初めに
Androidアプリの自己学習として、シリーズ化を目指しています。
過去の記事を記載しておきますので、
Androidアプリは作ったことがないよ!
という方がいれば、以前の記事から見ていただければ幸いです。
リンク
・初心者がAndroidアプリを作ってみる ~開発に必要なツールの設定~
・初心者がAndroidアプリを作ってみる ~プロジェクトの作成~
・初心者がAndroidアプリを作ってみる ~アプリを起動する~
・[初心者がAndroidアプリを作ってみる ~レイアウトエディタの画面構成について~]
(https://qiita.com/t-namba/items/7534f8e5b7039dbea130)
また遅くなりました。。。
アプリ云々より記事書くのが苦手なんだなと最近気づきましたが、
まだまだ続けていきます…!
前回はレイアウトエディタの画面構成についてでしたが、
今回はViewを配置してみます。
※ウィジェットについて書こうと思っていましたが、ひとまず飛ばします。
Viewの配置
Viewの削除
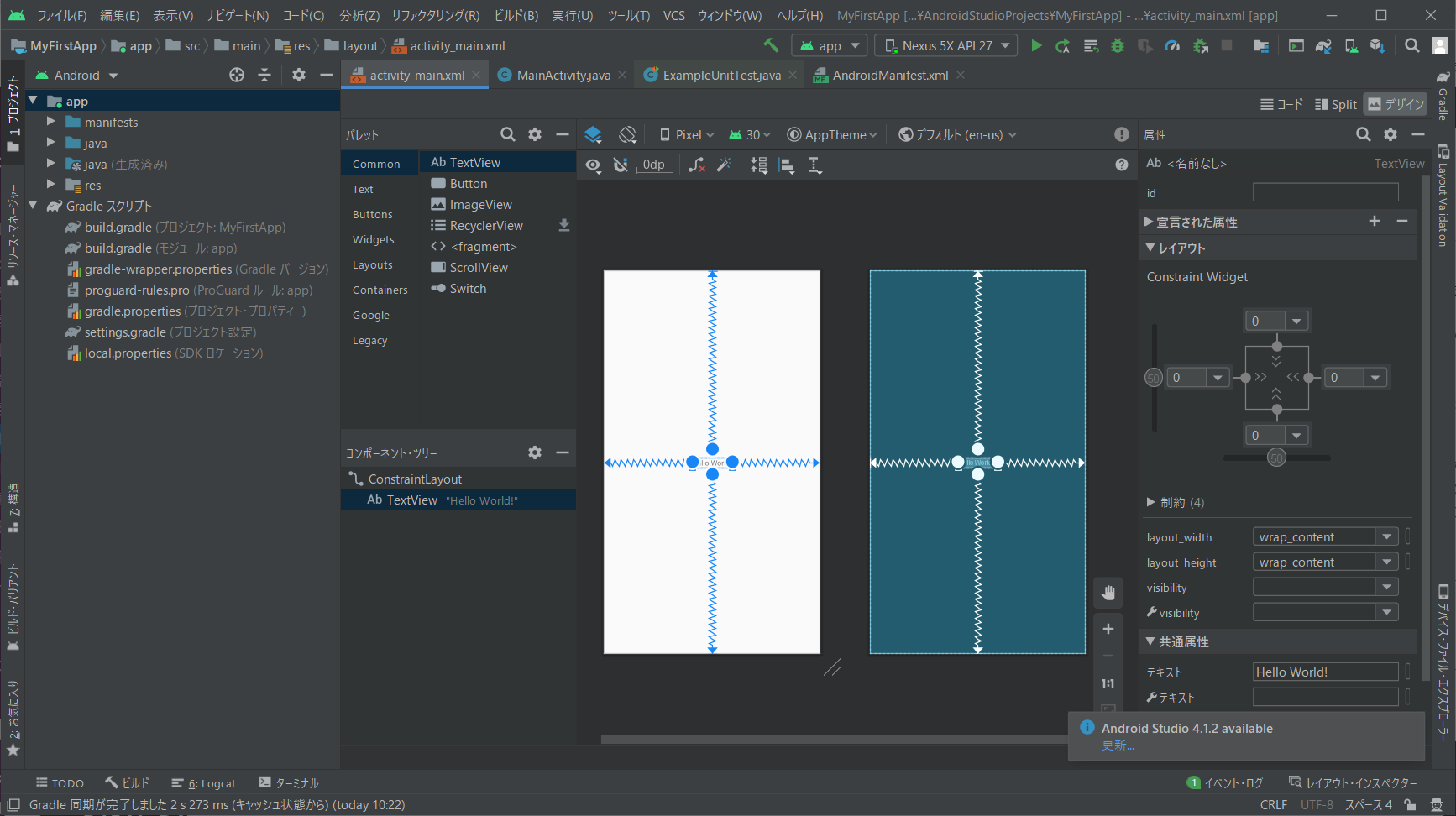
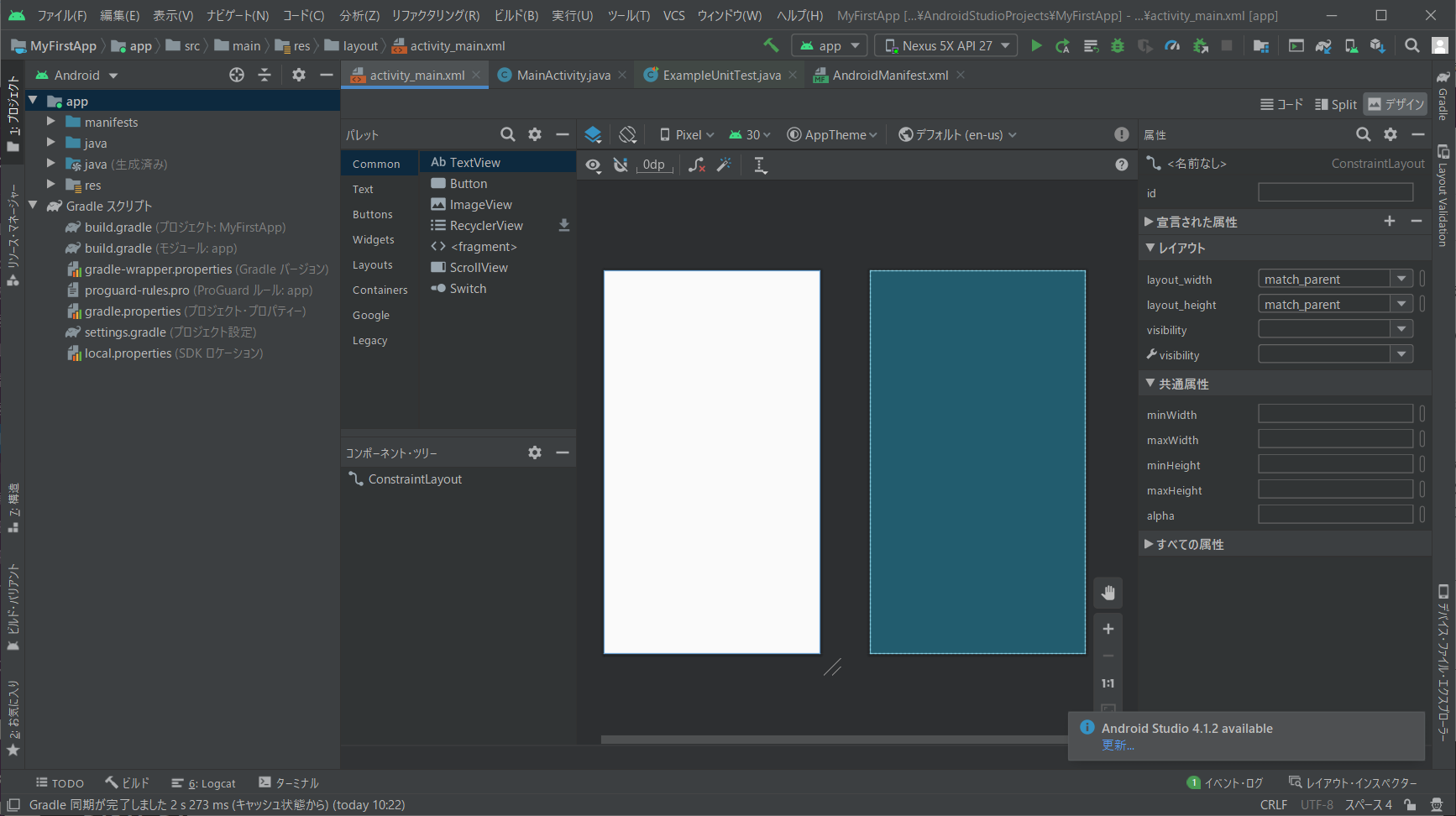
まずは中央に表示されているHello World!を消してみます。
