概要
前回、Power BIで値によって画像が変わるようにしましたが、
Infographic Designerでは画像やテキストの色や塗りつぶし範囲を、値によって変えることもできます。
で、画像の色を変えるときにいろいろ試行錯誤してわかったことの備忘録。
やりたいこと
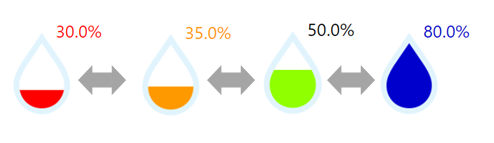
湿度の値によって、画像の色を変えるんですが、
値によって描画される範囲も変えたい。

用意する画像
今回は、湿度のデータを使って、画像の色を変えようとしました。
用意した画像がこちら。
■色が変わるところの画像(画像1)
この画像はPNG形式で、真中の黒いところ以外は透明色になっています。
色を黒にしておくことがPointです。

■色が変わらないところの画像(画像2)
この画像もPNG形式で用意しました。上の画像の輪郭ですね。色付き以外はこちらも透明色にしてます。

Infographic Designerの設定
カスタムビジュアルのインポート方法などは、前回の記事を参照してください。
Mark Designerを表示して、上記の画像を登録します。
※画像1の上に画像2が描画されるよう、レイヤーを設定してください。
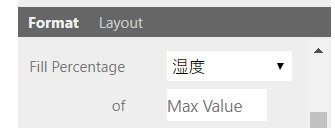
画像1の設定を行います。
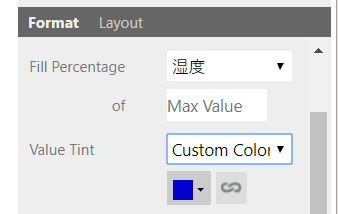
①Fill Percentageに参照するデータ系列(ここでは湿度)を設定します。
必要に応じてMax Valueのテキストボックスも設定してください。

②FormatのValue TintのプルダウンメニューをCustom Colorに設定します。

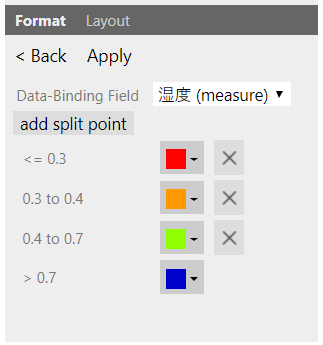
③Data-Bindingを行います。
今回はこんな感じで値と塗りつぶしの色を設定。
※データ系列はパーセント表示設定なので60%とか35%といった値が入っていますが、
中身は0~1なので、split pointの値も0~1で記述してます。

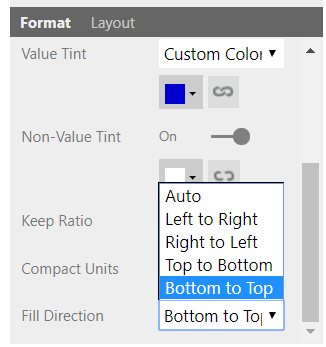
④値によって塗りつぶす際の方向を設定します。
Fill Directionのプルダウンメニューから選びます。今回は「Buttom to Top」を設定

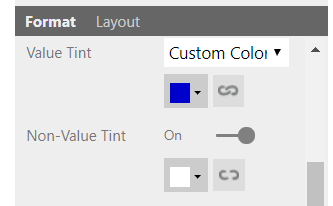
⑤最後に、値によって塗りつぶされない領域の色を設定します。
まずNon-Value TintをOnにします。
今回は、白色にしたいので、白色を設定しました。

以上で設定は完了です。
※今回はテキストの色を変える方法は書いていません。これは後日。
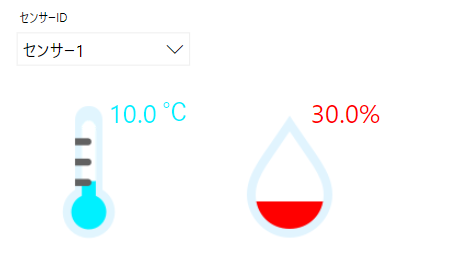
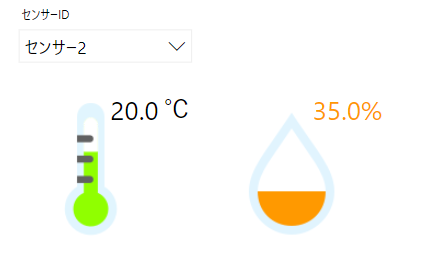
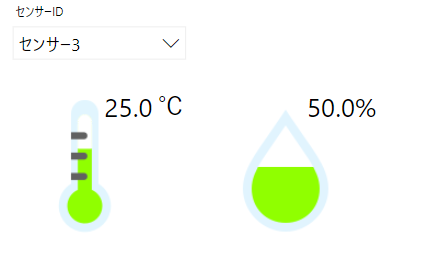
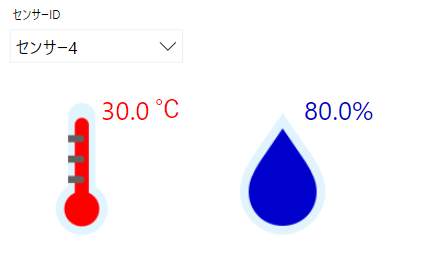
できたレポート
こんな感じで、値によって画像が変わったり、画像の中の色が変わったりします。