laravel バリデーション 非表示
Q&A
Closed
解決したいこと
会員登録ページ(register.blade.php)で、バリデーションでエラー表示
をできるようにしたい。
発生している問題・エラー
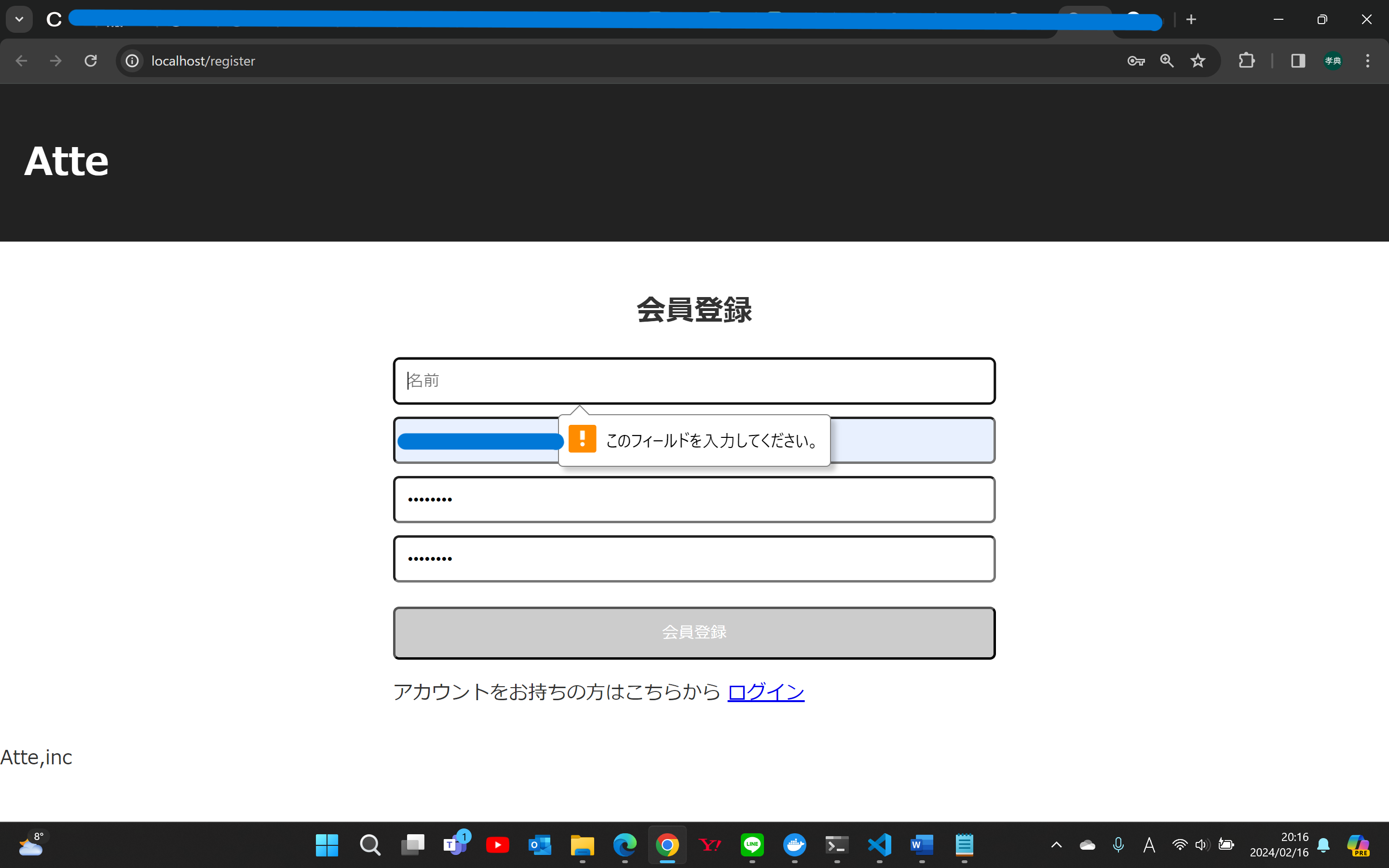
会員登録ページで、空白のまま、会員登録ボタンを押すと
エラー表示がでるはずなのにでない、以下のアドレス、パスワードも
同じです。
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
該当するソースコード
@extends('layouts.main')
@section('css')
<link rel="stylesheet" href="{{ asset('css/register.css') }}">
@endsection
@section('content')
<div class="container">
<h2 class="subheader">会員登録</h2>
<form action="{{ url('/register') }}" method="post">
@csrf
<div class="input-group mb-3">
<input type="text" class="form-control" name="name" placeholder="名前" value="{{ old('name') }}" required>
<div class="form-error">
@error('name')
{{ $message }}
@enderror
</div>
</div>
<div class="input-group mb-3">
<input type="email" class="form-control" name="email" placeholder="メールアドレス" value="{{ old('email') }}" required>
<div class="form-error">
@error('email')
{{ $message }}
@enderror
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" name="password" placeholder="パスワード" required>
<div class="form-error">
@error('password')
{{ $message }}
@enderror
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" name="confirm_password" placeholder="確認用パスワード" required>
</div>
<button class="btn btn-primary" type="submit">会員登録</button>
