カスタムビジュアルのInfographicDesignerを使うと、データラベルを複数表示できます。

データラベル表示
InfographicDesignerを初めて使うと、データラベルが表示できない壁にぶつかる人は多いんじゃないでしょうか。
実はちゃんと表示できるのですが、少しわかりにくいです。
でも覚えてしまえば普通のグラフ以上に
いろんな表現ができますよ。
まず大前提の仕組みとして
普通のグラフは、グラフとデータラベルがセットになっているのですが、
InfographicDesignerの場合は、レイヤーを重ね合わせます。
レイヤーってなに?
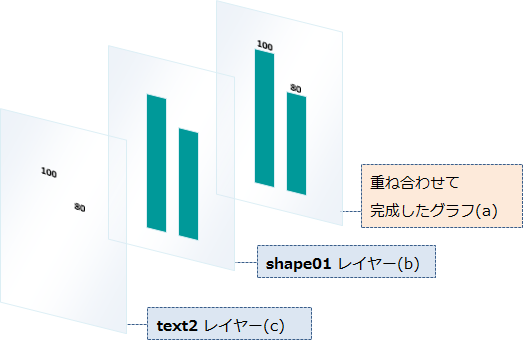
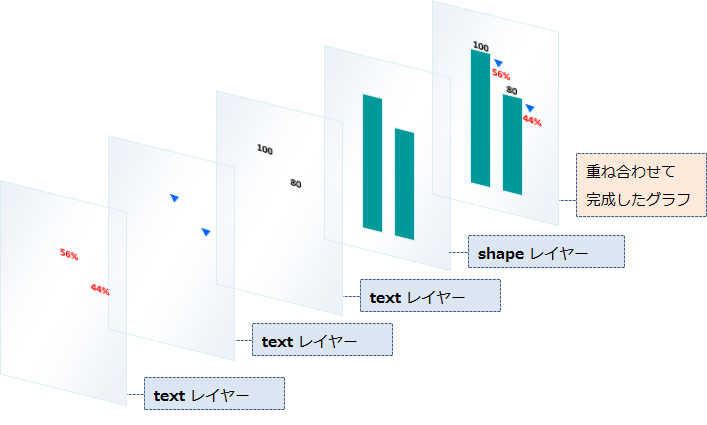
という方はまずこの図をご覧ください。
レイヤーは透明な板のようなもので、この上に図形や文字が描かれています。
これらをすべて重ね合わせて完成したグラフ(a)が画面に表示されます。
この例では、shapeレイヤーのグラフ(b) と textレイヤーのデータラベル(c) を重ね合わせて作られます。
InfographicDesignerビジュアルを使ってグラフを作り始めると、最初はshapeレイヤー1枚だけの状態ですが
この図のようにtextレイヤーを追加することで、データラベル付きグラフを作れます。
レイヤー1枚ずつの表示はできないので、
頭の中に上の図のようなイメージを浮かべてください。
作り方
サンプルデータ
| 月 | 売上 | 比率 |
|---|---|---|
| 4月 | 100 | 56% |
| 5月 | 80 | 44% |
手順
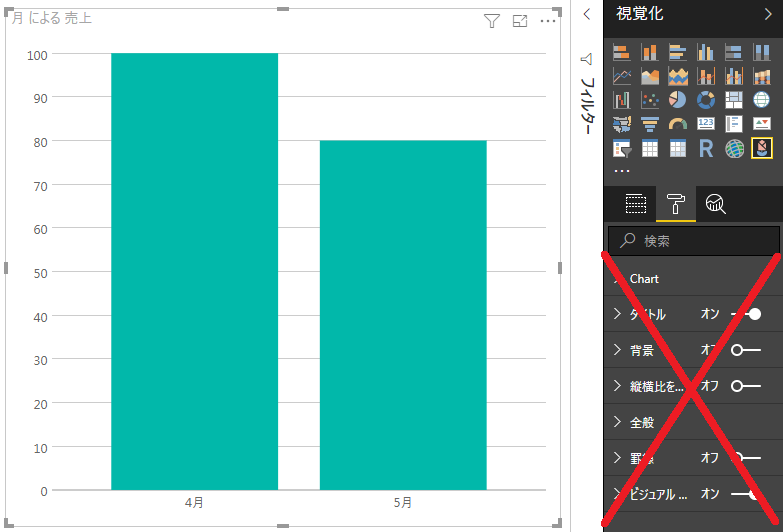
まずはInfographicDesignerで普通にグラフを作る
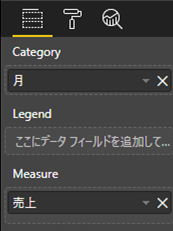
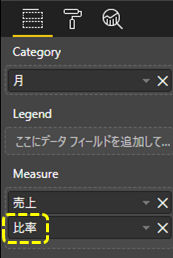
Categoryに月、
Measureに売上を設定します。

