初めに
Androidアプリの自己学習として、シリーズ化を目指しています。
過去の記事を記載しておきますので、
Androidアプリは作ったことがないよ!
という方がいれば、以前の記事から見ていただければ幸いです。
リンク
・初心者がAndroidアプリを作ってみる ~開発に必要なツールの設定~
・初心者がAndroidアプリを作ってみる ~プロジェクトの作成~
・初心者がAndroidアプリを作ってみる ~アプリを起動する~
はい。期間空きました!
せめてペースを維持したいなと思いつつ、さっそく進めていきます…!
今回はリハビリを兼ねてさくっと、レイアウトエディタを触っていきます。
レイアウトエディタ
AndroidアプリのレイアウトはXMLを用いて作成するのですが、
Android Stadioのレイアウトエディタは、ほとんどプログラミングせずに、
簡単にレイアウトを作成することができます。
[activity_main.xml]をダブルクリックすると、レイアウトエディタでファイルが開きます。

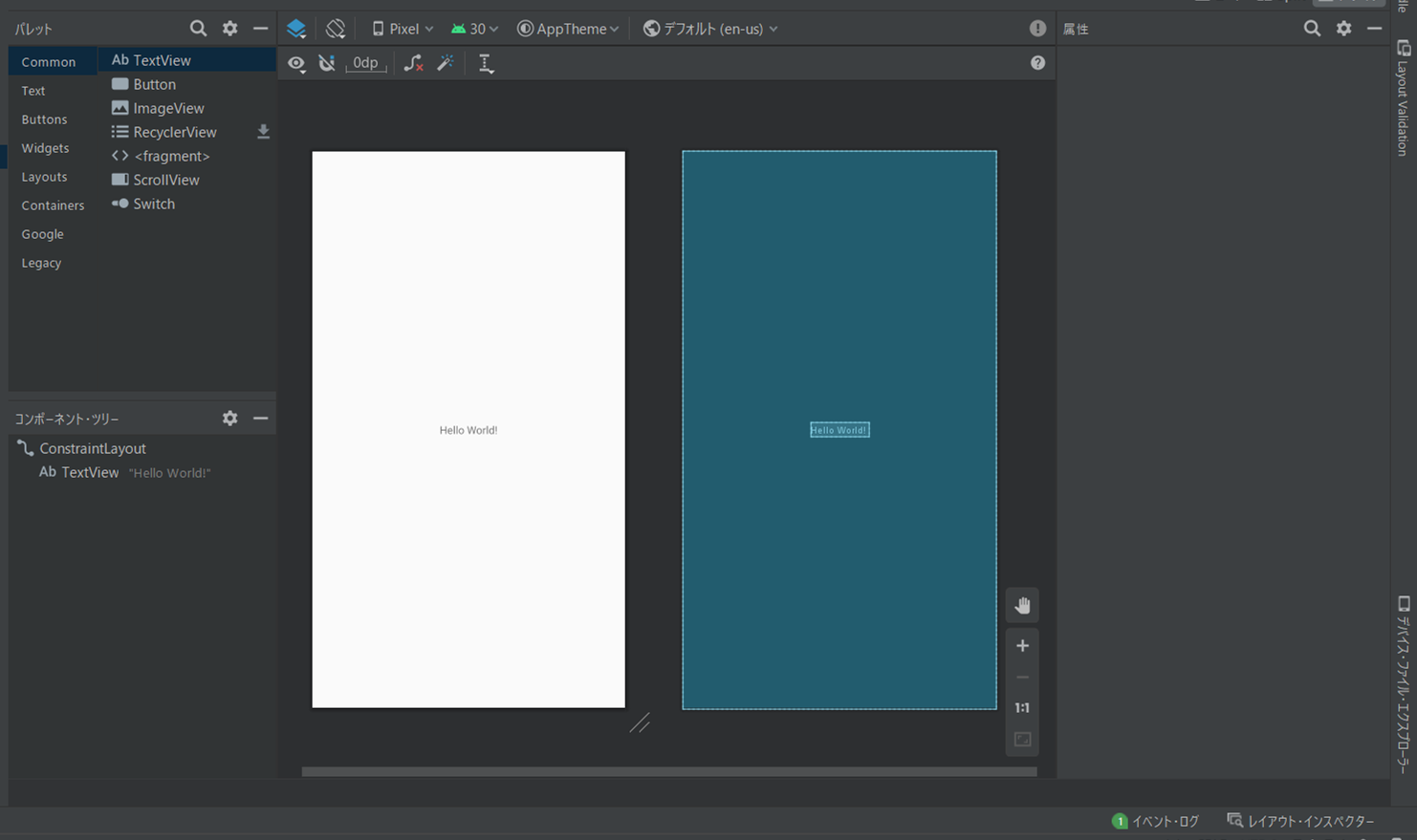
画面構成ですが、大きく分けると下記の5つです。
・パレット
・コンポーネント・ツリー
・デザインエディタ
・ツールバー
・属性
パレット
上記画面の左上がパレットです。
