1.事前知識
事前知識として、上記リンクの内容が必要です。
2.FORMタグについて
<form action="送信先" method="転送方法" enctype="データ形式"> ~要素~ </form>
-
<form>は入力・送信フォームを作成する際に使用します。 -
<form>の要素として、<input>,<select>,<textarea>などを利用します。 -
<form>の要素に入力されたデータを送信する際、送信先はaction属性で、転送方法はmethod属性で、データ形式はenctype属性で指定します。
3.FORMタグの要素
| 要素 | 属性 | 内容 |
|---|---|---|
<input> |
type="text" | 1行テキストボックス |
| type="password" | パスワード入力ボックス | |
| type="checkbox" | チェックボックス | |
| type="radio" | ラジオボタン | |
| type="file" | 送信するファイルを選択 | |
| type="hidden" | 隠しデータ | |
| type="submit" | 送信ボタン | |
| type="reset" | リセットボタン | |
| type="button" | 汎用ボタン | |
| type="image" | 画像のボタン | |
| src="URL" | URLを指定する |
-
<input>は、フォームの構成部品(入力欄・ボタン等)を作成します。 -
<input>は、type属性の値により、一行テキストボックス・チェックボックス・ラジオボタン・実行ボタン・リセットボタン等の部品となります。
| 要素 | 属性 | 内容 |
|---|---|---|
<select> |
name="名前" | セレクトボックスの名前 |
<option> |
value="値" | セレクトボックス内の選択肢の値 |
-
<select>は、セレクトボックスを作成します。 - データが送信される際には、
<select>のname属性で付けたデータ名と選択された<option>のvalue属性の値を一組にして送られます。
| 要素 | 属性 | 内容 |
|---|---|---|
<textarea> |
rows="値" | 表示行数 |
| cols="値" | 一行当たりの最大文字数 |
-
<textarea>は、複数行の入力フィールドを作成します。 -
<textarea>では、rows属性とcols属性が必須の属性です。 -
<textarea>に記述されたテキストは、入力フィールドの初期値として表示されます。
3.記述例
index.html
<!DOCTYPE html>
<html>
<head>
<!-- 付加情報 -->
<!-- タイトル -->
<title>FORMタグの説明</title>
<!-- 文字コードの指定 -->
<meta charset="utf-8" />
</head>
<body>
<!-- コンテンツ -->
<!-- 入力・送信フォームを作成 -->
<form>
<!-- <input> -->
<input type="text"><br/>
<input type="password"><br/>
<input type="checkbox"><br/>
<input type="radio"><br/>
<input type="file"><br/>
<input type="hidden"><br/>
<input type="submit"><br/>
<input type="reset"><br/>
<input type="button"><br/>