Hello World!をクリックして[delete]キーを押下します。
Viewの配置
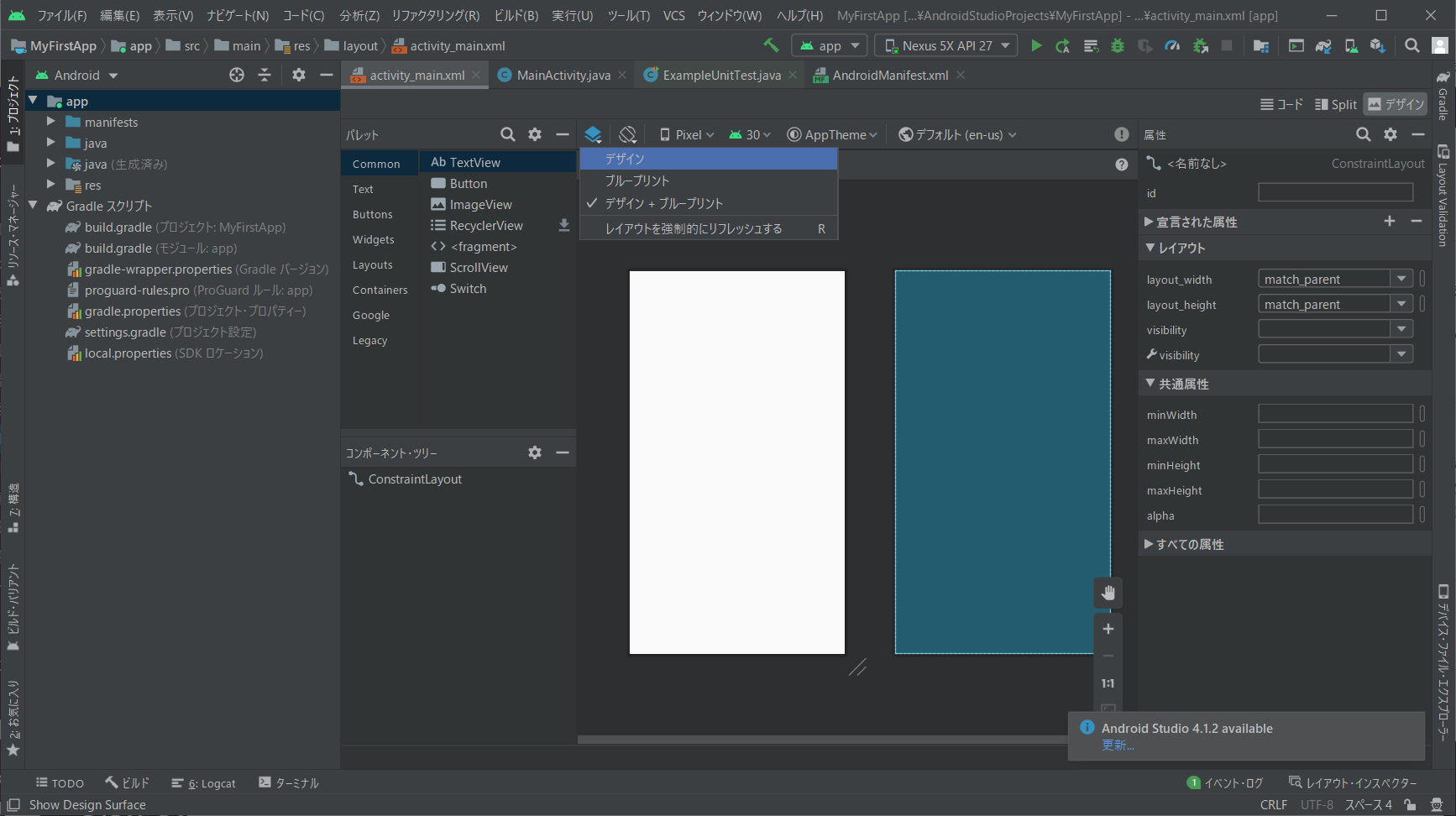
次に新しくViewを配置してみます。
画面が見難いのでデザインプレビューのみにしておきます。

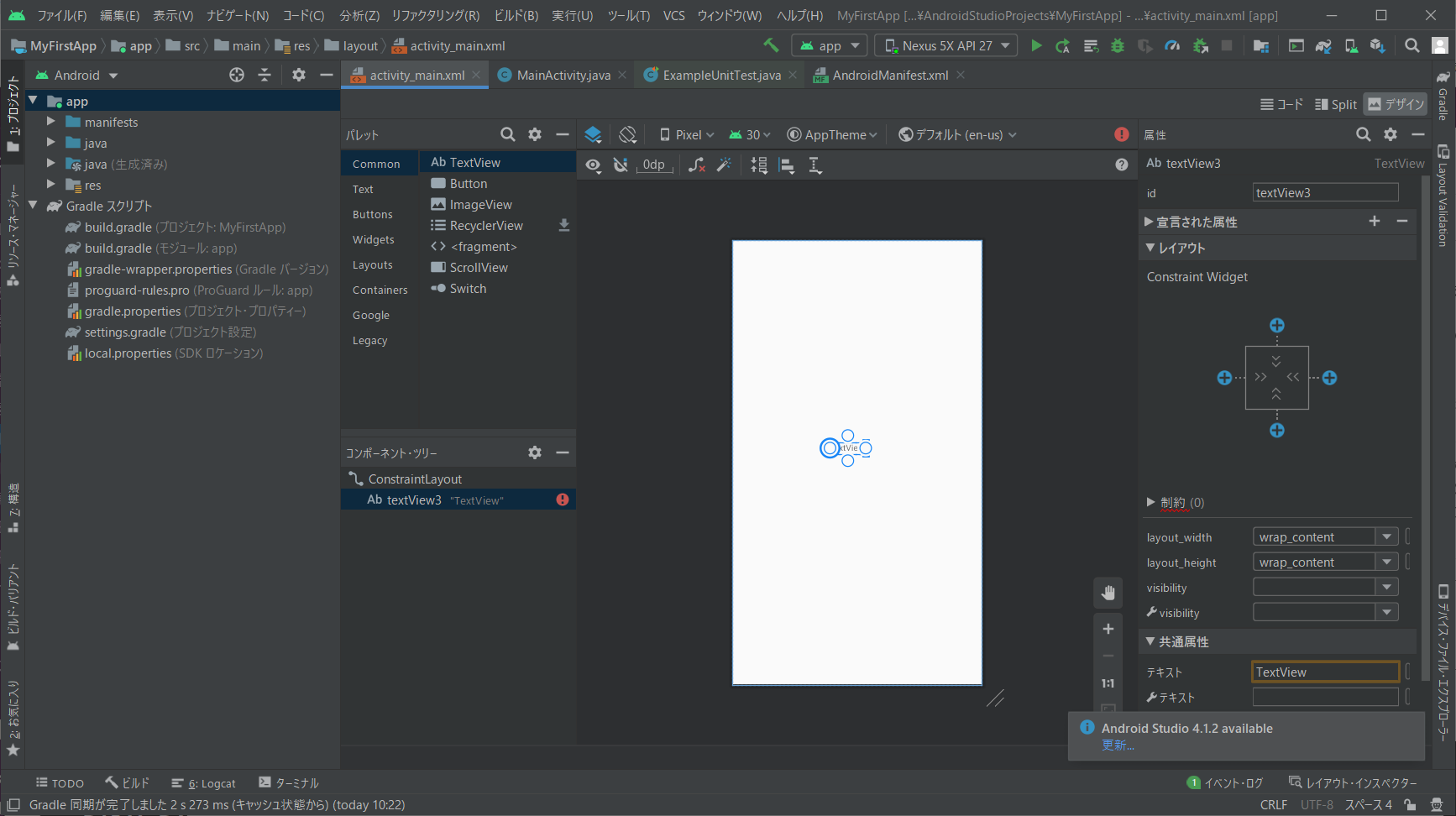
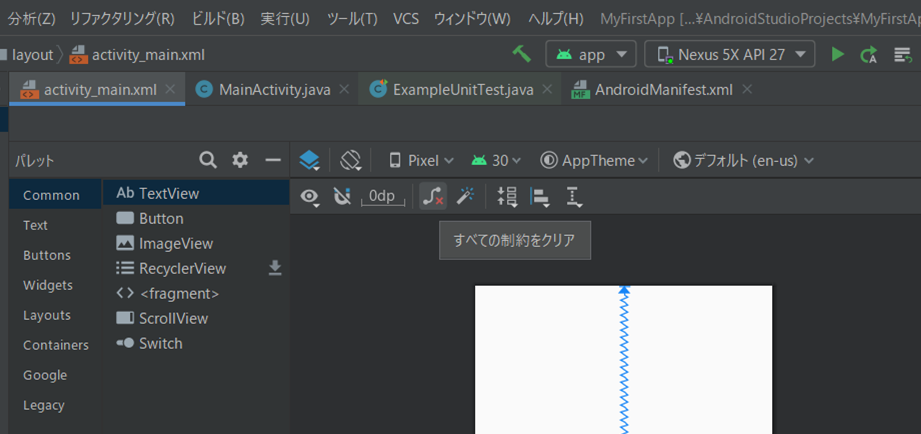
