1.事前知識
- 初心者でも出来るHTML入門1
- 初心者でも出来るHTML入門2
- 初心者でも出来るHTML入門3
- 初心者でも出来るHTML,JavaScript入門4
- 初心者でも出来るHTML,JavaScript入門5
- 初心者でも出来るHTML,JavaScript入門6
- 初心者でも出来るHTML,JavaScript入門7
事前知識として、上記リンクの内容が必要です。
2.Bootstrapについて
Bootstrap とは、 HTML / CSS / JavaScript から構成される WEBフレームワーク である。
Bootstrap には、WEBページでよく使われる フォーム 、 ボタン 、 メニュー などの部品がテンプレートとして用意されており、 jQuery(JavaScript) で制御されている。
3.記述例
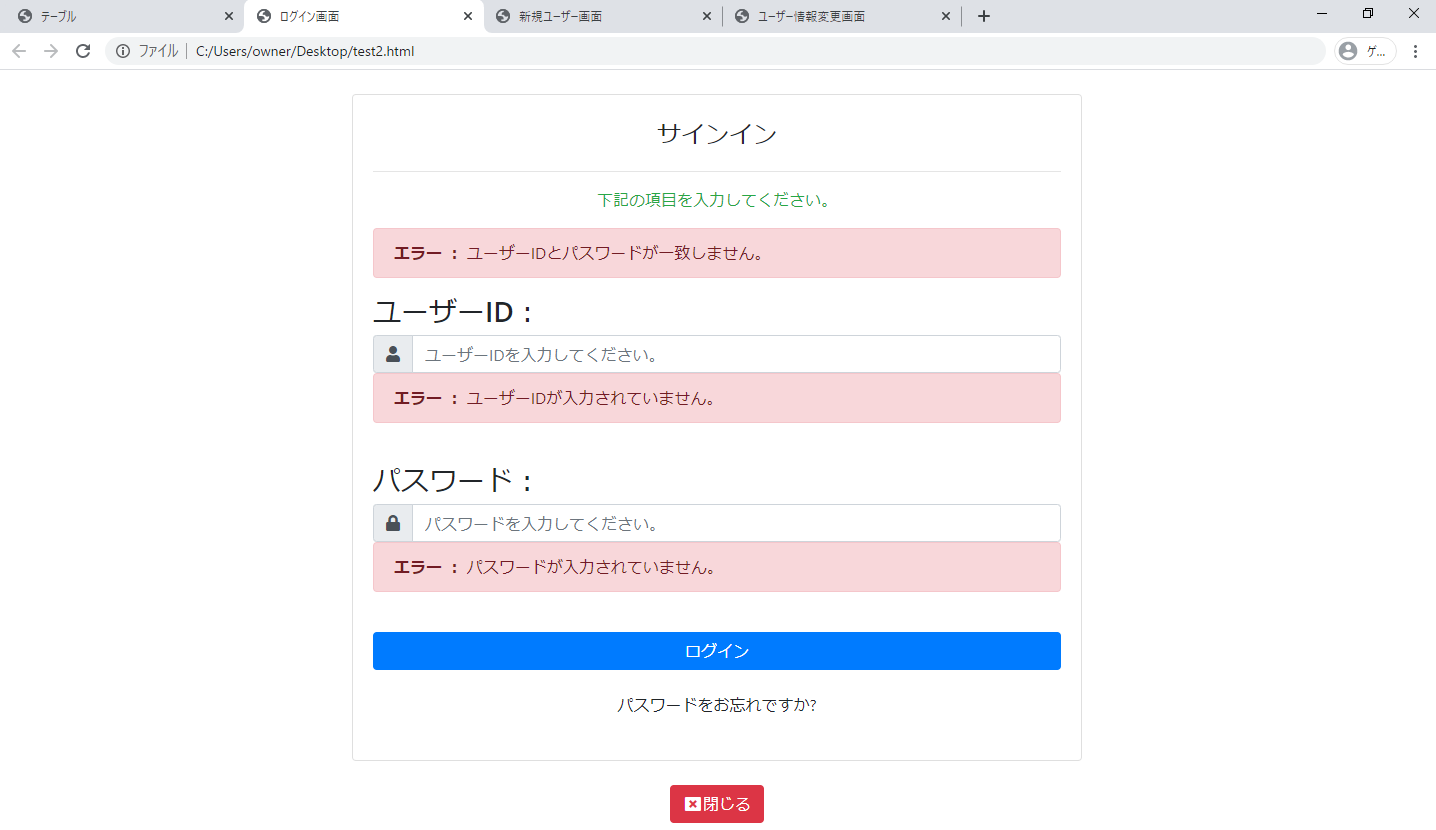
- ログインページ
login.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ログイン画面</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5/css/all.min.css">
</head>
<body>
<div class="container">
<br/>
<!-- ログイン画面 -->
<div class="row">
<aside class="col-sm-0 col-md-2 col-lg-2 col-xl-2"></aside>
<aside class="col-sm-12 col-md-8 col-lg-8 col-xl-8">
<div class="card">
<article class="card-body">
<h4 class="card-title text-center mb-4 mt-1">サインイン</h4>
<hr>
<p class="text-success text-center">下記の項目を入力してください。</p>
<div class="alert alert-danger">
<strong>エラー :</strong> ユーザーIDとパスワードが一致しません。<br/>
</div>
<form action="./test2.html" method="POST">
<div class="form-group">
<h3>ユーザーID:</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-user"></i> </span>
</div>
<input name="" class="form-control" placeholder="ユーザーIDを入力してください。" type="text" name="user_id">
</div>
<div class="alert alert-danger"><strong>エラー :</strong> ユーザーIDが入力されていません。</div>
</div>
<br/>
<div class="form-group">
<h3>パスワード:</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="パスワードを入力してください。" type="password" name="password">
</div>
<div class="alert alert-danger"><strong>エラー :</strong> パスワードが入力されていません。</div>
</div>
<br/>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block" name="send" value="1"> ログイン </button>
</div>
