【初心者】ワードプレスのスライダー画像の高さ調整をしたい
解決したいこと
ワードプレスでホームページを作成しています。
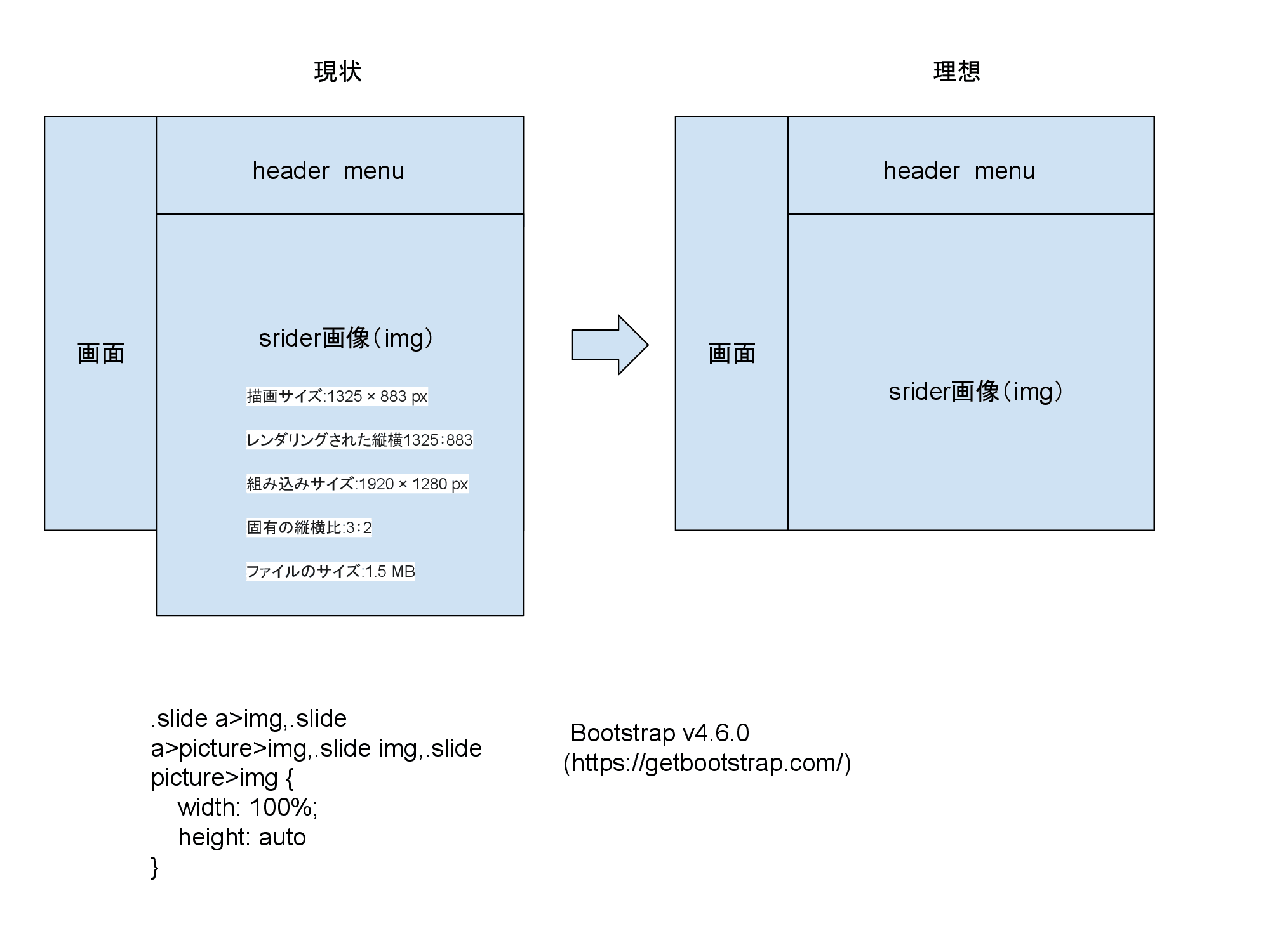
スライダー画像が現状画面幅の下よりはみ出しています。
headerとsriderで画面幅ぴったりに合わせたいので解決方法を教えて下さい。
発生している問題
スライダー画像がデフォルトで画面より下側にはみ出ている
(ワードプレステーマはライトニングでプラグインのスライダーを入れています。)
自分で試したこと
ここに問題・エラーに対して試したことを記載してください。
・小さい画像を用意した。→逆に画面高さより小さくなりすぎて調整が上手くいかない。
・imgについていたheigth100%wを解除した。→適切なプロパティ見つけられない。
よろしくお願いします。
0 likes