Noodl 2 Library Demo
昨年末より使い始めたNoodlのVer2.0β版を使って作成した機能デモとなります。
現在はUI/UXデザイン、ノンコーディングの機能のみ用いて実装しています。
はじめて方がNoodlでどんなことができるかを把握すること。
それぞれの機能をどう実装するかの参考となることを目的としています。
GitHub上のデモサイトで、完成イメージを確認してください
注意事項
・ このデモはVer2.0β版で作成しています。Ver1.3では動作しません。
・ MaterialUI Navigation機能はプレビューでは動作しているのですが、なぜかデプロイすると表示されません。ほかのコンテンツの後ろに隠れてしまっているようです。不恰好ですが上部に配置して表示させています。
・ 各機能の実装方法についても記事にしていきます。
実装については下記で説明しています。
使用方法
- Githubから/Noodl2_libDemo以下を対象PCにCloneしてください。
- Noodl2を起動しProjects>Import exsisting projectからNoodl2_libDemoを選択してください。
- LibraryからMaterial UI KitをAddしてください。
機能説明
ホーム画面
TextとGroupのデモです。Groupは個々に背景を指定することでボタンやカードとして使用できます。
中央右の丸はCircleを使ったボタンのデモです。クリックで色が変化します。
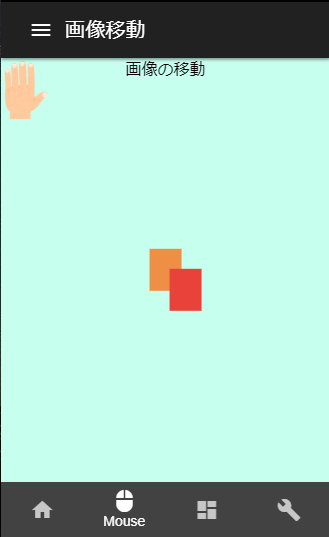
画像移動
Dragのデモです。Dragの下位に配置すると、画像を移動することができます。

ノードの順序で画面Z方向の制御ができます。
手を移動させると、オレンジ色のBOXよりも前、赤色のBOXよりも後ろに隠れます。

カードコンテンツとスクロール
Material UI Kitを使ったMuiCardの例です。Card右下のアイコンをクリックすると、
コンテンツが現れます。MuiCollapseの機能です。
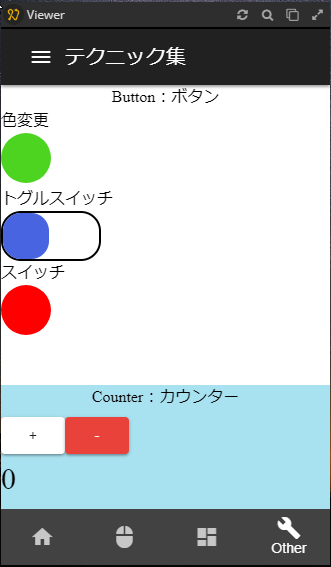
ボタン
GroupやCircleを使ったボタンのデモです。色変化、トグルスイッチ、スイッチ(表示/非表示)機能です。
Counter:カウンター
Counterのデモです。ボタンを押すと下部の数字が増加・減少します。
タイマー
Timerを2つ組合わせた無限ループの実装です。1秒毎に出力をCounterに入力し
100までカウントします。
Video:動画
ボタンによる動画の操作のデモです。動画の素材はNoodlのフォルダから読込むほか、外部URLを指定することで外部の動画を読込むことも可能です。
アイコン
MaterialUI Iconのデモです。アイコンセレクタのボタンを押すことで、アイコンを変更します。StringSelectorで表示するボタンを押した回数から表示するアイコンを選択しています。
Tab:タブ
MaterialUI Tabのデモです。タブを切替えると下のテキストが変化します。
ナビゲーション
Material Button Navigationのデモです。画面下部に表示されているナビゲーションボタンも同様の機能で実装しています。
アニメーション
Animationのデモです。ボタンを押すと中心の円を開閉することができます。
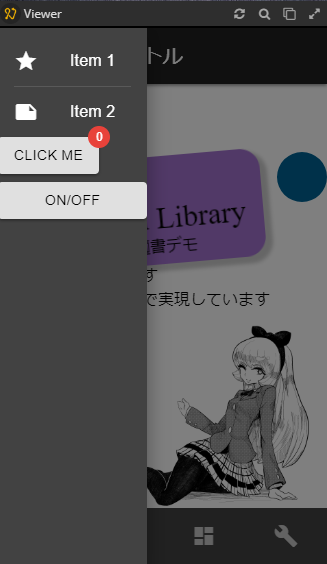
Drawer
Drawerのデモです。横からスッと現れるメニューなどの表現に使われます。
また、MuiBadgeを使って「ClickMe」と書かれたボタン右上にバッチを表現しています。
まとめ
NoodlはIoTプロダクトのUI/UX作成ツールとしてさっと使えるところがいいですね。
Ver2も発表されこれから盛り上がっていって欲しいです。
この記事で少しでも興味を持っていただけると嬉しいです。
使用素材
image表示のサンプルとして、ユメヒコさんがフリー素材化された清水さんを使用させていただきました。