標準ビジュアルの折れ線グラフのマーカーは、あらかじめ用意された記号の中から選びますが、
カスタムビジュアルのInfographicDesignerを使うと、マーカーを好きな図形や画像に変えることができます。

※この記事で出てくる、隠し設定画面 や レイヤー がわからない人は、Power BI 複数のデータラベルを参照
折れ線グラフのマーカー
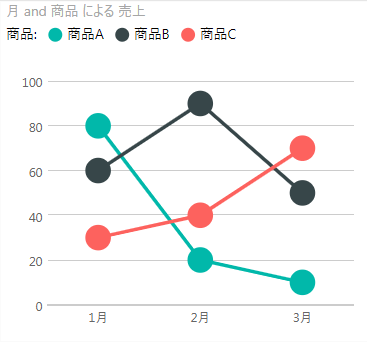
標準の折れ線グラフのマーカーは
あらかじめ用意されている記号しか使用できません。

これを★などの好きな図形にします。
作り方
サンプルデータ
| 月 | 商品 | 売上 |
|---|---|---|
| 1月 | 商品A | 80 |
| 1月 | 商品B | 60 |
| 1月 | 商品C | 30 |
| 2月 | 商品A | 20 |
| 2月 | 商品B | 90 |
| 2月 | 商品C | 40 |
| 3月 | 商品A | 10 |
| 3月 | 商品B | 50 |
| 3月 | 商品C | 70 |
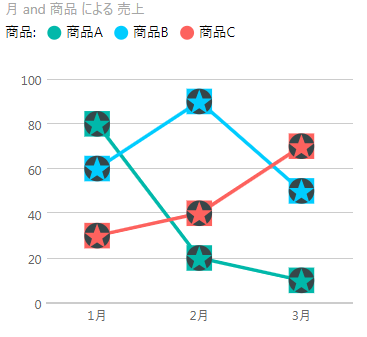
マーカーを変更
まず普通にInfographicDesignerで折れ線グラフを作ります。

このマーカー(●)を変更します。
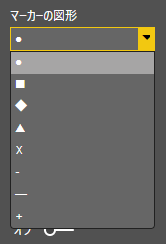
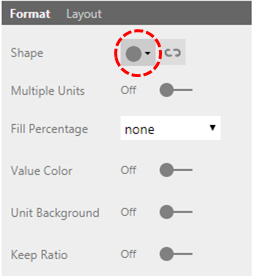
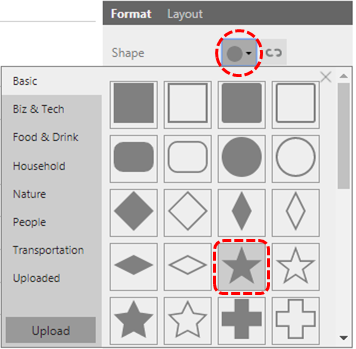
shapeの図形変更画面を開き

★印を選びます

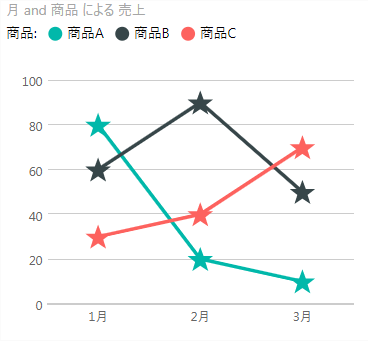
完成!!

★になりました
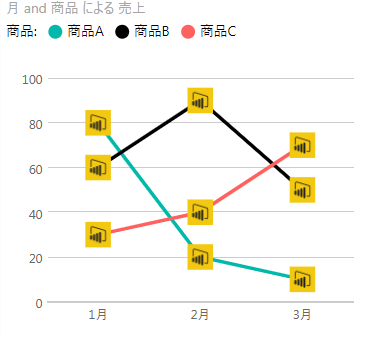
任意の画像を挿入
図形の代わりに画像も設定できます。
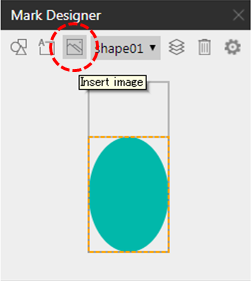
画像レイヤーを挿入

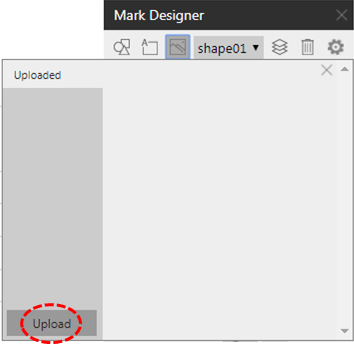
Uploadボタンで画像ファイルを取り込みます。

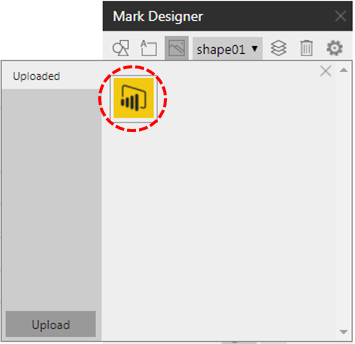
取り込んだ画像を選択します。

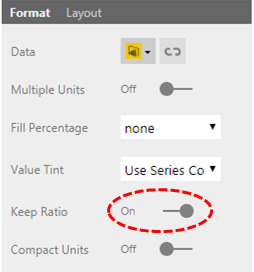
縦幅と横幅は勝手に引き延ばされます。
もし見栄えが悪くなって困るときはKeep Ratioをオンにして縦横比を固定します。

完成!!