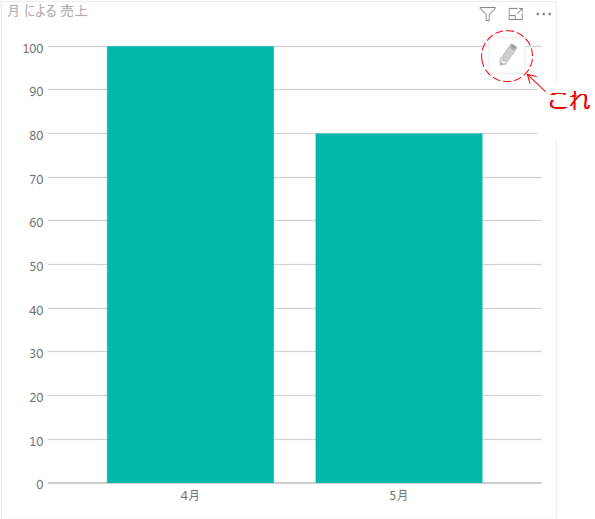
この状態がshapeレイヤー1枚だけの状態です。
隠し設定画面を開く
実はグラフの上にマウスカーソルを移動させると・・・

浮かび上がる アイコンが隠し設定画面の入り口です。
アイコンが隠し設定画面の入り口です。
textレイヤー追加
ではいよいよデータラベルを追加します。
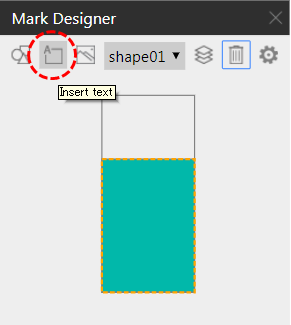
まずtextレイヤー追加ボタンをクリックします。

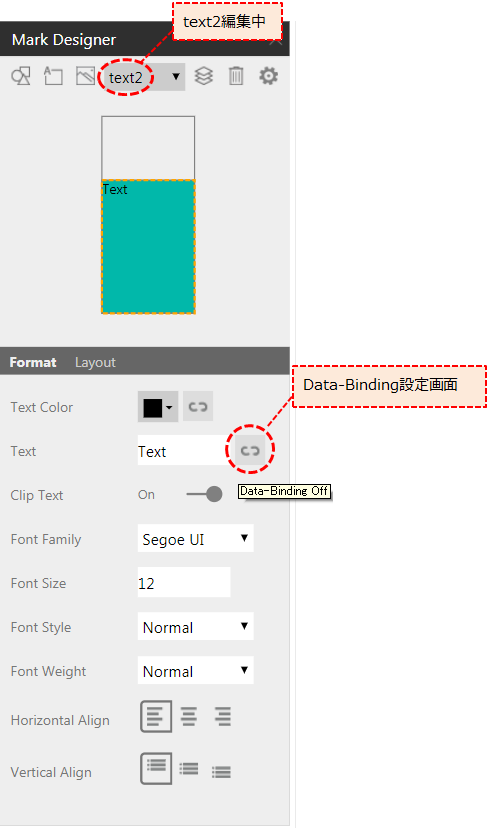
するとtext2レイヤーが追加され、text2の編集画面になります。
この状態では「Text」という固定文字列が表示されてるだけなので、データ紐付け(Data-Binding)を行います。
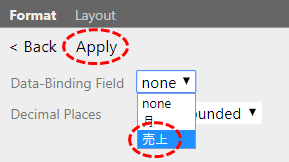
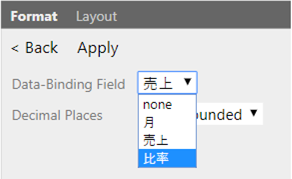
Data-Binding Field で売上を選択して、Apply(反映)をクリックします

