概要
NoodlのVer2.0β版を使って作成した機能デモとなります。
Noodlでどんなことができるかを把握すること。
それぞれの機能をどう実装するかの参考となることを目的としています。
今回はページを構成する要素とコンポーネント化について説明します。
目次
機能紹介編
実装編
- ビジュアル・インタラクション
-
ビジュアル・インタラクション2
3. ナビゲーションとコンポーネント化 ←今回の記事 - シングルページアプリケーション
サンプルデモ・データの利用
・ GitHub上の[デモサイト](https://macole.github.io/Noodl2_LibDemo/index.html)
・ GitHub上のサンプルデータと構築手順
- Githubから/Noodl2_libDemo以下を対象PCにCloneしてください。
- Noodl2を起動しProjects>Import exsisting projectからNoodl2_libDemoを選択してください。
- LibraryからMaterial UI KitをAddしてください。
注意事項
・ このデモはVer2.0β版で作成しています。Ver1.3では動作しません。
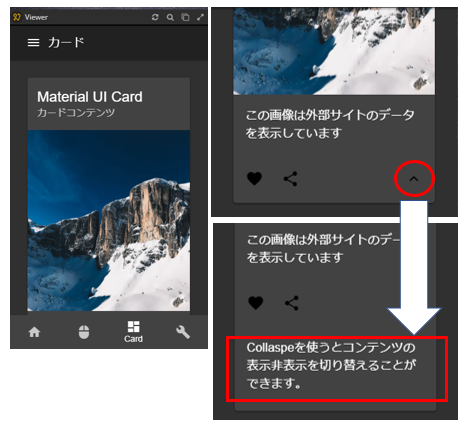
1. カードとコンポーネント化
Material UI Kitを使ったMuiCard、カード型コンテンツの実装方法を説明します。
このCardは文字や画像表示のほか、右下のアイコンをクリックするとコンテンツを表示する機能を持ちます。
1-1. 使用するノード
| ノード | 説明 |
|---|---|
| MuiCard | Card型のコンポーネント |
| MuiCardHeader | Card内でタイトル・サブタイトル |
| MuiCardMedia | Card内でDiv要素、画像、Video |
| MuiCardContent | Card内で文章 |
| MuiTypography | 文字の見ため・デザイン |
| Text | テキストを表すノード |
| MuiCardActions | Card内のUIコントロール |
| Group | ノードをグループ化するためのノード |
| MuiIconButton | アイコン型のボタン |
| MuiCollapse | コンテンツを表示/非表示するためのノード |
| ComponentInput | コンポーネントに入力をつけるためのノード。ComponentOutputが出力をつけるノードとして用意されている |
1-2. ノードの配置・接続
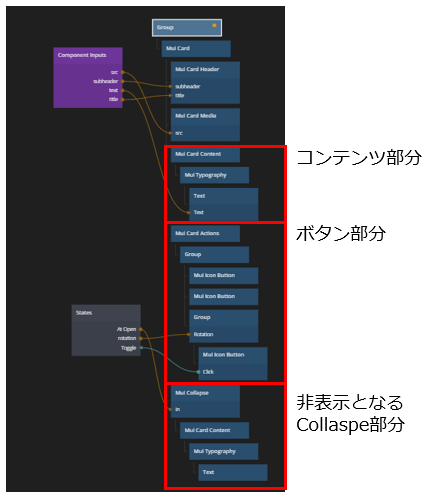
図 Cardのノード設定

Cardはヘッダーや、コンテンツ、UIコントロール部分を持つことができます。
それぞれコンテンツ部分、ボタン部分、Collaspe部分として使用するノードの機能と配置でイメージがわかるかと思います。
また、下部コンテンツは表示/非表示を切り替えるためにMuiCollaspeの子要素にMuiCardContentsを配置しています。
ノード接続のポイントはMuiIconButtonによるCollaspe部分の表示切替です。
MuiIconButtonのClickでStatesのOpen/Closeを切替え、OpenであればMuiCollaspeのinをtrueにしてCollaspe部分を表示しています。
細かな機能としてはStatesにrotation(回転)のPortを持たせて、コンテンツの表示/非表示に合わせてアイコンを90度回転させています。
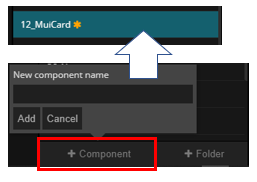
1-3. カードのコンポーネント化(再利用)
また、「+Component」>12_MuiCard(任意の名称)としてコンポーネントを作成し、その中にノードを配置することでComponentとして登録し再利用できる部品を作ります。
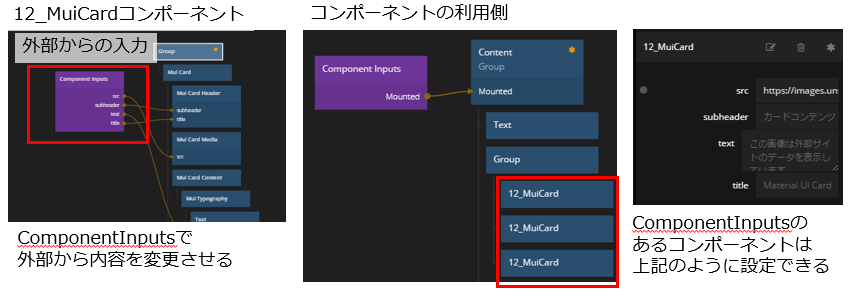
図 コンポーネントの内容を外部から変更する:ComponentInput

