概要
NoodlのVer2.0β版を使って作成した機能デモとなります。
はじめて方がNoodlでどんなことができるかを把握すること。
それぞれの機能をどう実装するかの参考となることを目的としています。
今回はビジュアル・インタラクションの実装方法について説明します。
目次
機能紹介編
実装編
1. ビジュアル・インタラクション ←今回の記事
2. ビジュアル・インタラクション2
3. ナビゲーションとコンポーネント化
4. シングルページアプリケーション
サンプルデモ・サンプルデータの利用
・ GitHub上の[デモサイト](https://macole.github.io/Noodl2_LibDemo/index.html)
・ GitHub上のサンプルデータと構築手順
- Githubから/Noodl2_libDemo以下を対象PCにCloneしてください。
- Noodl2を起動しProjects>Import exsisting projectからNoodl2_libDemoを選択してください。
- LibraryからMaterial UI KitをAddしてください。
注意事項
・ このデモはVer2.0β版で作成しています。Ver1.3では動作しません。
1. ホーム画面の実装
まずはTextとGroupを使ったホーム画面を作ります。
1-1. 使用するノード
| ノード | 説明 |
|---|---|
| Group | ノードをグループ化するためのノード。ページやコンポーネント部品の親要素となる。 |
| Text | テキストを表すノード。Groupの子要素として配置することでタイトル「Noodl Library」となります。 |
| Circle | 円図形となります。作成した円をボタンとします。 |
| States | 状態を保持するノード。ここではボタンのOn/Offを保持しています。 |
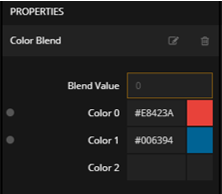
| ColorBlend | 2つ以上の色をブレンドするノード。BlendValue1で色を選択します。 |
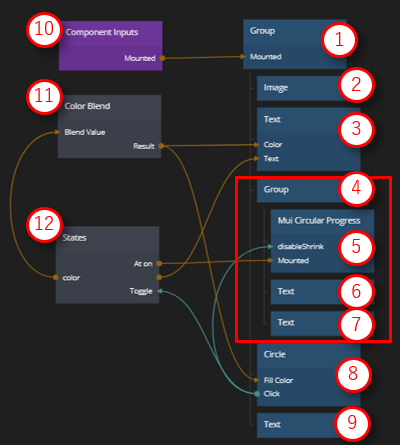
1-2. ノードの配置
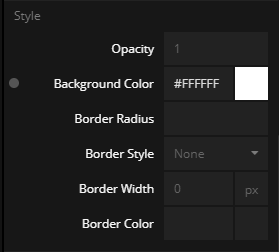
背景の実装
図 Group(1)の設定

Group(1)で背景を白にします。Style>BackgroundColor=#ffffff。
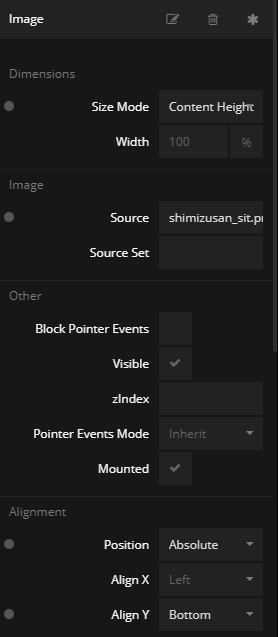
Image(2)は画面下部に配置するため、Alignment>Position=Absolute(絶対)、AlignY=Bottomとします。
V2.0βでは変更した属性には左側に丸が表示されます。丸をクリックすることでデフォルトに戻すことができます。
タイトル部分の実装
親要素のGroup(4)でタイトルのBoxを作っています。
Group(4)のサイズはTextに合わせて可変されるようにします。Dimensions>SizeMode=ContentSize。色はStyle>BackgoundColor=#aa77ddで指定。
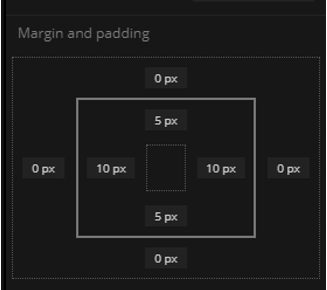
Group(4)の余白はMargin and paddingで設定します。
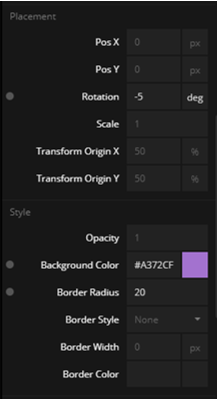
図 Group(4)の設定
Placementで要素の移動、回転、拡大縮小ができます。要素の角を丸くするにはStyle>BorderRadius=20を設定します。
図 Group(4)の設定2
Text(6,7)はGroup(4)の子要素として配置することで、Group(4)の内側に文字が描かれます。
1-3. ノードの接続
