概要
NoodlのVer2.0β版を使って作成した機能デモとなります。
はじめて方がNoodlでどんなことができるかを把握すること。
それぞれの機能をどう実装するかの参考となることを目的としています。
今回はビジュアル・インタラクションとしてカウンターやタイマーの実装方法について説明します。
目次
機能紹介編
実装編
-
ビジュアル・インタラクション
2. ビジュアル・インタラクション2 ←今回の記事 - ナビゲーションとコンポーネント化
- シングルページアプリケーション
サンプルデモ・サンプルデータの利用
・ GitHub上の[デモサイト](https://macole.github.io/Noodl2_LibDemo/index.html)
・ GitHub上のサンプルデータと構築手順
- Githubから/Noodl2_libDemo以下を対象PCにCloneしてください。
- Noodl2を起動しProjects>Import exsisting projectからNoodl2_libDemoを選択してください。
- LibraryからMaterial UI KitをAddしてください。
注意事項
・ このデモはVer2.0β版で作成しています。Ver1.3では動作しません。
1. ボタンの実装
3種類のボタンを実装していきます。
1-1. 使用するノード
| ノード | 説明 |
|---|---|
| Group | ノードをグループ化するためのノード。 |
| Text | テキストを表すノード。 |
| Circle | 円図形のノード。 |
| States | 状態を保持するノード。 |
| ColorBlend | 2つ以上の色をブレンドするノード。 |
| Switch | On/Offの状態だけを保持するノード。StatesのようにValueを持つことはできません。 |
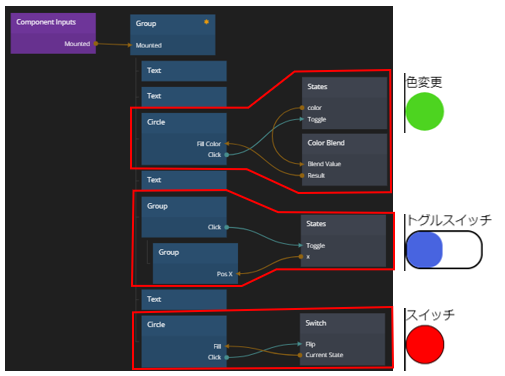
1-2. ノードの配置・接続
図 ノード全体

ボタンはそれぞれ赤枠ノードの組合せで実装できます。
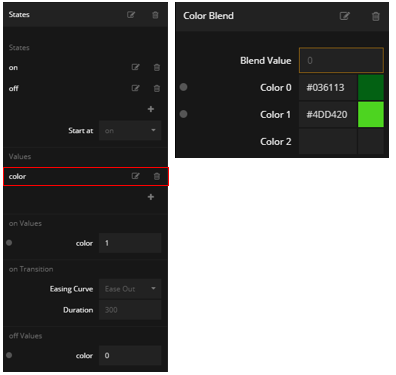
図 色が変化するボタンのノード設定

CircleのクリックでStatesのToggle変更。StatesによってColorを変化させて、ColorBlendで色を変化させます。
変化させた結果のColorBlend:ResultをCircl:Colorに接続します。
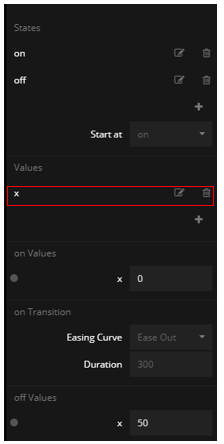
図 スライドスイッチのノード設定

Groupで2つのBoxを作成し、Statesによって一方のBoxのx座標を変化させます。
ノードはStateの値xをGroupのPoxX(X座標)に接続します。
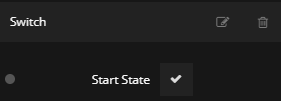
図 スイッチのノード設定