<p class="text-center"><a href="#" class="btn">パスワードをお忘れですか?</a></p>
</form>
</article>
</div>
</aside>
<aside class="col-sm-0 col-md-2 col-lg-2 col-xl-2"></aside>
</div>
</div>
<div class="my-4 text-center">
<p><a href="#" onClick="window.close();" class="btn btn-danger" role="button"><i class="fas fa-window-close fa-fw" aria-hidden="true"></i>閉じる</a></p>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.bundle.min.js"></script>
</body>
</html>
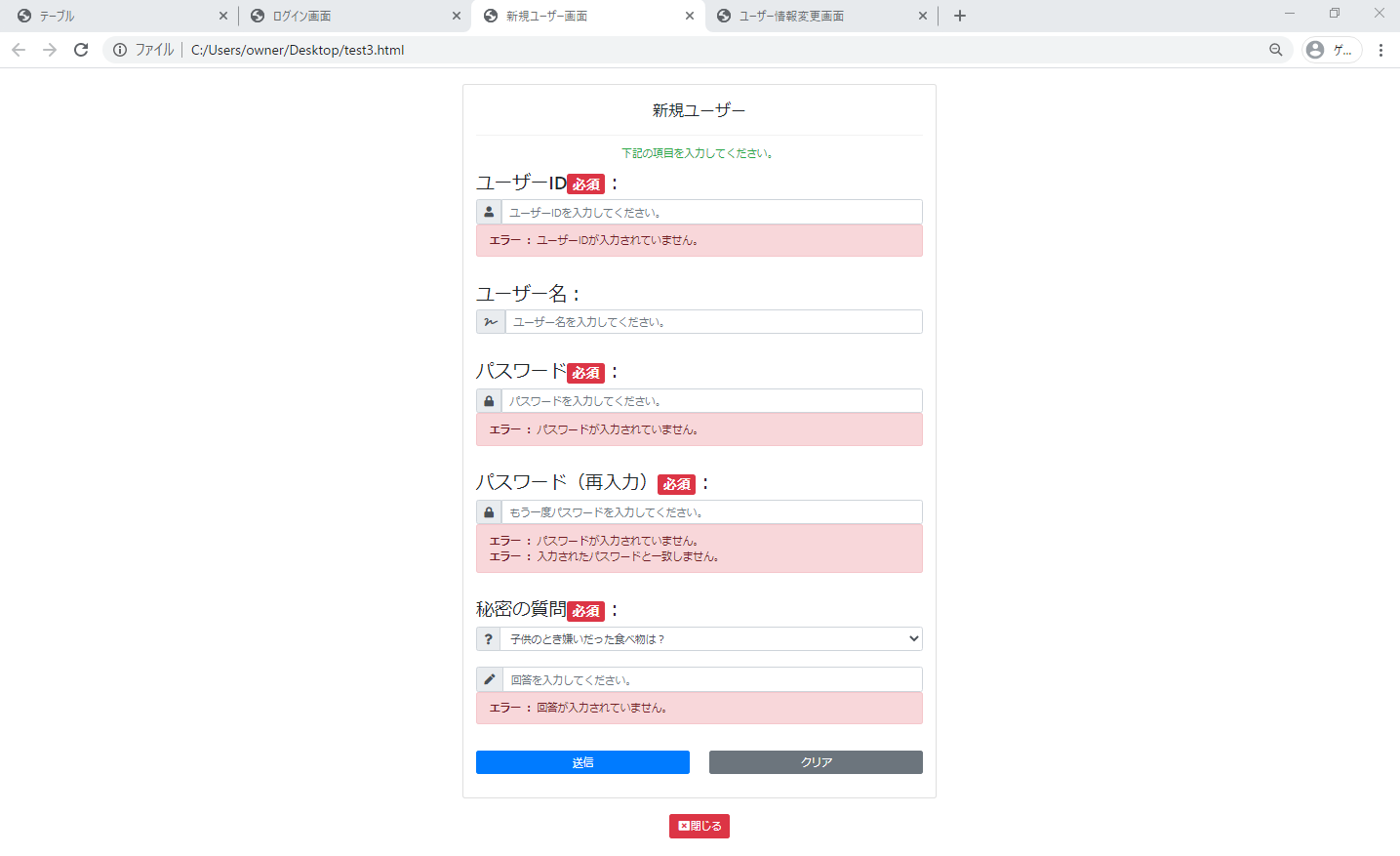
- 新規ユーザー
newuser.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>新規ユーザー画面</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5/css/all.min.css">
</head>
<body>
<div class="container">
<br/>
<!-- 新規ユーザー画面 -->
<div class="row">
<aside class="col-sm-0 col-md-2 col-lg-2 col-xl-2"></aside>
<aside class="col-sm-12 col-md-8 col-lg-8 col-xl-8">
<div class="card">
<article class="card-body">
<h4 class="card-title text-center mb-4 mt-1">新規ユーザー</h4>
<hr>
<p class="text-success text-center">下記の項目を入力してください。</p>
<form action="./test3.html" method="POST">
<div class="form-group">
<h3>ユーザーID<span class="badge badge-danger">必須</span>:</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-user"></i> </span>
</div>
<input class="form-control" placeholder="ユーザーIDを入力してください。" type="text" name="user_id">
</div>
<div class="alert alert-danger"><strong>エラー :</strong> ユーザーIDが入力されていません。</div>
</div>
<br/>
<div class="form-group">
<h3>ユーザー名:</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fas fa-signature"></i> </span>
</div>
<input class="form-control" placeholder="ユーザー名を入力してください。" type="text" name="user_name">
</div>
</div>
<br/>
<div class="form-group">
<h3>パスワード<span class="badge badge-danger">必須</span>:</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="パスワードを入力してください。" type="password" name="password">
