これは、2019年 code-server に Advent Calender の 第1日目の記事です。
第一日目の記事という事で、code-server って何という事を書こうかと考えています。
ただ、この Advent Calender の 書く側の登録者も少ないので、code-server とは 何かということを、この Advent Calendar を通して、紹介していければと思います。
来年の3月に時間が取れるので、最悪、そのくらいまでに、のんびりと書こうと思います。
(1) code-server って何?
(2) Dockerで独自のcode-server 環境を作って見る
(3) VSCode の Plugin を 利用してみる
(4) DBなども含めたMVC環境を用意してみよう (1)
(5) DBなども含めたMVC環境を用意してみよう (2)
(6) DBなども含めたMVC環境を用意してみよう (3)
(7) DBなども含めたMVC環境を用意してみよう (4)
(8) DBなども含めたMVC環境を用意してみよう (5)
(9) DBなども含めたMVC環境を用意してみよう (6)
(10) おまけ
(NEXT->) オンライン環境篇 1日目 作業環境を整備する
(..) ローカルで、DBなどの環境も含めて構築するには
(..) オンライン上に置くには?
(..) K8Sなどの最近の流行りの環境と連携するには?
(..) Code-Serverを改造して、より良くしたい
何とか何か?
Advent Calender の 10日分くらいを費やして紹介していくわけです。が、もちろん書く事はたくさんあります。
まずは、「何?」という問いは難しいもので、これだけだと、多くのQuestionを内包しています。例えば、「何をするものなのか」、「何ができるのか」、「どのように使えるのか」など、答えたい事はいくつもあります。
- ローカルで、開発環境を構築するには
- 開発環境を共有するには?
- ローカルで、DBなどの環境も含めて構築するには
- オンライン上に置くには?
- K8Sなどの最近の流行りの環境と連携するには?
- Code-Serverを改造して、より良くしたい
- Pluginとかも追加したい
などなど、そういった事を手軽出来るようになってもらいます。
