Noodl Advent Calendar 7日目🍜
6日目に引き続き、Noodlの基本について書こうと思います。
今回は、Component(コンポーネント)にグッと焦点を当てた記事になります。
Component(コンポーネント)とは何か?
Noodl Advent Calendar 6日目の記事でも触れましたが、コンポーネントは以下の特徴を持ちます。
・Nodeの集まり
・全体を構成する1つの要素
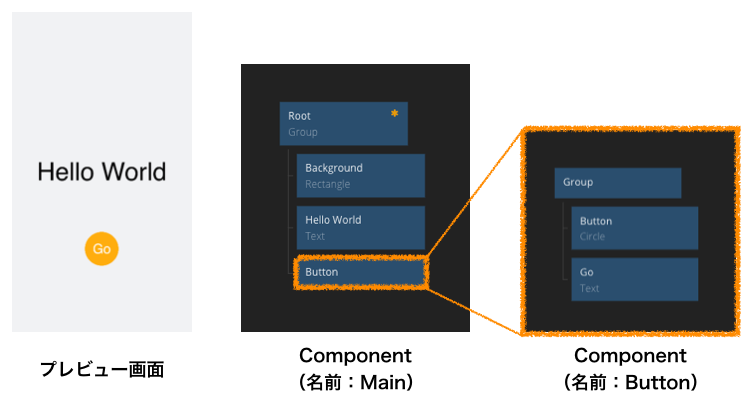
この記事ではもう少し具体的なお話をします。Noodlでは新規プロジェクトを作成すると、Mainという名前のコンポーネントがあらかじめ用意されています。(下図の真ん中参照)
▼ Mainコンポーネントの初期構成
・Groupノード (名前:Root)
・Rectangleノード (名前:Background)
・Textノード (名前:Hello World)

初期構成の3つのノードに加えてButtonという名前のノードがありますが、これは僕が作ったものです。上図右側は、Buttonという名前のコンポーネントで、Groupノード、Circleノード、Textノードで構成されています。
ここで、なんだか違和感を覚えませんか...?
今、僕は**「Buttonという名前のノード」と「Buttonという名前のコンポーネント」**と書きました。名前が同じなのに、ノードと呼ばれたり、コンポーネントと呼ばれたりしている...
そう!
あるコンポーネントは、他のコンポーネントの中でノードのように振る舞うことができます!(重要!!!)
ここでは、ButtonコンポーネントがMainコンポーネントの中でノードのように振る舞っています。つまり、ButtonコンポーネントはMainコンポーネント中で**「部品(ノード)」**として使うことができるんです。
この説明で違和感がなくなったのではないでしょうか。
(まだよく分からん...という方はぜひコメントください)
最後に、コンポーネント化するメリットを挙げて終わろうと思います。
▼ コンポーネント化するメリット
・表示されるノードが少なくなるため、プロジェクト全体の構造を把握しやすくなる
・構造が把握できると、プロジェクトを構築する時に混乱しない
・部品として扱うため、簡単に再利用できるようになる
以上がコンポーネントの基礎知識になります。
読んでいただきありがとうございました!
おわりに
元々、Noodl Advent Calendar に書いておいたタイトルが Component Inputs / Outputs / Children についてだったのですが、全て書くと1つの記事あたりのボリュームがめちゃくちゃ多くなってしまうので今回はComponentの具体的な基礎知識に留めました。(書く時間がなかったとは言えない...)
近いうちに Component Inputs / Outputs / Childrenについて記事を書けたらと思いますm(_ _)m
(それぞれ、別々の記事にしようかな...)