クリックで色の変わるボタンを実装します。
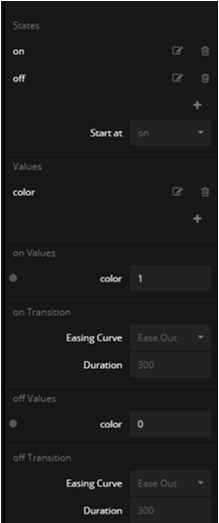
まずは状態を表すStates(12)ノードの設定と、ColorBlend(11)の設定をします。States(12)ノードはボタンのON/Off状態を持ち、ON/OFFの状態に合わせて追加した変数Colorの値を変化させます。
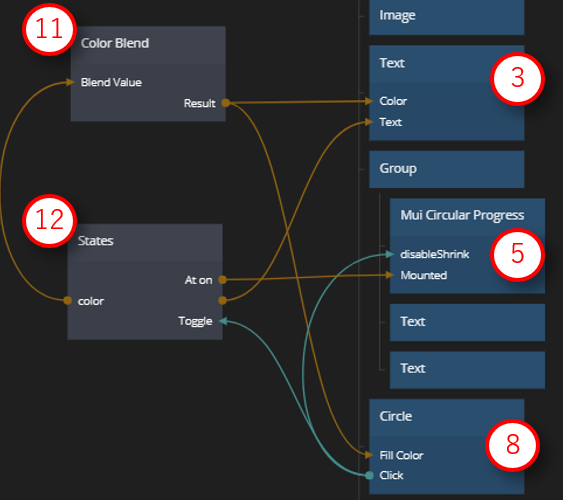
ノードを接続してインタラクションを実装する
この流れを日本語で表すと
ボタンが押されたら⇒状態:Stateを変化させる 状態:Stateによって⇒色を選択する 選択された色で⇒ボタンの色を変える
ノードの接続で表すと
Circle(8):Click⇒States(12):Toggle States(12):color⇒ColorBlend(11):BlendValue ColorBlend(11):Result⇒Circle(8):FillColor
そのままノードをつないでいきます
また、状態を可視化するためStatesの値を画面に出力しています。
States(12):Value⇒Text(3):Text ColorBlend(11):Result⇒Text(3):Text
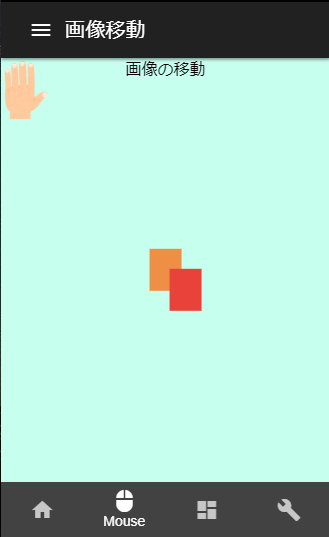
2. 画像移動の実装
マウスやタッチによる画像の移動機能を実装します。
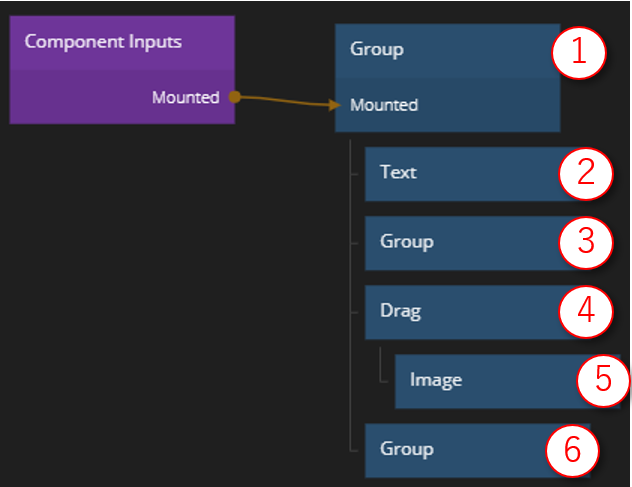
2-1. 使用するノード
| ノード | 説明 |
|---|---|
| Drag | Dragの下位に配置されたノードにマウスやタッチによる移動機能を追加する。 |
| Image | 画像のノード。画像はNoodlフォルダから参照するほか、外部のURLを指定できる |
Imageのサイズに関する属性
| 属性 | 説明 |
|---|---|
| Explicit | %やpixで幅と高さを設定する。 |
| Content Width | 描画するイメージ自体の幅になる。高さは明示的に設定される |
| Content Height | 描画中のイメージと同じ高さになる。幅は明示的に設定される |
| Content Size | 幅、高さ共にイメージのサイズに設定される |
ノードは親要素からサイズを参照します。つまり100%で親要素と同じ大きさになります。
2-2. ノードの配置
Image(5)ノードで手の画像を表示し、Drag(4)ノードを親要素としています。これだけで画像を移動することが可能になります。
ノードの順序で画面Z方向の制御ができます。ノード順の上から描画され、一番下が最後(最前面)となります。
今回の場合、手を移動させるとDrag(4)の上にあるGroup(3)は後ろ。Group(6)は手前になります。
まとめ
実装編として今回はビジュアルとインタラクションについて解説しました。
ビジュアルプログラミングを文字で説明するのは難しいですね。
Noodlの爆速感を知ってもらうには動画のほうが合っている気がします。
- ビジュアル・インタラクション
- ビジュアル・インタラクション2
- ナビゲーションとコンポーネント化
- シングルページアプリケーション
使用素材
image表示のサンプルとして、ユメヒコさんがフリー素材化された清水さんを使用させていただきました。
参考文献
・ Noodl公式
・ Noodl ドキュメント
・ Qiita>Noodlで色の変わるOn/Offボタンを作る
・ Qiita>プロトタイピングツール「Noodl」でキャラクターの頭をなでて照れさせる
-
BlendValueは整数以外も設定できるため、2つの色をブレンドすることができます。例えば0=赤
#ff0000、1=青の場合#0000ff、0.5=紫#880088になります。 ↩