パレットから[TextView]をドラッグ&ドロップします。
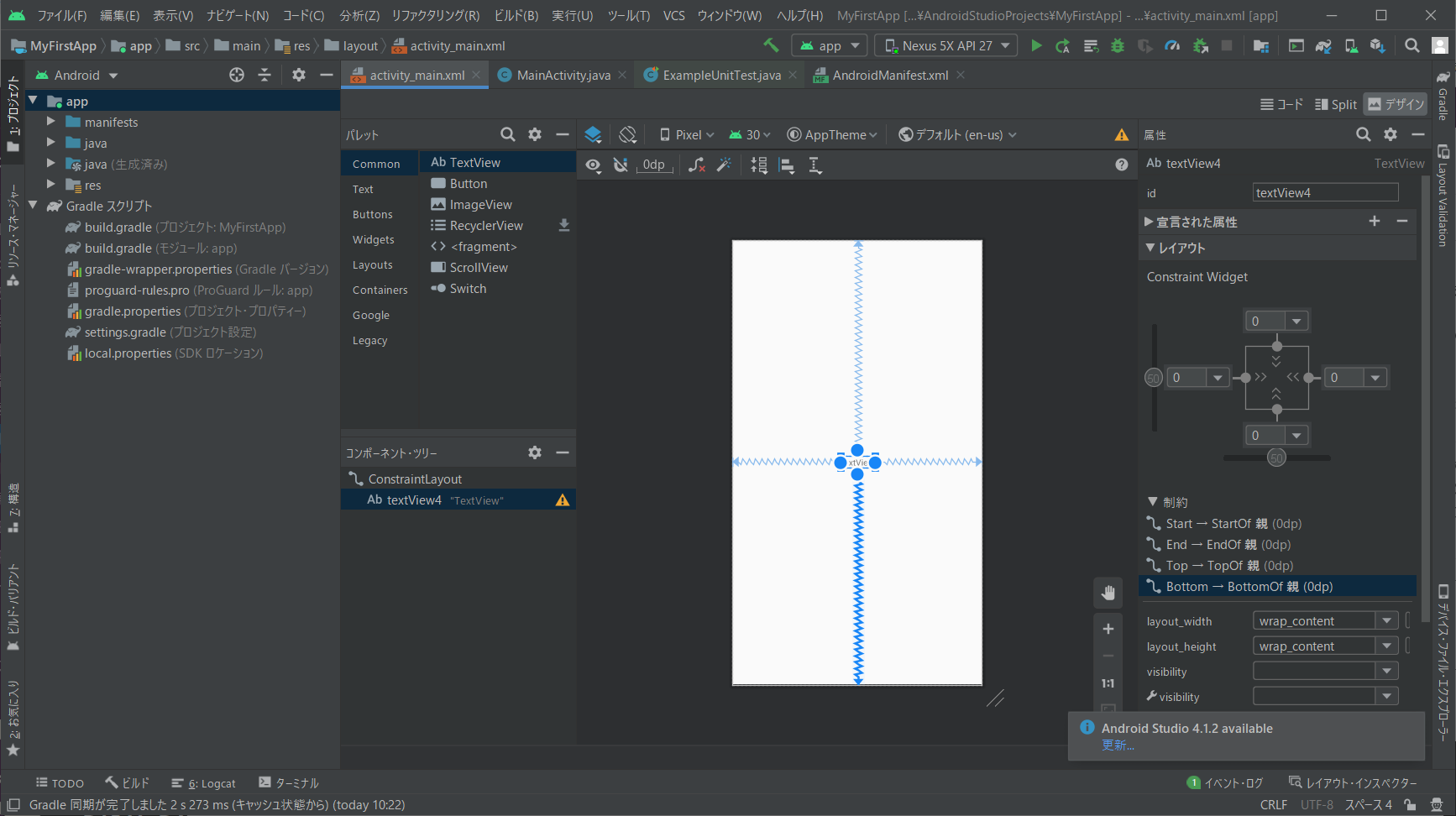
制約の設定
次に、制約の設定をしていきます。
最初に削除したHello World!のように画面中央に表示されるように制約を設定してみます。
方法はいろいろありますが、まずは上下左右の〇を画面の上下左右に引っ張ってみてください。

