概要
Power BIでレポートを作成する際に、画像で表現したいって思って、
試行錯誤した結果の話。
やりたいこと
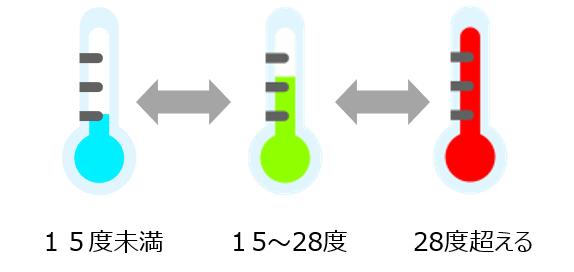
温度センサーの値によって、表示する画像を変えたい。
例えば以下のような感じ。
方法
カスタムビジュアルの「Infographic Designer」を使います。
カスタムビジュアルのインポート
Power BIを起動し、視覚化ペインから「Marketplaceからインポートする」を選びます。

インフォグラフィックのInfographic Designerを選択します。

インポートが完了すると、以下のダイアログが表示されます。OKをクリック。

データ
カスタムビジュアルの設定
①Infografic Designerを配置します。
②Measureにデータセットの温度を設定します。

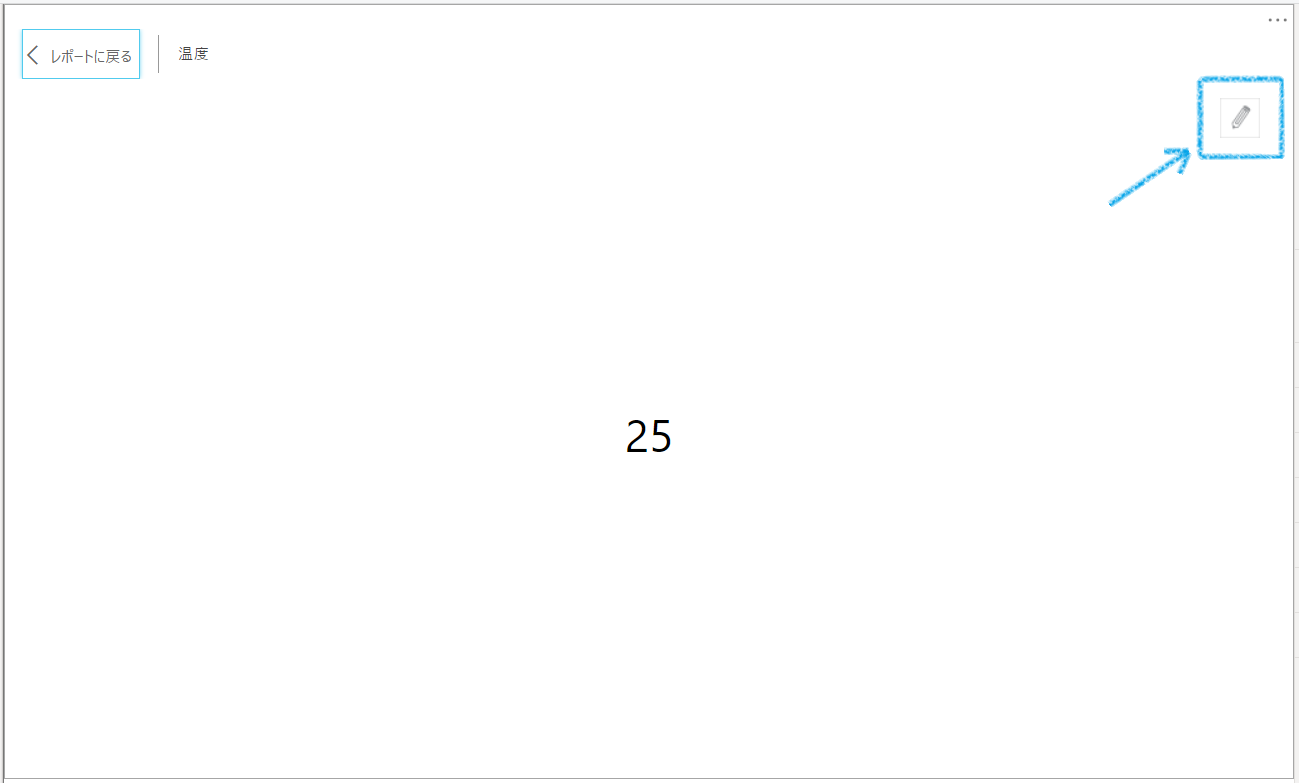
③そのままだと作業がしづらいので、配置したInfografic Designerのビジュアルヘッダーにある四角いアイコンをクリックし、フォーカスモードに移ります。