</form>
<p class="login-link">
アカウントをお持ちの方はこちらから
<a class="register__button-submit" href="/authenticated">ログイン</a>
</p>
</div>
@endsection
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class RegisterRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'name' => 'required|string|max:191',
'email' => 'required|string|email|max:191|unique:users',
'password' => 'required|string|min:8|max:191',
'confirm_password' => 'required_with:password|same:password'
];
}
public function messages()
{
return [
'name.required' => 'ユーザーネームは入力必須です。',
'name.string' => 'ユーザーネームは文字列である必要があります。',
'name.max' => 'ユーザーネームは191文字以内で入力してください。',
'email.required' => 'メールアドレスは入力必須です。',
'email.string' => 'メールアドレスは文字列である必要があります。',
'email.email' => 'メールアドレスの形式が不正です。',
'email.max' => 'メールアドレスは191文字以内で入力してください。',
'email.unique' => 'このメールアドレスはすでに使用されています。',
'password.required' => 'パスワードは入力必須です。',
'password.string' => 'パスワードは文字列である必要があります。',
'password.min' => 'パスワードは8文字以上である必要があります。',
'password.max' => 'パスワードは191文字以内で入力してください。',
];
}
}
自分で試したこと
ブラウザキャッシュを削除
以下のコマンドを実行
php artisan view:clear
php artisan route:clear
php artisan config:clear
php artisan cache:clear
RegisterRequest.phpで、バリデーションの設定をして、
viewで、
@error('')
{{ $message }}
@enderror
を使用して表示するように試みた。
git hub です。
