初めに
Androidアプリの自己学習として、シリーズ化を目指しています。
過去の記事を記載しておきますので、
Androidアプリは作ったことがないよ!
という方がいれば、以前の記事から見ていただければ幸いです。
リンク
・初心者がAndroidアプリを作ってみる ~開発に必要なツールの設定~
・初心者がAndroidアプリを作ってみる ~プロジェクトの作成~
・初心者がAndroidアプリを作ってみる ~アプリを起動する~
・[初心者がAndroidアプリを作ってみる ~レイアウトエディタの画面構成について~]
(https://qiita.com/t-namba/items/7534f8e5b7039dbea130)
・[初心者がAndroidアプリを作ってみる ~Viewを配置する~]
(https://qiita.com/t-namba/items/006fa221f3404ee90af4)
本記事では簡単なインプットを行っていきます。
尚、記事は前後半で分割とし、今回はデータを扱うための準備までになります。
アプリのイメージ
入力欄とボタンを配置する
まずどんなアプリを作成するかですが、今回はシンプルに
「入力欄に文字を入力して更新ボタンを押すことで、入力した文字でラベルを上書きする」
というアプリを作成することにします。
想定している画面部品
・入力欄(EditText)
・ボタン(Button)
・ラベル(TextView)
※プロジェクトは新しく作成とする
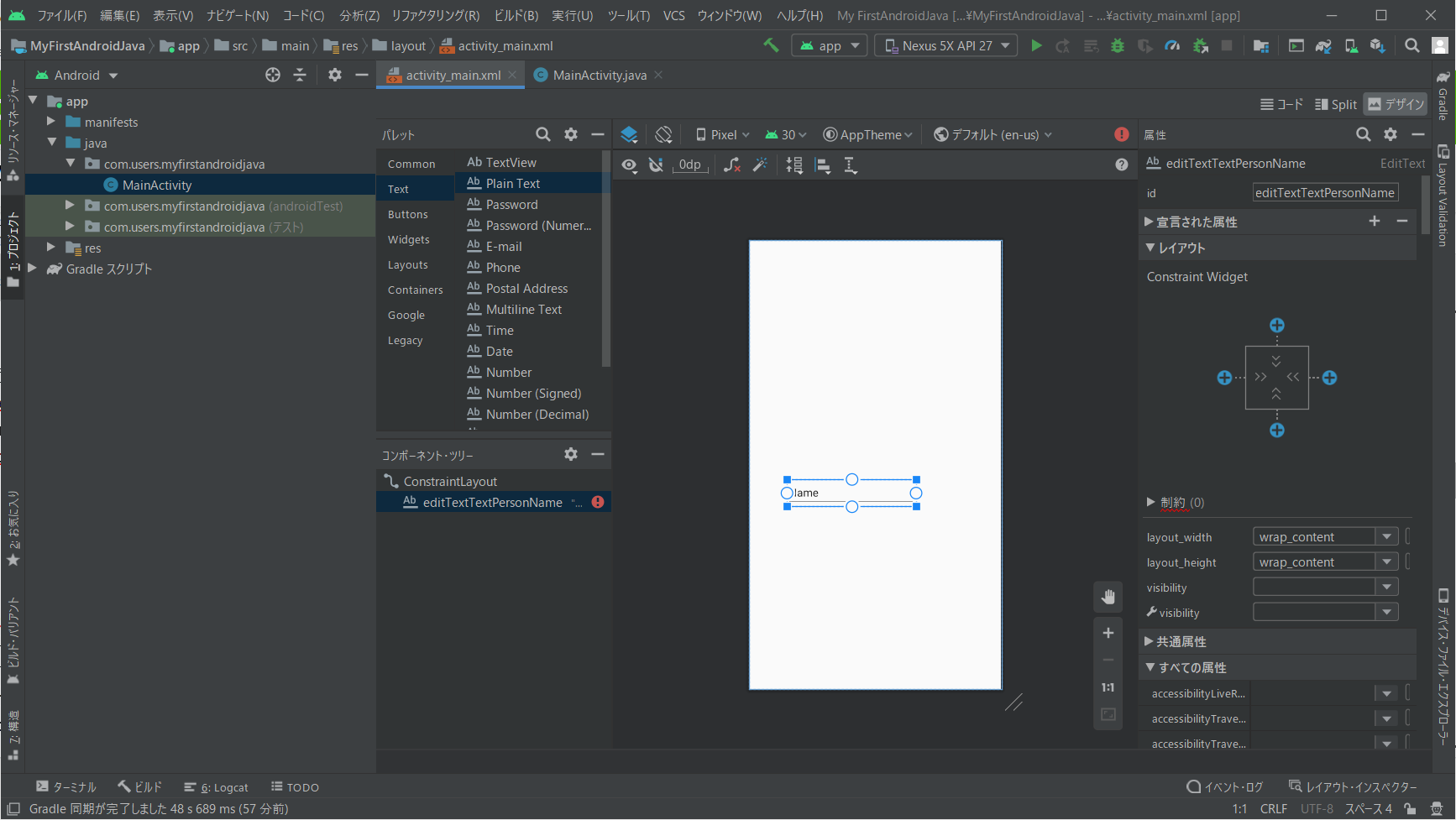
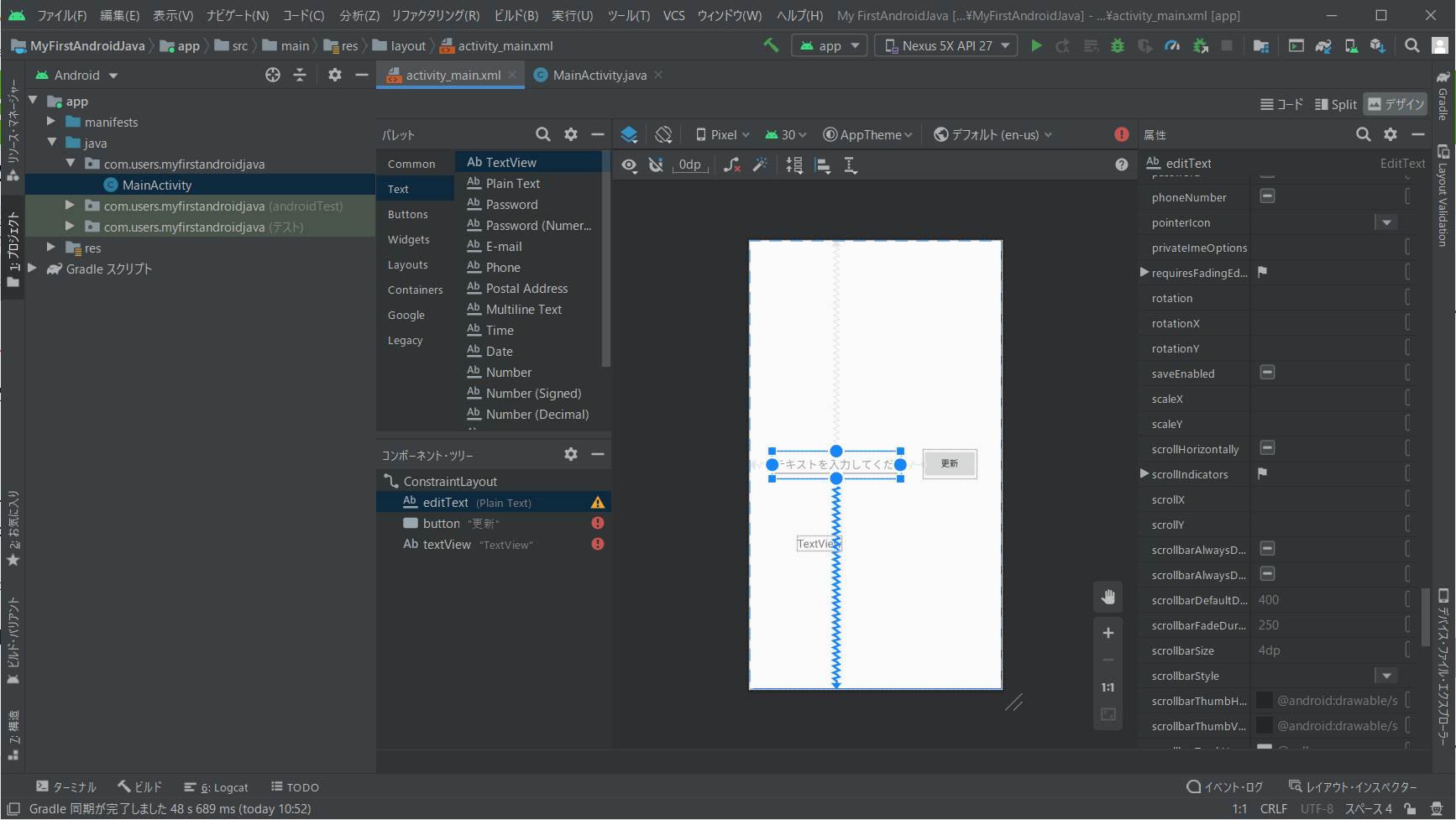
入力欄(EditText)の配置
まずパレットから<Plain Text>をデザインエディタにドラッグ&ドロップします。
配置後、属性から以下の通り設定します。
・id:「editText」
