Noodlを使うと簡単なインタラクションを爆速で作ることが可能です。
今回は、
1.好きなキャラクターの画像を用意して
2.画面タッチした場所に手を表示させ
3.手の位置に応じてキャラクターが頬を赤くする
というインタラクションを作る手順を紹介します。
使うテクニックとしては**「画像取り込み」「タッチポジションの取り込み」「条件判定」「状態変化」**があります。
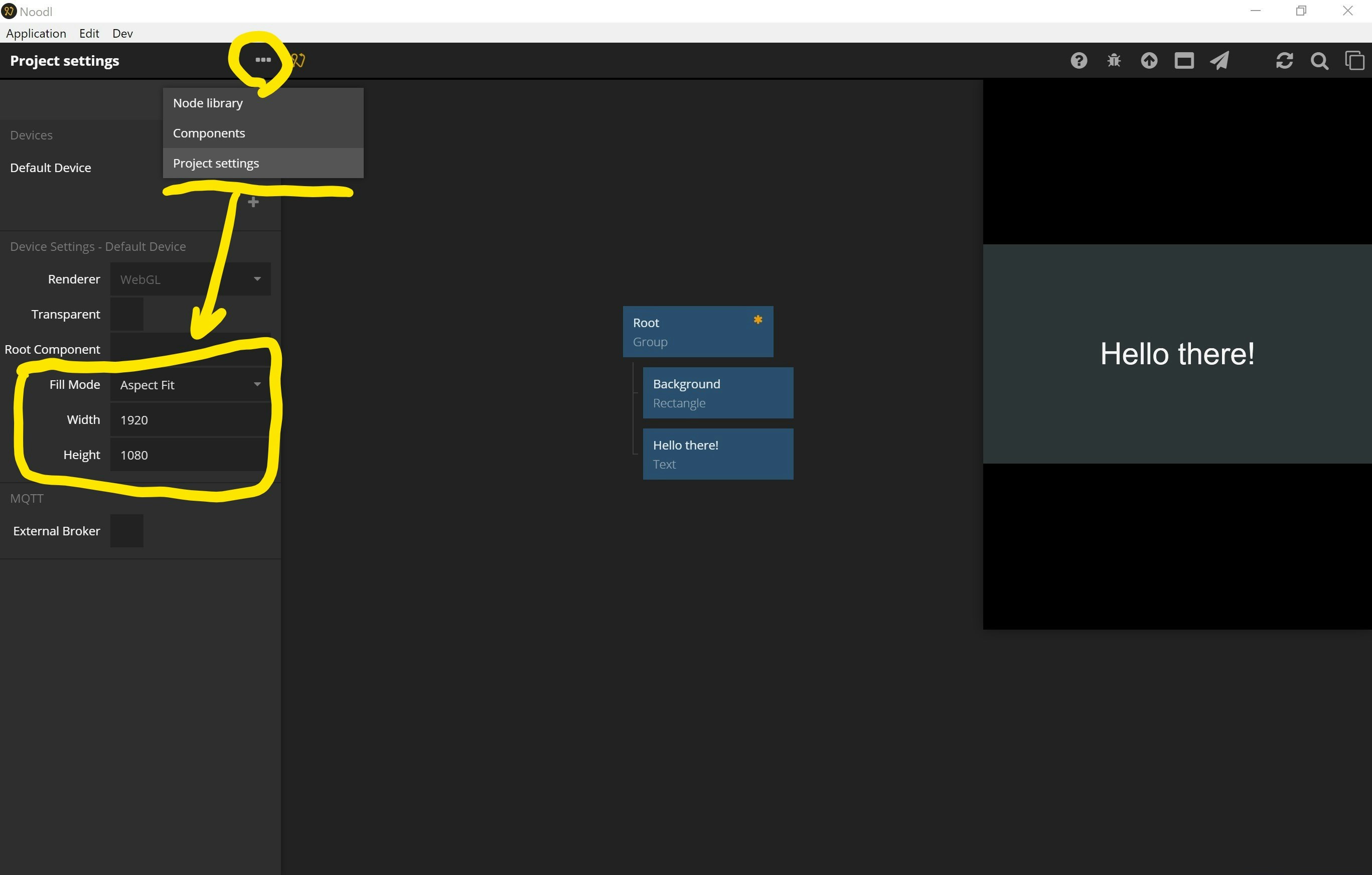
キャンバスサイズの変更
画面上Noodlマークの左の**[・・・]からProject settingsを選択し、WidthとHeightを表示したいサイズにしてFill Modeを設定します。
