作ったきっかけ
Noodlもくもく会でNoodlというスウェーデン発祥のイケてるデザイン会社が作ったという
プロトタイピングツールと出会いました。
せっかくなので、obnizやロードセルなど自分が得意なものから繋げてみようと思いました!
当初はヴィジュアル体重計を作る目的でしたが、
購入したロードセルの最大荷重が5kgだったので、身の回りの物を適当に測ってみることにしました。
Noodlを利用するとWeb側の実装が簡単だったり、データの流れが麺で見れるという面白さが良いです。
obniz繋げるところは、
@wicketさんの下記の記事を参考にしています。
https://qiita.com/wicket/items/a5bc83753fcc8ac81180
準備するもの
obniz Board 1Y
JavaScriptで動く開発ボード
※旧obniz Boardでも同様です
https://obniz.myshopify.com/
Noodl2.0
(Noodl1.3でも動くと思いますが結構変わってるので2.0をお勧めします)
※Noodl2.0はベータ版なので下記のページから参加申し込みを行ってください。
https://qiita.com/noodl-tokyo/items/e8d9e945c60433019026
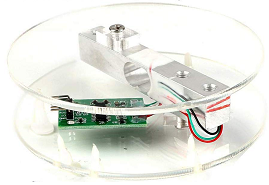
ロードセル(5kgまで)
ジャンパワイヤー
普通のジャンパワイヤ(オス~メス)
https://www.switch-science.com/catalog/2294/
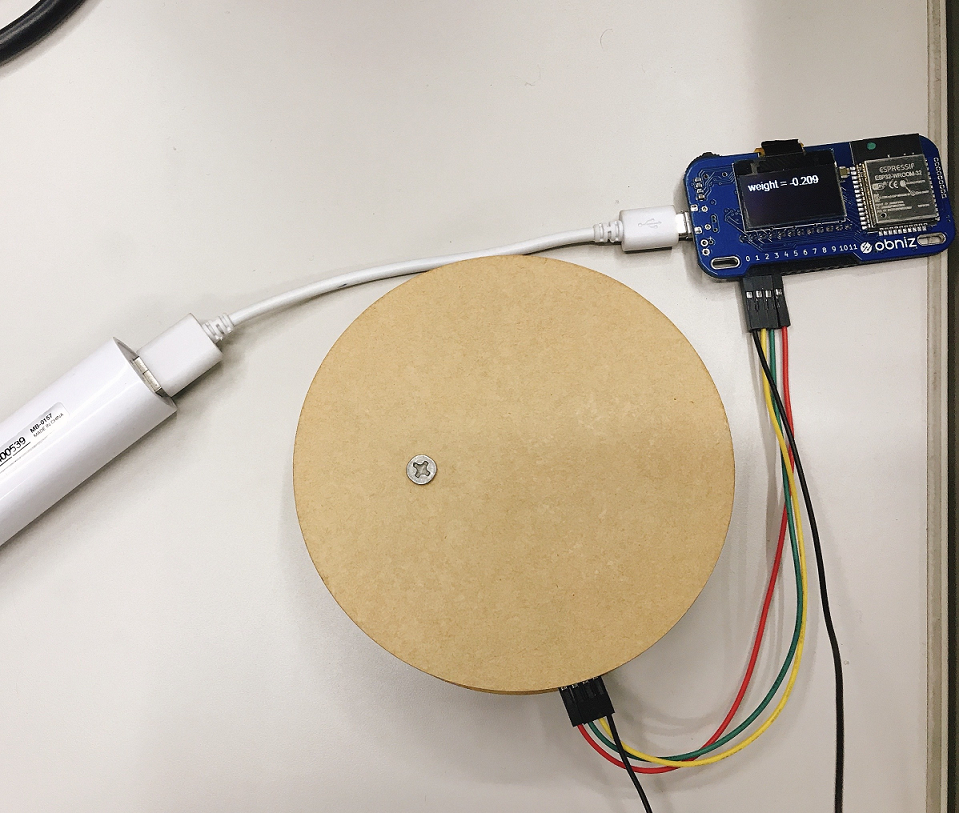
配線図
obniz boardの0~3ポートを使用します。
0:gnd (黒)
1:dout (黄)
