カスタムビジュアルのInfographicDesignerを使って、Small Multiple(小さな多数の)グラフを作ってみました。
全体を俯瞰して分析するときに便利です。
Small Multiple(小さな多数の)グラフ
こんなグラフです
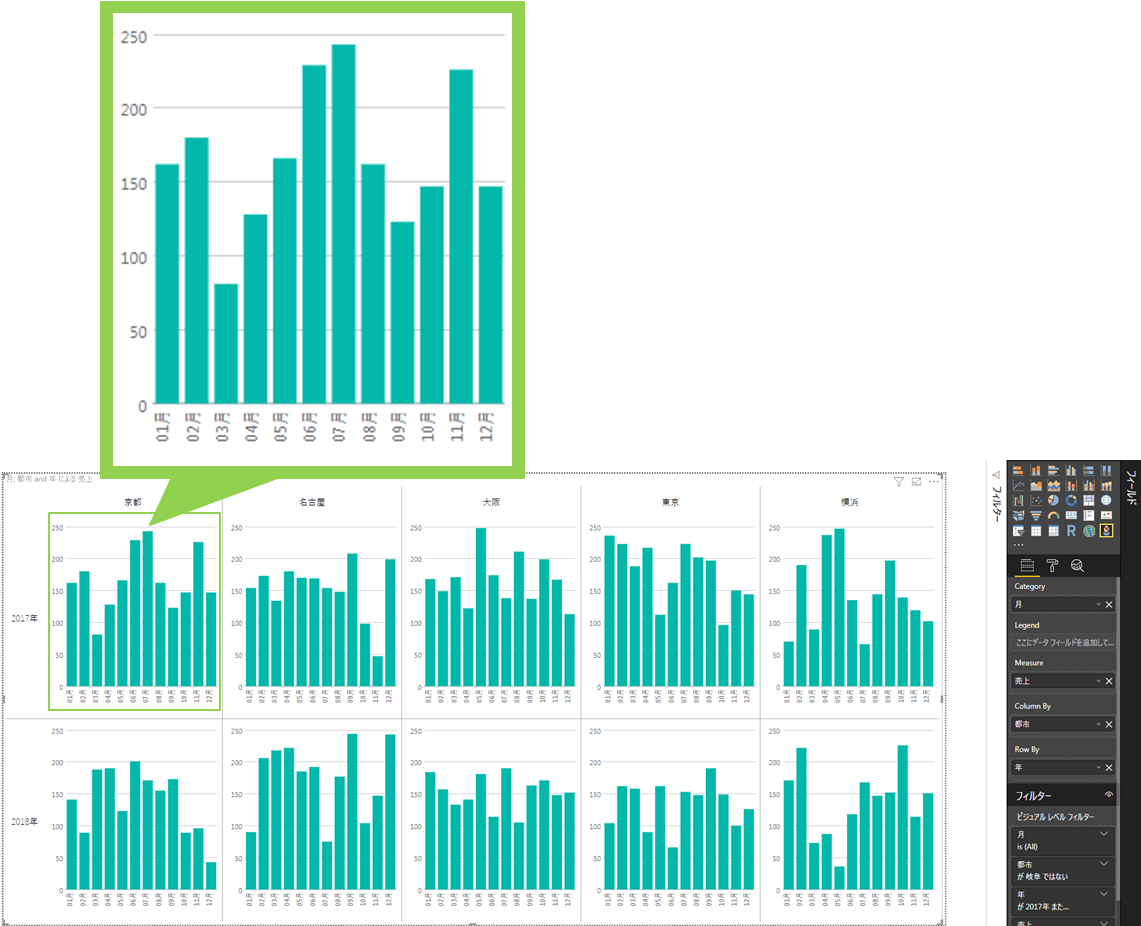
Matrixタイプ
そのグラフを
右方向へ都市(京都、名古屋、大阪、東京、横浜)別に
下方向へ年度(2017年、2018年)別に並べました。
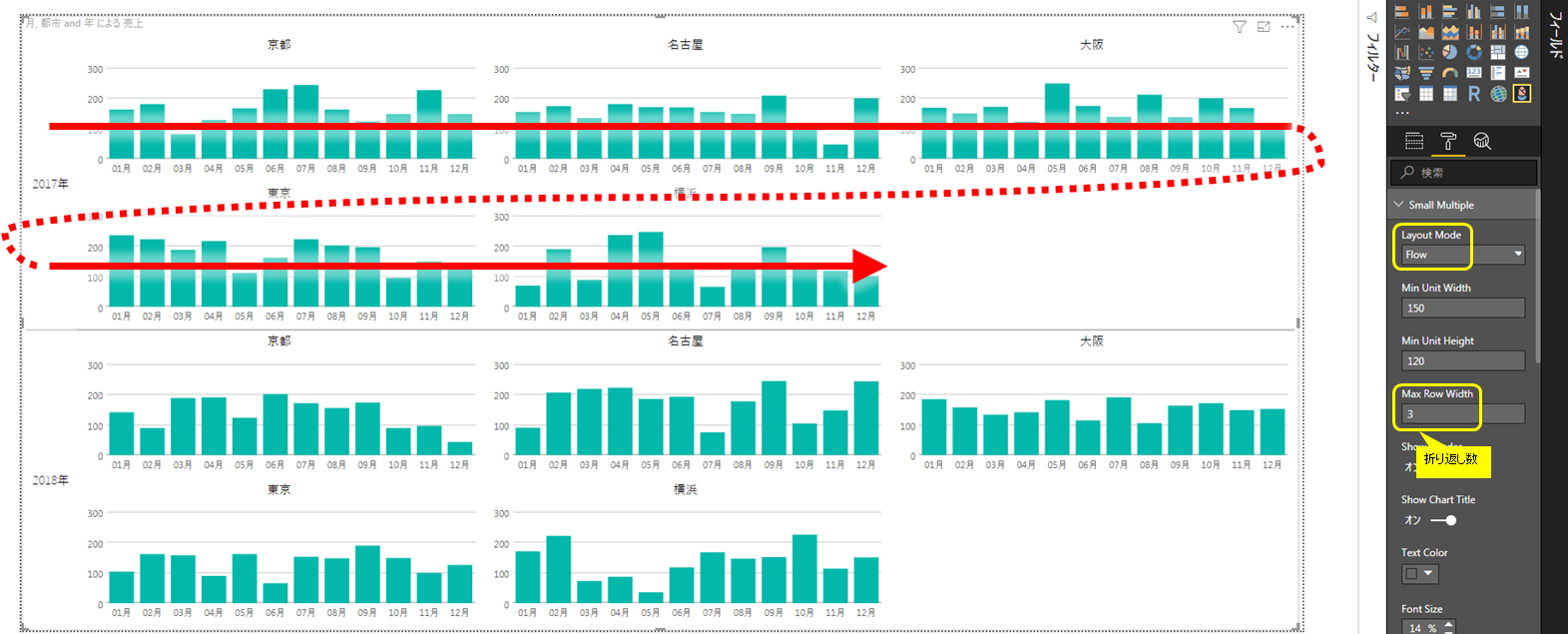
Flowタイプ
右方向にたくさん並んで見づらい場合、