今回はWidth x Heigt = 1920 x 1080、Fill Mode = Aspect Fit**としました。

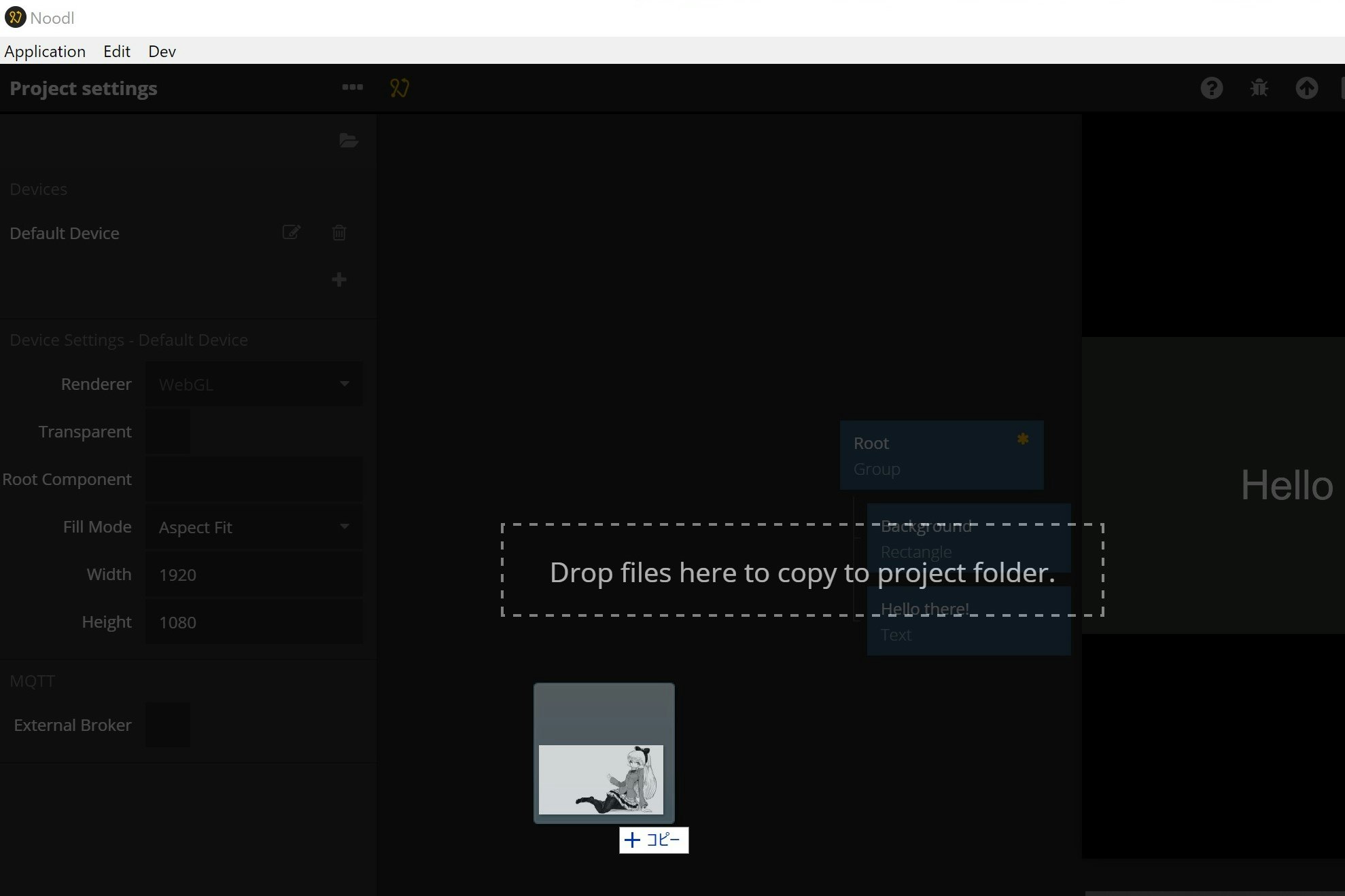
キャラクター画像の挿入
NoodlはJPGやPNGに対応しています。使いたい画像をNoodlの画面にDrop & Dragすることでプロジェクトに取り込むことができます。Imageノードを使うことで、このあらかじめ取り込んだ画像を呼び出すことができます。
*Drag & DropしたときにNoodlからのリアクションはありませんが、きちんと取り込まれてるので安心してください。