</div>
<div class="alert alert-danger"><strong>エラー :</strong> パスワードが入力されていません。</div>
</div>
<br/>
<div class="form-group">
<h3>パスワード(再入力)<span class="badge badge-danger">必須</span>:</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="もう一度パスワードを入力してください。" type="password" name="repassword">
</div>
<div class="alert alert-danger">
<strong>エラー :</strong> パスワードが入力されていません。<br/>
<strong>エラー :</strong> 入力されたパスワードと一致しません。
</div>
</div>
<br/>
<div class="form-group">
<h3>秘密の質問<span class="badge badge-danger">必須</span>:</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fas fa-question"></i> </span>
</div>
<select class="form-control" name="question">
<option selected>子供のとき嫌いだった食べ物は?</option>
<option>好きなアーティストの名前は?</option>
<option>飼っていたペットの名前は?</option>
</select>
</div>
<br/>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fas fa-pen"></i> </span>
</div>
<input class="form-control" placeholder="回答を入力してください。" type="text" name="answer">
</div>
<div class="alert alert-danger">
<strong>エラー :</strong> 回答が入力されていません。<br/>
</div>
</div>
<br/>
<div class="form-group row">
<div class="col">
<button type="submit" class="btn btn-primary btn-block" name="send" value="1"> 送信 </button>
</div>
<div class="col">
<button type="reset" class="btn btn-secondary btn-block"> クリア </button>
</div>
</div>
</form>
</article>
</div>
</aside>
<aside class="col-sm-0 col-md-2 col-lg-2 col-xl-2"></aside>
</div>
</div>
<div class="my-4 text-center">
<p><a href="#" onClick="window.close();" class="btn btn-danger" role="button"><i class="fas fa-window-close fa-fw" aria-hidden="true"></i>閉じる</a></p>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.bundle.min.js"></script>
