はじめに
PowerBIのカスタムビジュアルより、ワッフルチャート(ワッフルのようなつぶつぶ四角形の相対的な塗りつぶし)で表現できる「Waffile Chart」を紹介します。
「できるPower BI」の関連ページは、前回の「Timeline Slicer」と同じくレッスン38(P158)です。
カスタムビジュアルはどこから
画面の「視覚化」の「・・・」から、マーケットプレイスを呼び出します。
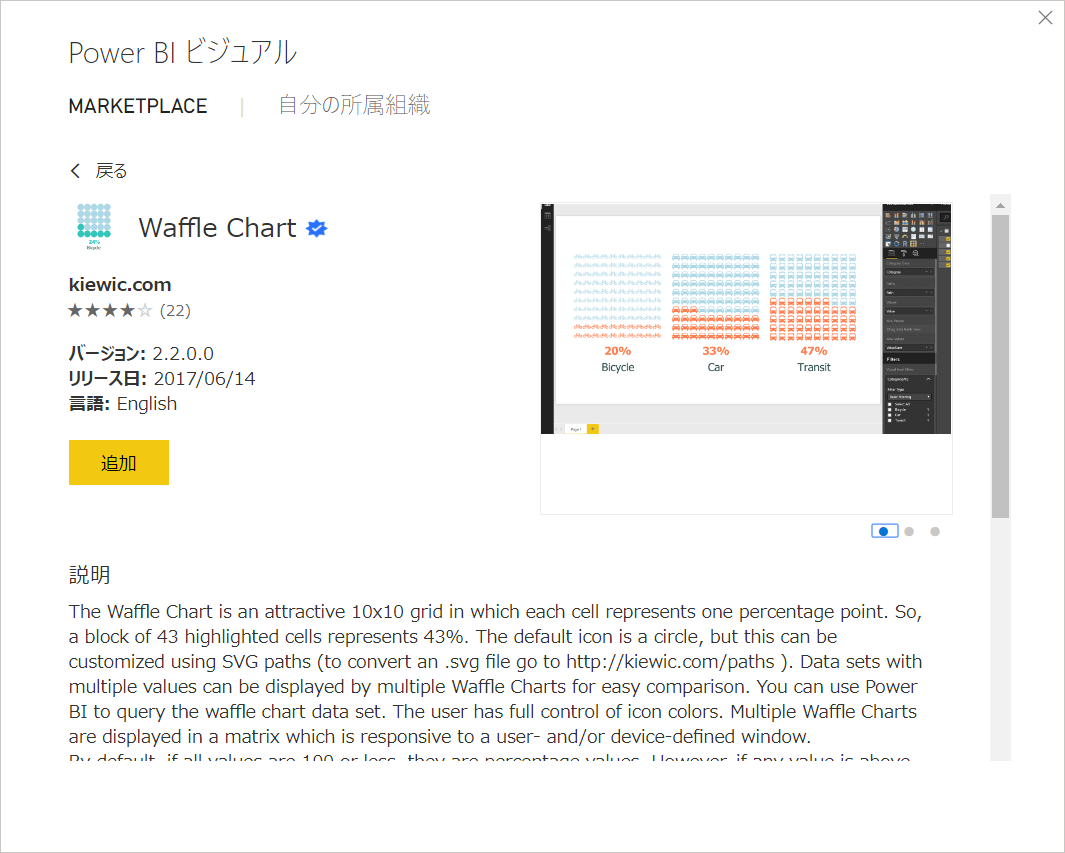
マーケットプレイスでは「Waffle」で検索します。複数の候補から該当を選択してください。今回紹介するワッフルチャートは、kiewic.com提供によるものです。
使い方
図にあるように、「Values」に相対評価したい値(例えば、売上)を持ってきます。
そして、「Category Data」に店舗のような相対評価したいものを持ってきます。すると、最も売上がよい店舗を100とした場合の相対評価として、他の店舗の相対値がでます。
オフィシャルページのショートムービー動画では、目標値に対して、現在何%の相対値であるあるかを出すようなことができると紹介されています。