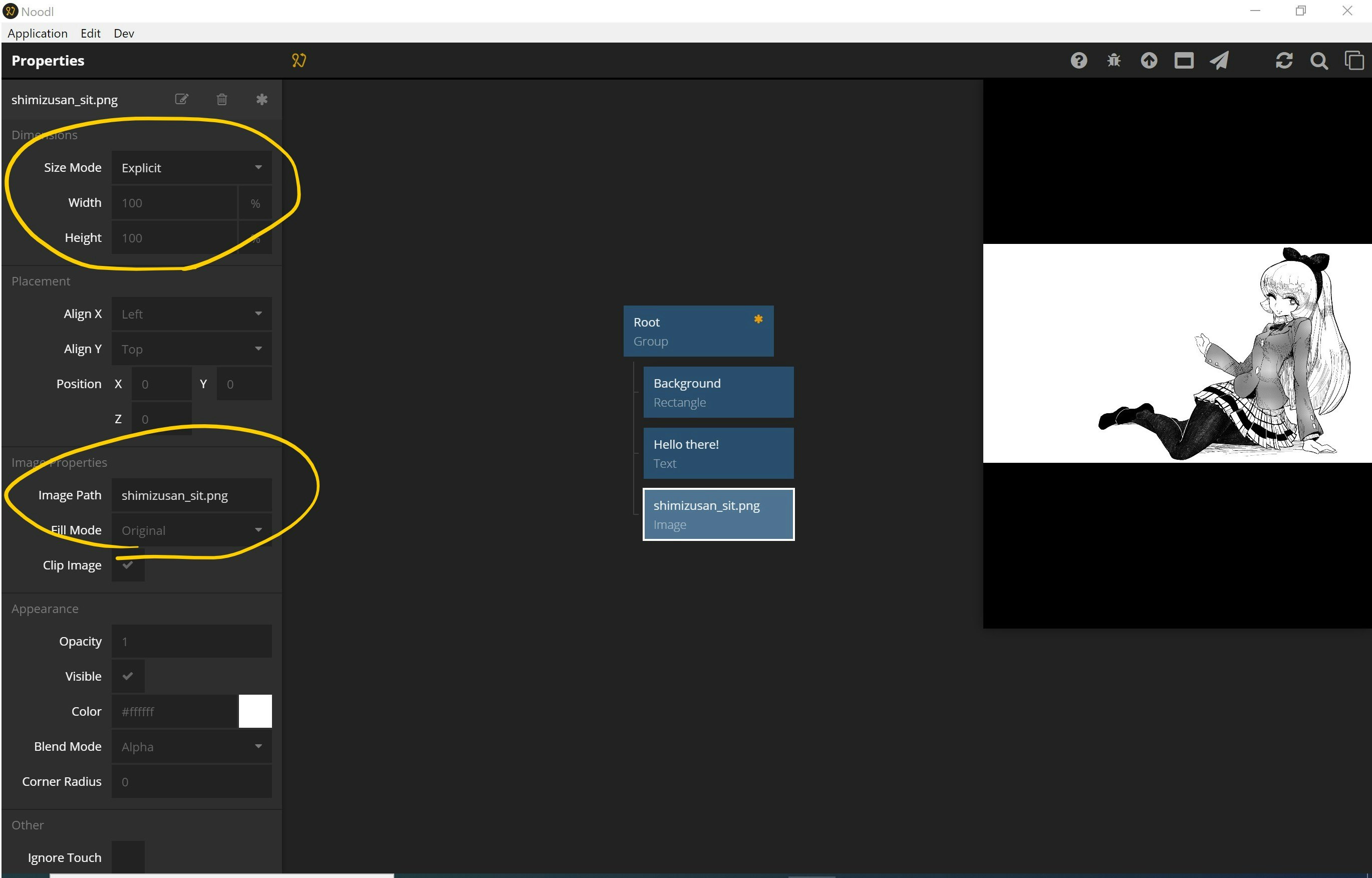
Imageノードを作成してImage Pathから取り込んだ画像を選びます。Size ModeをExplicitにすると、キャンバスサイズと画像サイズが合っていない場合でもうまく拡縮されて表示されます。

タッチポジションの検出と反映
画面をタッチした位置を反映させる対象として今回は「手」の画像を取り込みます。
Imageノードで画像を挿入し、サイズを適当に合わせます。
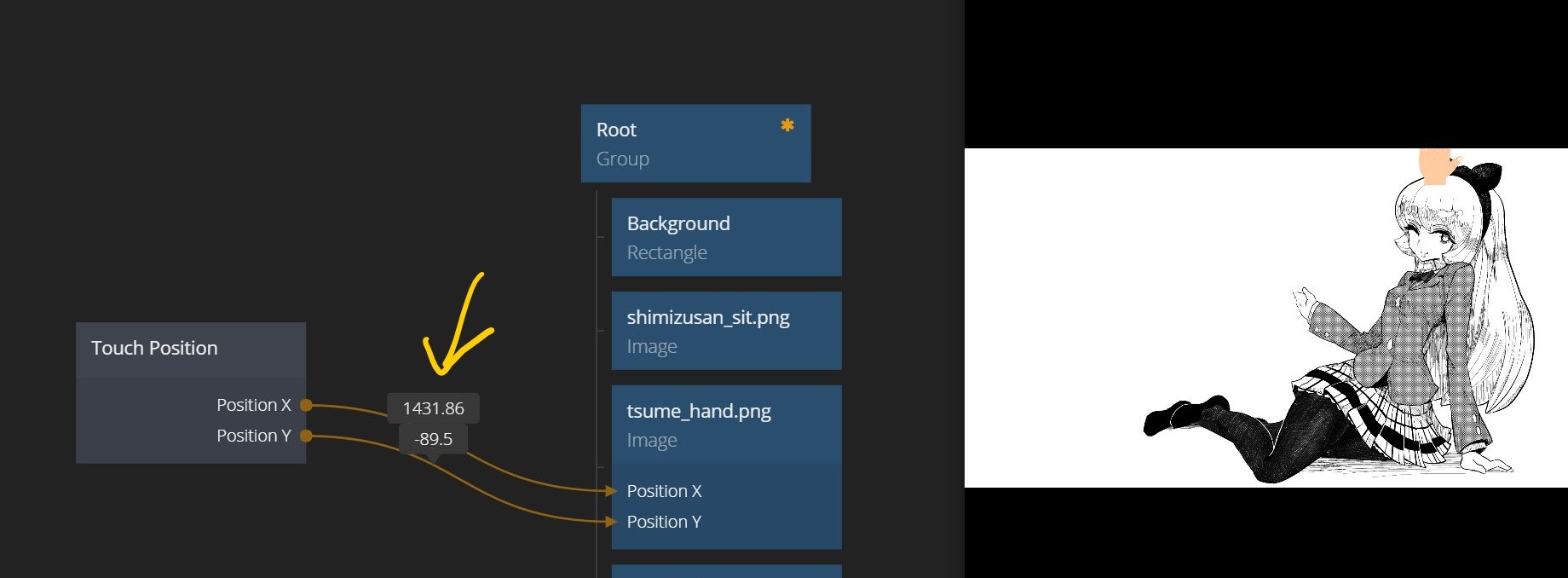