</body>
</html>
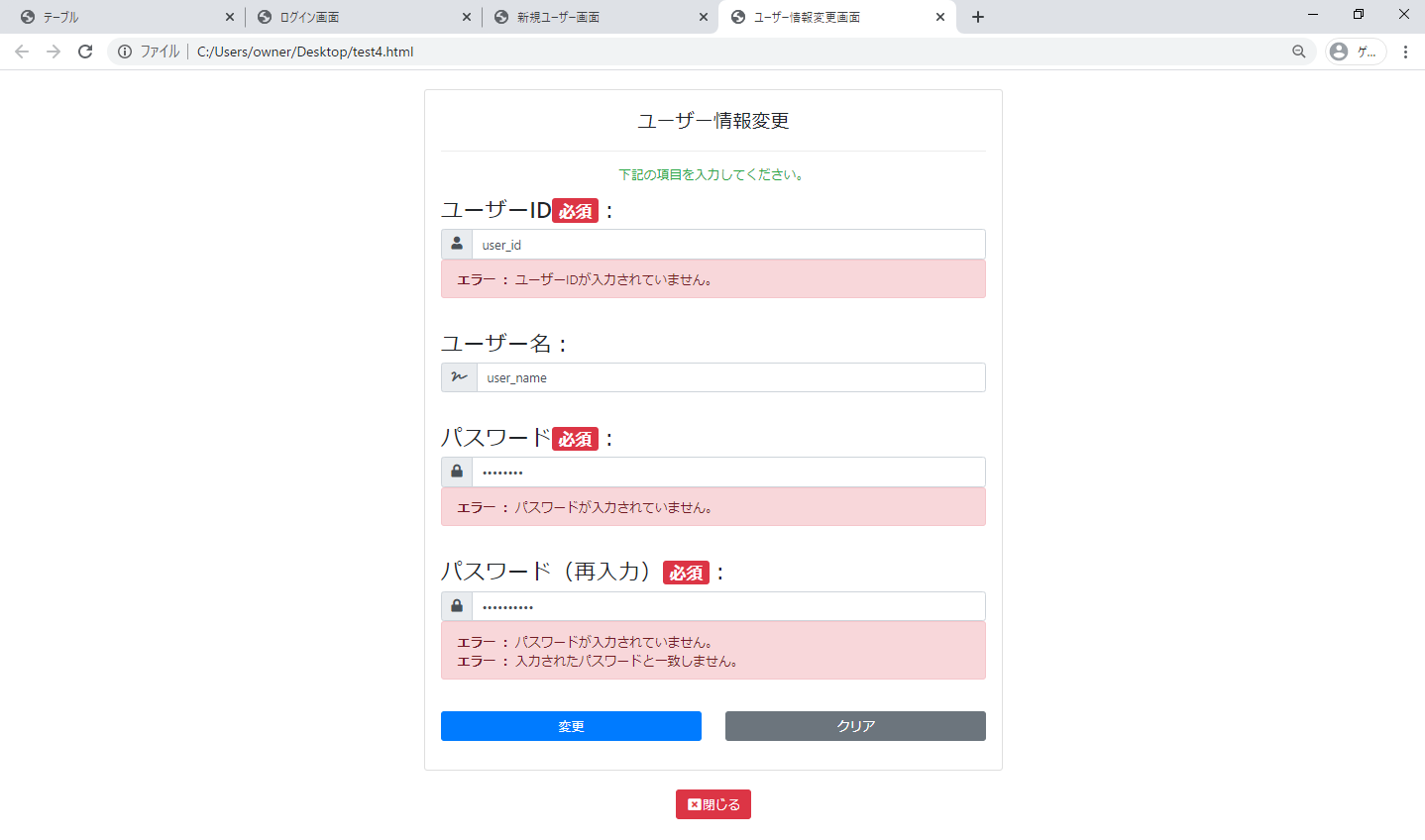
- ユーザー情報変更ページ
change.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ユーザー情報変更画面</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5/css/all.min.css">
</head>
<body>
<div class="container">
<br/>
<!-- ユーザー情報変更画面 -->
<div class="row">
<aside class="col-sm-0 col-md-2 col-lg-2 col-xl-2"></aside>
<aside class="col-sm-12 col-md-8 col-lg-8 col-xl-8">
<div class="card">
<article class="card-body">
<h4 class="card-title text-center mb-4 mt-1">ユーザー情報変更</h4>
<hr>
<p class="text-success text-center">下記の項目を入力してください。</p>
<form action="./test3.html" method="POST">
<div class="form-group">
<h3>ユーザーID<span class="badge badge-danger">必須</span>:</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-user"></i> </span>
</div>
<input class="form-control" placeholder="ユーザーIDを入力してください。" type="text" name="user_id" value="user_id">
</div>
<div class="alert alert-danger"><strong>エラー :</strong> ユーザーIDが入力されていません。</div>
</div>
<br/>
<div class="form-group">
<h3>ユーザー名:</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fas fa-signature"></i> </span>
</div>
<input class="form-control" placeholder="ユーザー名を入力してください。" type="text" name="user_name" value="user_name">
</div>
</div>
<br/>
<div class="form-group">
<h3>パスワード<span class="badge badge-danger">必須</span>:</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="パスワードを入力してください。" type="password" name="password" value="password">
</div>
<div class="alert alert-danger"><strong>エラー :</strong> パスワードが入力されていません。</div>
</div>
<br/>
<div class="form-group">
<h3>パスワード(再入力)<span class="badge badge-danger">必須</span>:</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="もう一度パスワードを入力してください。" type="password" name="repassword" value="repassword">