Flowタイプにすることで折り返しできます。

右方向にいくつ並べるかも設定できます。
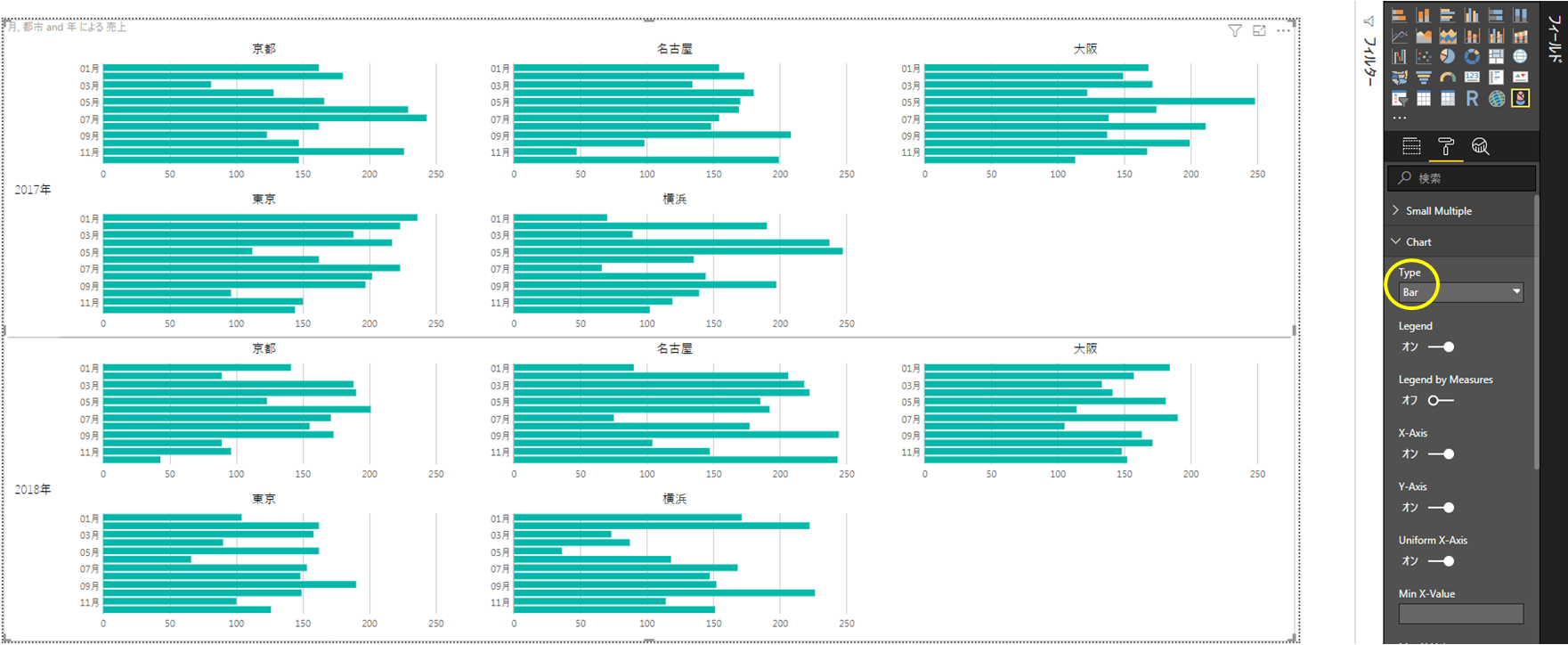
横棒グラフや折れ線グラフにする場合
横棒グラフ。TypeをBarにします。

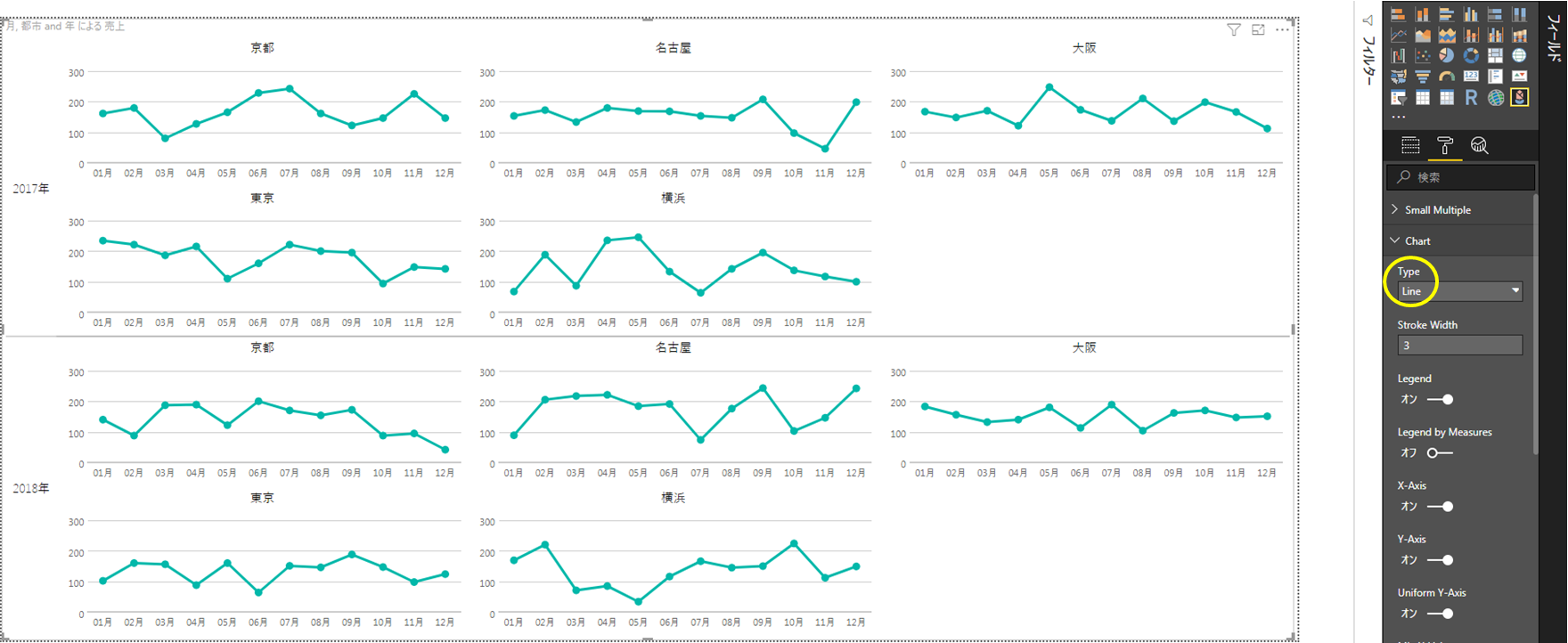
折れ線グラフ。TypeをLineにします。

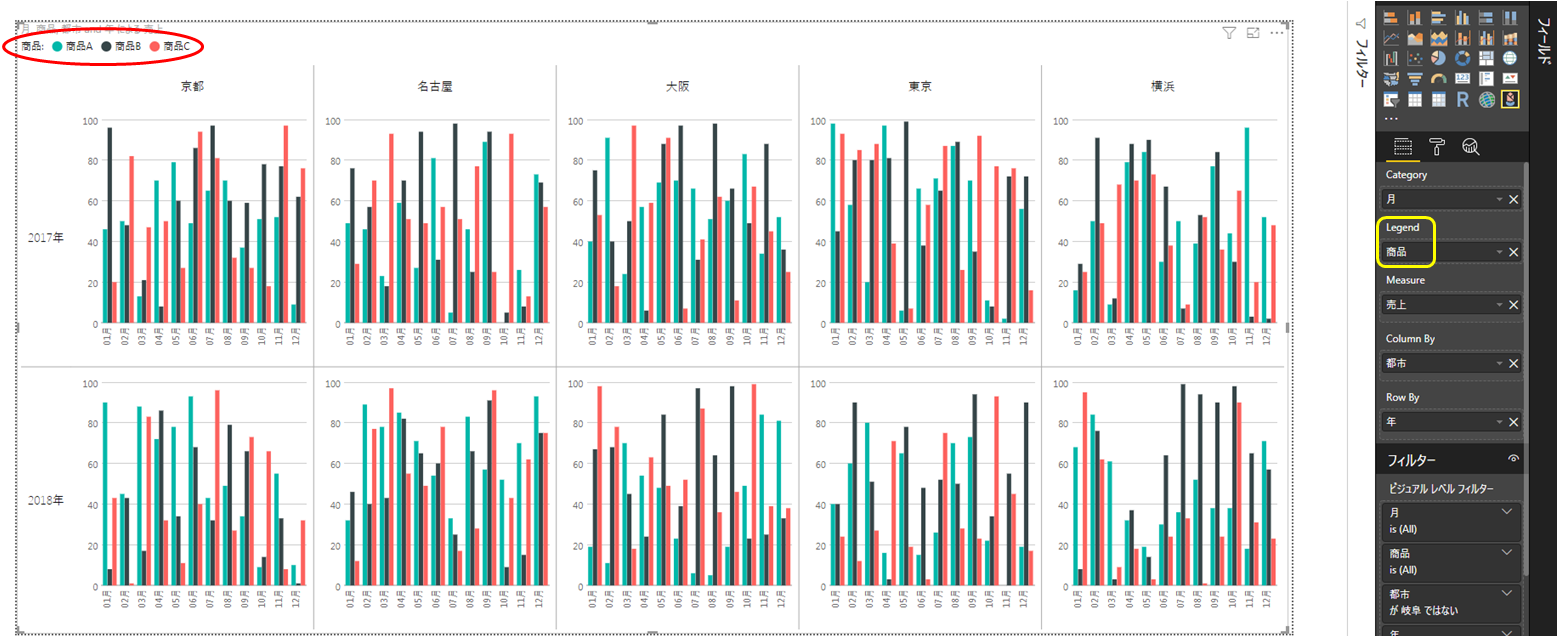
集合棒グラフの場合
Legendに項目を設定すると集合棒グラフにできます。
(ここまで細かいと読むの大変ですが・・・。)

