概要
NoodlのVer2.0β版を使って作成した機能デモとなります。
Noodlでどんなことができるかを把握すること。
それぞれの機能をどう実装するかの参考となることを目的としています。
今回はこれまで作成したコンポーネントを使いながら、1つのアプリケーションとして公開するまでを説明します。
目次
機能紹介編
実装編
- ビジュアル・インタラクション
- ビジュアル・インタラクション2
-
ナビゲーションとコンポーネント化
4. シングルページアプリケーション ←今回の記事
サンプルデモ・サンプルデータの利用
・ GitHub上の[デモサイト](https://macole.github.io/Noodl2_LibDemo/index.html)
・ GitHub上のサンプルデータと構築手順
- Githubから/Noodl2_libDemo以下を対象PCにCloneしてください。
- Noodl2を起動しProjects>Import exsisting projectからNoodl2_libDemoを選択してください。
- LibraryからMaterial UI KitをAddしてください。
注意事項
・ このデモはVer2.0β版で作成しています。Ver1.3では動作しません。
1. ユーザインターフェースの配置
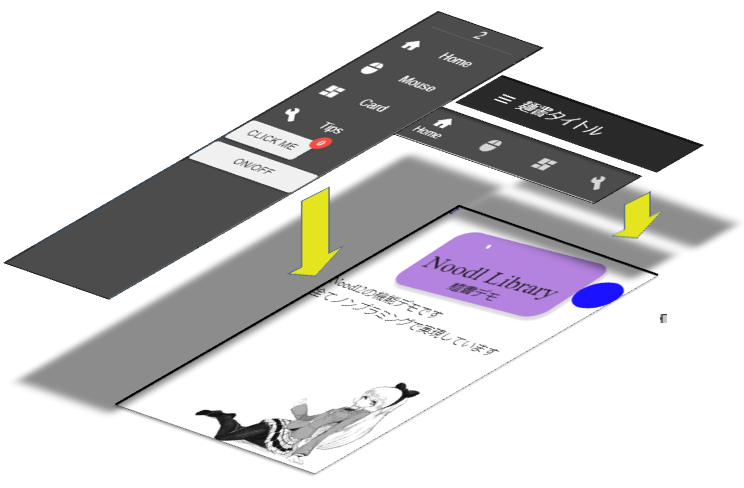
これまで作成してきたコンポーネントを画面上に配置していきます。ここではアプリケーションのUI部分を配置します。
1-1. 使用するノード
| ノード | 説明 |
|---|---|
| MuiTheme | ページ全体のデザイン。テーマカラーを一括で設定する |
| Group | ページのルートとして使用 |
| 02_Header | ページヘッダを表示するための自作コンポーネント |
| MuiButtonNavigation | ページナビゲーション用ノード。※プレビューとDepolyしたファイルで表示が異なるなど使い方に癖がある1 |
| MuiButtonNavigationAction | ナビゲーションのアイテムノード |
| MuiIcon | 2つ以上の色をブレンドするノード |
| String Selector | インデックスに対応する文字列を出力する |
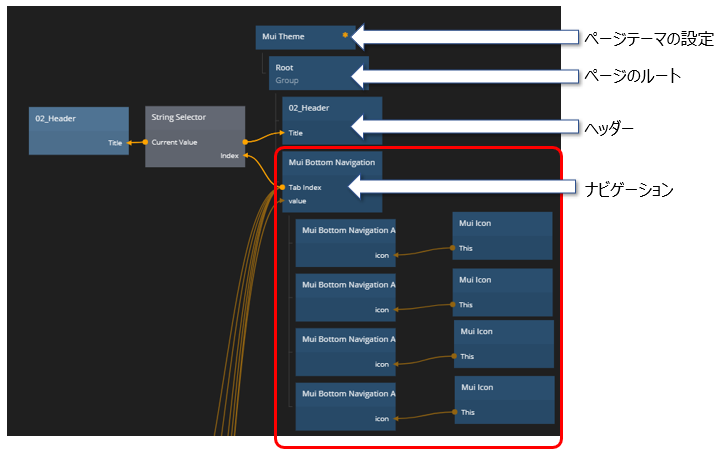
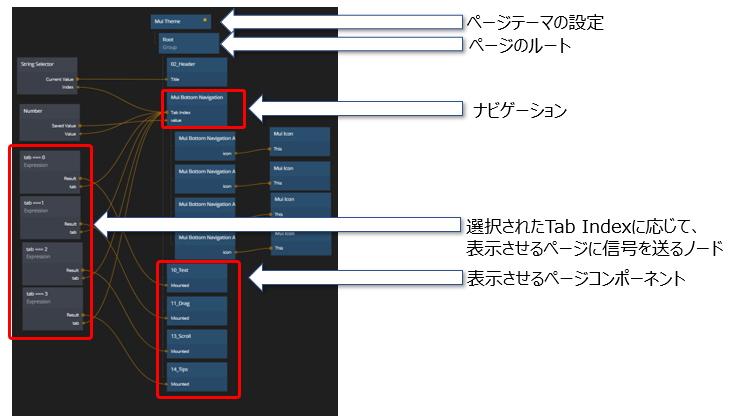
1-2. ノードの配置・接続
まずはルートとなるGroupを作成し、ナビゲーション部分を子ノードとして配置していきます。
また、ページ全体のデザインを統一するためルートのGroupにMuiThemeを親ノードとして配置します。MuiTheme:Other:typeの設定で「Dark」となっていると、ページ全体がダーク基調となります。
