます.
ぜひぜひどうぞです!!
開発コンテスト開催!
そして開発したIoTなシステム,ぜひともお披露目しませんか!??
TOPPERSプロジェクトでは「活用アイデア・アプリケーション開発コンテスト」を開催しています!
TOPPERSプロジェクトの開発成果物を活用するアイデア,もしくは開発成果物を用いたアプリケーションを募集します.
上記ハンズオンセミナーで学んだ知識を使って,IoT作品を開発して応募しませんか?
募集期間は9月1日までです.
こちらもぜひどうぞ!!