</div>
<div class="alert alert-danger">
<strong>エラー :</strong> パスワードが入力されていません。<br/>
<strong>エラー :</strong> 入力されたパスワードと一致しません。
</div>
</div>
<br/>
<div class="form-group row">
<div class="col">
<button type="submit" class="btn btn-primary btn-block" name="send" value="1"> 変更 </button>
</div>
<div class="col">
<button type="reset" class="btn btn-secondary btn-block"> クリア </button>
</div>
</div>
</form>
</article>
</div>
</aside>
<aside class="col-sm-0 col-md-2 col-lg-2 col-xl-2"></aside>
</div>
</div>
<div class="my-4 text-center">
<p><a href="#" onClick="window.close();" class="btn btn-danger" role="button"><i class="fas fa-window-close fa-fw" aria-hidden="true"></i>閉じる</a></p>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.bundle.min.js"></script>
</body>
</html>
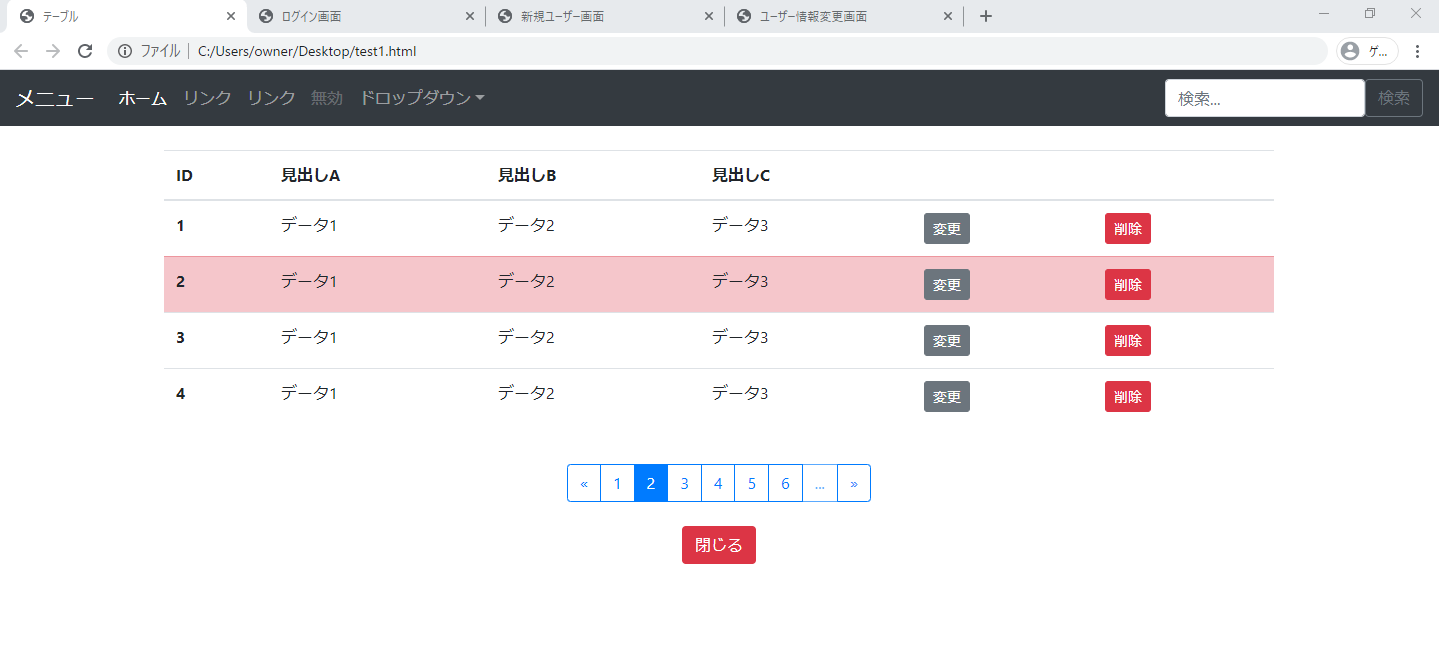
- メニュー付き表ページ
table.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>テーブル</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<!-- メニュー -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">メニュー</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExample05" aria-controls="navbarsExample05" aria-expanded="false">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExample05">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">無効</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown05" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">ドロップダウン</a>
<div class="dropdown-menu" aria-labelledby="dropdown05">
<a class="dropdown-item" href="#">リンク1</a>
<a class="dropdown-item" href="#">リンク2</a>
<a class="dropdown-item" href="#">リンク3</a>
</div>
</li>
</ul>
<form action="./test1.html" method="POST" class="form-inline my-2 my-md-0">