図形をいくつか重ね合わせ
shapeレイヤーを追加して
■ と ● と ★ を重ねてみたり。

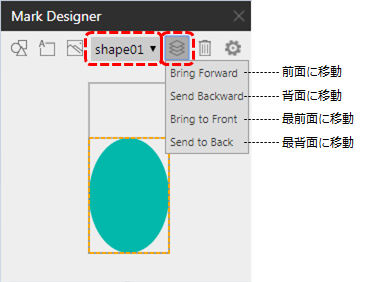
重ね合わせ順の設定
レイヤーを前面や背面に移動させるには
移動させたいレイヤーを編集中にして
ひし餅みたいなアイコンで移動させます。

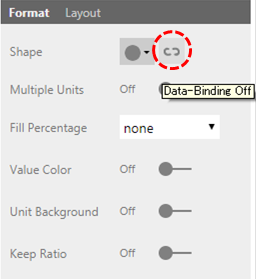
2種類以上の図形を同時に使う
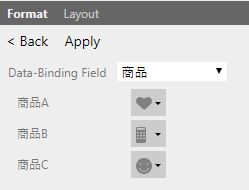
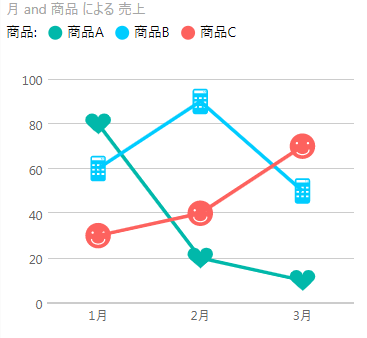
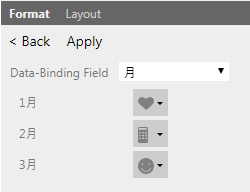
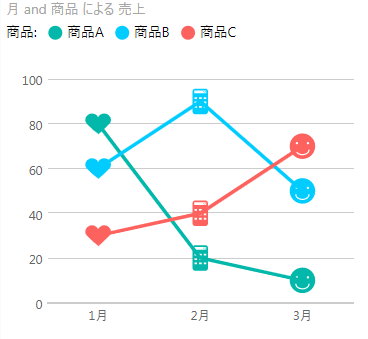
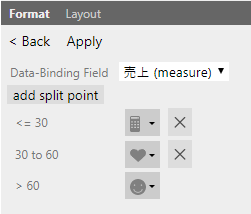
shape や image のデータ紐付け(Data-Binding)画面で設定します。

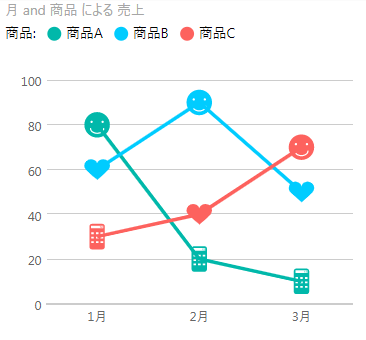
商品で分ける場合
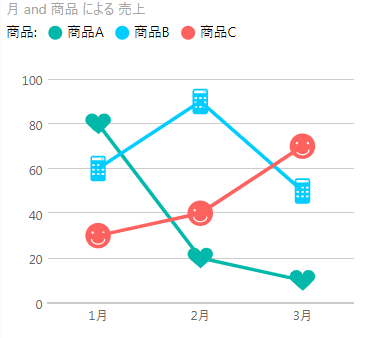
月で分ける場合
売上で分ける場合
おわりに
InfographicDesignerは間違いなく多機能なビジュアルなのですが、
残念なことに、それが使いづらさにも繋がっているのではと感じます。
でも使いこなせばグラフ表現のバリエーションが増えますよ!
というわけで以上になります。
最後までお読みいただきありがとうございます。
カスタムビジュアルInfographicDesignerダウンロードはこちらから。
関連情報
InfographicDesigner関連の記事
- ①Small Multiple(小さな多数の)グラフ
- ②複数のデータラベル
- ③折れ線グラフのマーカーを任意の図形にする (現在のページ)
- ④ワッフルチャート
- ⑤凡例レスな折れ線グラフ
InfographicDesigner関連の記事2
参考資料
(Youtube動画) infographicDesignerチャンネル
(Youtube動画) Infographic Designer Demo: Data Binding of Text Box
(Youtube動画) Infographic Designer Demo: Bar Chart for Car Sales
(Youtube動画) Infographic Designer Demo: Using Image
(Youtube動画) Infographic Designer Demo: Bar Chart with Multiple Icons
(Youtube動画) Power BI Infographics Designer - How to use Power BI infographics Quick and Easy!