・hint:「テキストを入力してください」
・text:デフォルトの「Name」を削除して空にする
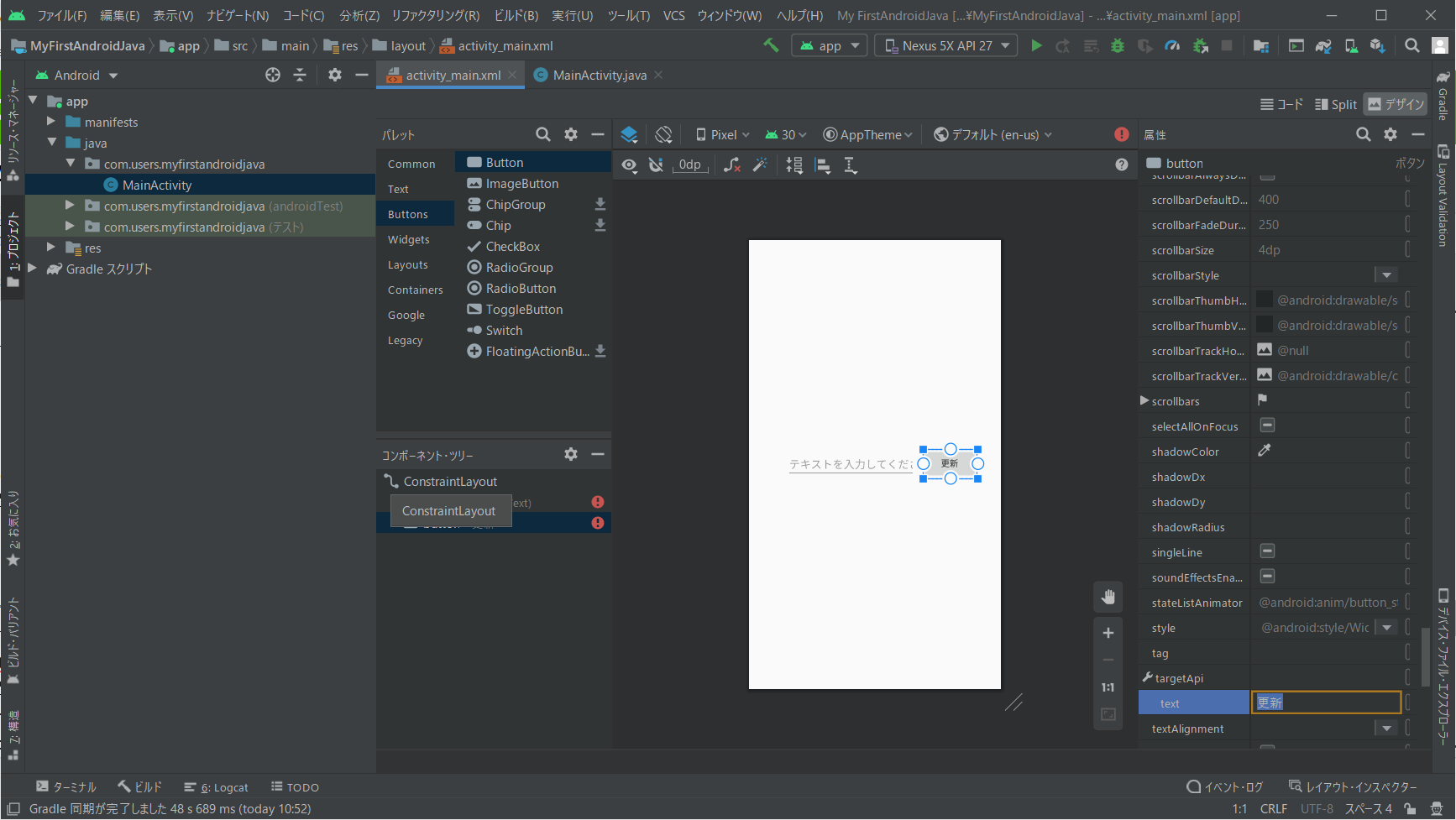
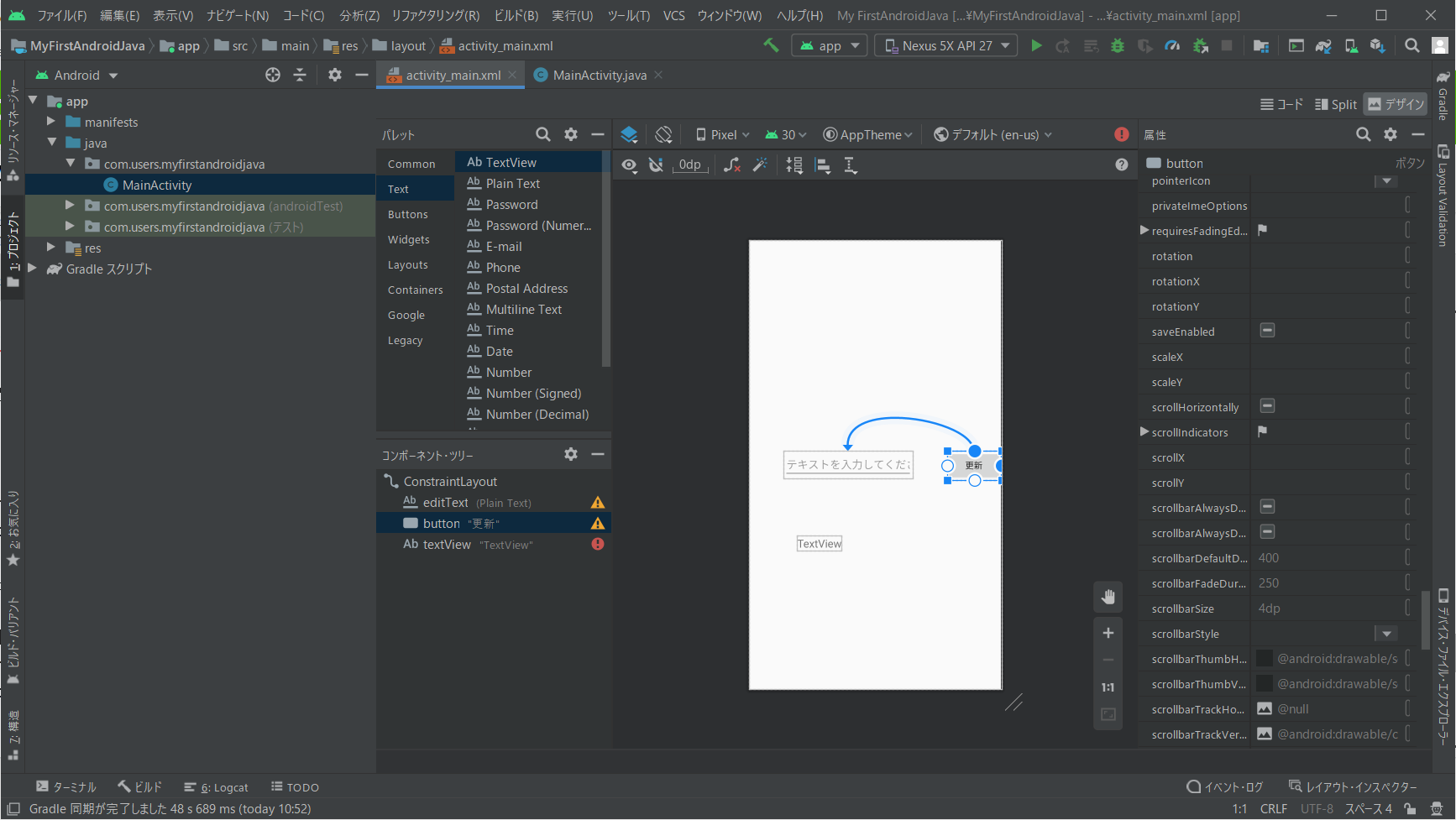
ボタン(Button)の配置
次に、パレットから<Button>をドラッグ&ドロップします。
配置後、属性から以下の通り設定します。
・text:「更新」
