
カスタムビジュアルのInfographicDesignerを使って、ワッフルチャートを作ってみました。
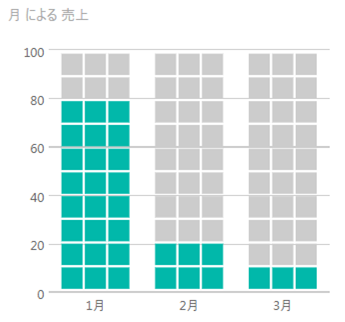
ワッフルチャート
ワッフルチャートの作り方
サンプルデータ
| 月 | 売上 |
|---|---|
| 1月 | 80 |
| 2月 | 20 |
| 3月 | 10 |
手順
普通にInfographicDesigner でグラフを作る。
でグラフを作る。

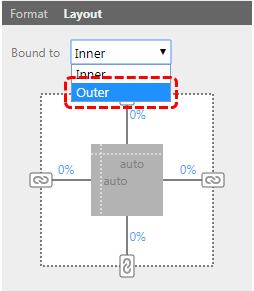
隠し設定画面を開き、Layout設定画面の Bound to を Outer にする。


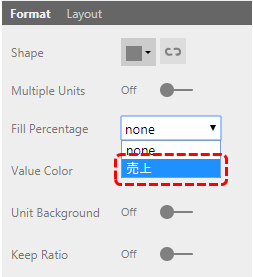
Fill Percentage を売上にする

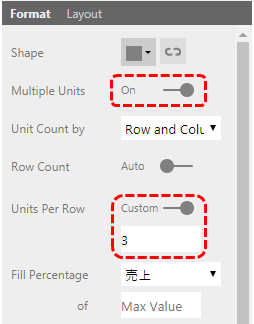
Multiple Units(分割) をオンにして、Units Per Row(横分割数)を 3 にする。

完成!

Measure の最大値(サンプルデータの場合は1月の80)まで、□□□が積み上がります。
積上げ数を固定する場合
□□□積上げ数を固定(例えば100に)する場合は
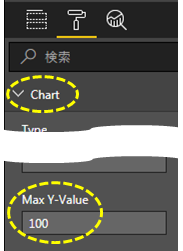
Fill Percentage of に100を設定し、

Max Y-Valueにも同じく100を設定します。

完成!

この最大値は固定値しか設定できないみたいなのが残念です。
もしメジャー等で動的に設定できたらもっと柔軟に使えるのに。。。
応用編
ここからは完全にお遊びです。
今までのテクニックを組み合わせてみました。
レビュー☆評価グラフ
某アクションゲーム風 エネルギーゲージ
おわりに
InfographicDesignerは間違いなく多機能なビジュアルなのですが、
残念なことに、それが使いづらさにも繋がっているのではと感じます。
でも使いこなせばグラフ表現のバリエーションが増えますよ!
というわけで以上になります。
最後までお読みいただきありがとうございます。
カスタムビジュアルInfographicDesignerダウンロードはこちらから。
関連情報
InfographicDesigner関連の記事
- ①Small Multiple(小さな多数の)グラフ
- ②複数のデータラベル
- ③折れ線グラフのマーカーを任意の図形にする
- ④ワッフルチャート (現在のページ)
- ⑤凡例レスな折れ線グラフ
同じことを他の手段で
Power BIカスタムビジュアル「Waffle Chart」(@ishiayaya さん)
Power BIクイックメジャー「星評価」(@ishiayaya さん)
参考資料
(Youtube動画) infographicDesignerチャンネル
(Youtube動画) Infographic Designer Demo: Using Image
(Youtube動画) Power BI Infographics Designer - How to use Power BI infographics Quick and Easy!
(Youtube動画) Infographics Power BI Part 1
(Youtube動画) Infographics Power BI Part 2
(Youtube動画) Infographic Designer Demo: Skyscrapers (サンプルになっているビル模様グラフ)
(Youtube動画) Infographic Designer Intro (サンプルにもなっているテレビのワッフルグラフ)