<input type="image" src="https://camo.qiitausercontent.com/2eb3e69abc914f4866ed10b1e91d6551d73be4fa/68747470733a2f2f71696974612d696d6167652d73746f72652e73332e61702d6e6f727468656173742d312e616d617a6f6e6177732e636f6d2f302f3434393836372f31613131356534322d363536662d363338662d373661622d3530333165623563313233642e706e67"><br/>
<!-- <select> -->
<select>
<option>test1</option>
<option>test2</option>
<option>test3</option>
<option>test4</option>
<option>test5</option>
</select><br/>
<!-- <textarea> -->
<textarea rows="4" cols="10">test</textarea><br/>
</form>
</body>
</html>
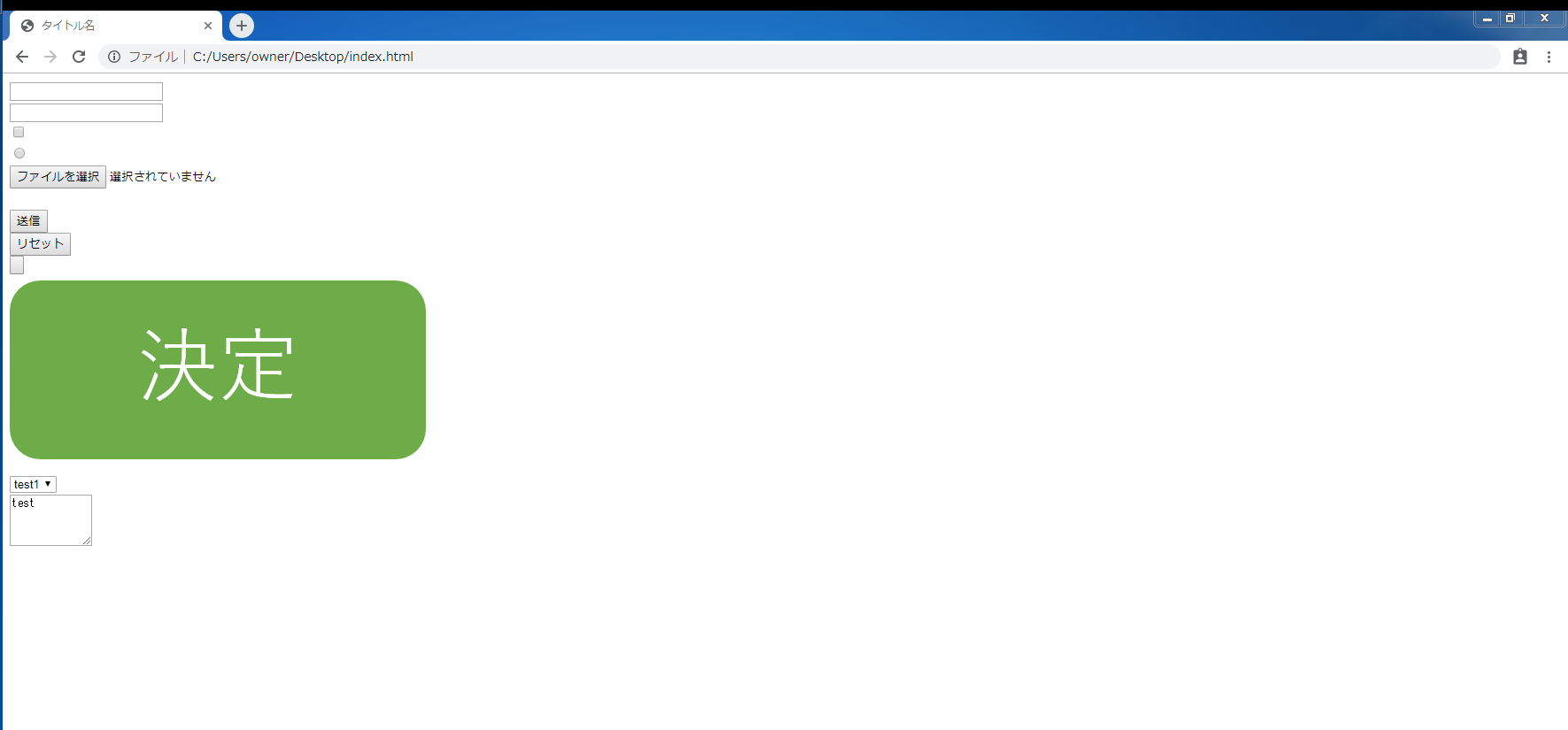
上記は 3.FORMタグの要素 で紹介した内容の記述例とサンプルのボタンです。
中身の文をコピーして、文字コードは UTF-8 を指定し、ファイル名を index.html でデスクトップに保存するとブラウザではこうなります↓↓
画像のようになれば成功です。
4.応用例
question.html
<!DOCTYPE html>
<html>
<head>
<!-- 付加情報 -->
<!-- タイトル -->
<title>アンケート</title>
<!-- 文字コードの指定 -->
<meta charset="utf-8" />
</head>
<body>
<!-- コンテンツ -->
<!-- 入力・送信フォームを作成 -->
<form>
氏名 :<input type="text"><br/>
ID :<input type="text"><br/>
パスワード:<input type="password"><br/>
年齢 :
<input type="radio" name="age">20代
<input type="radio" name="age">30代
<input type="radio" name="age">40代
<input type="radio" name="age">50代
<input type="radio" name="age">60代以上<br/>
血液型 :
<select>
<option>A</option>
<option>B</option>
<option>AB</option>
<option>O</option>
</select>型<br/>
このサイトをどうやって見つけましたか:<br/>
<input type="checkbox">友人の紹介<br/>
<input type="checkbox">Twitterを見てきた<br/>
<input type="checkbox">ブロガーの紹介から来た<br/>
<input type="checkbox">検索結果にたまたま引っかかった<br/>
何かご意見ご感想がありましたらお書きください。<br/>
<textarea rows="4" cols="40">ここにお書きください。</textarea><br/>
<br/>
<input type="submit">
<input type="reset"><br/>
</form>
</body>
</html>
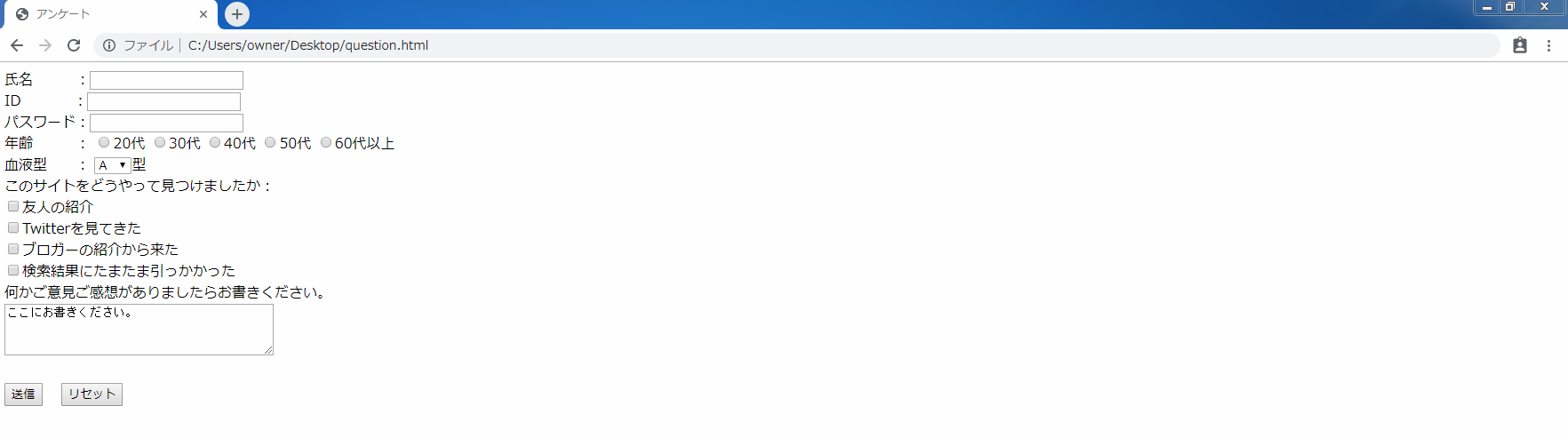
上記は今回紹介した内容の応用例として作ったアンケートページです。
中身の文をコピーして、文字コードは UTF-8 を指定し、ファイル名を question.html でデスクトップに保存するとブラウザではこうなります↓↓
画像のようになれば成功です。
5.GitHub
GitHubにソースコードを公開しています。