結果として中央に配置されます。
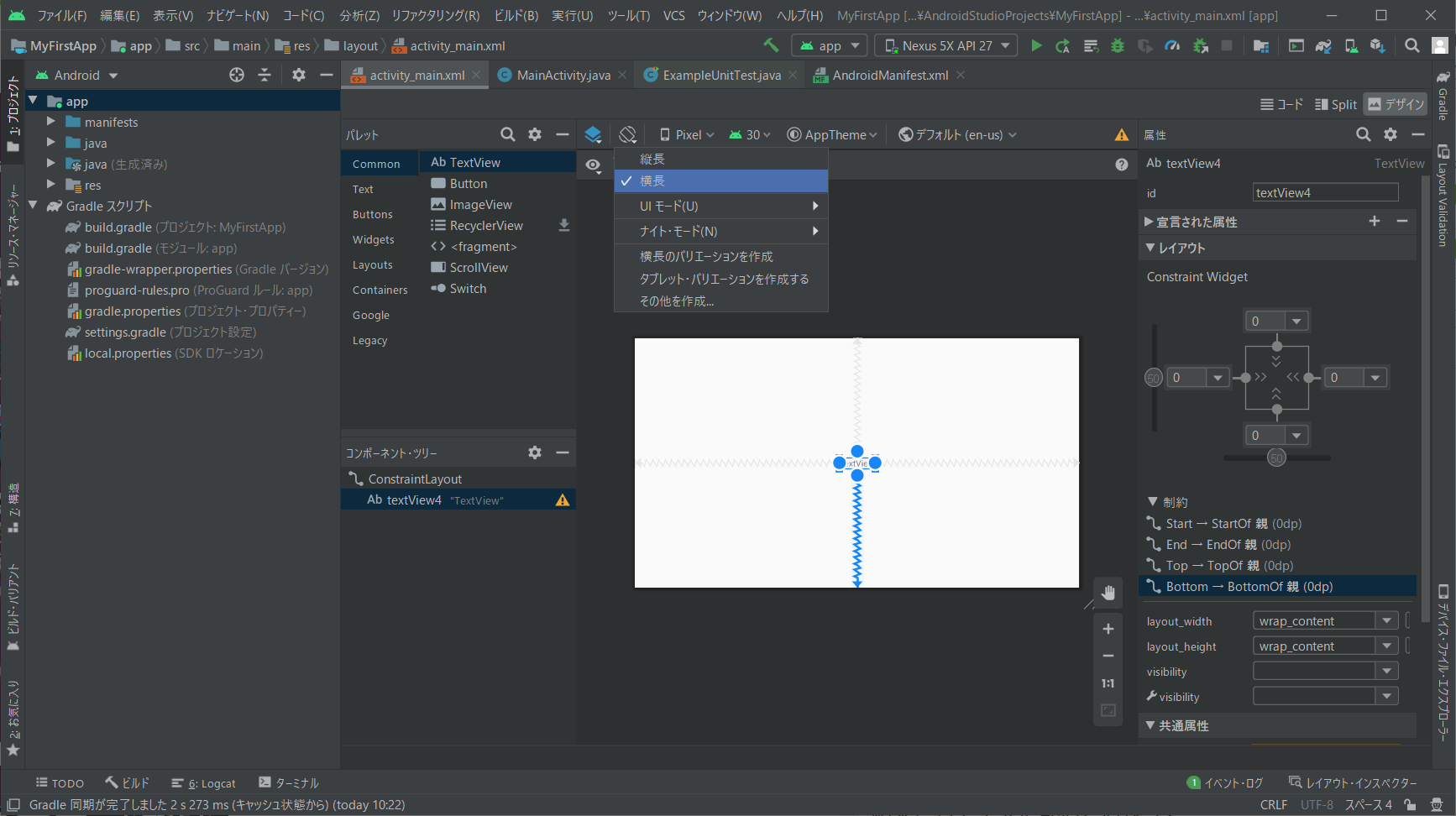
画面を横向きにしても中央に表示されるため、確認してみましょう。

余談ですが、最初に削除したHello World!が中央に表示されていたのも、この制約が設定されていたためです。
また、設定した制約は、[すべての制約をクリア]から削除することが出来ます。