<input class="form-control" type="search" placeholder="検索..." name="search">
<button class="btn btn-outline-secondary my-2 my-sm-0" type="submit" name="send" value="1">検索</button>
</form>
</div>
</nav>
<br/>
<!-- 表 -->
<div class="container">
<table class="table table-hover">
<thead>
<tr>
<th>ID</th>
<th scope="col">見出しA</th>
<th scope="col">見出しB</th>
<th scope="col">見出しC</th>
<th scope="col" colspan="2"></th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
<td>
<form action="./test1.html" method="POST" class="form-inline">
<button type="submit" class="btn btn-secondary btn-sm">変更</button>
</form>
</td>
<td>
<button type="submit" class="btn btn-danger btn-sm" data-toggle="modal" data-target="#sample1">削除</button>
</td>
</tr>
<tr class="table-danger">
<th scope="row">2</th>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
<td>
<form action="./test1.html" method="POST" class="form-inline">
<button type="submit" class="btn btn-secondary btn-sm">変更</button>
</form>
</td>
<td>
<button type="submit" class="btn btn-danger btn-sm" data-toggle="modal" data-target="#sample1">削除</button>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
<td>
<form action="./test1.html" method="POST" class="form-inline">
<button type="submit" class="btn btn-secondary btn-sm">変更</button>
</form>
</td>
<td>
<button type="submit" class="btn btn-danger btn-sm" data-toggle="modal" data-target="#sample1">削除</button>
</td>
</tr>
<tr>
<th scope="row">4</th>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
<td>
<form action="./test1.html" method="POST" class="form-inline">
<button type="submit" class="btn btn-secondary btn-sm">変更</button>
</form>
</td>
<td>
<button type="submit" class="btn btn-danger btn-sm" data-toggle="modal" data-target="#sample1">削除</button>