ノード接続ではMuiBottonNavigationで選択されている子ノードをTabIndexから取得し、StringSelector:Indexに入力することで、表示されているページのタイトルをヘッダー部分に表示させていてます。
MuiButtonNavigationはコンポーネントにするとうまく表示がされません。そのため、コンポーネント化せずページのルートにMuiButtonNavigationノードを配置させています。
2. ページの作成
コンポーネントを配置してページを作成します。ページ自体もコンポーネントとして登録しています。
2-1. 使用するノード
| ノード | 説明 |
|---|---|
| Group | ノードをグループ化するためのノード |
| Text | テキストを表すノード |
| 12_MuiCard | Card型コンテンツを表示するための自作のノード |
| ComponentInputs | コンポーネントへの外部入力。Mountedで画面の表示切替を行っている |
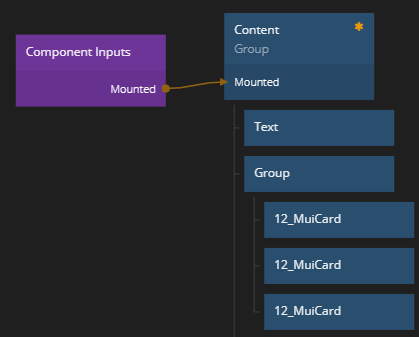
2-2. ノードの配置・接続

作成したページはコンポーネントとして登録し、外部からの表示/非表示入力を受取ります。具体的にはComponentInputs:Mounted⇒Group:Mountedと接続することで、GroupのMounted表示/非表示を外部からコントロールできるようにしています。
2-3. ページのスクロール
ページのスクロールはGroupノードのScroll Behaviorで設定します。
・None:スクロールしない、Native:スクロールバー、Noodl:スクロールバーのないスクロール
スクロールの方法はScroll Directionで設定します。
・縦スクロール:Vertical、・横スクロール:Horizontal
3. 画面遷移
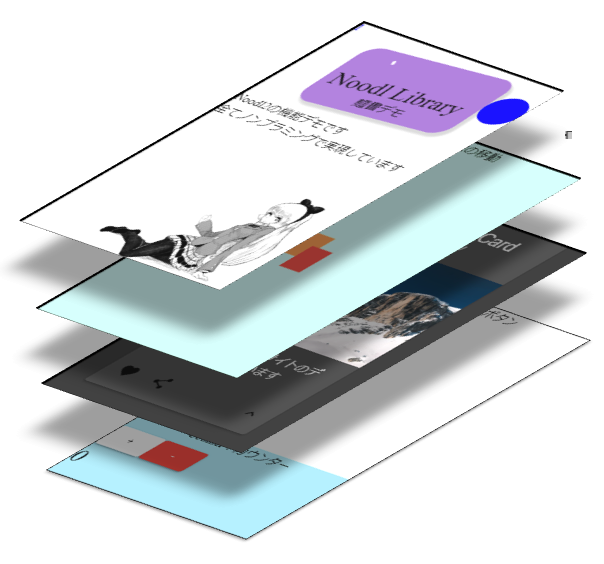
画面遷移の実装は表示したいすべてのページコンテンツを読込み。ページコンテンツの表示/非表示(Mounted)で画面遷移を素早く行います。
- 画面に表示したいすべての要素Componentを読込む。
- ユーザインターフェースを使って各Componentの表示/非表示(Mounted)を切替える。
作成したページはコンポーネントとして登録し、外部からの表示/非表示入力を受取ります。具体的にはComponentInputs:Mounted⇒Group:Mountedと接続することで、GroupのMounted表示/非表示を外部からコントロールできるようにしています。
3-1. 使用するノード
| ノード | 説明 |
|---|---|
