VSコードで行移動時にインデントを保持したい
Q&A
Alt(Option)キー+矢印で行移動したときに、インデントが狂わないようにしたいです。
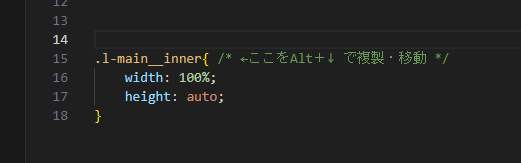
以前は行を複製し、それを外に出す場合でも、18行目の閉じタグがインデント無しの位置に戻りました。
どこかの設定をいじってしまったのか、
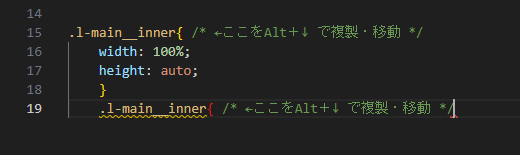
複製+行移動をすると、18行目の閉じタグのインデントが1つ下がってしまいます。
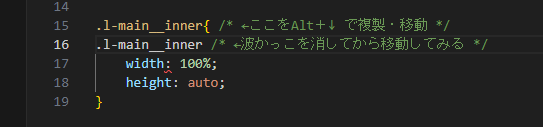
複製+行移動している閉じタグを消してやってみました。
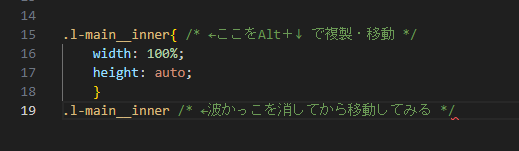
複製+行移動している行自体はインデント無しの位置に収まりますが、18行目のインデントが狂ったままです。
設定方法がわかるかたは教えていただけますでしょうか。
よろしくお願いいたします。