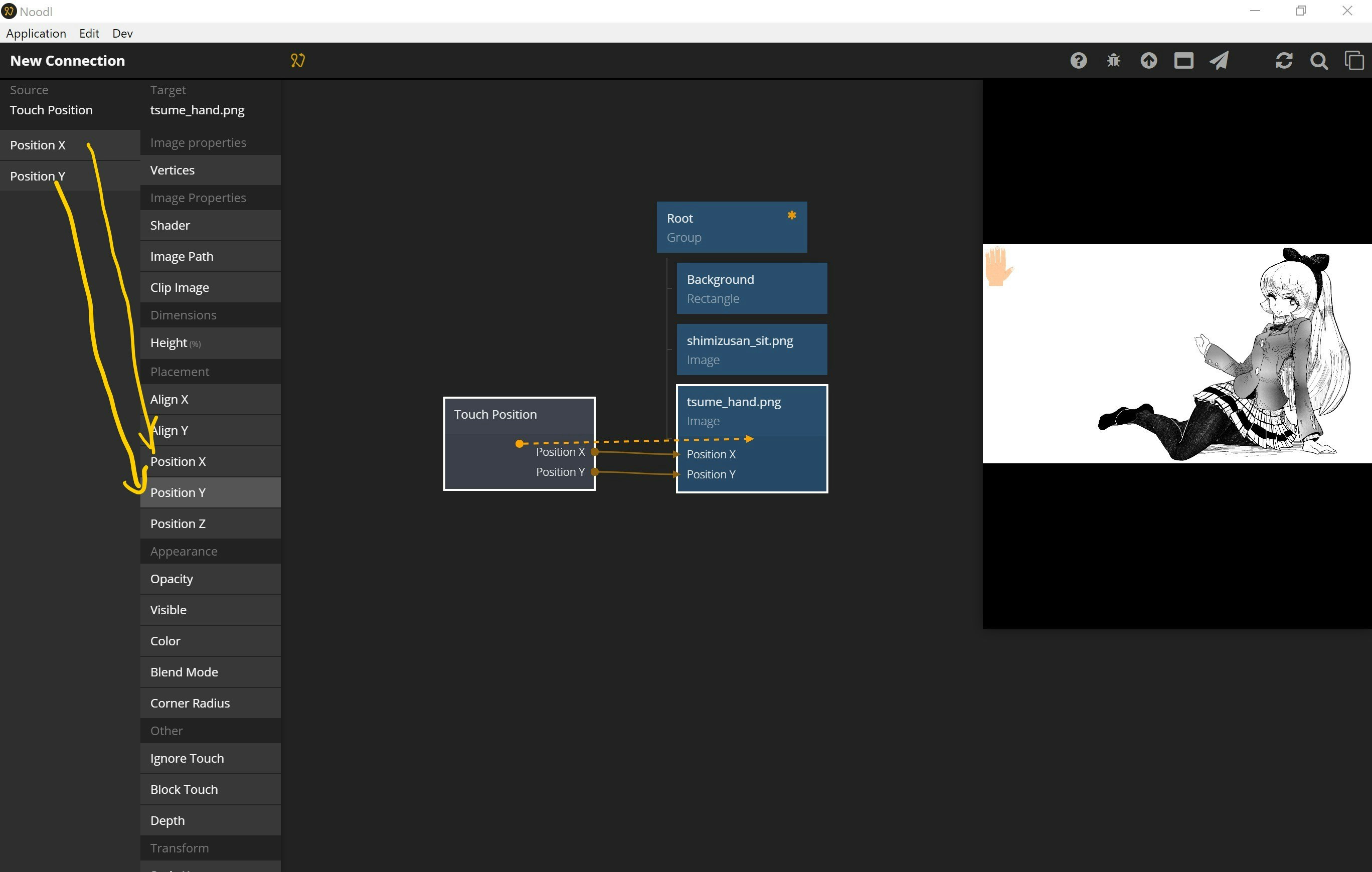
- Touch Positionノードを作成する
- Touch PositionノードからImageノードにNoodlを引っ張る
-
Position X同士、Position Y同士を接続する
これで、プレビュー画面をタッチするとその位置に画像が移動するようになりました。
*画像の左上の角がTouch Positionになります。中心にしたい場合はImageノードの親ノードにGroupノードを挟むことで調整してください。

ステート(状態)の設定
手のポジションが頭のとき頬を赤く染めたいと思います。