④右側に出てくる鉛筆マーク(Edit mark)をクリックします。

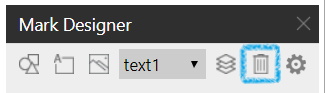
⑥最初はテキストが表示されているので、ゴミ箱ボタンをクリックし、削除します。

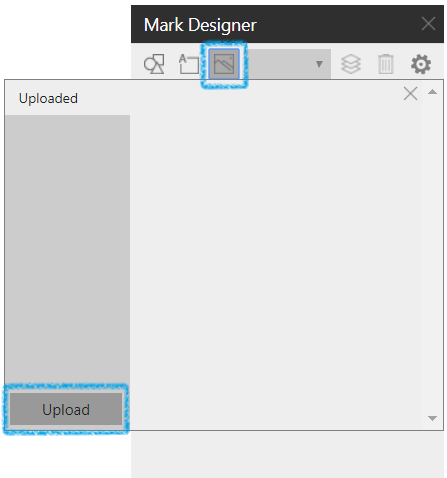
⑦次に画像を登録します。イメージボタンをクリックし、その後Uploadボタンをクリックして、画像を選択します。

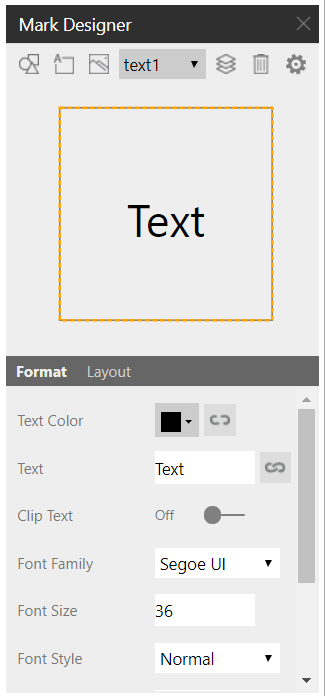
⑨以下のような画面になります。ここからはFormatを変更していきます。

⑩「Keep Ratio」をオンにして、画像の縦横比が保持されるようにします。

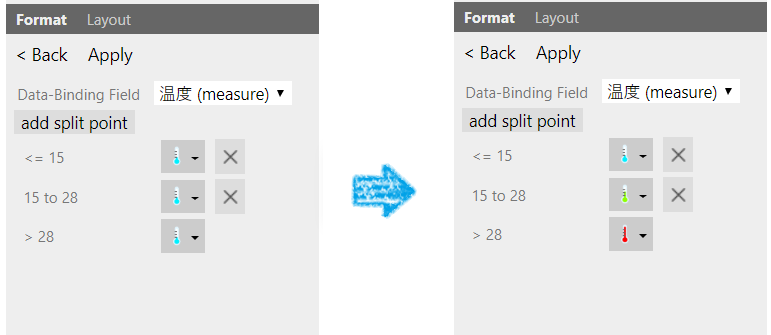
⑫Data-Binding Fieldをnoneから温度(measure)に変更します。

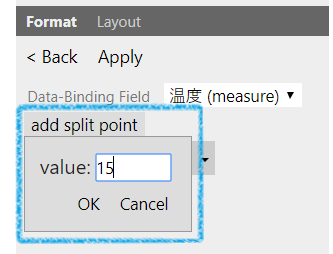
⑬次にadd split pointをクリックして、画像が変わる分岐点を入力します。
今回は15度と28度の2個を登録しました。

最後に
Infografic Designerは、設定がすこーしややこしいですが、
ちょっと凝ったレポート作るのに、めちゃめちゃいい感じです。
自分も頑張って使いこなせるようになろう(汗)。