カスタムビジュアルInfographicDesignerを使って、より見やすい折れ線グラフを作ってみました。
凡例レスな折れ線グラフ
このグラフの良いところ
2つのグラフを見比べてみてください。
左のグラフも普通に読み取れるかと思いますが、右の方が見やすい人が多いんじゃないでしょうか?
左の よくあるグラフを見るとき、視線が凡例とグラフ線を頻繁に移動するため
脳神経科学的に認知的疲労が増えるらしく、
この負担を軽減することで、読み手にストレスなくグラフを読んでもらうことができるそうです。
詳しくはこちら ⇒ データ視覚化のデザイン #1|Go Ando

この他にも見やすいグラフを作るヒントをたくさん書かれていてとても勉強になります!
凡例レスな折れ線グラフの作り方
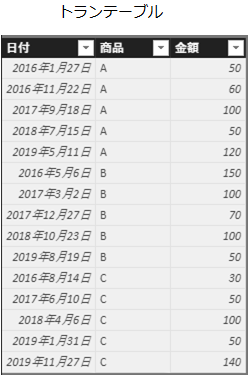
サンプルデータと日付テーブルの準備
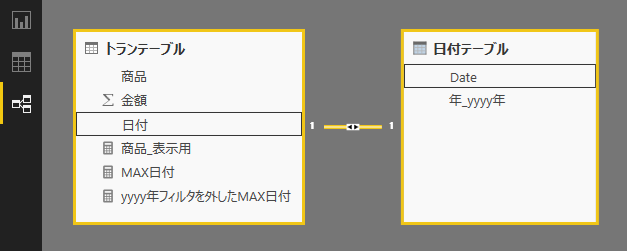
日付テーブルも作っておきます。
日付テーブル =
ADDCOLUMNS(
CALENDAR( MIN('トランテーブル'[日付]) , MAX('トランテーブル'[日付]) ),
"年_yyyy年" , FORMAT([Date],"yyyy年")
)
今回、X軸を 年 とするので年_yyyy年だけですが、お使いの環境に合わせて必要な項目を加えてください。
次にリレーションを繋ぎます。

メジャー項目はこのあとで説明します。
手順1.表示用項目作成
標準ビジュアルの折れ線グラフだと、データラベルには値(数値)しか表示できません。
そのためカスタムビジュアルInfographicDesignerを使いました。
※この記事の 隠し設定画面 や レイヤー がわからない人はこちらを先にお読みください
まずDAX式で、X軸の一番右側のデータにだけ商品が表示されるようにメジャーを定義します。つまり
・一番右側のデータだったら商品を表示
・それ以外は空白を表示
ということです。
では「そのデータが一番右側か/それ以外か」を判断するには?
これは『そのデータの日付のyyyy年』が『トランテーブルに含まれる日付のなかで最大のyyyy年』と同じだったら一番右、とすれば良さそうです。
つまり『yyyy年ごとの売上日のMAX』が『yyyy年フィルタを外したあとの日付のMAX』と同じ、と読み替えます。
このあたりはもっとスマートな考え方や やり方、伝え方がある気がしますが、自分の覚え書きとして。
メジャーを定義していきます。
MAX日付 = MAX('トランテーブル'[日付])
yyyy年フィルタを外したMAX日付 =
CALCULATE(
[MAX日付],
ALLSELECTED('日付テーブル'[年_yyyy年])
)
内部的なyyyy年フィルタは外したいけど、スライサーや他ビジュアルのフィルタは残したいので、ALLではなくALLSELECTEDを使います。
商品_表示用 = IF(
[MAX日付] = [yyyy年フィルタを外したMAX日付],
MAX([商品]),
""
)
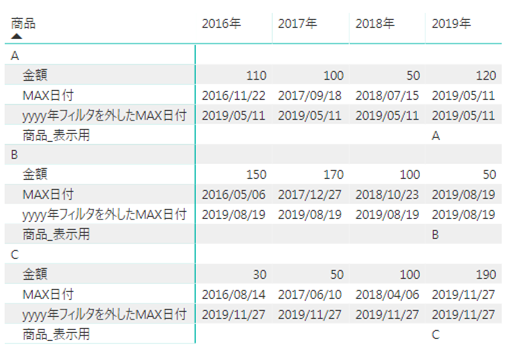
ちなみにマトリクスにするとこんな感じ

補足説明を加えると

これで表示用項目の準備ができました。
手順2.ビジュアル作成
InfographicDesignerをこのように設定します。

Measureには金額を設定したあとで商品_表示用を追加します。順番が大事。
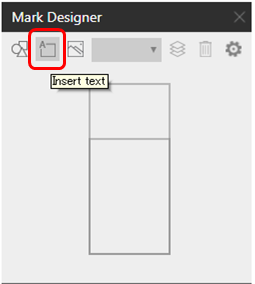
続いて隠し設定画面を開き、
shape01レイヤーを削除して
textレイヤーを追加します。


【ひとりごと】こういうのを標準グラフで作れたらいいのに・・・
あとがき
ほとんどのグラフは、見れば誰でも描かれている情報を読めると思います。
でも、読めるけど…なんとなく見にくい、すんなり理解できない、
なんて感じることはありませんか?
それはもしかしたらグラフをちょこっと変えるだけで改善する…かもしれません。
カスタムビジュアルInfographicDesignerダウンロードはこちらから。
関連情報
InfographicDesigner関連の記事
- ①Small Multiple(小さな多数の)グラフ
- ②複数のデータラベル
- ③折れ線グラフのマーカーを任意の図形にする
- ④ワッフルチャート
- ⑤凡例レスな折れ線グラフ (現在のページ)