| Group | ノードをグループ化するためのノード |
| MuiButtonNavigationAction | ナビゲーションアイテムの自作ノード |
| Expression | 単純な式を用いて独自の計算を行う。ここでは「===」式を使ってtabの値を判定しています |
3-2. ノードの配置・接続
図 ノード全体

ノード接続のポイントはMuiButotnNavigation:TabIndexで取得したIndex値を各Expression式に入力することと。
Expressionでtabの値を判定し、その結果ResultをページコンテンツのMountedに入力することです。
これによって、選択されたNavigationButtonに応じてページコンテンツの表示/非表示を切り替えています。
4. デプロイ・成果物
Noodlは成果物SPA(シングルページアプリケーション)2として、HTMLとJavaScriptファイルを出力します。
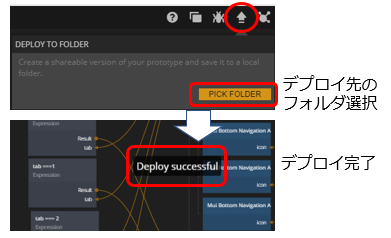
図 デプロイの方法と成果物

デプロイは画面右上に並んだアイコンの上矢印を選択し、Pick Folderで出力先フォルダを選択することで実行できます。
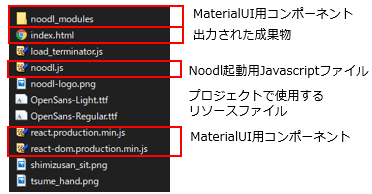
デプロイ後は先ほど選択したフォルダに下記のファイル群が作成されます。
図 成果物の配置
出力されたフォルダをすべてWebサーバにコピーすれば、外部から作成したアプリを使用できます。アクセス先はindex.htmlとなります。
また、CordovaなどWebアプリを開発できるフレームワークを利用することでクロスプラットフォーム対応のアプリにすることができるようです。公式サイトのNoodlガイドにて解説されています。
まとめ
実装編として今回はこれまで作成したコンポーネントを組みあわせてアプリケーション化までを解説しました。
NoodlではさらにMQTTやWeb APIのよる外部にある実データを利用することができたり。JavaScriptを取込んで機能を追加していくこともできます。
参考文献
公式
Noodl2関連のドキュメント
- Qiita: Noodl 2.0ベータ版に参加しよう!
- Qiita:Noodl 2.0β版が公開されたので使ってみた! ~チュートリアル~>コンポーネントの追加
- Qiita:Noodlとmicro:bitをつないで、メッセージのやり取りをする>micro:bitとの連携
- Qiita:Noodlとobnizを使って体重計を簡単に作ってみる>obnizとの通信
- Qiita:NoodlでWeb Speech API Speech Recognitionを使う!Noodl Javascriptノードの使い方も解説>非同期通信、Web APIとの通信
Noodl関連の動画