カテゴリ毎に部品が並んでおり、ここからボタンなどを配置することができます。
コンポーネント・ツリー
画面左下がコンポーネント・ツリーです。
現在配置されている部品の構成をみることができます。
デザインエディタ
画面中央はデザインエディタです。
左側が画面のプレビュー、右側がブループリントと呼ばれる、
画面部品どうしの配置の制約が見やすくなっている画面になります。
どちらでも編集可能です。
ツールバー
デザインエディタの上部にあるツール群です。
左の青いアイコンからは、「プレビューのみ表示させる」、「ブループリントのみ表示させる」、
「両方表示させる」等の表示切替が可能です。
他にも、画面の向きやサイズを変更する等の便利な機能が備わっています。
属性
画面右側が属性です。
選択された部品に関する詳細設計を見ることができます。
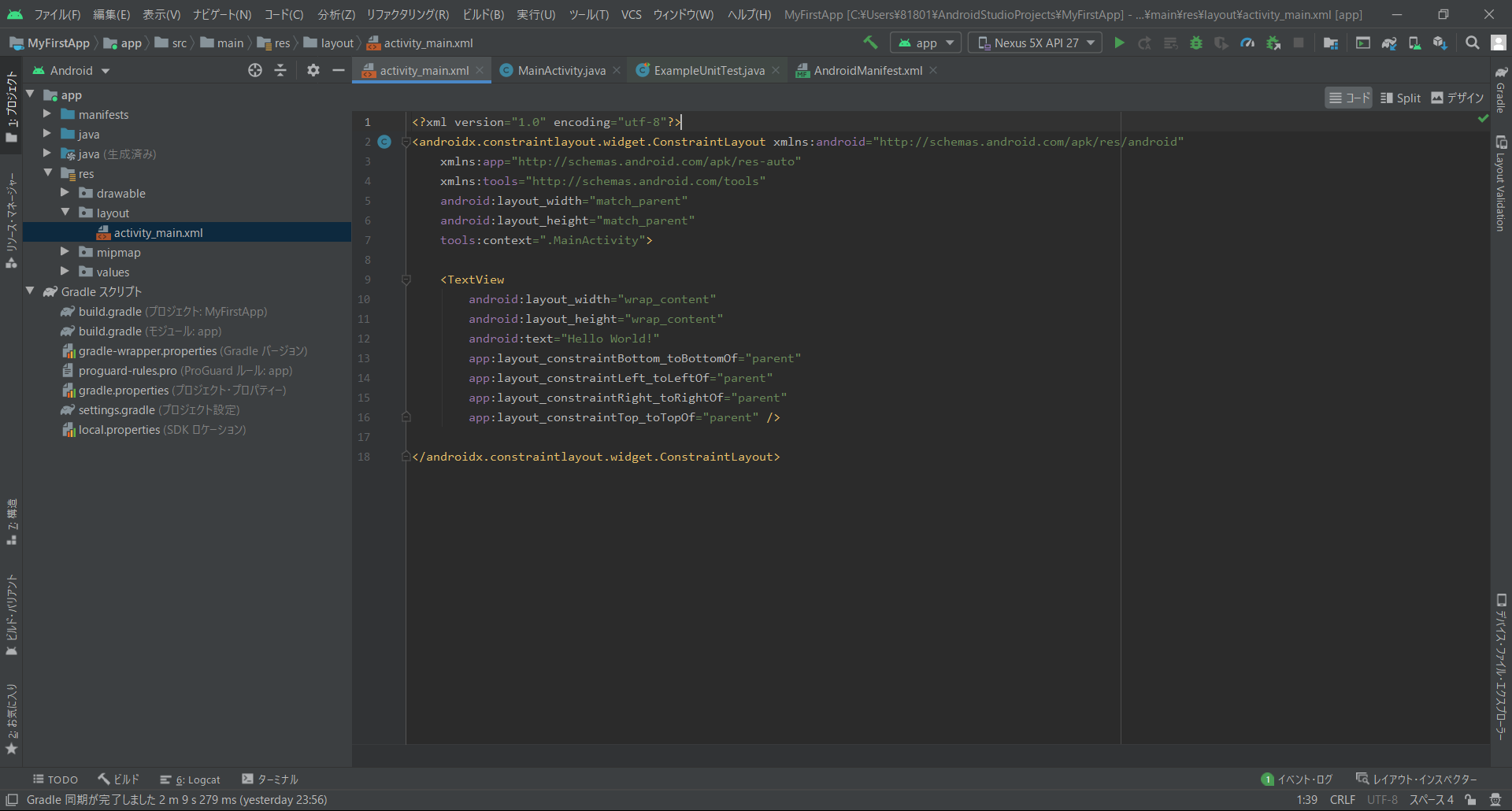
尚、レイアウトエディタはほとんどプログラミングせず、
簡単にレイアウトを作成することができるといいましたが、
画面右上にある[コード]や[Split]から、XMLで記述することもできます。
もう終わり?
次こそは早く上げるという固い決意を抱きつつ、
ここで一旦区切ります。
記事が短くとも、期間も短く刻んでいくことが今の目標です。。。
次回はウィジェットについて取り上げていきます。