ちなみに標準グラフと違い、Measureに項目を2つ設定しても集合グラフになりません。
折れ線グラフも2本になりません。Legendを使いましょう。
なお、積上げ棒グラフにはできない模様。
(積み上げ棒グラフのSmall Multipleは別のカスタムビジュアル(Stacked Column Chart by AkvelonやStacked Bar Chart by Akvelon)を使ってください。⇒関連記事(2019/5/13追記)
Small Multiple(小さな多数の)グラフの作り方
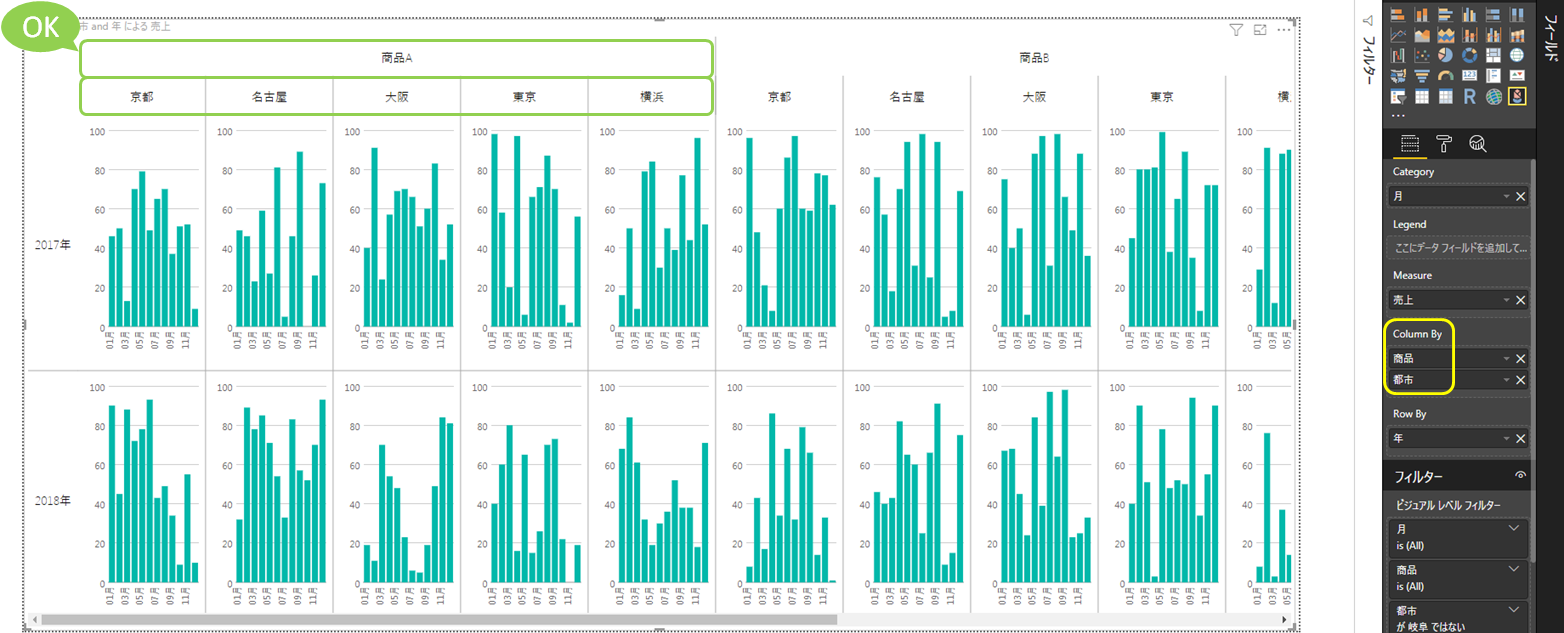
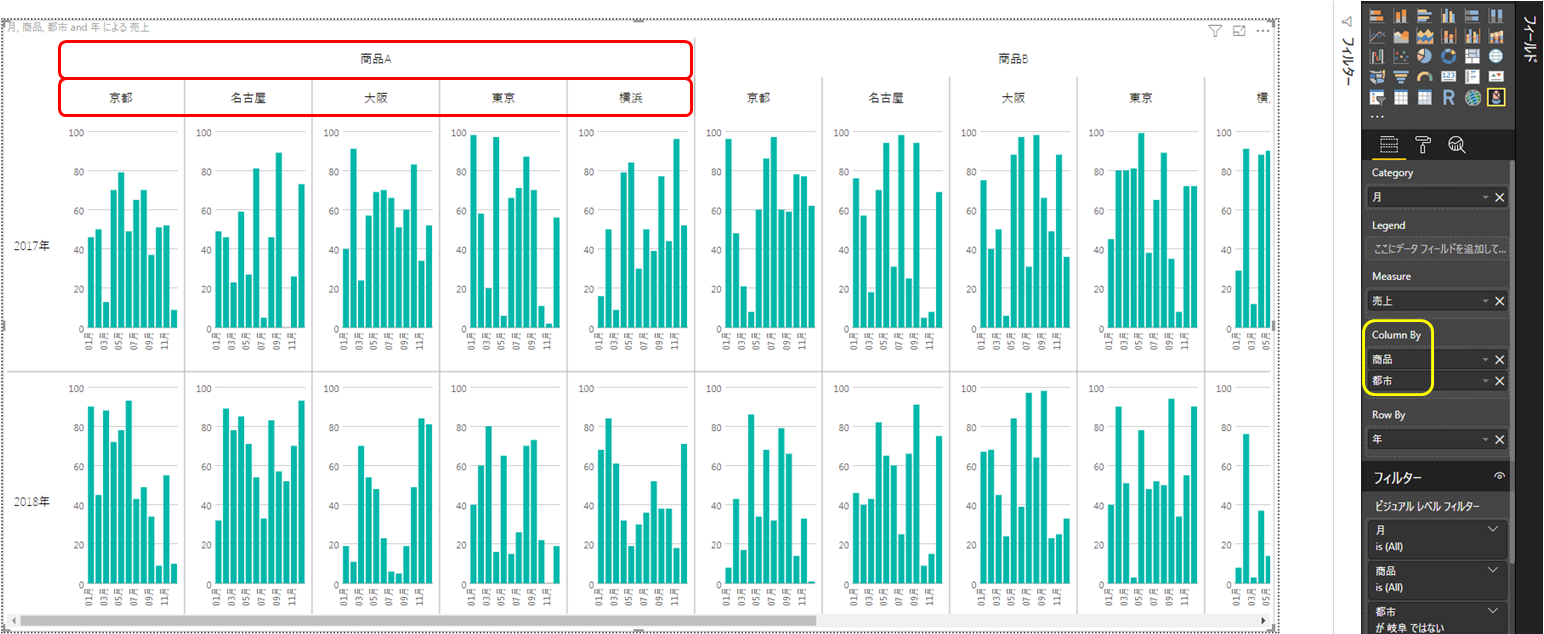