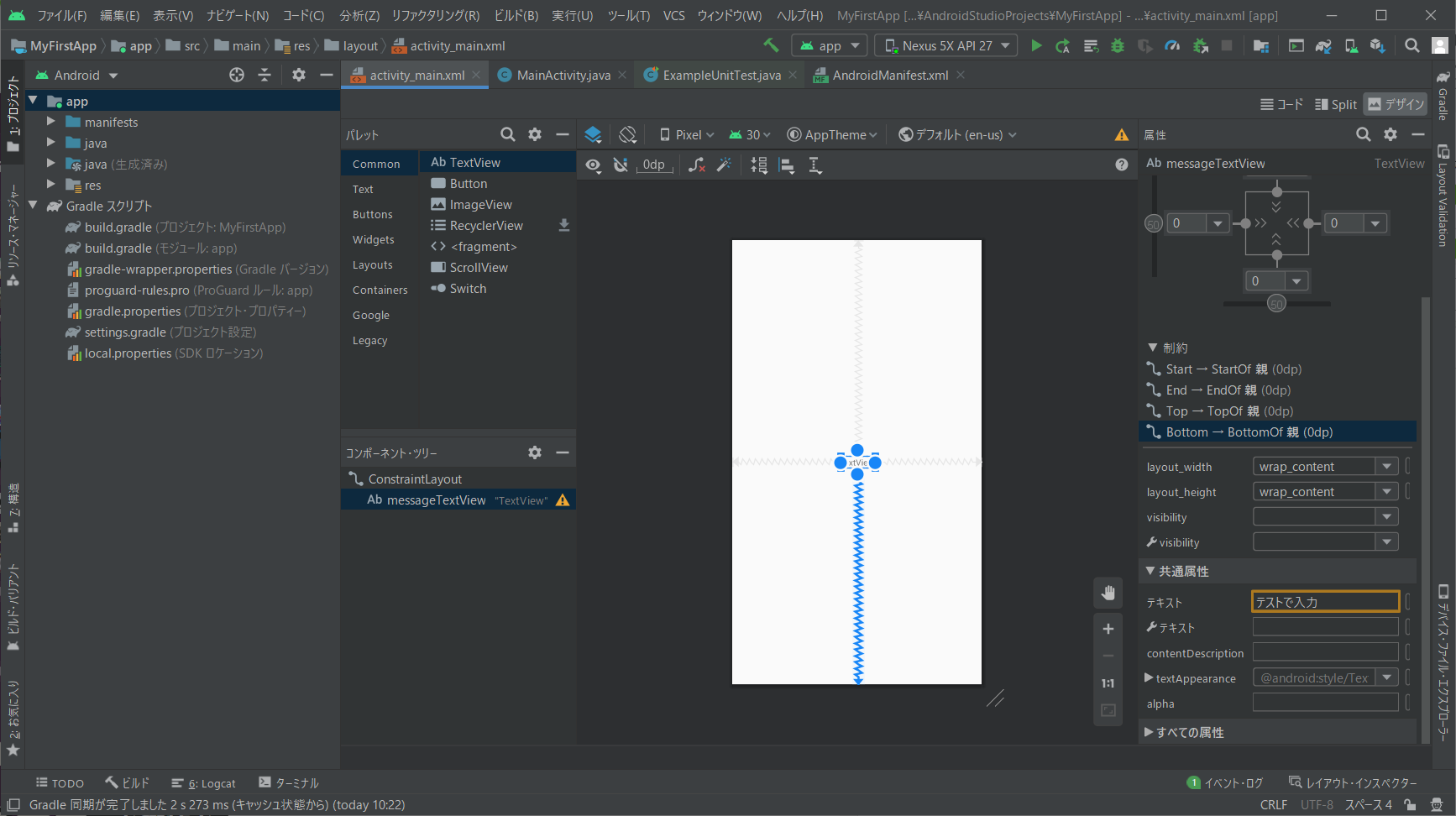
属性の設定
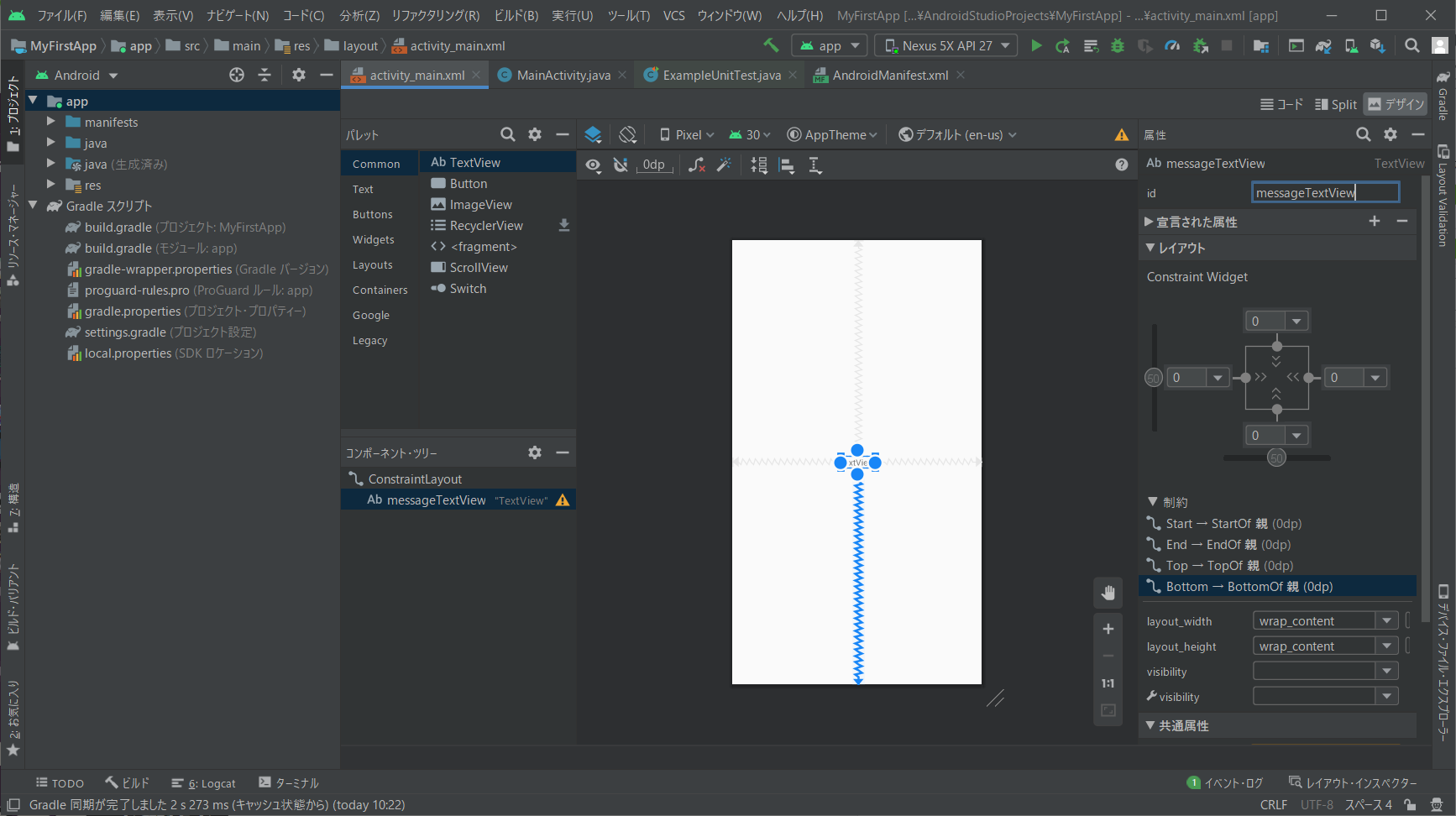
右側に表示されている属性を変更してみます。
まず、この[TextView]のIDをmessageTextViewと設定しておきます。
今後プログラムからこの部品を扱っていく際、このIDを使用することになります。