ComponentInputによて外部からコンポーネントの内容を変更することが可能となっていて、「+Port」で入力に使いたいポートを複数設定できます。これによりコンポーネントはより汎用的に利用することができます。
今回はカード内の文字(text)と画像(Src)を外部から入力可能とするために利用します。
2. Tab:タブ
MaterialUI Tabによるタブの実装。タブにより表示させるコンテンツを切替えます。
2-1. 使用するノード
| ノード | 説明 |
|---|---|
| Group | ノードをグループ化するためのノード |
| Text | テキストを表すノード |
| MuiTabs | タブのまとまりを表すノード |
| MuiTab | 1つのタブを表すノード |
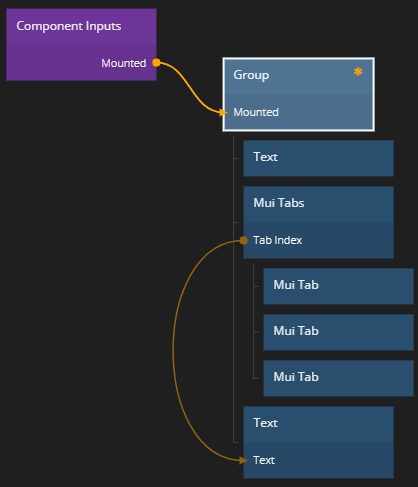
2-2. ノードの配置・接続

MuiTabsを親に、MuiTabを子にすることでタブ機能を実現できます。
あとはどのTabが選択されたかをMuiTabs:TabIndexで取得でき、その内容で表示するコンテンツを切替えることができます。ここではTextにTabIndexの値を表示しています。
3. ナビゲーション
Material Button Navigationで画面上下に表示するナビゲーションボタンを実装します。
こちらはNoodl起動時に選択できるReactStarterのテンプレートを使っています。
3-1. 使用するノード
| ノード | 説明 |
|---|---|
| Group | ノードをグループ化するためのノード |
| Text | テキストを表すノード |
| MuiButtonNavigation | ボタンのまとまりを表すノード |
| MuiButtonNavigationAction | 1つのボタンを表すノード |
| MuiIcon | アイコン表すノード |
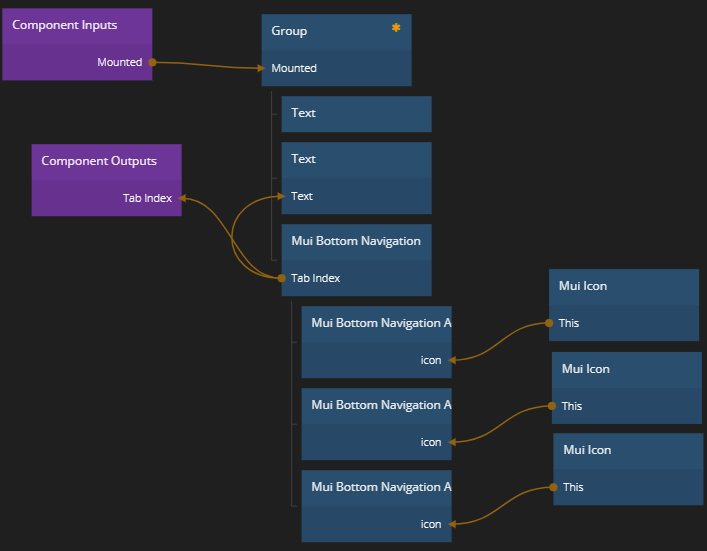
3-2. ノードの配置・接続

MuiButtonNavigationを親に、MuiButtonNavigationActionを子にすることでナビゲーション部分を作っています。考え方はTabと同じ。どのボタンが選択されたかはMuiButtonNavigation:TabIndexから取得することができます。
4. Header
画面上部に表示させるページのタイトル部分です。
こちらもReactStarternoテンプレートを元にしています。

4-1. 使用するノード
| ノード | 説明 |
|---|---|
| MuiAppBar | アプリバー |
| MuiToolbar | ツールバーとしてまとめる |
| MuiIconButton | アイコン型のボタン |
| MuiTypography | 文字の見ため・デザイン |
| Text | テキストを表すノード |
| 03_Drawer | 自作のメニューコンポーネント |
| ComponentInput | コンポーネントに入力をつけるためのノード |
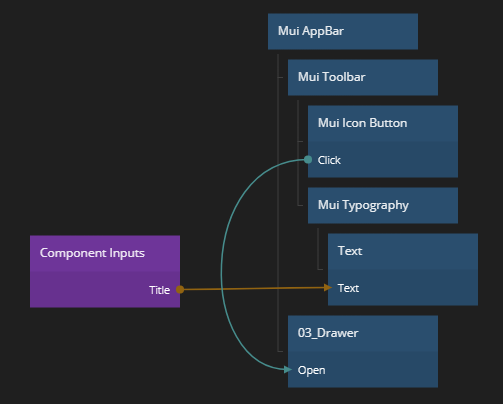
4-2. ノードの配置・接続