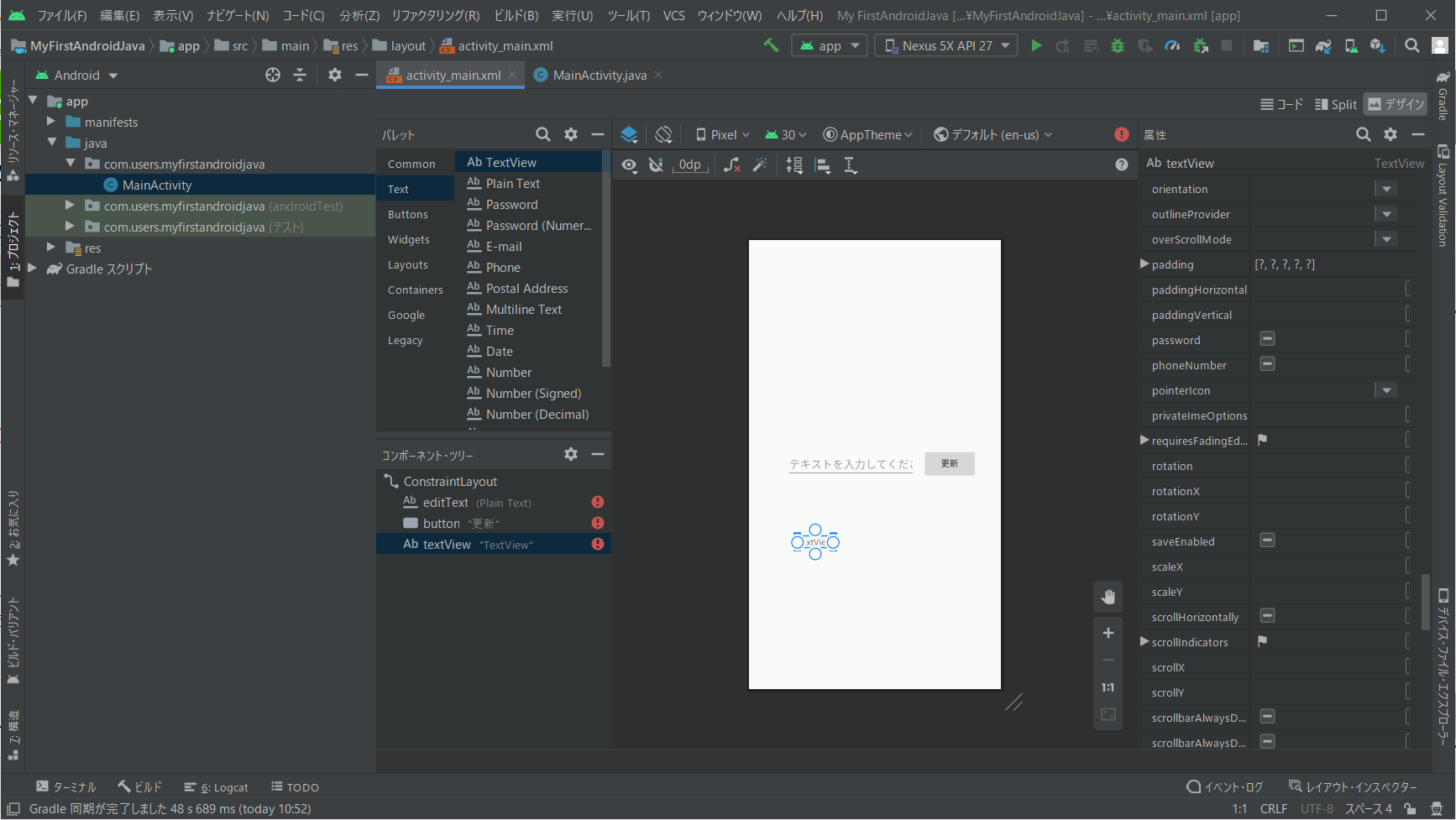
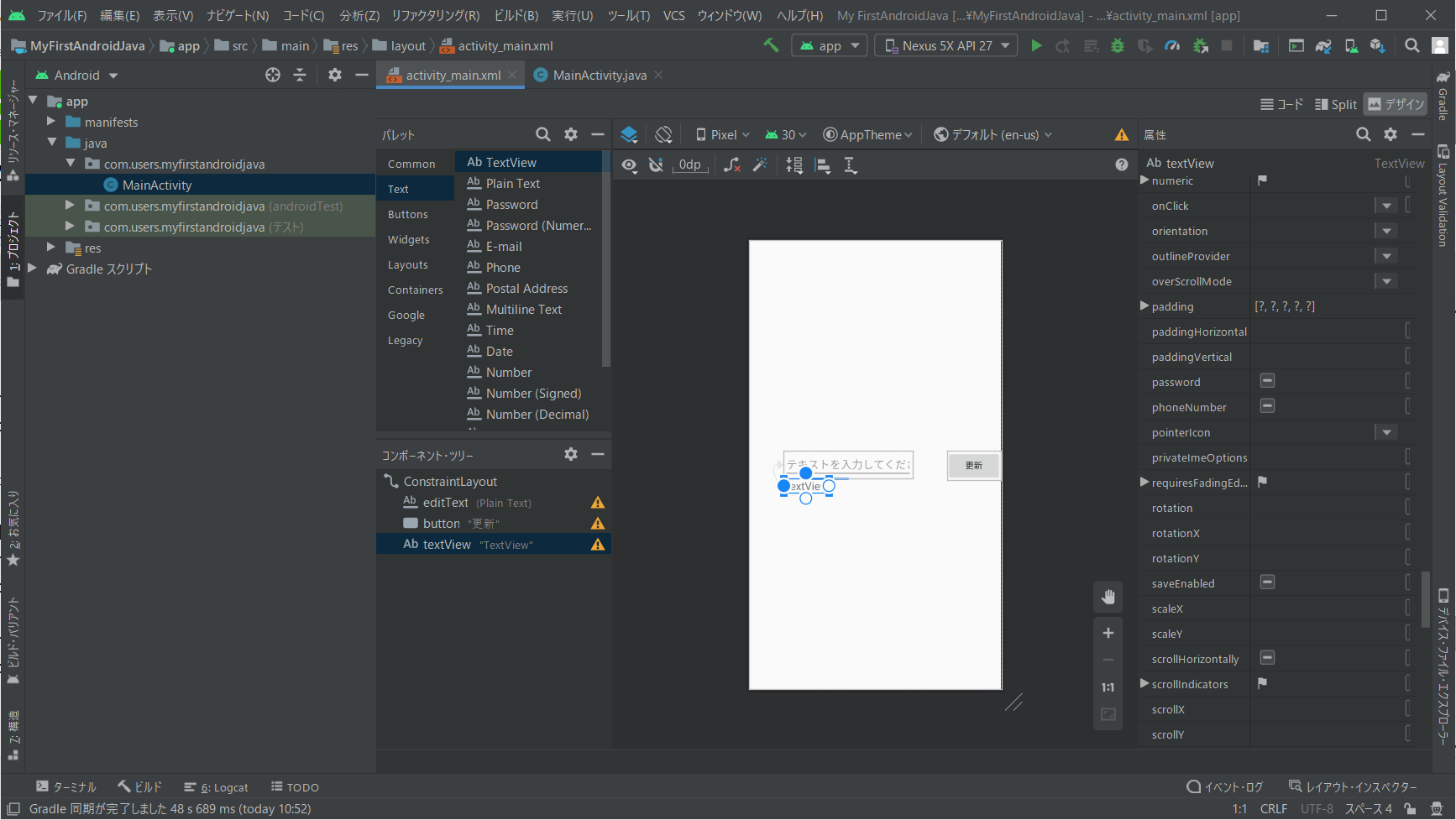
ラベル(TextView)の配置
次に、パレットから<TextView>をドラッグ&ドロップします。
特に設定の必要はありませんが、
TextSizeは上げておいた方が見やすいかもしれません。
これですべてのビューを配置できました。