2:sck (緑)
3:vcc (赤)

素材
すいか(手書き)
Imageノード用に、この画像のURLを使用しています。

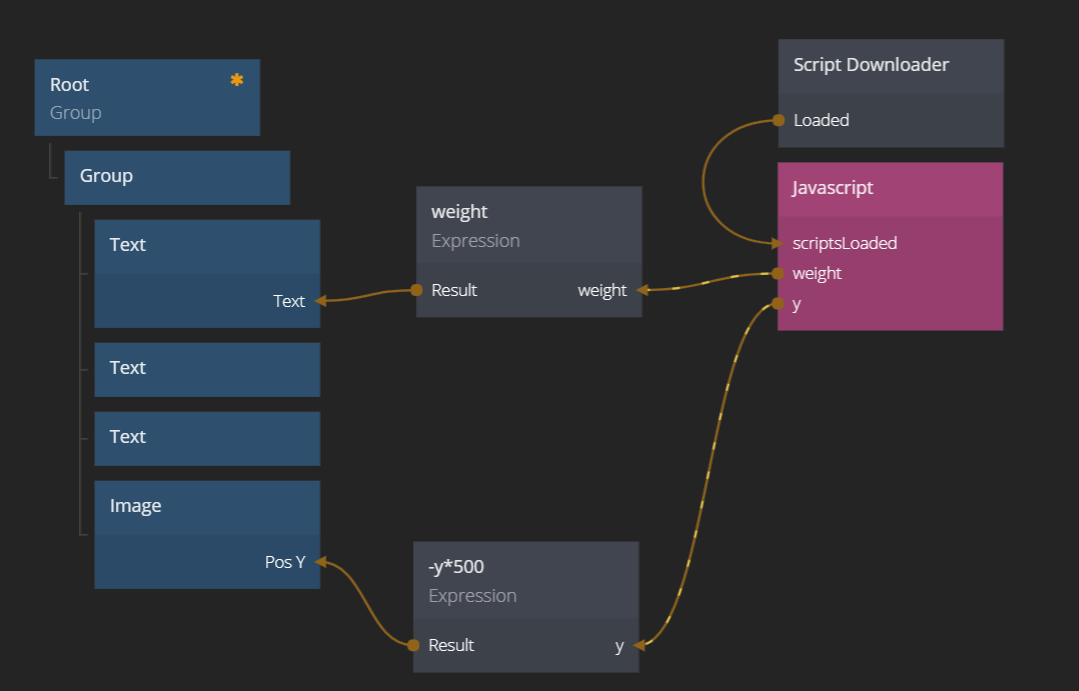
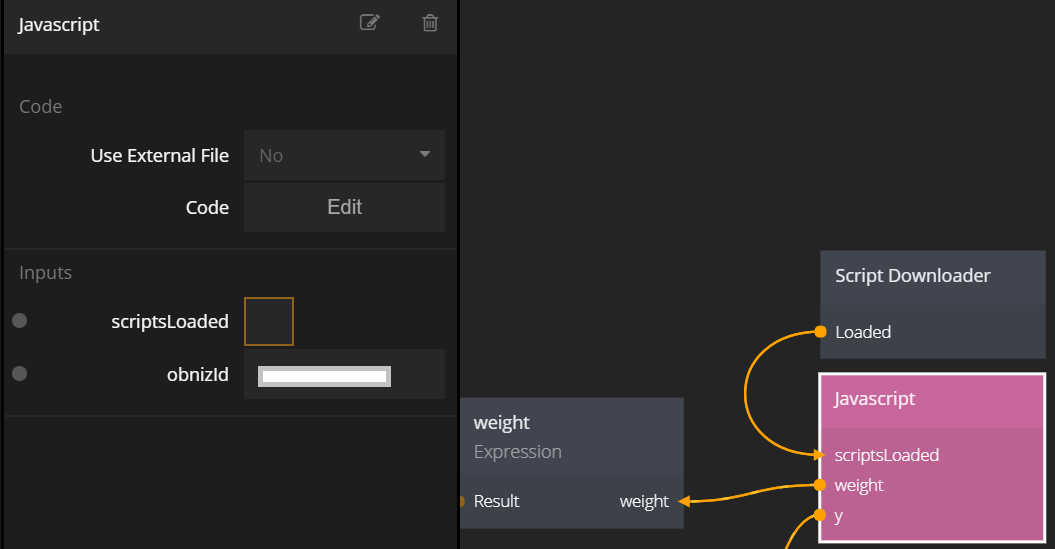
NodeEditorのレイアウト
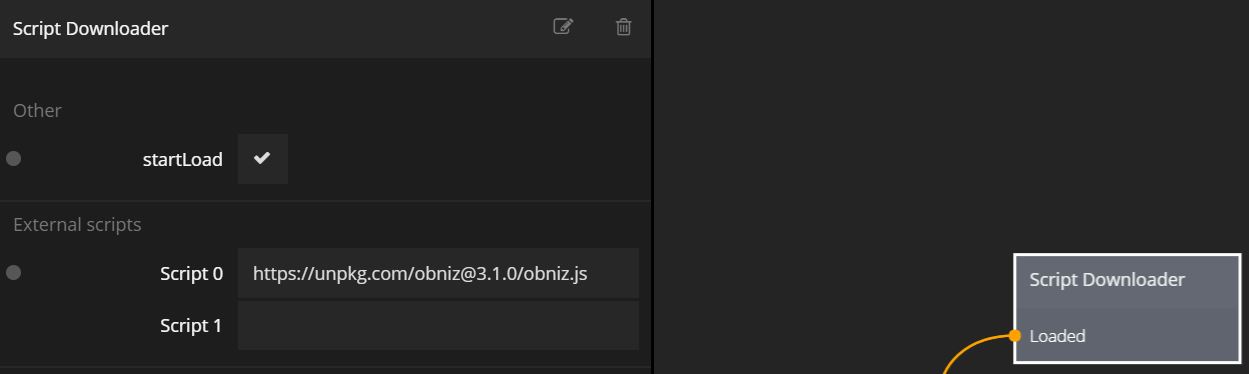
obnizJSの準備
ScriptDownloaderのノードを準備して、
script0にhttps://unpkg.com/obniz@3.1.0/obniz.jsを入れます。
obniz側ソース
Noodl内のJavascript
Javascriptノードを用意してCodeエディット画面に下記のソースを貼り付けます。

define({
inputs: {
scriptsLoaded: "boolean",
obnizId: "string"
},
outputs: {
y: "number",
weight: "string"
},
destroy: function(inputs, outputs) {
},
setup: function(inputs, outputs) {
outputs.y = 0;
outputs.weight = 0;
},
run: function (inputs, outputs, changedInputs) {
if(changedInputs.scriptsLoaded){
//setup
let obniz = new Obniz(inputs.obnizId);
obniz.onconnect = async ()=>{
var sensor = obniz.wired("hx711" , {gnd:0, dout:1, sck:2, vcc:3} );
//sensor.zeroAdjustWait();
sensor.setScale(1000);
sensor.setOffset(-10);
while(true) {
//sensor.powerUp();
var value = await sensor.getValueWait(0.001); //10 times average
if(value>=1){
obniz.io10.output(true);
outputs.weight = Math.ceil(value) + 'g';
this.flagOutputDirty("weight")
if (outputs.y<=10){
outputs.y = outputs.y+0.01;
}
this.flagOutputDirty("y")
}else{
if (outputs.y>=0){
outputs.y = outputs.y-0.01;
}
this.flagOutputDirty("y")
outputs.weight = '0g';
this.flagOutputDirty("weight")
}
obniz.display.clear();
obniz.display.print("weight = " + value);
}
}
}
}
});
JavaScriptノードのプロパティに使用するobnizIDを入力します。
※obnizIDは公開しないようにご注意ください。

あとはレイアウトに沿ってテキストノードとImageノードを配置して
麺を繋げて完成です。
完成動画
特に意味はないですが、ロードセルの値を画面に表示させて
0g以上の場合はスイカが浮き上がる仕様です。
0gになるとスイカが落ちてきます。