Switchノードの設定はStartState(初期状態)をOnにするだけ。
SwitchのCurrentStateをCirclのFill(塗りつぶし)の接続します。
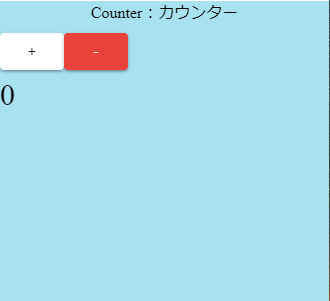
2. カウンタの実装
2-1. 使用するノード
| ノード | 説明 |
|---|---|
| Group | ノードをグループ化するためのノード。 |
| Text | テキストを表すノード。 |
| MuiList | ボタンを並べるためのリストノード |
| MuiButton | Material UIのボタンノード |
| Counter | カウンター用のノード。 |
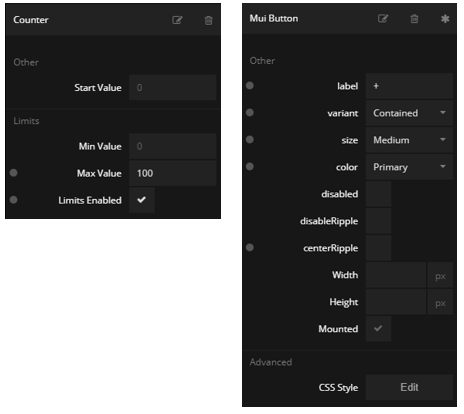
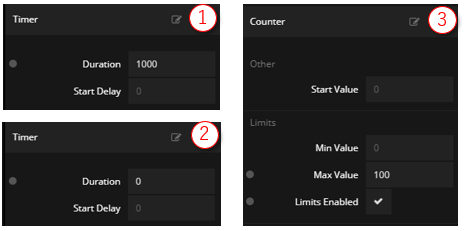
図 ノードの設定

CounterではMaxValue(最大値)を設定しています。
MuiButtonはボタン用ノード。このノードではOther:colorで色。Other:variantでスタイルを設定します。
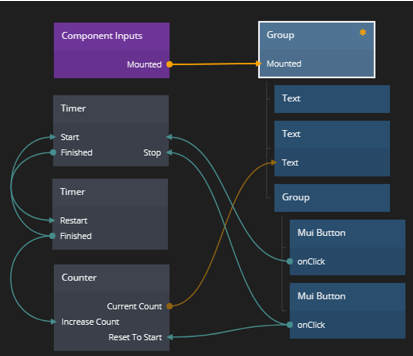
2-2. ノードの配置・接続
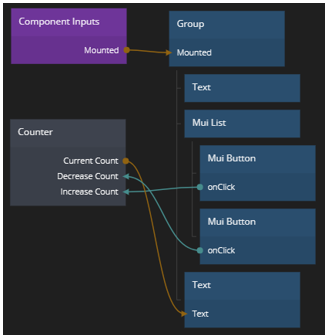
図 ノード全体

ボタンクリックをCounterのIncreaseCount、DecreaseCount、に入力することでカウンタを増減させます。
Counterの値はCurrentCountから取得できます。
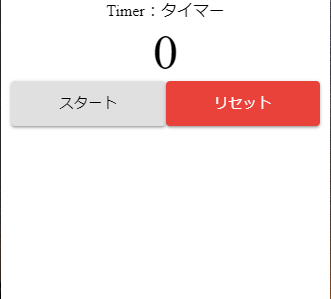
3. タイマーの実装
3-1. 使用するノード
| ノード | 説明 |
|---|---|
| Text | テキストを表すノード。 |
| Group | ノードをグループ化するためのノード。 |
| MuiButton | Material UIのボタンノード |
| Timer | タイマー用のノード。 |
| Counter | カウンター用のノード。 |
図 ノードの設定

タイマーはStartしてから設定時間(Duration:ミリ秒)だけ経過するとFinishedを返します。
タイマーを2つ組み合わせることで1秒ごとにFinishedを繰り返す無限ループを作成しています。
3-2. ノードの配置・接続
4. Video動画の実装
4-1. 使用するノード
| ノード | 説明 |
|---|---|
| Video | ビデオファイルを再生するノード。 |
| MuiList | ボタンを並べるためのリストノード |
| MuiButton | Material UIのボタンノード |
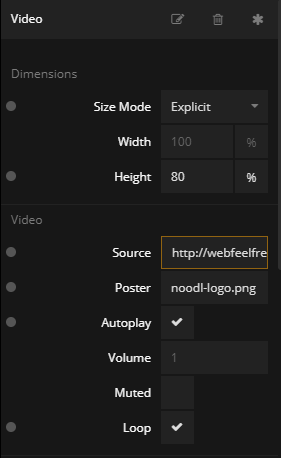
図 Videoノードの設定