Using custom visuals - Waffle Chartの使い方 https://t.co/tYt9zGuihP @YouTubeさんから #powerbi #PBIJP
— 石川陽一 Yoichi Ishikawa (@ishiayaya) December 31, 2019
動画の説明等を参照してください。
カスタマイズとして、既定値が「●」のアイコンの色等を「視覚化」/「書式」で設定で変更できます。
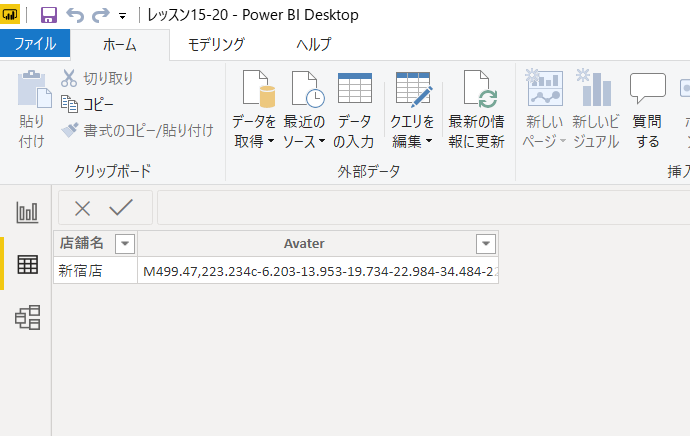
また、アイコンの形も変更することができます。SVGファイルからパスデータを取り出し、データソースとしてPower BIに読み込んでおき、「Paths」に読み込みます。
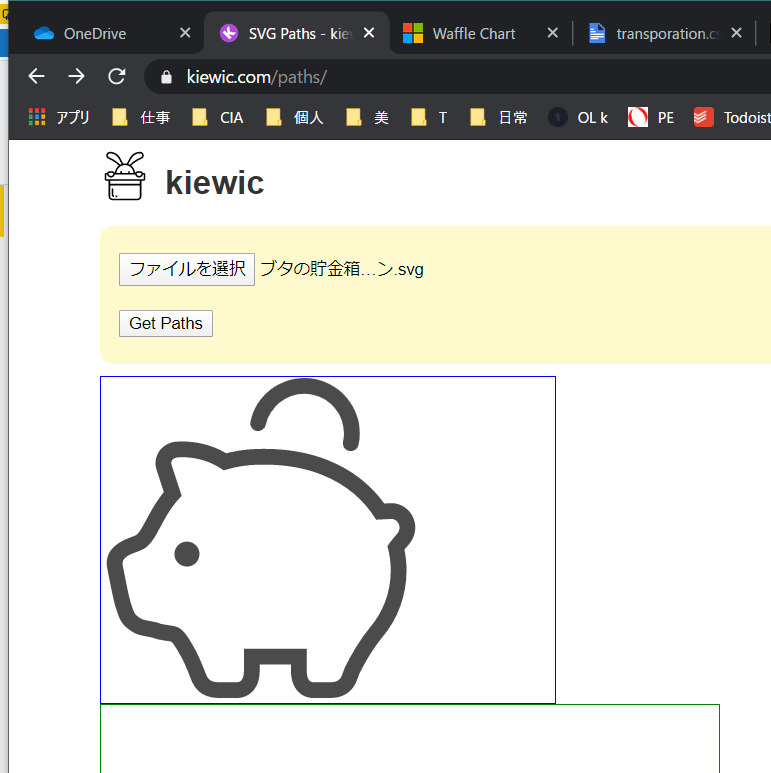
私が試したのは、SVGを提供するサイトから「ぶたの貯金箱」を取得、
オフィシャルページに説明があるパスデータを変換サイトで取り出して
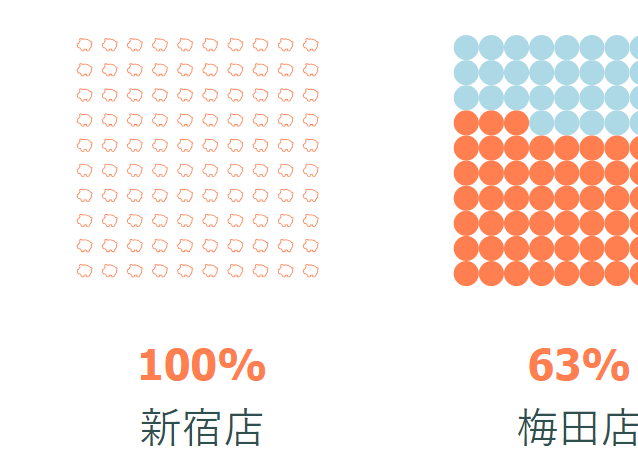
書式の「Paths」に指定して、呼び出してみました....
が、あまり適切な感じにはならなかったです(塗りつぶし画像がいんですかね...)