概要
NoodlでOn/Offボタンを作ってみました。その備忘録を残します。
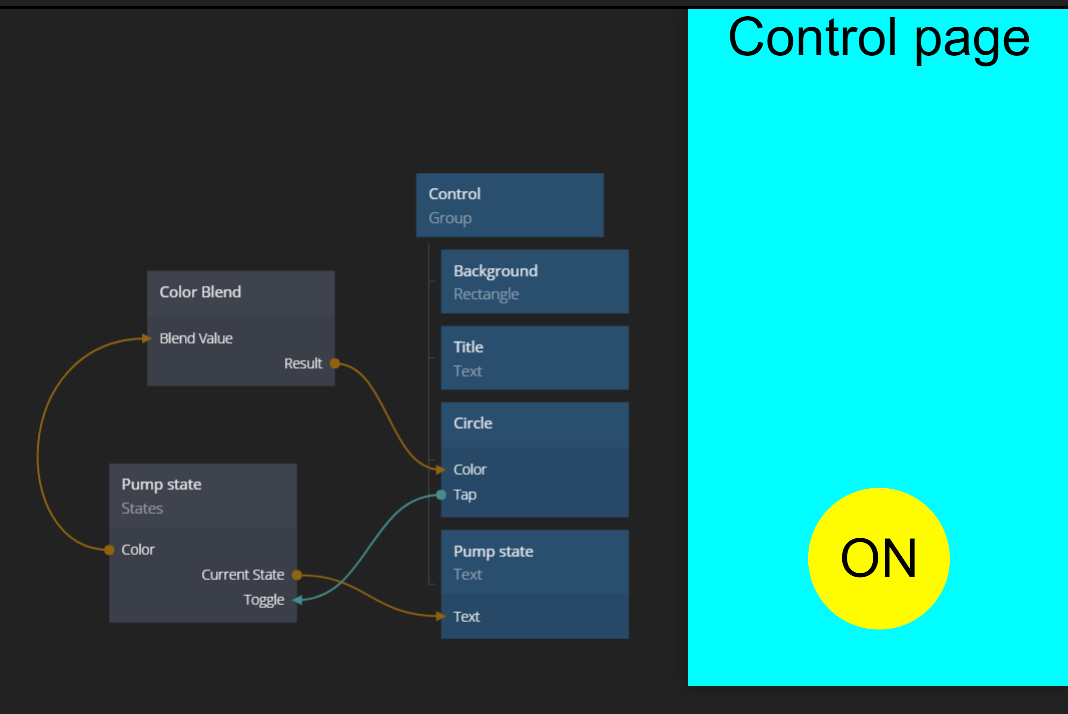
↓のようにボタンを押すと色とテキストが変わります。
Noodlで作ったボタンの色を状態で変えてみた。#Noodl pic.twitter.com/4Rju0MEz1i
— まえぷー@技術書典7サークル参加 (@kmaepu) August 14, 2019
作ってみる
使用するノード
次の4種類のノードを使用します。
・Circle
ボタンの外見に使用します。
・Text
ボタンに表示するテキストです。
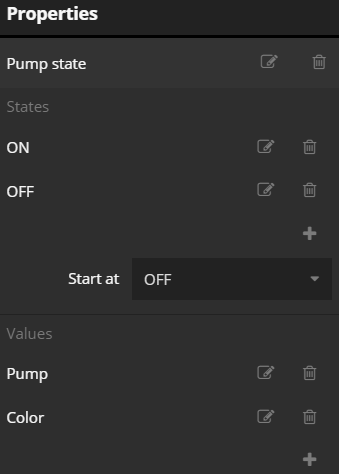
・States
ボタンのOn/OFF状態を設定します。
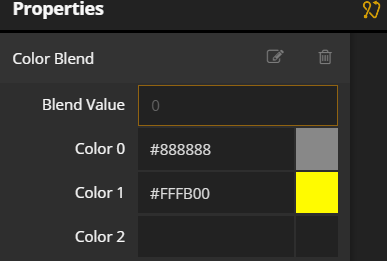
・Color Blend
複数の色を用意し、"Blend Value"で与えられた値に応じて色を出力します。
ボタンを押すと状態遷移
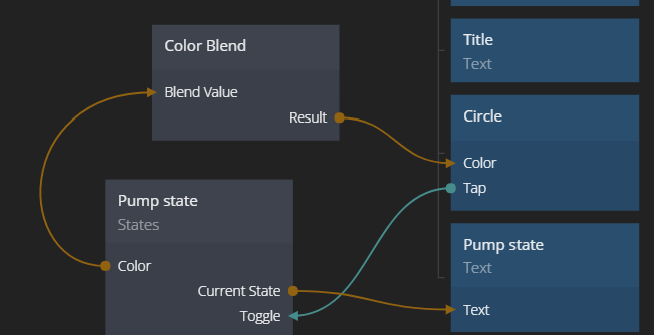
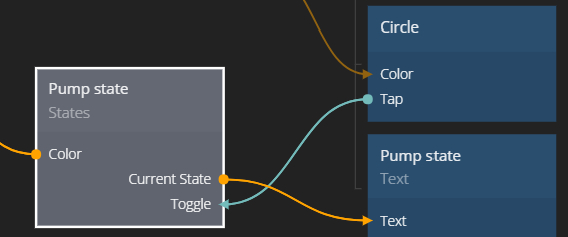
Circleノードを押すと、Statesが変わるようにしています。Circleノードの"Tap"とStatesノードの"Toggle"を接続します。これで状態が遷移するようになります。

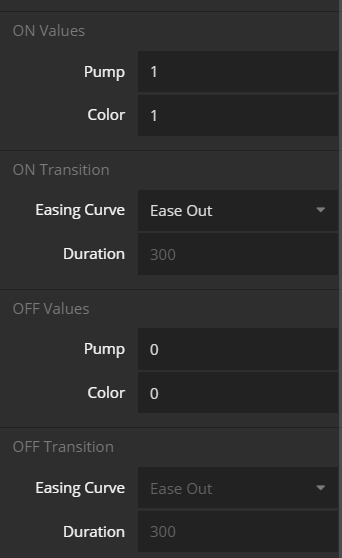
Statesノードで扱う"States"と"Values"は次の通りです。

状態で色を変える
色のコントロールは"Color Blend"ノードで行います。
このノードは予め色を登録しておき、"Blend Value"で与えられた値によって、出力する色を変えます。
今回は次のように設定しました。

Blend Valueは各色の割合を設定するようです。
0 → Color0
1 → Color1
0.5を設定すると、Color0とColor1の中間色が出力されるようです。
Color Blendノードの"Result"をCircleノードの"Color"に接続します。
以上でボタンの色を変えることができました!