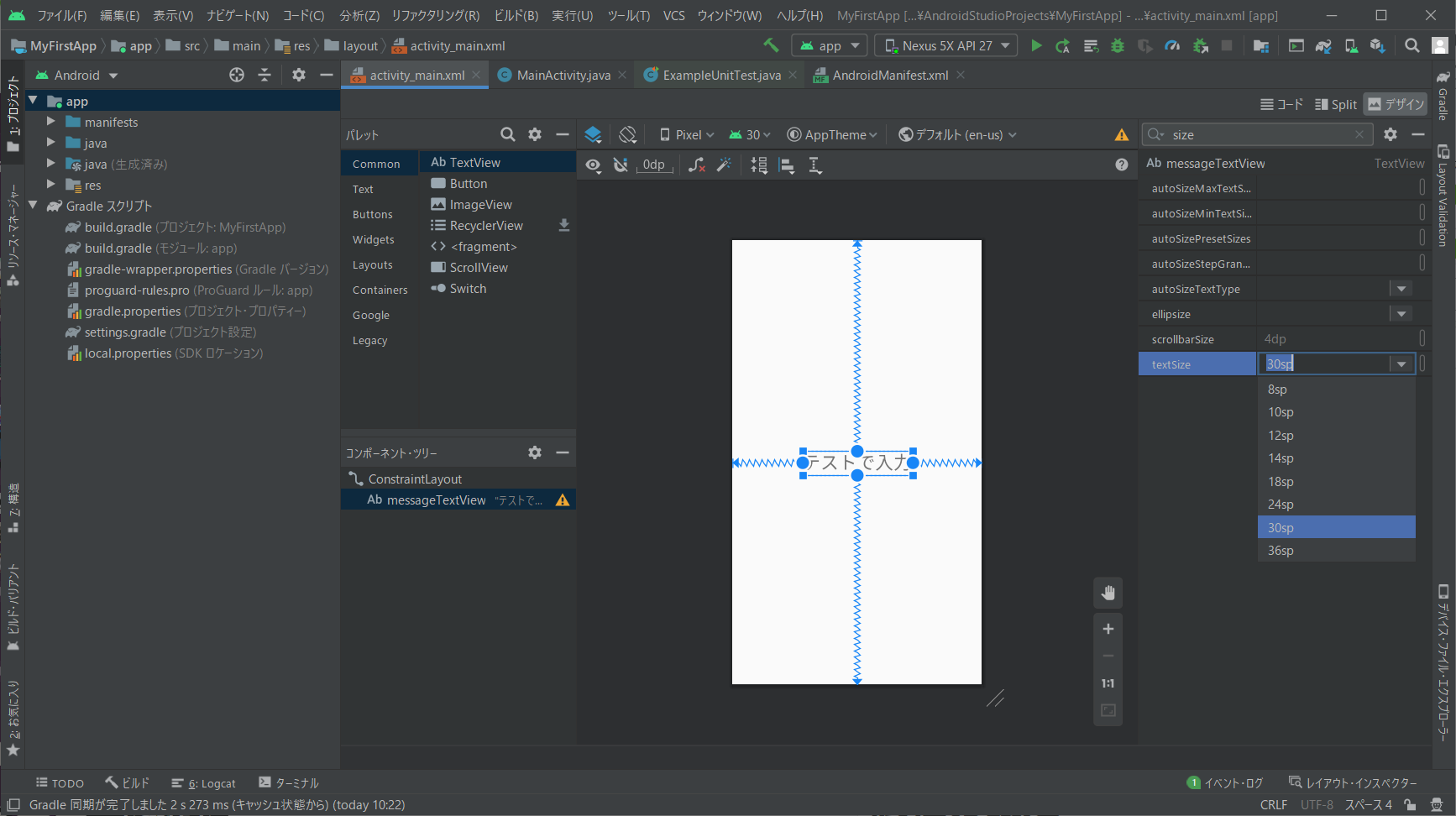
次にフォントサイズの変更ですが、
属性上部の検索欄からsizeと入力してみてください。
[textSize]のプルダウンからサイズを選択することが出来ます。

最後に
今回は、「Viewを配置」して終了にさせていただきます。
他にも様々な設定が可能なため、何を設定できるか試してみるといいかもしれません。