手のポジションが特定の範囲かどうかを判定し、頬の赤を透明にしたり不透明にしたりします。
頬の赤の作成
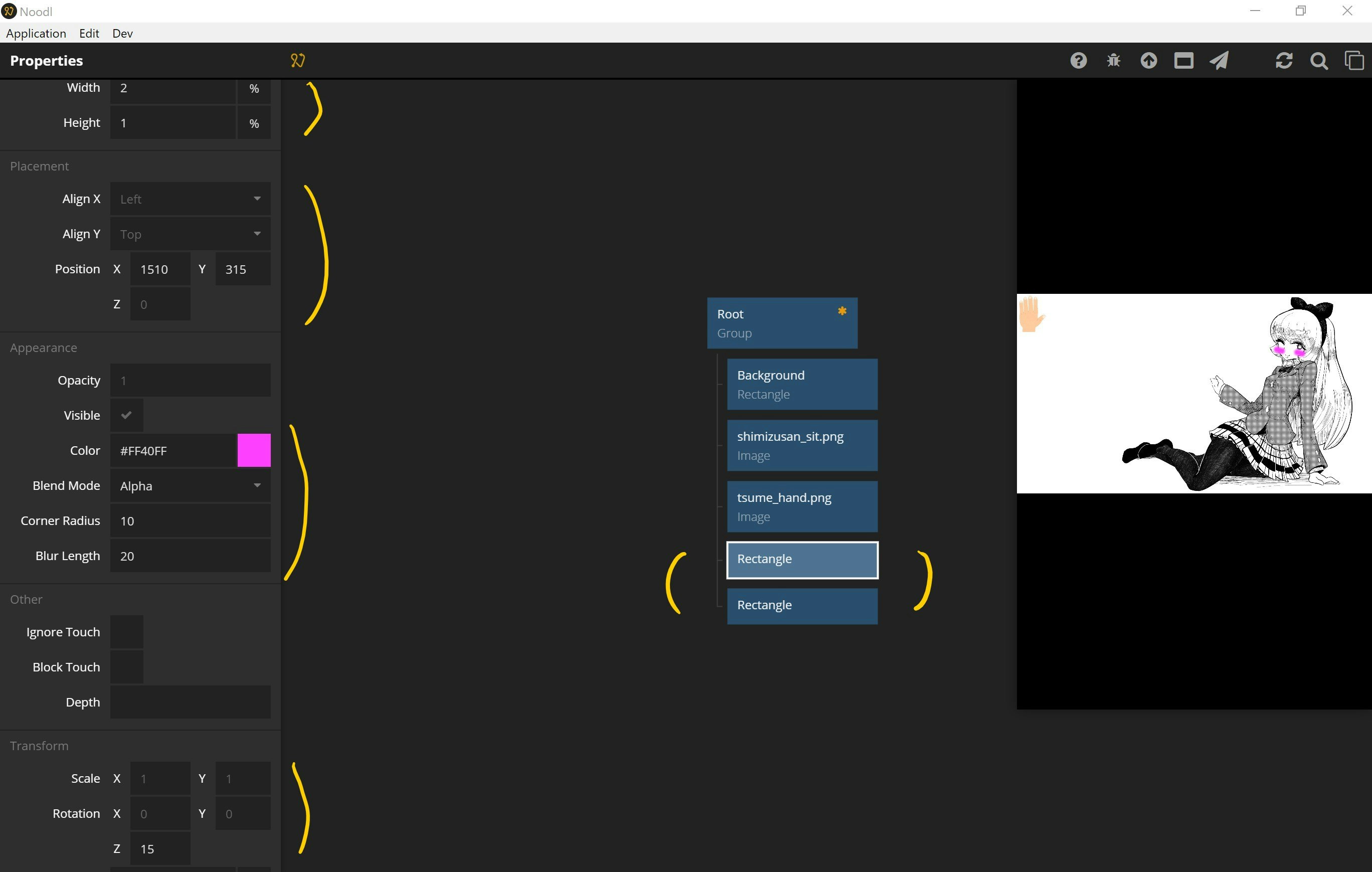
- Rectangleノードを使うと簡単に作ることができます。Corner Radius, Blur Lengthを調整することで**“枠がぼやけた楕円”**を作ることができます。
- PositionとRotationで位置を調整できます。
-
Blend Modeによって背景との色の混ざり方を変えることができます。

ステート(状態)の作成