https://github.com/ootaketakanori/portforio.git
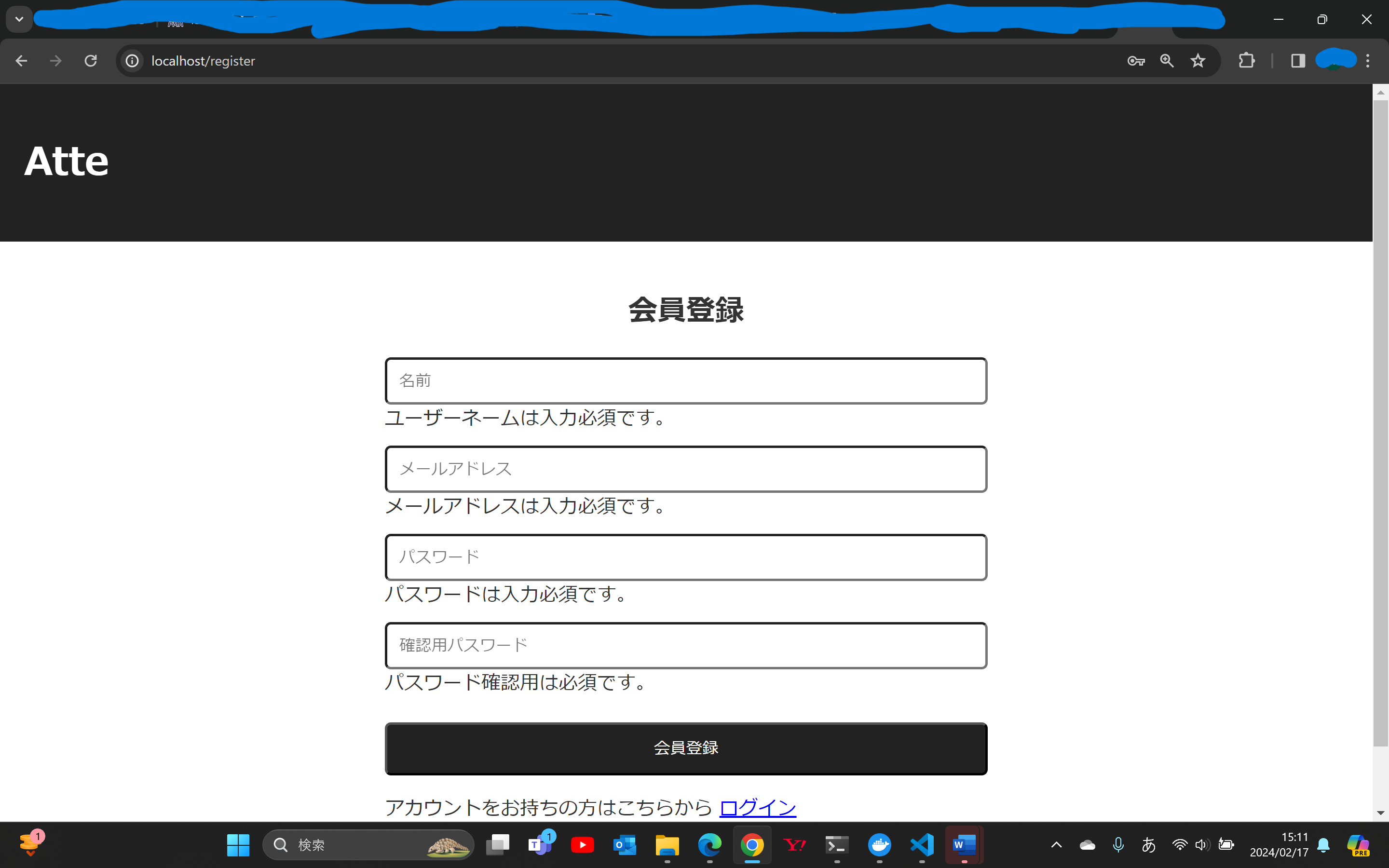
修正後
@extends('layouts.main')
@section('css')
<link rel="stylesheet" href="{{ asset('css/register.css') }}">
@endsection
@section('content')
<div class="container">
<h2 class="subheader">会員登録</h2>
<form action="{{ url('/register') }}" method="post">
@csrf
<div class="input-group mb-3">
<input type="text" class="form-control" name="name" placeholder="名前" value="{{ old('name') }}" />
<div class="form-error">
@error('name')
{{ $message }}
@enderror
</div>
</div>
<div class="input-group mb-3">
<input type="email" class="form-control" name="email" placeholder="メールアドレス" value="{{ old('email') }}" />
<div class="form-error">
@error('email')
{{ $message }}
@enderror
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" name="password" placeholder="パスワード">
<div class="form-error">
@error('password')
{{ $message }}
@enderror
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" name="confirm_password" placeholder="確認用パスワード">
<div class="form-error">
@error('confirm_password')
{{ $message }}
@enderror
</div>
</div>
<button class="btn btn-primary" type="submit">会員登録</button>
</form>
<p class="login-link">
アカウントをお持ちの方はこちらから
<a class="register__button-submit" href="/authenticated">ログイン</a>
</p>
</div>
@endsection