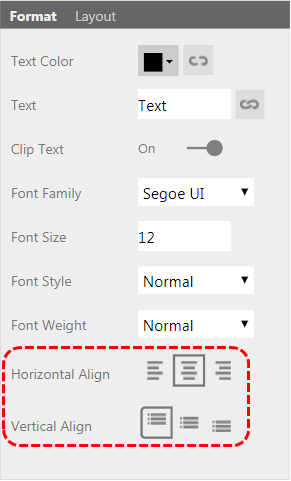
次に Horizontal Align で右揃え、左揃え、中央揃えを設定します。
上下方向も同様です。
今回は、左右中央揃え かつ 上揃え としました。

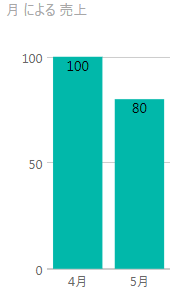
1つ目のデータラベルが表示できました。

なお今のデータラベルは、いわゆる内側上の状態です。
データラベルを外側に
ここからデータラベルを外側下に変更します。
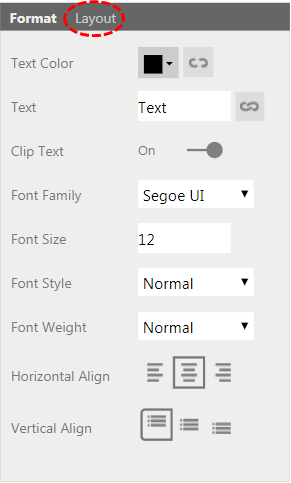
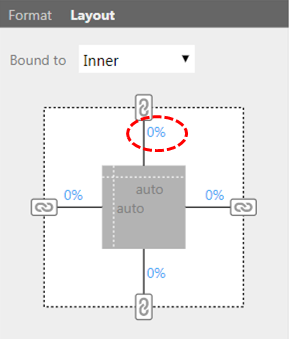
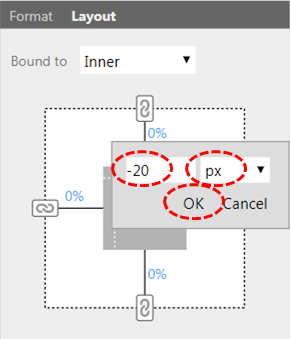
Layout 設定画面を開きます

上側の青い数字をクリックして微調整画面を開きます。

-20pxに設定してOKボタン クリック。

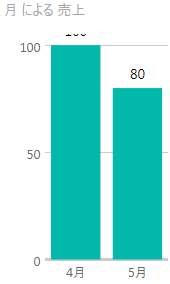
データラベルが 外側下 になりました。

しかし、残念ながら はみ出して見えないデータラベルがあります。
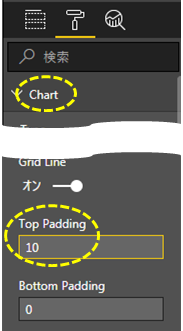
そんなときは上側に余白を設定するとうまく表示されます。

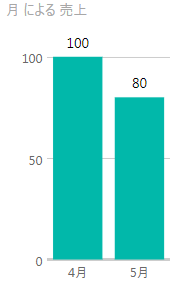
完成!!