</td>
</tr>
</tbody>
</table>
<br/>
<div class="row">
<div class="mx-auto">
<div class="flex-column justify-content-center">
<div class="btn-toolbar" role="toolbar">
<div class="btn-group" role="group">
<a class="btn btn-outline-primary" href="#p-=1" role="button">«</a>
<a class="btn btn-outline-primary" href="#p=1" role="button">1</a>
<a class="btn btn-outline-primary active" href="#p=2" role="button">2</a>
<a class="btn btn-outline-primary" href="#p=3" role="button">3</a>
<a class="btn btn-outline-primary" href="#p=4" role="button">4</a>
<a class="btn btn-outline-primary" href="#p=5" role="button">5</a>
<a class="btn btn-outline-primary" href="#p=6" role="button">6</a>
<a class="btn btn-outline-primary disabled" href="#" role="button">...</a>
<a class="btn btn-outline-primary" href="#p+=1" role="button">»</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- モーダルウィンドウ -->
<div class="modal fade" id="sample1" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">データの削除</h5>
</div>
<div class="modal-body">
<p>削除してよろしいですか?</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">閉じる</button>
<form action="./test1.html" method="POST" class="form-inline">
<button type="submit" class="btn btn-danger">削除</button>
</form>
</div>
</div>
</div>
</div>
<div class="my-4 text-center">
<p><a href="#" onClick="window.close();" class="btn btn-danger" role="button"><i class="fas fa-window-close fa-fw" aria-hidden="true"></i>閉じる</a></p>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.bundle.min.js"></script>
</body>
</html>
中身の文をコピーして、文字コードは UTF-8 を指定し、ファイル名を login.html,newuser.html,change.html,table.html でデスクトップに保存するとブラウザではこうなります↓↓
画像のようになれば成功。
4.GitHub
GitHubにソースコードを公開しています。