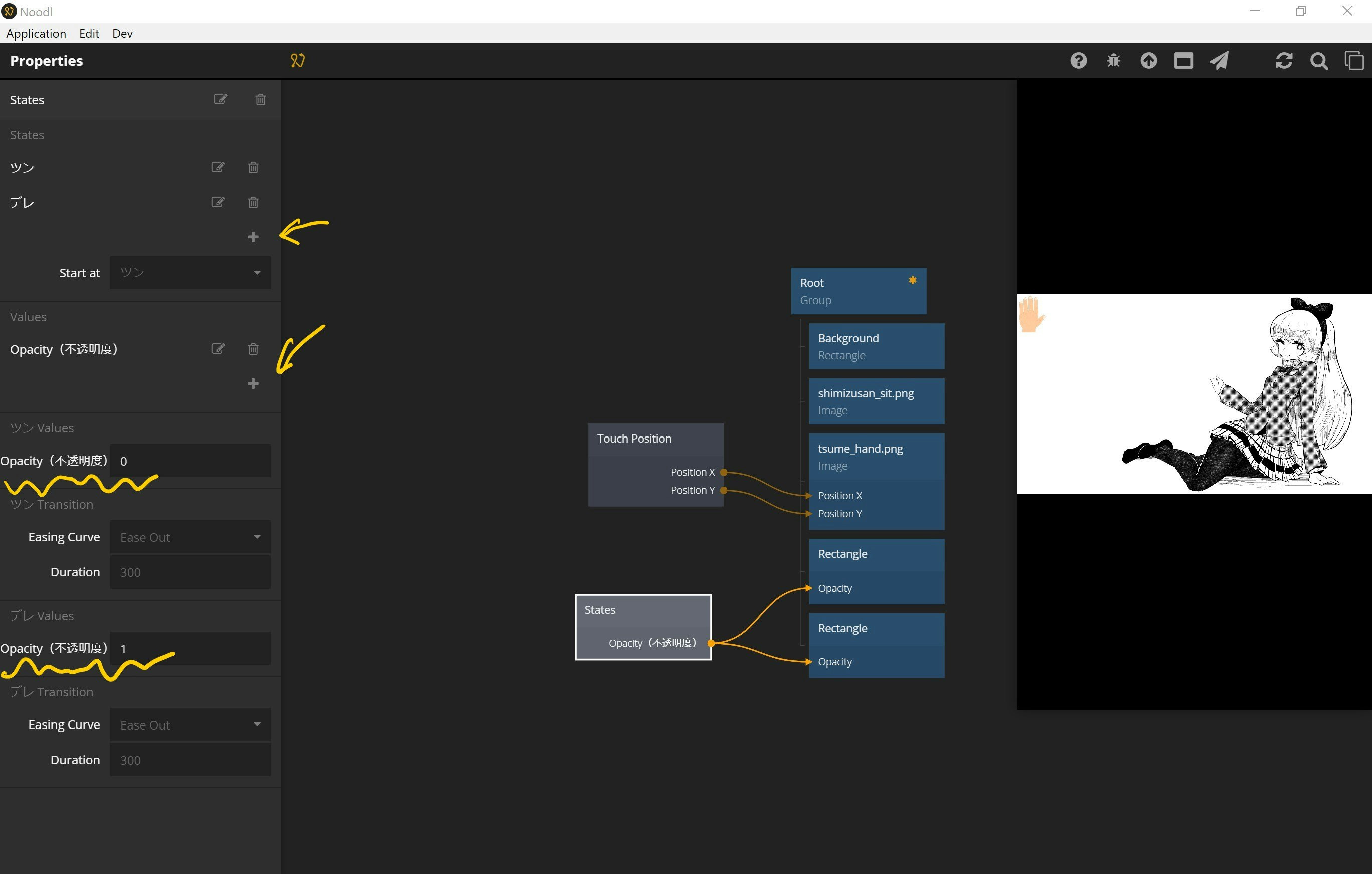
Statesノードによって手のポジションが頭に**"ある場合"と"ない場合"という2つの状態を定義します。状態の違いによって変えたいValue**を定義します。
今回は**"ツン"と"デレ"という2つの状態に対して"Opacity(透明度)"**を設定します。
Opacity(不透明度)をツンのとき0、デレのとき1にします。
StatesからRectangleにNoodlを繋ぎ、Opacity同士を繋ぎます。これで、ツンのときはRectangleが透明になり、デレのときは不透明になります。Start atのツンとデレを変えることで確認ができます。