2つ目のデータラベル
2つ目のデータラベル(今回は比率)を表示させるには
textレイヤー追加の手順を繰り返すだけですが
その前に比率を Measure に追加しておきます。

Measure に追加しただけではグラフは何も変化しませんが
データ紐付け(Data-Binding)画面で選択できるようになります。

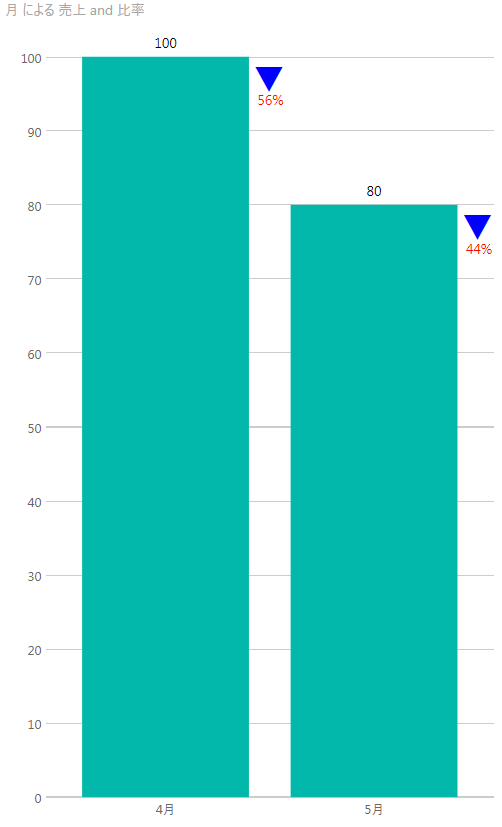
これらを組み合わせると
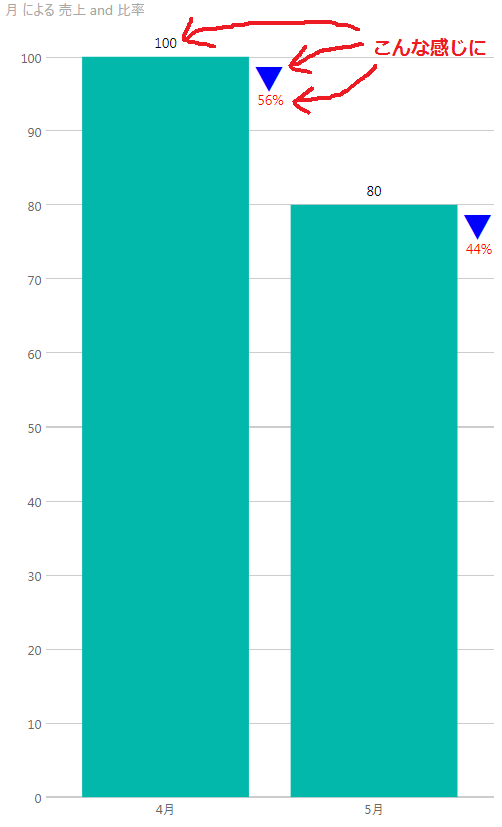
(見やすいかどうかはともかく)こんなグラフも作れます。

これは“▼(三角形)”を右外側に固定表示して、ついでに色を青くして、
その下に比率を赤字で表示しています。

さいごに
InfographicDesignerは間違いなく多機能なビジュアルなのですが、
残念なことに、それが使いづらさにも繋がっているのではと感じます。
でも使いこなせばグラフ表現のバリエーションが増えますよ!
というわけで以上になります。
最後までお読みいただきありがとうございます。
カスタムビジュアルInfographicDesignerダウンロードはこちらから。
関連情報
InfographicDesigner関連の記事
- ①Small Multiple(小さな多数の)グラフ
- ②複数のデータラベル (現在のページ)
- ③折れ線グラフのマーカーを任意の図形にする
- ④ワッフルチャート
- ⑤凡例レスな折れ線グラフ
参考資料
(Youtube動画) infographicDesignerチャンネル
(Youtube動画) Infographic Designer Demo: Data Binding of Text Box
(Youtube動画) Infographic Designer Demo: Bar Chart for Car Sales
(Youtube動画) Infographic Designer Demo: Using Image
(Youtube動画) Infographic Designer Demo: Bar Chart with Multiple Icons
(Youtube動画) Power BI Infographics Designer - How to use Power BI infographics Quick and Easy!