Row ByやColumn Byに項目を設定します。
2段以上にもできます。
その場合はフィールドペイン上の順番に関係なく、
最初に設定した項目が最上位段に、
2番目に設定した項目が2段目になります。

注意すること
2段以上にする場合、上段項目と下段項目を組み合わせたデータが存在しなくても
空っぽのグラフが表示されます。
具体例をあげると、
良い例 商品+都市
悪い例 地方+都市
名古屋は中部地方に含まれるけど、東京や大阪は含まれないので
空っぽのグラフがたくさん表示され、、、
さいごに
InfographicDesignerは間違いなく多機能なビジュアルなのですが、
残念なことに、それが使いづらさにも繋がっているのではと感じます。
でも使いこなせばグラフ表現のバリエーションが増えますよ!
というわけで以上になります。
最後までお読みいただきありがとうございます。
カスタムビジュアルInfographicDesignerダウンロードはこちらから。
関連情報
InfographicDesigner関連の記事
- ①Small Multiple(小さな多数の)グラフ (現在のページ)
- ②複数のデータラベル
- ③折れ線グラフのマーカーを任意の図形にする
- ④ワッフルチャート
- ⑤凡例レスな折れ線グラフ
2020年12月のアップデートにより標準グラフでもSmall Multipleが(プレビューで)提供されるようになりました!
この記事を書いた時点ではカスタムビジュアルで探すしかなかったグラフ表現が
標準ビジュアルにも取り込まれるのは良いですね!
https://powerbi.microsoft.com/ja-jp/blog/power-bi-december-2020-feature-summary/#_Toc58831297
https://powerbi.microsoft.com/en-us/blog/announcing-small-multiples-public-preview/
Power BIのスモール マルチプル(小さな多数)(@ishiayaya さん)