1.事前知識
- 初心者でも出来るHTML入門1
- 初心者でも出来るHTML入門2
- 初心者でも出来るHTML入門3
- 初心者でも出来るHTML,JavaScript入門4
- 初心者でも出来るHTML,JavaScript入門5
事前知識として、上記リンクの内容が必要です。
2.変数
変数
<script type="text/javascript">
//Object型
var str1 = '文字列';
//String型
var str2 = new String('文字列');
</script>
-
変数とは、数値や文字列などの値を保存する箱のようなもので、いつでも値を取り出すことや違う値を上書き保存することができる。 -
JavaScriptでは、変数を宣言するキーワードとして、const、let、varの3つがある。 -
constで宣言した変数には、後から値を再代入することはできない。 -
letで宣言した変数には、何度でも値の代入が可能。 -
varもletと同様に宣言した変数に何度でも値の代入が可能だが、varでは同じ名前の変数を再定義できてしまう問題がある。 -
変数に直接文字列を代入するとObject型になる。
3.記述例
js1_2.html
<!DOCTYPE html>
<html>
<head>
<!-- 付加情報 -->
<!-- タイトル -->
<title>JavaScriptの説明</title>
<!-- 文字コードの指定 -->
<meta charset="utf-8" />
</head>
<body>
<!-- コンテンツ -->
<!-- インラインスクリプト -->
<script type="text/javascript">
//Object型
var str1 = '文字列';
//String型
var str2 = new String('文字列');
//変数
const a1 = 10;
let a2 = 20;
var a3 = 30;
//ドキュメントの出力を開始
document.open();
//ドキュメントに変数を書き出す
document.write(str1);
document.write('<br/>');
document.write(str2);
document.write('<br/>');
document.write(a1+a2+a3);
//ドキュメントの出力を終了
document.close();
</script>
</body>
</html>
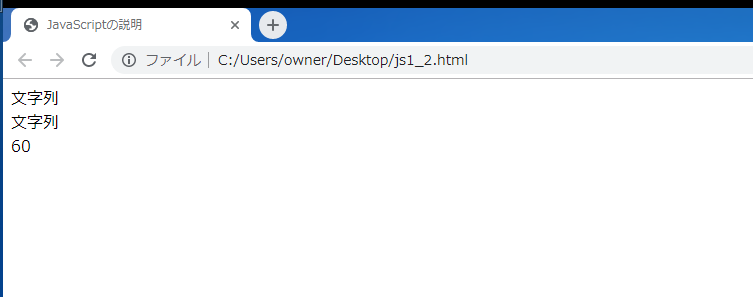
中身の文をコピーして、文字コードは UTF-8 を指定し、ファイル名を js1_1.html でデスクトップに保存するとブラウザではこうなります↓↓
画像のようになれば成功です。
4.GitHub
GitHubにソースコードを公開しています。