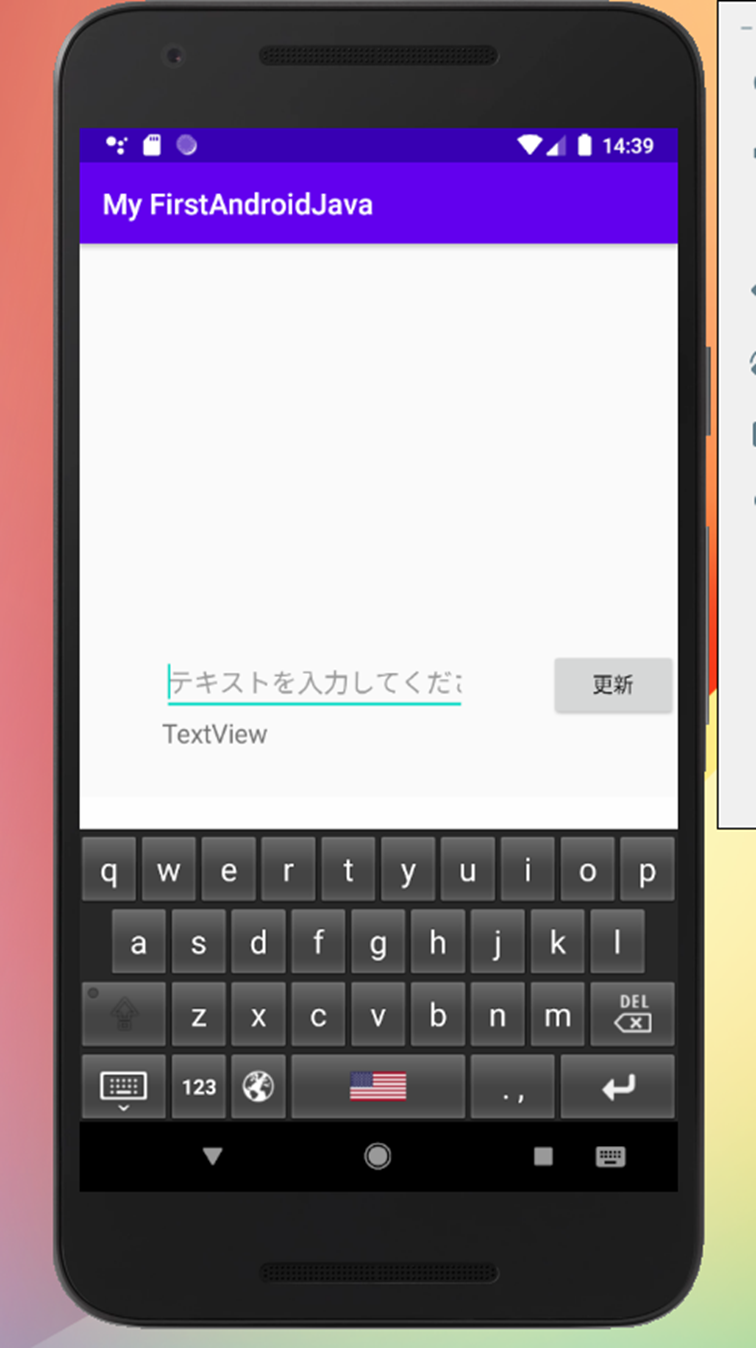
一度アプリを起動します。
画面配置まで完了したので前半はここで終わります。
次回は入力したデータを使ってラベルの上書きを行う予定です。
最後に
本当は分割する予定ではなかったのですが、
上手くいかなかったので一旦分けます。
(ほぼほぼ動くんですが、更新ボタンが聞かない。。。)
目標は今年中の更新です。。。
今回もありがとうございました。