※ 基本的には、Coder の Introduction を 10回以上に分けて、ゆっくりと紹介していくイメージで進めます。https://coder.com/docs/introduction
第一日目は、Hello World!!
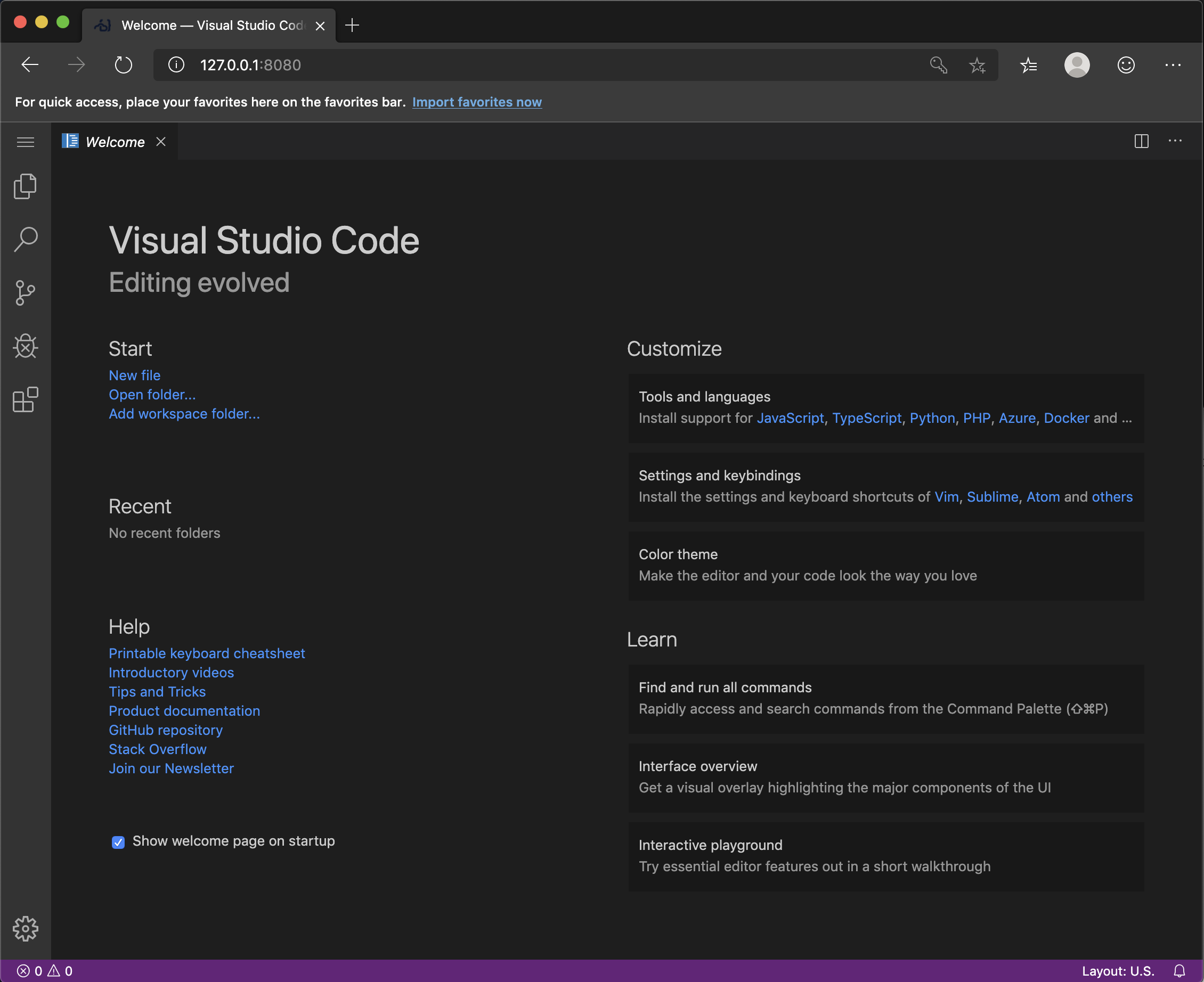
リモートサーバーで動作するVSCodeエディター
Code-Server とは何かを機能面で言うならば、リモートサーバー上で動作するVSCodeエディターです。Codeder (https://github.com/cdr/) によって開発されています。
サーバー側でcode-serverを起動して、ブラウザーからVSCodeを利用することができるようになります。
VSCodeは、program の 開発をサポートする Plugin が沢山用意されており
https://marketplace.visualstudio.com/VSCode
- Autocomplete 機能
- リファクタリング機能
などなど、各言語で利用可能です。また、ブラウザー上でVSCodeが動作するので、
使い慣れた Linux 構築した開発環境をあらゆるPFで利用できます
- Windows
- Mac
- iPad
- Android
また、本番環境がLinuxの場合、本番環境と開発環境とで差異がなくなるわけですから、PFの違いによる問題などが出にくくなります。
PS
ソース
Hello、World!!
※ Docker 環境が必要です!!
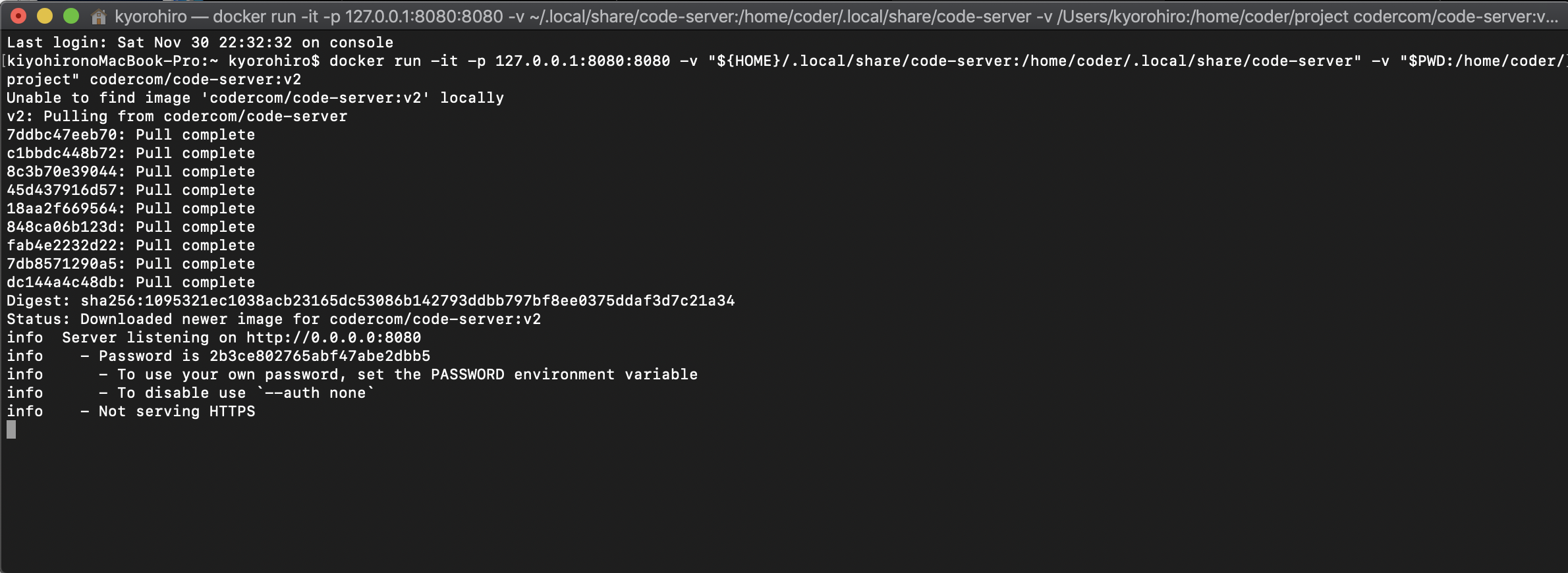
では、とりあえず、動かしてみましょう。
https://github.com/cdr/code-server
の README.md を参考に
docker run -it -p 127.0.0.1:8080:8080 -v "${HOME}/.local/share/code-server:/home/coder/.local/share/code-server" -v "$PWD:/home/coder/project" codercom/code-server:v2



次回
Dockerで独自の環境を作ってみましょう。
PS
ソース