Videoでは動画のソース(Source)、静止時の画像(Poster)、自動再生(Autoplay)、繰返し(Loop)を設定しています。
4-2. ノードの配置・接続
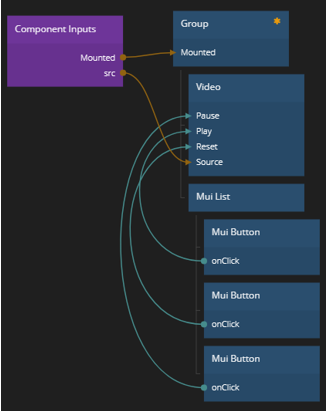
図 ノード全体

VideoノードはGroupの子要素として配置します。あとはMui ButtonからVideoノードの再生(Play)、停止(Pause)、リセット(Reset)を接続し操作しているだけです。
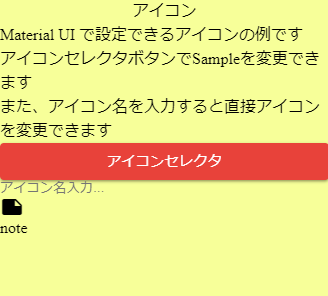
5. アイコンセレクタの実装
5-1. 使用するノード
| ノード | 説明 |
|---|---|
| MuiButton | Material UIのボタンノード |
| TextInput | テキスト入力ノード。 |
| Mui Icon | アイコン表すノード。 |
| Text | テキストノード。 |
| Counter | カウンター用のノード。 |
| StringSelector | 複数の文字列から選択。 |
| Expression | 単純な式を用いて独自の計算を行う。 |
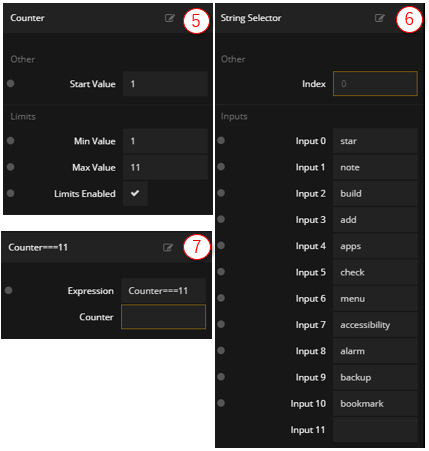
図 各ノードの設定

Counter(5)のカウンターでは、選択するアイコンの番号を順に選択するため最小(MinValue)・最大(MaxValue)の範囲制限(LimitsEnaveled)を設定します。
StringSelector(6)では、サンプルとするアイコンの名称を定義します。
Explession(7)では、式に条件判定を設定しています。「Counter===11」ではCounterの値が11の時に真(true)をResultに返します。
5-2. ノードの配置・接続
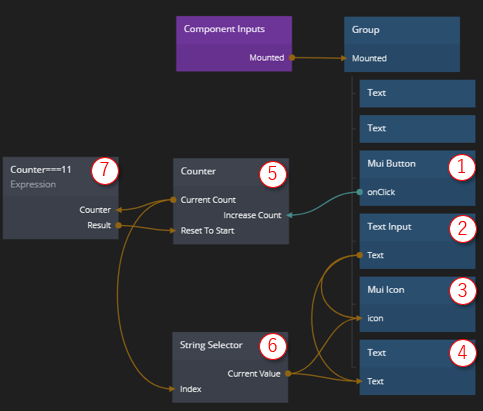
図 ノード全体

