1.事前知識
事前知識として、上記リンクの内容が必要です。
2.HTMLのタグについて
| タグ | 内容 |
|---|---|
<html> |
HTML文書であることを示す。 |
<head> |
文書全体の基本的な情報(ヘッダ情報)を定義する。 |
<title> |
サイトのタイトルを設定する。 |
<meta> |
サイトのメタ情報を設定する。 |
<body> |
コンテンツの中身を書く。 |
<h1~h6> |
見出し作成に使用する。 |
<p> |
段落を作成する際に使用する。 |
<b> |
テキストを太字にする。 |
<br/> |
改行する。 |
<u> |
テキストに下線(アンダーライン)を引く。 |
<a> |
リンクの場所を指定する。 |
<ol>,<ul>,<li> |
リストを作成する。 |
<table>,<tr>,<td>,<th> |
表を作成する。 |
- 上の表は、htmlの
タグとタグの内容について書いています。 - htmlでは、
<と>に囲まれた半角の英数字をタグと呼び、<開始タグ>と</終了タグ>の2つを1セットとして使用します。
3.記述例
index.html
<!DOCTYPE html>
<html>
<head>
<!-- 付加情報 -->
<!-- タイトル -->
<title>タイトル名</title>
<!-- 文字コードの指定 -->
<meta charset="utf-8" />
</head>
<body>
<!-- コンテンツ -->
<!-- 見出し -->
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
<!-- 1つの段落(パラグラフ)を表す -->
<p>test1</p>
<p>test2</p>
<!-- テキストを太字にする -->
テキストを<b>太字</b>にする
<!-- 改行する -->
<br/>
<!-- テキストに下線(アンダーライン)を引く -->
テキストに<u>下線(アンダーライン)</u>を引く<br/>
<!-- リンクの場所を指定する -->
<a href="index.html#相対パス">相対パス</a><br>
<a href="C:/Users/owner/Desktop/index.html#絶対パス">絶対パス</a><br>
<a href="../index.htm">1つ上のディレクトリ</a><br>
<a href="mailto:test@test.com">メール</a><br>
<!-- リストを作成する -->
<ol type="A">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
<ul type="square">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
<!-- 表を作成する -->
<table border="1">
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>コメント1</td>
<td>コメント2</td>
<td>コメント3</td>
</tr>
<tr>
<td>コメント1</td>
<td>コメント2</td>
<td>コメント3</td>
</tr>
</table>
</body>
</html>
上記は 2.HTMLのタグについて の表の記述例です。
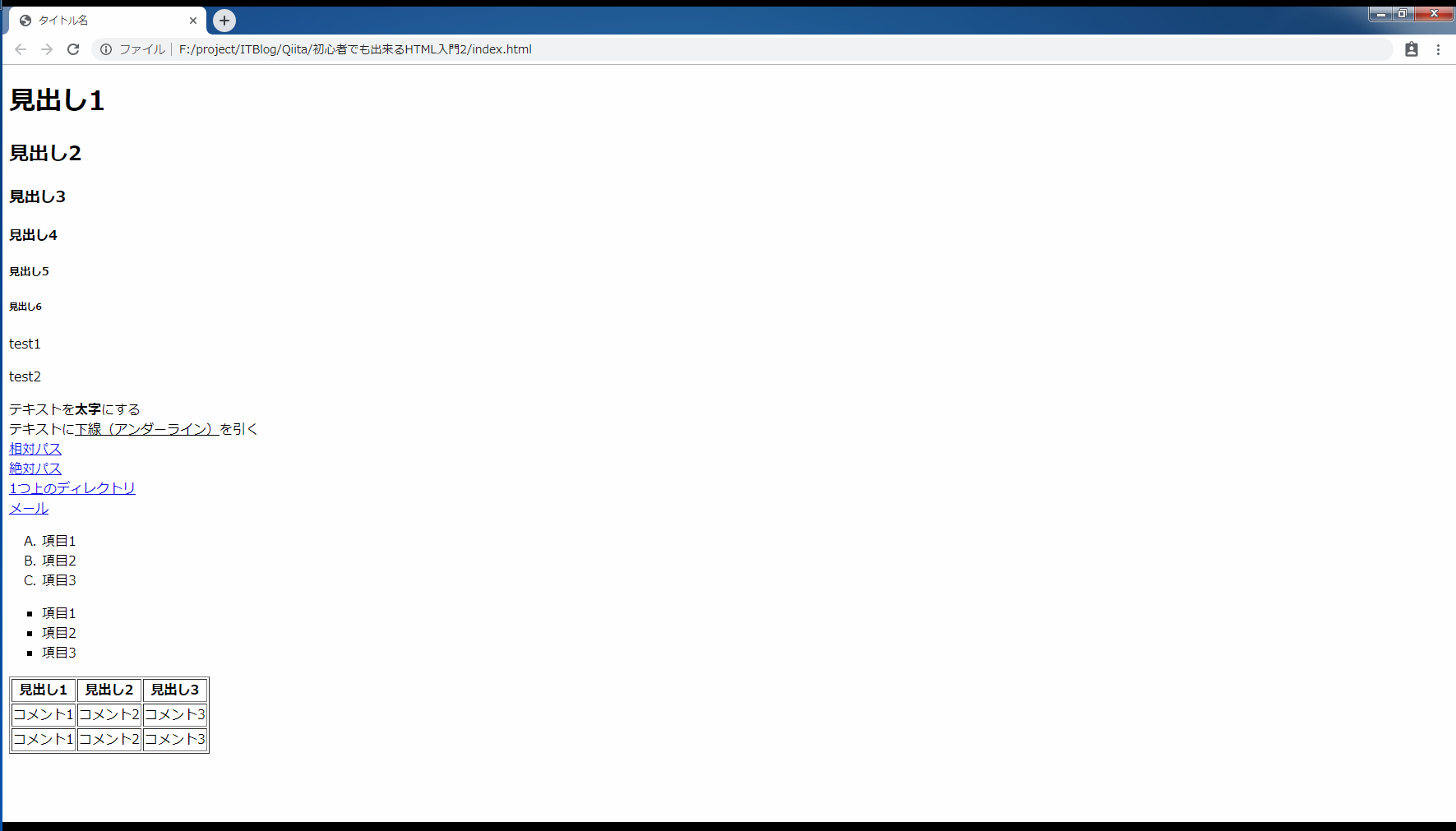
中身の文をコピーして、文字コードは UTF-8 を指定し、ファイル名を index.html でデスクトップに保存するとブラウザではこうなります↓↓

画像のようになれば成功です。
4.GitHub
GitHubにソースコードを公開しています。