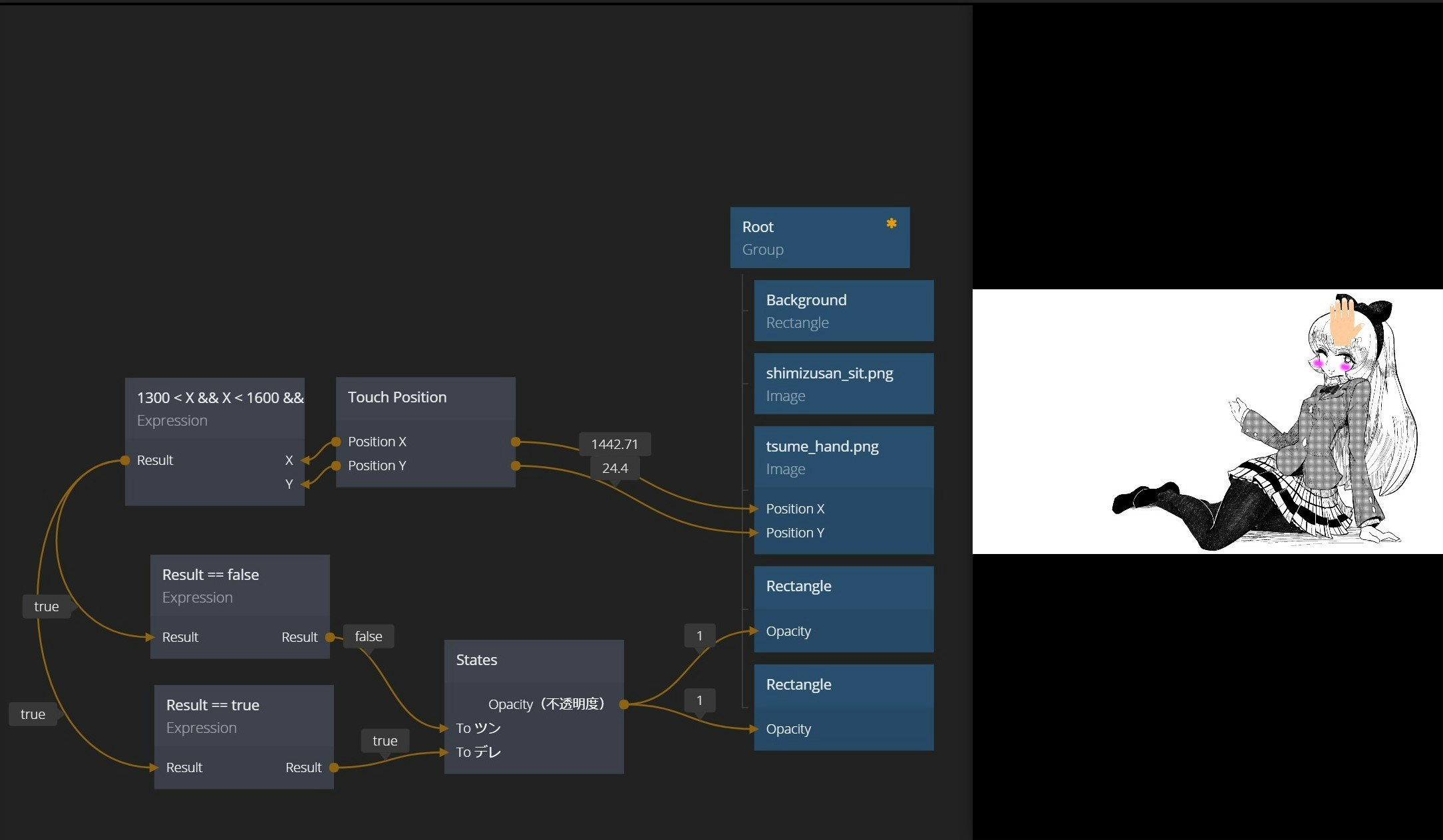
ポジション(条件)判定とステート(状態)変化
Position XとPosition Yの**Noodlをマウスオーバーすると吹き出しで中のデータを見ることができます。**この吹き出しをクリックすると吹き出しが消えずに画面に残り、データを監視することができます。
手を判定したい範囲において吹き出しのPositionの値を確認して条件を決めます。
今回は下記の範囲で設定します。
Expressionノードに条件判定の式を作成します。
1300 < X && X < 1600 && -90 < Y && Y < 100
*1300 < X < 1600のように不等式を一度に記載することはできないので細切れにします。
上記の不等式がすべてTrueのときResultはTrue、一つでもFalseがあるとResultはFalseになります。
さらにExpressionノードで下記のような式を使ってTrue判定器とFalse判定機を作成します。
True判定器 Result == true
False判定器 Result == false
それぞれの判定器のResultをStatesノードのtoツンとtoデレに繋げば完成です。
まとめ
Noodlで可愛いがつくれました。