主なノード接続は
・ Counter(5):CurrentCount⇒StringSelector(6):Index カウンターでStringSelecorのインデックスを選択
・ Counter(5):CurrentCount⇒Explession(7):Counter カウンターの数値をチェック
・ Explession(7):Result⇒Counter(5):ResetToStart カウンターの数値が範囲を超えないようにカウンターをリセット
・ StringSelector(6):CurrentValue⇒Mui icon(3):icon 選択したアイコン名でアイコンノードのiconを選択
また、アイコン名を直接入力して確認できるよう、テキストボックスからアイコンノードも直接つないでいます。
・ TextInput(2):text⇒Mui icon(3):icon
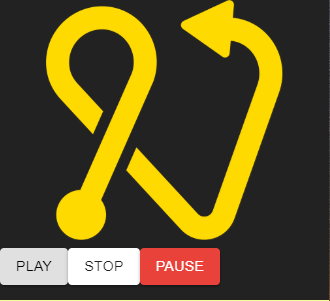
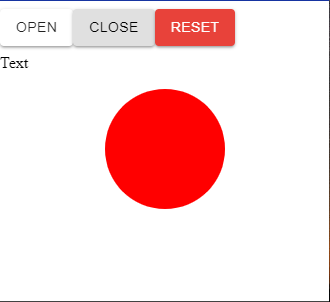
6. アニメーションの実装
6-1. 使用するノード
| ノード | 説明 |
|---|---|
| Group | ノードをグループ化するためのノード。 |
| Text | テキストを表すノード。 |
| Circle | 円図形のノード。 |
| States | 状態を保持するノード。 |
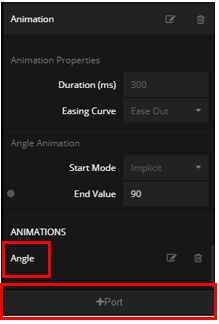
Animationノードで、アニメーションに必要な数値の滑らかな変化を制御できます。ノード設定の下部にある「+Port」を押して数値Angleを追加。AngleのEndValueを90で設定しています。
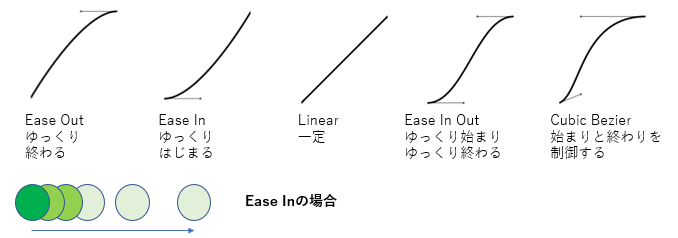
図 AnimationProperties:EasingCurve設定

6-2. ノードの配置・接続
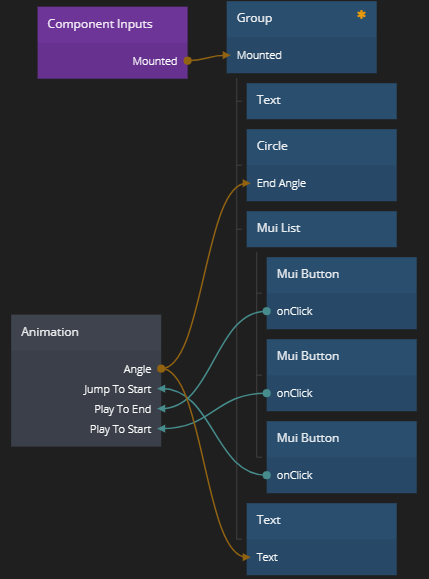
図 ノード全体

CircleはStartAngle=0、EndAngle=360として設定されています。このAngleを滑らかに変化させることでアニメーションを行います。Animetion:Angle=>Circle:EndValueに接続。あとはMuiButtonでAnimetionの再生(PlayToEnd)、逆再生(PlayToStart)、リセット(JanpToStart)に接続しているだけです。
Statesノードでも数値の滑らかな変化を実現してくれるため瞬時の変化ではどちらも使えます。AnimetionではDuration (ms)としてアニメーションの長さを指定できます。
まとめ
実装編として今回はビジュアルとインタラクションについて解説しました。
- ビジュアル・インタラクション
- ビジュアル・インタラクション2
- ナビゲーションとコンポーネント化
- シングルページアプリケーション
参考文献
・ Noodl公式
・ Noodl ドキュメント
・ Qiita>Noodlで色の変わるOn/Offボタンを作る
・ Qiita>デザインの素人がNoodlで架空ケーキ屋さんのWebサイトUIを作ってみた
・ Material Icons NoodlのMui Iconで使えるアイコンはこのアイコンの一部です。