MuiIconButtonのClickで自作の03_Drawerコンポーネントを開くためにOpenに接続しています。
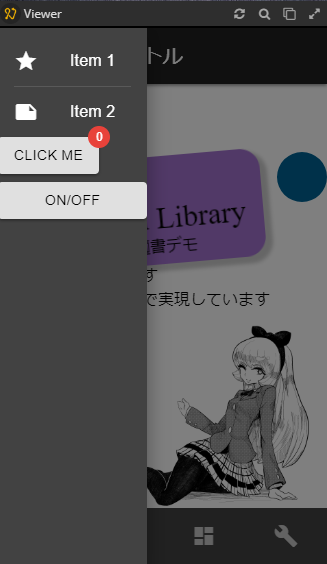
5. Drawer
Drawerは画面横からスッと現れるメニュー表現に使われます。
5-1. 使用するノード
| ノード | 説明 |
|---|---|
| MuiDrawer | 横スライドするメニュー |
| Text | テキストを表すノード |
| MuiDivider | メニュー部分に区切り線を入れるノード |
| MuiList | List用のノード |
| 15_ItemList | 自作したItem表示用コンポーネント |
| Switch | 状態を保存するノード |
| ComponentInput | コンポーネントに入力をつけるためのノード |
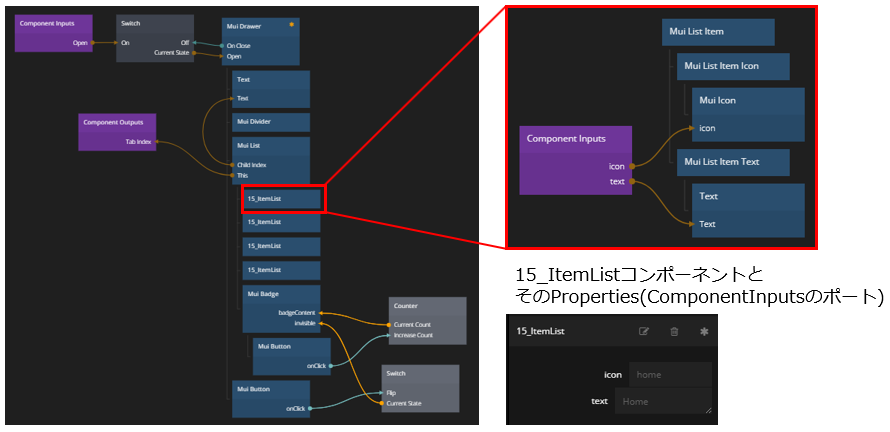
5-2. ノードの配置・接続

MuiDrawerを親要素、コンテンツを子要素として設置します。
外部からComponentInputで信号を受取り、SwitchでOn/Off切替えてMuiDrawer:Openにより表示/非表示を行っています。
また、子要素のアイコン部分は15_ItemListとしてコンポーネント化しています。このようになるべくコンポーネント化していくほうが、アプリケーションの構造が理解しやすいです。
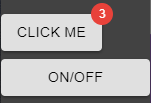
6. Badge
MuiBadgeを使って「ClickMe」と書かれたボタン右上にバッチを表現しています。
6-1. 使用するノード
| ノード | 説明 |
|---|---|
| MuiBadge | バッチ機能のノード |
| MuiButton | ボタン |
| Counter | カウンター |
| Switch | 状態を保存するノード |
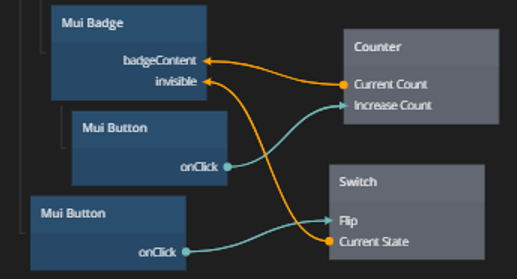
6-2. ノードの配置・接続

構造は簡単、MuiBadgeを親としバッチを付けたい対象MuiButtonを子要素としているだけです。
表示する数字の制御にはCounterを使い、表示/非表示にはSwitchを使っています。
まとめ
実装編として今回はページを構成する要素とコンポーネント化について解説しました。
NoodlはUI/UXを直感的に作れるだけでなくコンポーネント化によって使いまわせるところは非常にいいですね。
コミュニティーも活発1で、IoT関連のプロトタピイングツールとしてとても可能性を秘めていると思います。
- ビジュアル・インタラクション
- ビジュアル・インタラクション2
- ナビゲーションとコンポーネント化
- シングルページアプリケーション